- jQuery External links with else if statement
- Javascript Source Code
- Related
- [HTML] — How to make an HTML button go to link with if statement
- 👩💻 Technical question
- More coding questions about HTML
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 HTML, CSS and JavaScript Code instructions
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 HTML, CSS and JavaScript Code instructions
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 HTML, CSS and JavaScript Code instructions
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 HTML, CSS and JavaScript Code instructions
- 👩💻 Technical question
- 👩💻 Technical question
- Join Our Mailing List
- This website was coded by instructor Matt Delac, and is partly open-sourced.
- Get started
- Coding tools
- PHP if
- Introduction to the PHP if statement
- Curly braces
- Nesting if statements
- Embed if statement in HTML
- A common mistake with the PHP if statement
- Summary
- HTML Link + if-else statements
jQuery External links with else if statement
The following tutorial shows you how to do «jQuery External links with else if statement».
The result is illustrated in the iframe.
You can check the full source code and open it in another tab using the links.
Javascript Source Code
The Javascript source code to do «jQuery External links with else if statement» is
$('a[href*="://"],a[href^="mailto:"]').addClass("external");
html> head> meta name="viewport" content="width=device-width, initial-scale=1"> script type="text/javascript" src="https://code.jquery.com/jquery-1.11.0.js" > style id="compiled-css" type="text/css"> .external!-- ww w . d e m o2 s .c o m--> color: red; > body> br/> a href="#what">hash br/> a href="afs://what">afs br/> a href="cid://what">cid br/> a href="file://what">file br/> a href="ftp://what">ftp br/> a href="http://what">http br/> a href="https://what">https br/> a href="mailto:what">mailto br/> a href="mid://what">mid br/> a href="news://what">news br/> a href="x-exec://what">x-exec br/> a href="what.html">internal link br/> a href="what/index.html">internal subdir link br/> a href="../what/index.html">internal updir link br/> a href="./what/index.html">internal samedir link script type='text/javascript'> $('a[href*="://"],a[href^="mailto:"]').addClass("external"); Related
- jQuery erratic behavior of cloned links (Demo 2)
- jQuery erratic behavior of cloned links (Demo 3)
- jQuery expander plugin custom «read-more» link
- jQuery External links with else if statement
- jQuery External links with else if statement (Demo 2)
- jQuery External links with else if statement (Demo 3)
- jQuery find links that have no target or a certain target
demo2s.com | Email: | Demo Source and Support. All rights reserved.
[HTML] — How to make an HTML button go to link with if statement
Learn how to use JavaScript to make a button in HTML go to a link if the condition is true. Learn more from MDN Web Docs.
👩💻 Technical question
How do I make a button on html go to a link if the if statement is true
More coding questions about HTML
👩💻 Technical question
👩💻 Technical question
How to change the shape and size of container behind text html
👩💻 Technical question
What does DOM mean in html?
👩💻 Technical question
👩💻 Technical question
👩💻 Technical question
👩💻 Technical question
how do i change the hr color
👩💻 Technical question
what are the most common HTML elements, properties, and the most common CSS elements and properties
👩💻 Technical question
what is the difference between a div and a span html elements?
👩💻 Technical question
how to add an image in html?
👩💻 Technical question
What are meta elements in HTML
👩💻 Technical question
👩💻 Technical question
👩💻 Technical question
👩💻 Technical question
👩💻 Technical question
👩💻 Technical question
what does the div tag mean?
👩💻 Technical question
👩💻 Technical question
👩💻 Technical question
👩💻 Technical question
how do i add a link to an html file
👩💻 Technical question
👩💻 Technical question
👩💻 Technical question
how do i assign an id and class to a element in a list in html at the same rtime
👩💻 Technical question
how do i assign an id to a element in a list in html
👩💻 HTML, CSS and JavaScript Code instructions
I want this Open-source code by Rebeica Grigoras , only Open-source code to be a link
👩💻 Technical question
how to use an image as a link
👩💻 Technical question
👩💻 Technical question
👩💻 HTML, CSS and JavaScript Code instructions
A drop-down with four items
👩💻 Technical question
👩💻 Technical question
how to change font type in html
👩💻 Technical question
can you add multiple span html
👩💻 Technical question
👩💻 Technical question
how to do bold letters in paragraph HMTL
👩💻 Technical question
how to make a list using HTML
👩💻 Technical question
how to make a list using HTML
👩💻 Technical question
What is the difference between div and span?
