Html legend text size Добавляет заголовок полям ввода, сгруппированным при помощи .
Время чтения: меньше 5 мин
Обновлено 20 декабря 2021
Кратко Скопировать ссылку «Кратко» Скопировано
Пример Скопировать ссылку «Пример» Скопировано
Заголовок для группы контролов … fieldset > legend > legend > fieldset > Скопировать Скопировано Не удалось скопировать Как понять Скопировать ссылку «Как понять» Скопировано
позволяет описать содержимое , но семантически он не является «представителем» заголовков, хотя выполняет схожую функцию. Он не задаёт иерархию, а лишь характеризует контент внутри «своей» группы — как для соответствующего контрола.
Как пишется Скопировать ссылку «Как пишется» Скопировано
Заголовок для группы … fieldset > legend > legend > fieldset > Скопировать Скопировано Не удалось скопировать Важно, чтобы был первым дочерним элементом внутри . Если внутри будет больше одного , отобразится только первый, все остальные отобразятся как обычные блочные элементы:
На практике Скопировать ссылку «На практике» Скопировано
Realetive советует Скопировать ссылку «Realetive советует» Скопировано
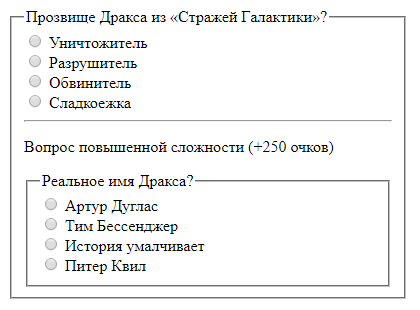
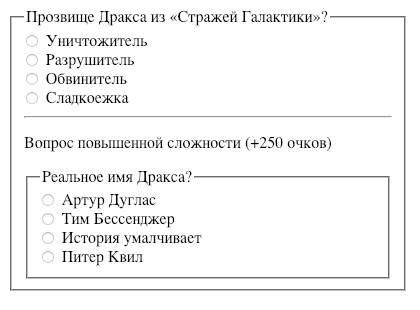
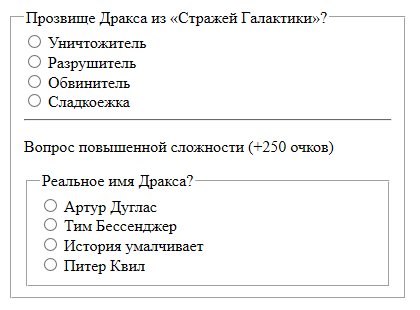
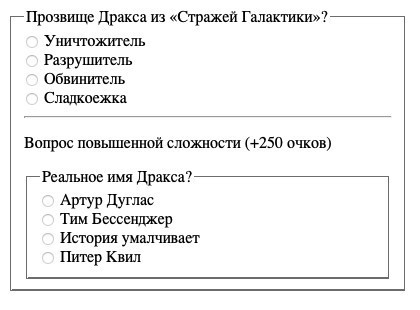
🛠 Для выравнивания положения текста часто советуют использовать атрибут align , но он исключён из современной спецификации, а привычные CSS-правила, например, с text — align : center с работать не будут, т. к. у него блочный контекст, но уникальная строчно-блочная контекстная модель содержимого, которая и создаёт неповторимую обводку от . Поэтому для выравнивания относительно ширины нужно использовать… внезапно margin !
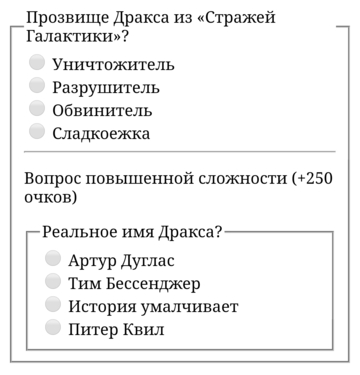
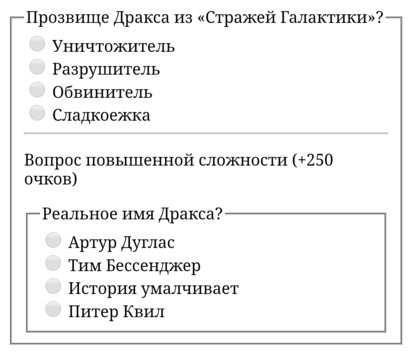
За счёт особой формы обтекания рамкой текста, это можно использовать для характерной стилизации блока и заголовка:
На собеседовании Скопировать ссылку «На собеседовании» Скопировано
Какая разница между legend , caption и label с точки зрения доступности? Что между ними общего?
