- HTML Tag
- Tips and Notes
- Browser Support
- Attributes
- The HTML Tag – Anchor Tag Example Code
- How to link to an email client
- How to link to a script and execute it
- How to download a file
- How to ping in the background
- How to Style an Anchor Tag
- Don’t Confuse the Anchor Tag with the Link Tag
- HTML Tag – Anchor Link HREF Example
- Basic a href tag Syntax
- How to Link to Another Website (External Link)
- How to Link to a Page on the Same Website
- How to Link to a Specific Part of a Web Page
- How to Make Buttons with the Tag
- Conclusion
HTML Tag
By default, links will appear as follows in all browsers:
- An unvisited link is underlined and blue
- A visited link is underlined and purple
- An active link is underlined and red
Tips and Notes
Tip: A linked page is normally displayed in the current browser window, unless you specify another target.
Tip: Use CSS to style links: CSS Links and CSS Buttons.
Browser Support
Attributes
| Attribute | Value | Description |
|---|---|---|
| download | filename | Specifies that the target will be downloaded when a user clicks on the hyperlink |
| href | URL | Specifies the URL of the page the link goes to |
| hreflang | language_code | Specifies the language of the linked document |
| media | media_query | Specifies what media/device the linked document is optimized for |
| ping | list_of_URLs | Specifies a space-separated list of URLs to which, when the link is followed, post requests with the body ping will be sent by the browser (in the background). Typically used for tracking. |
| referrerpolicy | no-referrer no-referrer-when-downgrade origin origin-when-cross-origin same-origin strict-origin-when-cross-origin unsafe-url | Specifies which referrer information to send with the link |
| rel | alternate author bookmark external help license next nofollow noreferrer noopener prev search tag | Specifies the relationship between the current document and the linked document |
| target | _blank _parent _self _top | Specifies where to open the linked document |
| type | media_type | Specifies the media type of the linked document |
The HTML Tag – Anchor Tag Example Code
TAPAS ADHIKARY
HTML (Hyper Text Markup Language) is one of the languages we use to create web applications. It adds structure to your web pages.
HTML has various tags we use to create elements. And multiple elements come together to create meaningful web pages and applications.
The anchor tag is one of the most used and well-known tags in HTML. In this article, we will learn about the anchor tag () and its main uses with many examples.
