- Левая изогнутая угловая скобка ⧼
- Похожие символы
- Подборки с этим символом
- Спецсимволы HTML
- Оформление текста и пунктуация
- Кавычки и скобки
- Математические знаки
- Стрелки и указатели
- Спецсимволы HTML
- Тире в HTML
- Стрелки в HTML
- Греческие буквы в HTML
- Другие спецсимволы в HTML
- Смотрите также:
- Специальные символы.
- Что такое спецсимволы html
Левая изогнутая угловая скобка ⧼
Левая изогнутая угловая скобка. Разные математические символы — B.
Символ «Левая изогнутая угловая скобка» входит в Подраздел «Скобки» Раздела «Разные математические символы — B» и был утвержден как часть Юникода версии 3.2 в 2002 г.
| Название в Юникоде | Left-Pointing Curved Angle Bracket |
| Номер в Юникоде | U+29FC |
| HTML -код | ⧼ |
| CSS-код | \29FC |
| Разделы Юникода | Разные математические символы — B |
| Подразделы Юникода | Скобки |
| Версия Юникода | 3.2 (2002) |
| Версия | ? |
| Блок | ? |
| Тип парной зеркальной скобки (bidi) | Открывающая |
| Парная зеркальная скобка (bidi) | ? |
| ? | ? |
| Композиционное исключение | Нет |
| Изменение регистра | ? |
| Простое изменение регистра | ? |
| Кодировка | hex | dec (bytes) | dec | binary |
|---|---|---|---|---|
| UTF-8 | E2 A7 BC | 226 167 188 | 14854076 | 11100010 10100111 10111100 |
| UTF-16BE | 29 FC | 41 252 | 10748 | 00101001 11111100 |
| UTF-16LE | FC 29 | 252 41 | 64553 | 11111100 00101001 |
| UTF-32BE | 00 00 29 FC | 0 0 41 252 | 10748 | 00000000 00000000 00101001 11111100 |
| UTF-32LE | FC 29 00 00 | 252 41 0 0 | 4230545408 | 11111100 00101001 00000000 00000000 |
Похожие символы
Подборки с этим символом
Все изображения Emoji и символов на сайте предназначены исключительно для информационных целей, права принадлежат их авторам и не могут быть использованы для коммерческих целей без их согласия.
Все названия символов являются официальными названиями Юникод®. Указанные номера символов являются частью стандарта Юникод.
Спецсимволы HTML
Таблица спецсимволов HTML, содержит самые популярные символы для верстки и оформления контента веб-страниц.
Чтобы разместить символ на странице, необходимо скопировать код символа и вставить в исходный HTML-код страницы.
Спецсимволы чувствительны к регистру, поэтому их необходимо прописывать точно так, как указано в таблице.
Оформление текста и пунктуация
| Код | Символ | Описание |
|---|---|---|
| Неразрывный пробел | ||
| Узкий пробел (длины N) | ||
| Широкий пробел (длины M) | ||
| … | … | Многоточие |
| . | . | Точка |
| , | , | Запятая |
| : | : | Двоеточие |
| ; | ; | Точка с запятой |
| ! | ! | Восклицательный знак |
| ? | ? | Вопросительный знак |
| ¿ | ¿ | Перевернутый вопросительный знак |
| – | | Дефис |
| – | – | Обычное тире (длины N) |
| — | — | Обычное тире (длины M) |
| @ | @ | Собачка |
| * | * | Звездочка |
| # | # | Решетка |
| ¶ | ¶ | Абзац |
| § | § | Параграф |
| ́ | ́ | Ударение |
| ' | ‘ | Апостроф |
| ´ | ´ | Акут |
| ˆ | ˆ | Акцент |
| ˜ | ˜ | Малая тильда |
| / | / | Символ косой черты (slash) |
| \ | \ | Обратный слэш (backslash) |
| ⁄ | ⁄ | Косая дробная черта (деление) |
| ǀ | ǀ | Вертикальная черта |
| • | • | Простой маркер |
| · | · | Средняя точка |
| ○ | ○ | Круг |
Кавычки и скобки
| Код | Символ | Описание |
|---|---|---|
| " | « | Двойная кавычка |
| ‘ | ‘ | Одиночная верхняя левая кавычка |
| ’ | ’ | Одиночная верхняя правая кавычка |
| ‚ | ‚ | Одиночная нижняя правая кавычка |
| “ | “ | Двойная верхняя левая кавычка |
