CSS layout
At this point, we’ve looked at CSS fundamentals, how to style text, and how to style and manipulate the boxes that your content sits inside. Now it’s time to look at how to correctly arrange your boxes in relation to the viewport as well as to one another. We’ve covered the necessary prerequisites, so let’s dive deep into CSS layout, looking at such various features as: different display settings, positioning, modern layout tools like flexbox and CSS grid, and some of the legacy techniques you might still want to know about.
Looking to become a front-end web developer?
We have put together a course that includes all the essential information you need to work towards your goal.
Prerequisites
Before starting this module, you should already:
- Have basic familiarity with HTML, as discussed in the Introduction to HTML module.
- Be comfortable with CSS fundamentals, as discussed in Introduction to CSS.
- Understand how to style boxes.
Note: If you are working on a computer/tablet/other device where you don’t have the ability to create your own files, you could try out (most of) the code examples in an online coding program such as JSBin or Glitch.
Guides
These articles will provide instruction on the fundamental layout tools and techniques available in CSS. At the end of the lessons is an assessment to help you check your understanding of layout methods by laying out a webpage.
This article will recap some of the CSS layout features we’ve already touched upon in previous modules — such as different display values — and introduce some of the concepts we’ll be covering throughout this module.
Elements on webpages lay themselves out according to normal flow — until we do something to change that. This article explains the basics of normal flow as a grounding for learning how to change it.
Flexbox is a one-dimensional layout method for laying out items in rows or columns. Items flex to fill additional space and shrink to fit into smaller spaces. This article explains all the fundamentals. After studying this guide you can test your flexbox skills to check your understanding before moving on.
CSS Grid Layout is a two-dimensional layout system for the web. It lets you lay content out in rows and columns, and has many features that make building complex layouts straightforward. This article will give you all you need to know to get started with page layout, then test your grid skills before moving on.
Originally for floating images inside blocks of text, the float property became one of the most commonly used tools for creating multiple column layouts on webpages. With the advent of Flexbox and Grid it has now returned to its original purpose, as this article explains.
Positioning allows you to take elements out of the normal document layout flow and make them behave differently, for example, by sitting on top of one another, or by always remaining in the same place inside the browser viewport. This article explains the different position values and how to use them.
The multiple-column layout specification gives you a method of laying content out in columns, as you might see in a newspaper. This article explains how to use this feature.
As more diverse screen sizes have appeared on web-enabled devices, the concept of responsive web design (RWD) has appeared: a set of practices that allows web pages to alter their layout and appearance to suit different screen widths, resolutions, etc. It is an idea that changed the way we design for a multi-device web, and in this article we’ll help you understand the main techniques you need to know to master it.
The CSS Media Query gives you a way to apply CSS only when the browser and device environment matches a rule that you specify, for example, «viewport is wider than 480 pixels». Media queries are a key part of responsive web design because they allow you to create different layouts depending on the size of the viewport. They can also be used to detect other features of the environment your site is running on, for example, whether the user is using a touchscreen rather than a mouse. In this lesson, you will first learn about the syntax used in media queries, and then you will use them in an interactive example showing how a simple design might be made responsive.
Grid systems are a very common feature used in CSS layouts. Prior to CSS Grid Layout, they tended to be implemented using floats or other layout features. You’d first imagine your layout as a set number of columns (e.g., 4, 6, or 12), and then you’d fit your content columns inside these imaginary columns. In this article, we’ll explore how these older methods work so that you understand how they were used if you work on an older project.
In this module, we recommend using Flexbox and Grid as the main layout methods for your designs. However, there are bound to be visitors to a site you develop in the future who use older browsers, or browsers which do not support the methods you have used. This will always be the case on the web — as new features are developed, different browsers will prioritize different features. This article explains how to use modern web techniques without excluding users of older technology.
Assessments
The following assessment will test your understanding of the CSS layout methods covered in the guides above.
An assessment to test your knowledge of different layout methods by laying out a webpage.
See also
This article shows how to build some real-world examples to illustrate what kinds of things you can do with positioning.
The CSS layout cookbook aims to bring together recipes for common layout patterns, things you might need to implement in your sites. In addition to providing code you can use as a starting point in your projects, these recipes highlight the different ways layout specifications can be used and the choices you can make as a developer.
Found a content problem with this page?
This page was last modified on Jul 17, 2023 by MDN contributors.
Your blueprint for a better internet.