But why talk about the anchor tag if it is already well-known? There are a few essential details of this tag that many devs don’t know — but they should. So let’s learn them.
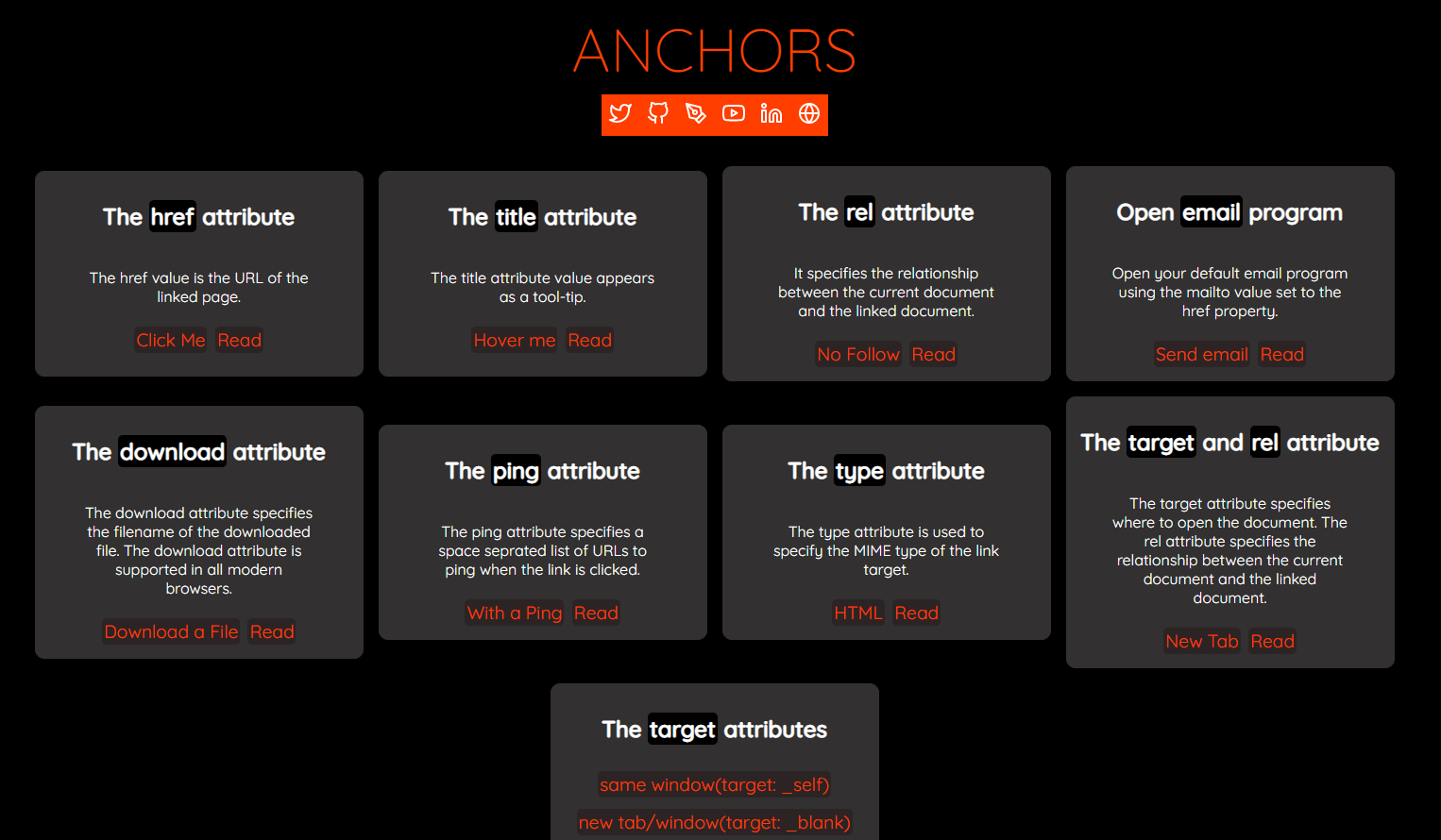
I have created an app to demonstrate different behaviors of the anchor tag. You can check it out and use it as you read this article.
If you like to learn from video content as well, this article is also available as a video tutorial here: 🙂
How to link to an email client
You may need to open the default email client with the email address when users click on a link. You can do this by using the mailto protocol as the href attribute’s value. The syntax of the value should be in the form of mailto: .
Now clicking on the Send email link will open up the default email client on your operating system with the email address (me@example.com) specified in the TO field.
Similarly, you can use the tel: construct to open up the default phone app with the phone number when someone clicks on the link.
How to link to a script and execute it
You can link to JavaScript code and execute it when someone clicks on the link. You shouldn’t do this often, as it is always a better practice to rely on event handlers to execute actions rather than linking them. But let’s learn this method too.
Now if you click on the Click me link, you will see a browser alert with the text, Hello World! in it.
How to download a file
The anchor tag has the download attribute that turns a regular link into a download link. You can download a file by clicking the link. It opens up the download popup to save the file on the device.
You can optionally specify a custom file name by assigning the name to the download attribute. There is no need to specify the file extension while specifying the custom name. It will be added automatically depending on the file extension you are trying to download.
Note that this functionality works only if the file is of the same origin . The file you are downloading must be located under the same site where the link is added.
How to ping in the background
You may want to track how many clicks a particular link is getting on your website. To do that, you can use the ping attribute of the anchor tag.
A ping attribute accepts one or more URLs as values. When someone clicks on the link, it makes a tiny POST request on those URLs. If there are multiple URLs, they must be comma-separated.
How to Style an Anchor Tag
The anchor tag has states. The default state is called link . The other three states are:
- hover : An anchor has this state when a user mouses over it.
- active : An anchor has this state when a user clicks on the link.