| ” | ” | Двойная верхняя правая кавычка |
| „ | „ | Двойная нижняя правая кавычка |
| « | « | Двойная левая угловая кавычка |
| » | » | Двойная правая угловая кавычка |
| ( | ( | Круглая скобка влево |
| ) | ) | Круглая скобка вправо |
| ⟨ | 〈 | Угловая скобка влево |
| ⟩ | 〉 | Угловая скобка вправо |
| &#lsaquo; | ‹ | Угловая скобка влево, вариант |
| &#rsaquo; | › | Угловая скобка вправо, вариант |
| [ | [ | Квадратная скобка влево |
| ] | ] | Квадратная скобка вправо |
| ❛ | ❛ | Одиночная английская кавычка открывающая |
| ❜ | ❜ | Одиночная английская кавычка закрывающая |
| ❝ | ❝ | Двойная английская кавычка открывающая |
| ❞ | ❞ | Двойная английская кавычка закрывающая |
Математические знаки
| Код | Символ | Описание |
|---|---|---|
| + | + | Плюс |
| − | − | Минус |
| = | = | Равно |
| × | × | Умножение |
| ÷ | ÷ | Деление |
| ± | ± | Плюс-минус |
| ¹ | ¹ | Верхний индекс «1» |
| ² | ² | Верхний индекс «2» |
| ³ | ³ | Верхний индекс «3» |
| ½ | ½ | Дробь «одна вторая» |
| ⅓ | ⅓ | Дробь «одна треть» |
| ¼ | ¼ | Дробь «одна четвёртая» |
| ¾ | ¾ | Дробь «три четверти» |
| № | № | Номер |
| % | % | Процент |
| ‰ | ‰ | Промилле |
| ‱ | ‱ | Знак на десять тысяч |
| µ | µ | Микро |
| π | π | Пи |
| ƒ | ƒ | Функции |
| ∫ | ∫ | Интеграл |
| ∏ | ∏ | Произведение |
| ∑ | ∑ | Суммирование |
| √ | √ | Радикал |
| ∞ | ∞ | Бесконечность |
| ∝ | ∝ | Пропорционально |
| ≅ | ≅ | Приблизительно равно |
| ≈ | ≈ | Почти равно |
| ≠ | ≠ | Не равно |
| ≡ | ≡ | Идентично |
| ≤ | ≤ | Меньше или равно |
| ≥ | ≥ | Больше или равно |
| ∑ | ∑ | Суммирование |
Стрелки и указатели
| Код | Символ | Описание |
|---|---|---|
| ← | ← | Стрелка влево |
| ↑ | ↑ | Стрелка вверх |
| → | → | Стрелка вправо |
| ↓ | ↓ | Стрелка вниз |
| ↔ | ↔ | Стрелка влево-вправо |
| ⇆ | ⇆ | Стрелка влево-вправо |
| ⇐ | ⇐ | Двойная стрелка влево |
| ⇑ | ⇑ | Двойная стрелка вверх |
| ⇒ | ⇒ | Двойная стрелка вправо |
| ⇓ | ⇓ | Двойная стрелка вниз |
| ⇔ | ⇔ | Двойная стрелка влево-вправо |
| ⇕ | ⇕ | Двойная стрелка вверх и вниз |
| ⇧ | ⇧ | Толстая полая стрелка вверх |
| ⬇ | ⬇ | Закрашенная стрелка вниз |
| ⬆ | ⬆ | Закрашенная стрелка вверх |
| ➥ | ➥ | Изогнутая стрела, указывающая вниз и вправо |
| ➦ | ➦ | Изогнутая стрела, указывающая вверх и вправо |
| ↺ | ↺ | Круглая стрелка с наконечником против часовой стрелки |
| ↻ | ↻ | Круглая стрелка с наконечником против часовой стрелки |
| ↵ | ↵ | Возврат каретки |
| ↩ | ↩ | Стрелка налево с крючком |
| ▲ | ▲ | Треугольная стрелка вверх |
| ▼ | ▼ | Треугольная стрелка вниз |
| ► | ► | Треугольная стрелка вправо |
| ◄ | ◄ | Треугольная стрелка влево |
| ☚ | ☚ | Указательный палец закрашенный влево |
| ☛ | ☛ | Указательный палец закрашенный вправо |
| ☜ | ☜ | Указательный палец прозрачный влево |
| ☝ | ☝ | Указательный палец прозрачный вверх |
| ☞ | ☞ | Указательный палец прозрачный вправо |
| ☟ | ☟ | Указательный палец прозрачный вниз |
| ˂ | ˂ | Направление влево |
| ˃ | ˃ | Направление вправо |
| ˄ | ˄ | Направление прямо |
| ˅ | ˅ | Направление назад |
Спецсимволы HTML
Бывают случаи, когда на сайте нужно вывести некоторые специальные символы, которых нет на обычной клавиатуре. К таким символам относятся, например, буквы греческого алфавита, стрелки, тире и другие символы. Как правило, спец символы в HTML начинаются с амперсанда (&) и заканчиваются точкой с запятой (;). Рассмотрим наиболее популярные HTML символы.