👩💻 Technical question
whats the difference between class and id
👩💻 Technical question
can a div be used with a h1 and h2 in?
👩💻 Technical question
how to use the br element in html?
👩💻 Technical question
how to put an array into an unordered list using javascript and html
👩💻 HTML, CSS and JavaScript Code instructions
i need a button when clicking it should collapsing a paraghragh
👩💻 Technical question
Html Code that prevent copying
👩💻 Technical question
Code for drop down menu with another dropdown list within
👩💻 Technical question
can you show me types of input in a form code with html
👩💻 Technical question
how to make my header take up the whole top of the screen in html
👩💻 HTML, CSS and JavaScript Code instructions
put two buttons, one an expand button and other with an alert
👩💻 Technical question
what is the meaning of td
👩💻 Technical question
how can i code in row and column, give me example
Join Our Mailing List
Be the first to know about upcoming coding workshops, new coding tools, and other SheCodes related news.
This website was coded by instructor Matt Delac, and is partly open-sourced.
Get started
- 🚂 FREE Coding Class
- ⭐️ SheCodes Reviews
- 👩💻 SheCodes Success Stories
- 📖 SheCodes Guides
- 🥷 SheCodes Alternatives
- 👩🎓 SheCodes Alumni
- 🏛 SheCodes Hall of Fame
- 📻 SheCodes Radio
- 💝 Gift a Workshop
- 🎁 SheCodes Goodies
- 🎉 Emoji Party(find your flag)
- 😻 CatCodes(Instagram clone made with React)
- 👩🎤 Become a SheCodes Ambassador
- 👩💼 SheCodes Connect
- 🌟 SheCodes Challenges
- 🦸♀️ SheCodes Max
Coding tools
HTML Cheatsheet
CSS Cheatsheet
JavaScript Cheatsheet
VS Code Cheatsheet
Chrome Cheatsheet
Bootstrap Cheatsheet
React Cheatsheet
- 🎨 CSS Color Palettes
- 🌈 CSS Gradients
- ⚙️ CSS Code Generators
- 🤖 SheCodes Athena AI
PHP if
Summary: in this tutorial, you’ll learn about the PHP if statement and how to use it to execute a code block conditionally.
Introduction to the PHP if statement
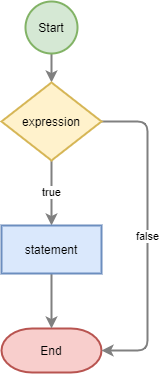
The if statement allows you to execute a statement if an expression evaluates to true . The following shows the syntax of the if statement:
if ( expression ) statement;Code language: HTML, XML (xml)In this syntax, PHP evaluates the expression first. If the expression evaluates to true , PHP executes the statement . In case the expression evaluates to false , PHP ignores the statement .
The following flowchart illustrates how the if statement works:
The following example uses the if statement to display a message if the $is_admin variable sets to true :
$is_admin = true; if ($is_admin) echo 'Welcome, admin!';Code language: HTML, XML (xml)Since $is_admin is true , the script outputs the following message:
Curly braces
If you want to execute multiple statements in the if block, you can use curly braces to group multiple statements like this:
if ( expression ) < statement1; statement2; // more statement >Code language: HTML, XML (xml)The following example uses the if statement that executes multiple statements:
$can_edit = false; $is_admin = true; if ( $is_admin ) < echo 'Welcome, admin!'; $can_edit = true; >Code language: HTML, XML (xml)In this example, the if statement displays a message and sets the $can_edit variable to true if the $is_admin variable is true .
It’s a good practice to always use curly braces with the if statement even though it has a single statement to execute like this:
if ( expression ) Code language: HTML, XML (xml)In addition, you can use spaces between the expression and curly braces to make the code more readable.