- visited : A visited state means a user has already clicked the anchor link.
You may get confused with the differences between the active and visited states at times. The active state is brief. It activates just when the user clicks on a link, and then the state changes to the visited state.
CSS has pseudo-classes to apply styles for a specific state. The pseudo-classes are preceded by a colon (:) symbol and added after a selector. So, for the anchor tag(), we can style it for all the states we have seen above.
- a:link : the same as applying styles to the a tag directly.
- a:hover : applies styles when the user mouses over the anchor.
- a:active : applies styles when a user activates the link by clicking on it.
- a:visited : apples styles when the state changes to visited .
Below is an example of applying different colors for every state of the anchor tag:
a:link < color: #ff3e00; >a:hover < color: #ffee00; >a:active < color: #d900ff; >a:visited
You can apply any style of your choice based on these state changes.
Don’t Confuse the Anchor Tag with the Link Tag
You may sometimes confuse the anchor tag with the link () tag. We use the link tag to link to external resources like stylesheets, favicon, fonts, and so on.
See you soon with my next article. Until then, please take care of yourself, and stay happy.
HTML Tag – Anchor Link HREF Example
Kolade Chris
By default, it is underlined and given a bluish color, but you can override these style defaults with CSS (which a lot of people do).
Most importantly, though, this tag takes the href attribute, in which you specify which website, web page, or part of the same web page to link to.
Basic a href tag Syntax
Here’s the basic syntax for the tag:
In this tutorial, we will examine how to link to another website, link to another page on the same website, and link to a specific part of the same web page – all with the tag.
How to Link to Another Website (External Link)
We’ve already touched briefly on the href attribute. The value of this attribute tells which website to link to. The value must be an absolute URL, which means you have to specify the full web address of the website, for example, https://www.freeCodeCamp.org .
If you’re dealing with external links, it is better to open them in a separate tab so the user doesn’t have to click back and forth to scan links in the original site. This helps provide a more pleasant user experience.
How to Link to a Page on the Same Website
When you’re linking to a page on the same website, the value assigned to the href attribute is what makes the difference.
So, instead of specifying an absolute URL, you’ll use a relative one. For example, you’ll use contact.html instead of https://www.freeCodeCamp.org .
You can see how to link to pages on the same website below:
The code that does it looks like this:
To link to the Contact Page:
To link to the About Page:
How to Link to a Specific Part of a Web Page
Almost every HTML element takes the id attribute. So when you identify the portion of the web page you want to link to, assign it an id and then pass it to the href attribute as a value with the number symbol (#) preceding it.
The code snippets below demonstrate how to link to specific parts on the same web page:
Intro About Contact Intro: Lorem ipsum dolor sit, amet consectetur adipisicing elit. Atque nostrum magni dolore laboriosam aspernatur minima officia unde voluptate porro nisi animi illo voluptas labore, at harum expedita tenetur vel quaerat sit rerum nulla fugit debitis repellat! Rem veniam suscipit at?
About me: Lorem ipsum dolor sit amet consectetur adipisicing elit. Debitis quos nesciunt nemo dignissimos quisquam quasi harum, vero illum, ducimus similique placeat ut rerum hic non aliquid itaque dolores expedita libero consequuntur sit rem quod officia? Fugiat explicabo natus optio dolorem?
Contact me: Lorem ipsum dolor sit amet consectetur adipisicing elit. Debitis quos nesciunt nemo dignissimos quisquam quasi harum, vero illum, ducimus similique placeat ut rerum hic non aliquid itaque dolores expedita libero consequuntur sit rem quod officia? Fugiat explicabo natus optio dolorem?
How to Make Buttons with the Tag
You typically use the input type of button ( ) and the button element to do this. But you might have to add some JavaScript to get them to do what you want them to do.
What does the code above do?
With the :hover pseudo-class provided by CSS, we were able to specify a slight change in the background color any time a user hovers their mouse over the button.
In the end, we have the result below:
Conclusion
I hope this tutorial helped you figure out all the things you can do with the tag so you can start making good use of it on your websites.
Thank you for reading, and keep coding.