- Добавляем YouTube видео на сайт
- Почему не HTML тег video?
- Как вставить видео YouTube на сайт
- Настройка YouTube видео в HTML5
- Как встроить плеер YouTube на сайт
- Как не нужно вставлять ссылку на видео с YouTube
- Инструкция по добавлению плеера с помощью HTML-кода
- Что можно дополнительно настроить при вставке видео с YouTube
- Заключение
- Ещё на эту тему
- Что выгодно продавать на Wildberries
- Вертикальные или квадратные видео? Большой эксперимент Buffer
- Как настроить сайт для продвижения по всей России [инструкция PromoPult]
- Рубрики блога
- Популярное за месяц
- Инструменты
- Технологии
- Обучение
- Справка
- О системе
- Новости PromoPult
- ★ Блог PromoPult
- Популярные статьи на электронную почту:
Добавляем YouTube видео на сайт
Вы решили добавить видео с YouTube на свой сайт? Это хорошая идея, ведь оно поможет обогатить ваш контент и даст посетителям больше информации. Добавление YouTube видео в разделы сайта «О нас» и «О продукте» значительно облегчает изучение информации о вашей компании и деятельности. Давайте разберем как это правильно сделать.

Почему не HTML тег video?
Стандарт HTML 5 имеет встроенный тег video , который позволяет вам добавлять видео на веб-страницу, указав его расположение в теге source . Однако есть риск, что браузер пользователя не будет поддерживать формат вашего видео, да и добавление нескольких источников довольно хлопотно.