Скопировать ссылку «Какая разница между legend, caption и label с точки зрения доступности? Что между ними общего?» Скопировано
Это вопрос без ответа. Вы можете помочь! Почитайте о том, как контрибьютить в Доку.
Источник
The tag can specify titles for form sections being an alternative to the — heading elements. As already mentioned, they are intended to be used with . Creating form fields in groups with relevant captions will help to make complicated forms easier to use.
The
tag comes in pairs. The content is written between the opening ( ) and closing ( ) tags.
Example of the HTML tag: html > html > head > title >Title of the document title> head> body > form > fieldset > legend >Personal data: legend> Name: input type ="text" > br /> br /> E-mail: input type ="email" > br /> br /> Date of birth: input type ="number" > br /> br /> Place of birth: input type ="text" > fieldset> form> body> html>Result
Example of the HTML tag with CSS: html > html > head > title >Title of the document title> style > form < width : 55% ; > fieldset < padding : 25px ; > label < display : inline-block; width : 95px ; text-align : right; > legend < display : block; padding : 15px ; margin-bottom : 10px ; background-color : #cccccc ; color : #777777 ; >body > form > fieldset > legend >Personal data: legend> label >Name: label> input type ="text" > br /> br /> label >E-mail: label> input type ="email" > br /> br /> label >Date of birth: label> input type ="number" > br /> br /> label >Place of birth: label> input type ="text" > fieldset> form> body> html>Attributes Attribute Value Description align top Defines the alignment of the caption. Not supported in HTML5.
How to style tag? Common properties to alter the visual weight/emphasis/size of text in tag: CSS font-style property sets the style of the font. normal | italic | oblique | initial | inherit. CSS font-family property specifies a prioritized list of one or more font family names and/or generic family names for the selected element. CSS font-size property sets the size of the font. CSS font-weight property defines whether the font should be bold or thick. CSS text-transform property controls text case and capitalization. CSS text-decoration property specifies the decoration added to text, and is a shorthand property for text-decoration-line, text-decoration-color, text-decoration-style. Coloring text in tag: CSS color property describes the color of the text content and text decorations. CSS background-color property sets the background color of an element. Text layout styles for tag: CSS text-indent property specifies the indentation of the first line in a text block. CSS text-overflow property specifies how overflowed content that is not displayed should be signalled to the user. CSS white-space property specifies how white-space inside an element is handled. CSS word-break property specifies where the lines should be broken. Other properties worth looking at for tag: CSS text-shadow property adds shadow to text. CSS text-align-last property sets the alignment of the last line of the text. CSS line-height property specifies the height of a line. CSS letter-spacing property defines the spaces between letters/characters in a text. CSS word-spacing property sets the spacing between words. Источник
HTML Tag The HTML tag represents a caption for a element.
The element can make your forms and other elements easier to understand for your users, as it allows them to see what the group of elements is for.
Syntax The tag is written as with the caption inserted between the start and end tags.
Examples Basic tag usage Here’s a basic example to show how the tag can be used.
Add Styles In this example, we add some styles to the and elements.
Attributes Attributes can be added to an HTML element to provide more information about how the element should appear or behave.
The element accepts the following attributes.
Attribute Description none
Global Attributes The following attributes are standard across all HTML elements. Therefore, you can use these attributes with the tag , as well as with all other HTML tags.
accesskey autocapitalize class contenteditable data-* dir draggable hidden id inputmode is itemid itemprop itemref itemscope itemtype lang part slot spellcheck style tabindex title translate For a full explanation of these attributes, see HTML 5 global attributes.