Nesting if statements
It’s possible to nest an if statement inside another if statement as follows:
if ( expression1 ) < // do something if( expression2 ) < // do other things > >Code language: HTML, XML (xml)The following example shows how to nest an if statement in another if statement:
$is_admin = true; $can_approve = true; if ($is_admin) < echo 'Welcome, admin!'; if ($can_approve) < echo 'Please approve the pending items'; > >Code language: HTML, XML (xml)Embed if statement in HTML
To embed an if statement in an HTML document, you can use the above syntax. However, PHP provides a better syntax that allows you to mix the if statement with HTML nicely:
if ( expession) : ?> endif; ?>Code language: HTML, XML (xml)The following example uses the if statement that shows the edit link if the $is_admin is true :
html> html lang="en"> head> meta charset="UTF-8"> title>PHP if Statement Demo title> head> body> $is_admin = true; ?> if ( $is_admin ) : ?> a href="#">Edit a> endif; ?> a href="#">View a> body> html>Code language: HTML, XML (xml)Since the $is_admin is true , the script shows the Edit link. If you change the value of the $is_admin to false , you won’t see the Edit link in the output.
A common mistake with the PHP if statement
A common mistake that you may have is to use the wrong operator in the if statement. For example:
$checked = 'on'; if( $checked = 'off' ) < echo 'The checkbox has not been checked'; >Code language: HTML, XML (xml)This script shows a message if the $checke d is ‘off’ . However, the expression in the if statement is an assignment, not a comparison:
$checked = 'off'Code language: PHP (php)This expression assigns the literal string ‘off’ to the $checked variable and returns that variable. It doesn’t compare the value of the $checked variable with the ‘off’ value. Therefore, the expression always evaluates to true , which is not correct.
To avoid this error, you can place the value first before the comparison operator and the variable after the comparison operator like this:
$checked = 'on'; if('off' == $checked ) < echo 'The checkbox has not been checked'; >Code language: HTML, XML (xml)If you accidentally use the assignment operator (=), PHP will raise a syntax error instead:
$checked = 'on'; if ('off' = $checked) < echo 'The checkbox has not been checked'; >Code language: HTML, XML (xml)Parse error: syntax error, unexpected '=' . Code language: JavaScript (javascript)Summary
- The if statement executes a statement if a condition evaluates to true .
- Always use curly braces even if you have a single statement to execute in the if statement. It makes the code more obvious.
- Do use the pattern if ( value == $variable_name ) <> to avoid possible mistakes.
HTML Link + if-else statements
posted 11 years ago

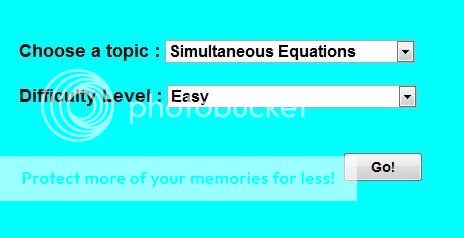
I have created the following webpage which I want to link to another webpage depending on the user’s selected option.
My Webpage:
Problem Faced:
No matter what the user selects, the webpage always link to http://localhost:8080/Math/page2.html of the else statement.
How can I modify the code to have the if statement works correctly?
All help will be greatly appreciated.
posted 11 years ago

Hm,
is the code you posted from page2.html?
Maybe you just submit the form and because no action attribute is specified you land on the same page.
You can test that if you add an alert(‘page loaded’) as the first statement in the script block (but outside of the function).
If it it pops up after you click the «Go» button you know.
Another thing:
better use selectedIndex to compare becaue string values are prone to typos
 HTML Cheatsheet
HTML Cheatsheet CSS Cheatsheet
CSS Cheatsheet JavaScript Cheatsheet
JavaScript Cheatsheet VS Code Cheatsheet
VS Code Cheatsheet Chrome Cheatsheet
Chrome Cheatsheet Bootstrap Cheatsheet
Bootstrap Cheatsheet React Cheatsheet
React Cheatsheet