Знание того, как встроить видео YouTube в HTML страницу, избавит вас от многих проблем. Мы будем использовать iframe вместо тега video :
IFrame означает встроенную рамку и позволяет вставлять одну страницу в другую — в этом случае, страницу YouTube. Таким образом, вам не нужно беспокоиться о поддержке формата вашего видео файла.
Как вставить видео YouTube на сайт
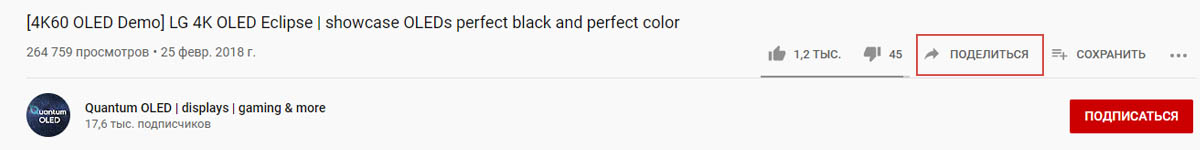
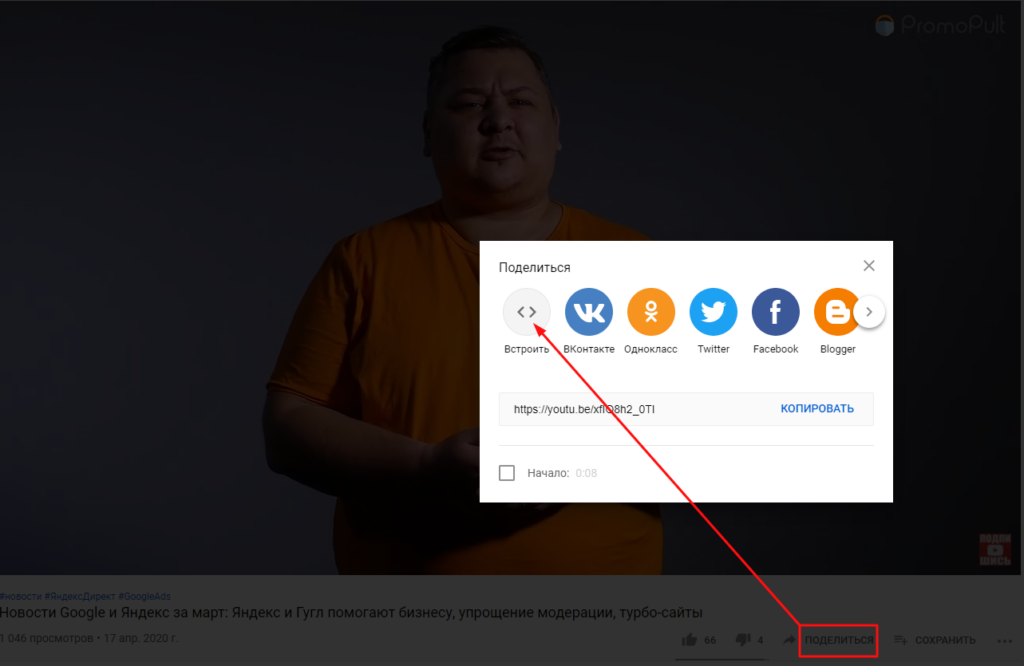
Для того, чтобы добавить видео с YouTube на сайт, откройте страницу и найдите кнопку Поделиться под видеоплеером:

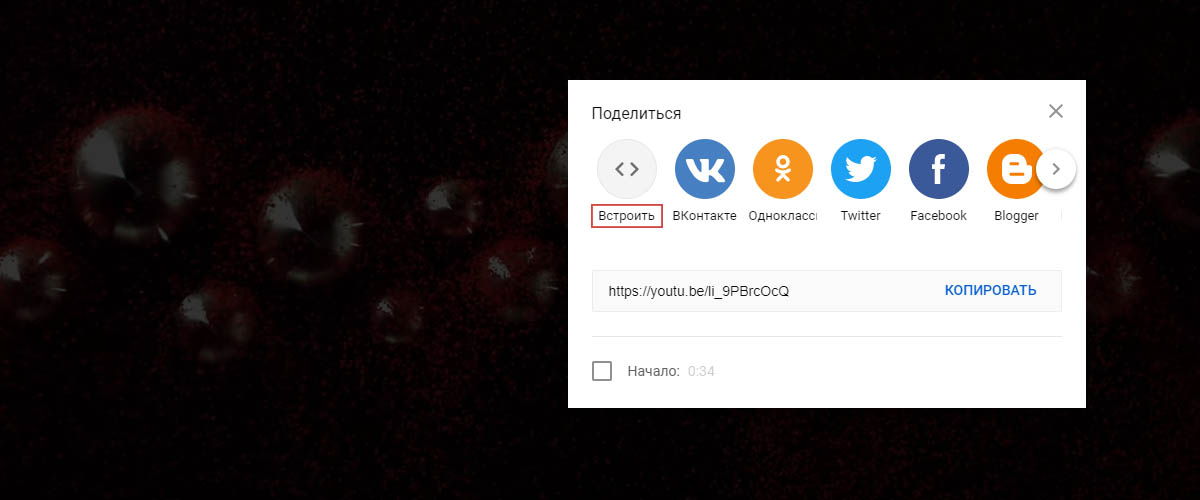
Когда вы нажмете на нее, вы увидите несколько вариантов как поделиться видео, в том числе через различные платформы социальных сетей. Самой первой кнопкой в списке будет Встроить . Нажмите на ее, чтобы вставить видео с Youtube на сайт.

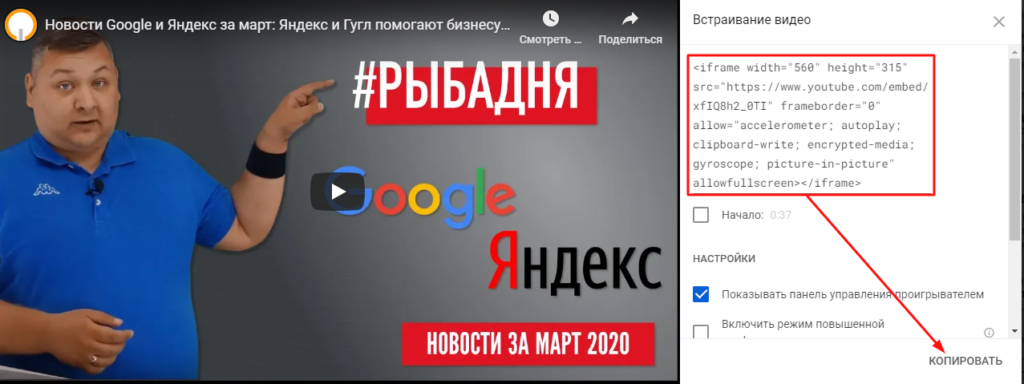
YouTube сгенерирует код для вставки автоматически. Тег iframe будет иметь URL исходного видео, высоту и ширину плеера и еще несколько атрибутов:
В нашем случае код будет выглядеть следующим образом:
HTML Все, что вам нужно сделать — это нажать Копировать и вставить этот код в HTML вашей страницы.