Event Handlers Event handler content attributes enable you to invoke a script from within your HTML. The script is invoked when a certain «event» occurs. Each event handler content attribute deals with a different event.
onabort onauxclick onblur oncancel oncanplay oncanplaythrough onchange onclick onclose oncontextmenu oncopy oncuechange oncut ondblclick ondrag ondragend ondragenter ondragexit ondragleave ondragover ondragstart ondrop ondurationchange onemptied onended onerror onfocus onformdata oninput oninvalid onkeydown onkeypress onkeyup onlanguagechange onload onloadeddata onloadedmetadata onloadstart onmousedown onmouseenter onmouseleave onmousemove onmouseout onmouseover onmouseup onpaste onpause onplay onplaying onprogress onratechange onreset onresize onscroll onsecuritypolicyviolation onseeked onseeking onselect onslotchange onstalled onsubmit onsuspend ontimeupdate ontoggle onvolumechange onwaiting onwheel Most event handler content attributes can be used on all HTML elements, but some event handlers have specific rules around when they can be used and which elements they are applicable to.
Источник
HTML Tag The HTML tag represents a caption for a element.
The element can make your forms and other elements easier to understand for your users, as it allows them to see what the group of elements is for.
Syntax The tag is written as with the caption inserted between the start and end tags.
Examples Basic tag usage Here’s a basic example to show how the tag can be used.
Add Styles In this example, we add some styles to the and elements.
Attributes Attributes can be added to an HTML element to provide more information about how the element should appear or behave.
There are 3 kinds of attributes that you can add to your HTML tags: Element-specific, global, and event handler content attributes.
The element accepts the following attributes.
Element-Specific Attributes This table shows the attributes that are specific to the tag/element.
Attribute Description none
Global Attributes The following attributes are standard across all HTML5 elements. Therefore, you can use these attributes with the tag , as well as with all other HTML tags.
accesskey class contenteditable contextmenu dir draggable dropzone hidden id inert itemid itemprop itemref itemscope itemtype lang spellcheck style tabindex title translate For a full explanation of these attributes, see HTML 5 global attributes.
Event Handler Content Attributes Event handler content attributes enable you to invoke a script from within your HTML. The script is invoked when a certain «event» occurs. Each event handler content attribute deals with a different event.
Below are the standard HTML5 event handler content attributes.
Again, you can use any of these with the element, as well as any other HTML5 element.
onabort oncancel onblur oncanplay oncanplaythrough onchange onclick oncontextmenu ondblclick ondrag ondragend ondragenter ondragexit ondragleave ondragover ondragstart ondrop ondurationchange onemptied onended onerror onfocus onformchange onforminput oninput oninvalid onkeydown onkeypress onkeyup onload onloadeddata onloadedmetadata onloadstart onmousedown onmousemove onmouseout onmouseover onmouseup onmousewheel onpause onplay onplaying onprogress onratechange onreadystatechange onscroll onseeked onseeking onselect onshow onstalled onsubmit onsuspend ontimeupdate onvolumechange onwaiting For a full explanation of these attributes, see HTML 5 event handler content attributes.
Differences Between HTML 4 & HTML 5 The align attribute is not supported in HTML5 (it was deprecated in HTML 4). Use the CSS text-align property instead.
To see more detail on the two versions see HTML5 Tag and HTML4 Tag. Also check out the links to the official specifications below.
Template Here’s a template for the tag with all available attributes for the tag (based on HTML5). These are grouped into attribute types, each type separated by a space. In many cases, you will probably only need one or two (if any) attributes. Simply remove the attributes you don’t need.
For more information on attributes for this tag, see HTML5 Tag and HTML4 Tag.
Tag Details Specifications Here are the official specifications for the element.
HTML5 Specification (W3C) HTML Living Standard (WHATWG) Current W3C Draft (the next version that is currently being worked on) HTML 4 (W3C) What’s the Difference? W3C creates «snapshot» specifications that don’t change once defined. So the HTML5 specification won’t change once it becomes an official recommendation. WHATWG on the other hand, develops a «living standard» that is updated on a regular basis. In general, you will probably find that the HTML living standard will be more closely aligned to the current W3C draft than to the HTML5 specification.
Источник