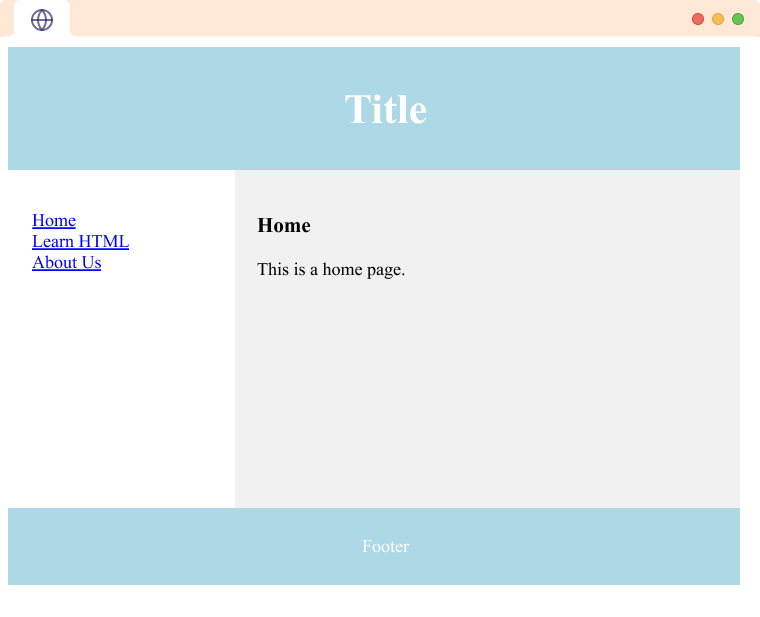
HTML Layout
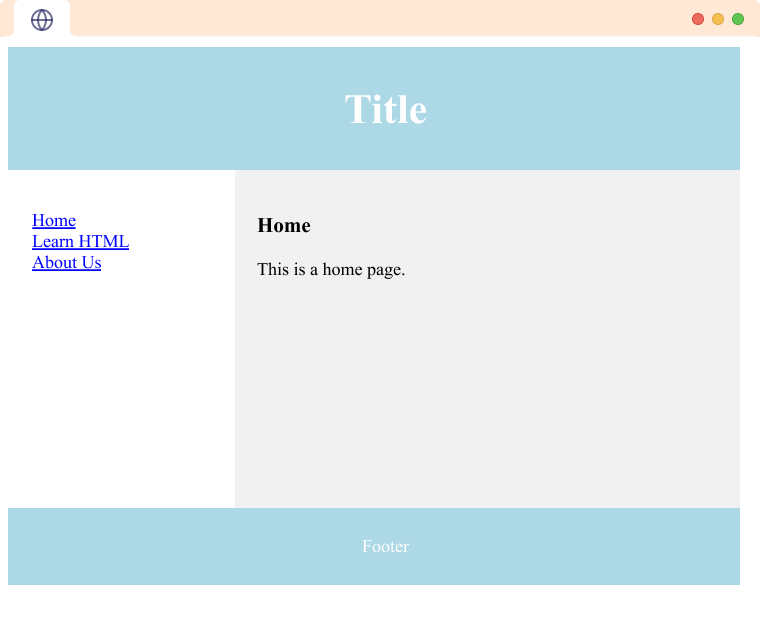
As you can see we have various contents on the page like heading, footer, the home page, etc in a structured way.
HTML Layout Elements
There are various HTML Layout elements. They are as follows:
tag
A tag defines the document’s header. For example,
Browser output
tag
The tag represents a section of a page that links to other pages or to parts within the page.
tag
The tag in HTML represents a standalone section of content within a document. To learn more visit HTML .
tag
The tag in HTML represents a self-contained piece of content that can be reused.
tag
The tag is used to represent a portion of a document that is indirectly related to the main content. It is most commonly used as a sidebar in the document. To learn more visit HTML .
tag
The HTML tag defines the footer of the HTML document or section. To learn more visit HTML .
tag
The tag provides additional details that the user can view or hide on demand. For example,
The tag defines the visible heading for the element. Here, if we click on Click me the Hidden content will be displayed.
HTML Layout
Let’s create a simple layout using CSS.
In the above example, we have created a with a class box . Inside it, we have a and an element with class yellow and blue respectively. We have used CSS to arrange the elements.
- display: flex — arranges the box next to each other in a row
- height: 200 px — sets the height to 200 pixels
Then, we have also used CSS for the with class blue and yellow .
- width — sets the width of
- height — sets the height of
- background-color — sets the background color of
We’ll learn more about CSS layouts in our CSS tutorials.
Example: HTML Layout
Browser output