Настройка YouTube видео в HTML5
Теперь, когда вы знаете, как вставлять видео YouTube в формате HTML, вы должны также понять , как модифицировать его под ваши цели. Добавляя некоторые параметры в конце URL адреса видео, вы можете влиять на поведение плеера. Для этого добавьте знак вопроса ? в конце URL, а затем добавить один или несколько параметров и их значения.
Параметр autoplay позволяет начать автоматическое воспроизведение YouTube видео при загрузке страницы. Добавьте autoplay=0 в конец URL чтобы включить автовоспроизведение или autoplay=0 чтобы выключить.
HTML Параметр loop позволяет зациклить видео, цикл будет длиться, пока пользователь останавливает его вручную. Использование loop=1 запустит видео снова после того, как она закончится, а loop=0 остановит видео после первого воспроизведения.
Параметр playlist установит плейлист на вашем сайте, несколько YouTube видео будут воспроизведены один за другим в последовательном порядке. Это позволит создать личный список воспроизведения на вашем сайте.
Посмотрите еще несколько параметров, которые вы можете использовать в таблице ниже:
Как встроить плеер YouTube на сайт
Добавить плеер YouTube на сайт очень просто, и сегодня вы научитесь это делать. Также расскажем о дополнительных настройках плеера: как задать размеры окна видео, настроить автовоспроизведение и воспроизведение с определенного места и других.
Но начнем с того, как не надо действовать.
Как не нужно вставлять ссылку на видео с YouTube
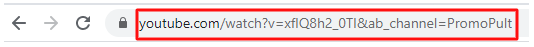
Распространенная ошибка при попытке вставить YouTube-видео на сайт — добавление прямой ссылки на ролик в HTML-редактор.
Ссылка на видео, конечно, добавится, но отображаться на странице она будет так:
То есть это обычная гиперссылка, кликнув по которой, пользователь попадет на страницу YouTube с размещенным видео.
В принципе, никто не запрещает добавлять ссылки на видео именно так. Но пользователи, кликая по ним, покидают ваш сайт, и не факт, что вернутся.
Для улучшения поведенческих факторов, в частности — увеличения времени, проведенного на странице, — лучше, чтобы они смотрели видео прямо у вас на сайте. И здесь поможет лучший способ вставки видео с YouTube — с помощью HTML.
Инструкция по добавлению плеера с помощью HTML-кода
1. Переходим на страницу видео, которое нужно добавить. Пусть это будет:
2. Нажимаем кнопку «Поделиться» под роликом, а потом во всплывающем окне выбираем первый вариант — «Встроить»:
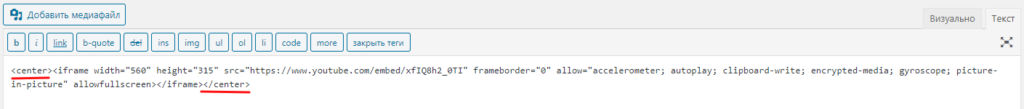
3. Копируем HTML-ссылку, заключенную в тег iframe:
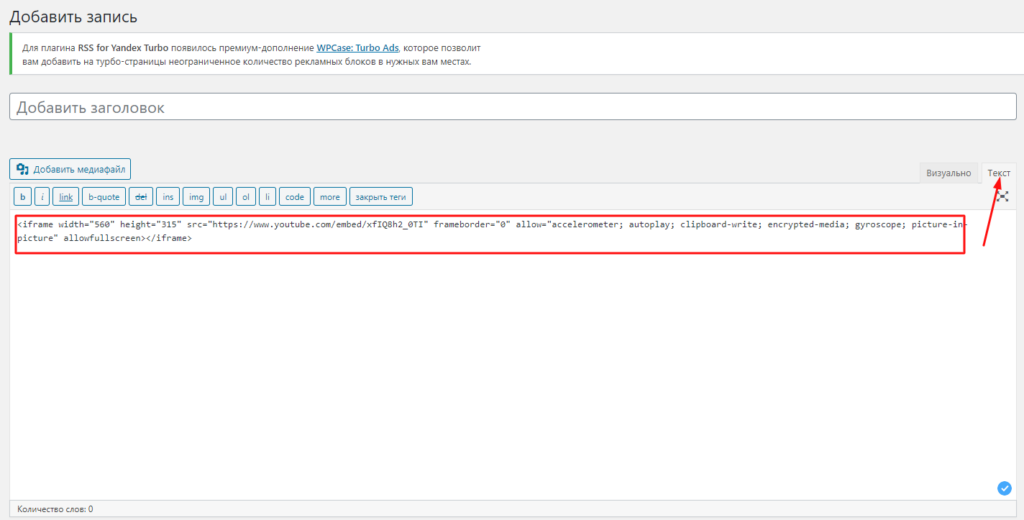
4. Добавляем ссылку в режиме HTML-редактора на свой сайт (если у вас CMS WordPress, необходимо добавлять ссылку в режиме «Текст»):
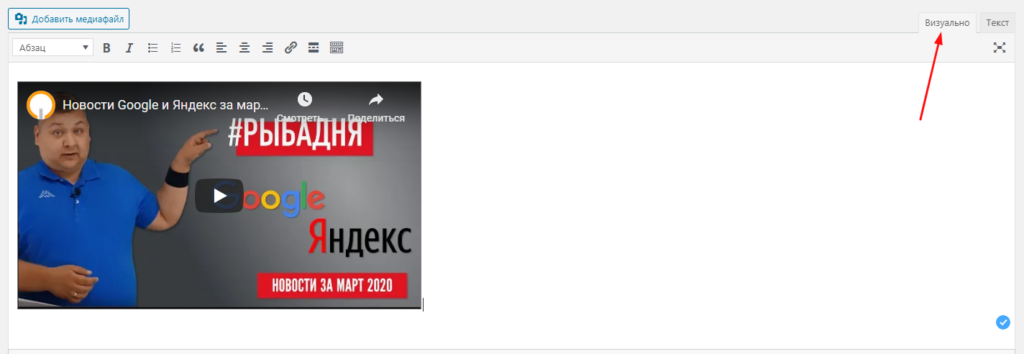
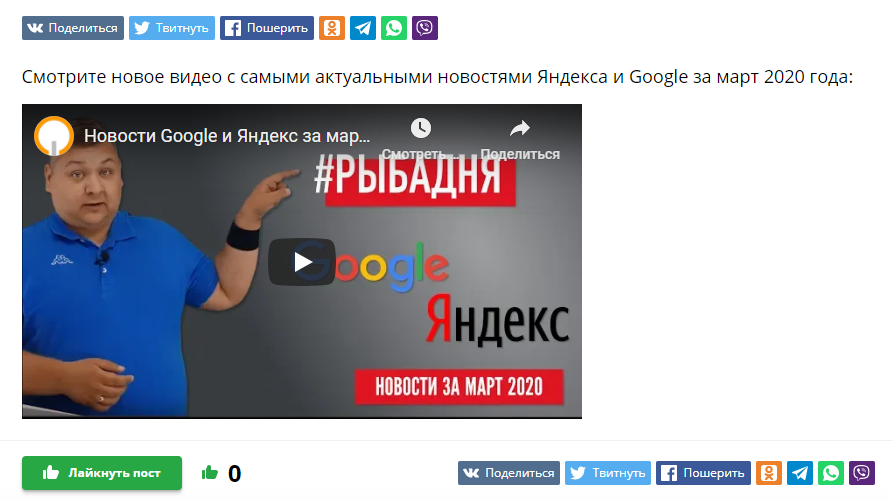
5. Просмотреть, как ролик будет выглядеть на странице можно в режиме «Визуально» (речь опять о WordPress):
6. Если вас все устраивает — сохраняем и любуемся результатом на странице:
Вот и все — видео добавлено.
Что можно дополнительно настроить при вставке видео с YouTube
- включить автоматическое проигрывание видео при открытии страницы (autoplay);
- принудительно включить субтитры (cc_load_policy);
- задать цветовую схему полосы прокрутки (color — красная или белая);
- убрать кнопку перехода в полноэкранный режим (fs);
- настроить циклическое воспроизведение видео (loop);
- отключить элементы управления проигрывателем (controls);
- задать список роликов, которые будут последовательно воспроизводиться (playlist).
Есть и другие опции. Полный перечень и подробное описание функций представлены в справке Google.
После настройки нужных опций надо обязательно нажать кнопку «Обновить проигрыватель с выбранными настройками». После этого можно копировать ссылку и добавлять ее на сайт.
Если у вас на сайте много видеороликов, то упростить работу с ними можно при помощи специальных плагинов для CMS:
- WordPress — YouTube Channel, Video Sidebar Widgets, Vixy YouTube Embed и другие;
- Joomla! — AllVideos, Simple YouTube и другие;
- ModX — Videobox;
- Drupal — CKEditor Youtube.
Если же роликов немного, то лучше вставлять их напрямую с YouTube, чтобы не замедлять работу сайта из-за дополнительных плагинов.
Заключение
Вставить видео с YouTube просто — по сути, достаточно скопировать код и разместить на сайте. Но если вы хотите, чтобы плеер гармонично вписывался в дизайн и логику ресурса, необходимо внести изменения в код с помощью встроенных опций или YouTube Player API. Так вы сможете задать время начала воспроизведения, отключить элементы управления, зациклить видео и многое другое.
Комментирование этой записи закрыто. 😶
Ещё на эту тему
Что выгодно продавать на Wildberries
Гайд по выбору прибыльной ниши для начинающих продавцов
Вертикальные или квадратные видео? Большой эксперимент Buffer
Эксперимент ценой в 6000 долларов в Facebook* и Instagram*
Как настроить сайт для продвижения по всей России [инструкция PromoPult]
Пошаговая инструкция по настройке региона для проекта в системе
Два раза в месяц
отправляем письма с
популярными постами
Рубрики блога
- Подборки статей
- Новости PromoPult
- Маркетплейсы
- E-commerce: всё про интернет-магазины
- SEO: поиск и внутренняя оптимизация
- Growth Hacking: повышение конверсии
- Контекстная реклама
- SMM: реклама, контент и управление сообществами
- Линкбилдинг и PR
- Контент
- YouTube: видеомаркетинг
- Продажи, управление, команда
Популярное за месяц
Инструменты
Технологии
Обучение
Справка
О системе
Новости PromoPult
★ Блог PromoPult
Популярные статьи на электронную почту:
© Блог проекта PromoPult.ru, 2007–2023.
Мы используем cookies для быстрой и удобной работы сайта. Что это значит ?
Настоящий сервис собирает информацию, зарегистрированную в файлах «cookies» для целей адаптации функционала сервиса к потребностям пользователей, в целях сбора статистической информации для анализа и улучшения качества работы сервиса, а также в рекламных целях. При использовании данного сервиса, вы подтверждаете свое согласие на использование файлов «cookies». Файлы «cookies» будут сохранены в памяти вашего устройства (ЭВМ). Вы можете изменить настройки файлов «cookies» в вашем браузере, однако такие изменения могут повлиять на функциональность сервиса и ограничить его использование.
Настоящим Я даю свое полное согласие на получение электронных уведомлений (на указанные мой абонентский номер и адрес электронной почты), а также выражаю явное и полное согласие на сбор, хранение, обработку и передачу персональных данных, согласно положениям, изложенным в Политике конфиденциальности, расположенных по адресу: promopult.ru/rules.html?op=private, с которыми я ознакомился и принял.










![Как настроить сайт для продвижения по всей России [инструкция PromoPult]](https://blog.promopult.ru/wp-content/uploads/2020/12/StockSnap_KSY1662Q2L_600x360.jpg)