Тире в HTML
Тире с помощью HTML-кода можно проставить следующим образом:
Стрелки в HTML
Греческие буквы в HTML
Строчные буквы греческого алфавита записываются следующим образом:
- α — альфа строчная (α);
- β — бета строчная (β);
- γ — гамма строчная (γ);
- δ — дельта строчная (δ);
Заглавные буквы греческого алфавита выводятся с помощью тех же ключевых слов, начинающихся с заглавной буквы:
- Α — альфа заглавная (Α);
- Β — бета заглавная (Β);
- Γ — гамма заглавная (Γ);
- Δ — дельта заглавная (Δ);
Другие спецсимволы в HTML
Ниже приведены некоторые другие спецсимволы, которые часто используются в тексте:
- & — символ амперсанда (&);
- < — символ «меньше» ( <);
- > — символ «больше» (>);
- « — символ левой двойной угловой скобки («);
- » — символ правой двойной угловой скобки (»);
- — неразрывный пробел (по поводу использования различных видов пробелов с помощью HTML в «Нубекс» есть отдельная статья: Пробелы в HTML;
- € — знак валюты евро (€);
- £ — знак фунта стерлингов (£);
- § — символ параграфа (§);
- ™ — обозначение торговой марки (™);
- ± — символ плюс-минус (±);
- ° — символ градуса (°);
- ½ — символ дроби 1/2 (½);
- × — символ умножения (×);
- ÷ — символ деления (÷);
В конструкторе сайтов «Нубекс» есть стандартный визуальный редактор, который позволяет вставлять спецсимволы на сайт непосредственно из админ-панели.
Наиболее полный список специальных символов в HTML вы сможете найти на сайте w3schools.com.
Смотрите также:
Специальные символы.
В HTML-документе мы можем использовать стандартным способом только символы(буквы, цифры и знаки) которые есть у нас на клавиатуре. Да и то не все, например если набрать начальную угловую скобку «, то браузер понимает что это начало тега , а не текст. Для того чтобы эта скобка была отображена в браузере нужно знать ее код. Код(ссылка мнемоники) для начальной угловой скобки: <.
Каждый такой код начинается с символа амперсанд, котрый можно набрать с клавиатуры при помощи клавиш «Shift»+«7», после амперсанда идет сам код, который обязательно должен закончиться точкой с запятой.
Коды символов делятся на две категории:
1)символные, это как в моем примере: < , название символа обозначается буквами(символами);
2)номерные, этот тип отличается только тем что ставится номер символа вместо сокращенного названия < = , решетка как раз и говорит о том что это номерной спец.символ.
В свою очередь номерные символы делятся на две под категории, десятеричную и шестнадцатеричную, например символ å можно отобразить в двух вариантах å(10) и å(16). Символ X после # говорит о том что этот символ в шестнадцатеричной системе исчисления. Коды символов в шестнадцатеричной системе исчисления нечувствительны к регистру, но для более наглядно вида используется такой синтаксис: å(X в нижнем, а номер в верхнем) или наоборот å(X в верхнем, а номер в нижнем регистре), это делается только для того чтобы код был более читабельными.
Хотел обратить ваше внимание на несколько спец.символов, которые считаются служебными для HTML:
- < — знак начальная угловая скобка
- > — знак > конечная угловая скобки
- & — знак & символ амперсанда
- " — знак « двойная кавычка
- ‘ — знак ‘ одинарная кавычка
- — знак пробела
Чтобы получить спец.символ вам нужно нажать кнопку:
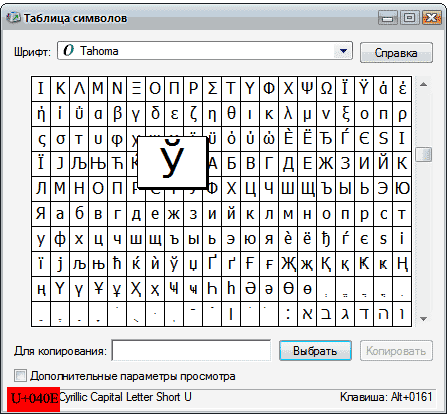
пуск⇒ все программы⇒ стандартные⇒ служебные⇒ таблица символов.
Далее, найдите нужный символ и кликните на него, после чего в левом нижнем углу у вас появится код, но для использования в HTML его нужно преобразовать, в моем примере U+040E, значит его код будет: Ў, т.е. отрезаем U+ и вместо этого подставляем &#x. А в нижнем правом углу вы видите текст: Клавиша: ALT+0161, это десятеричный номер символа значит его код так-же ¡, но согласно спецификации по HTML, лучше использовать 16-ные коды, по тому что 10-ные не всегда отображаются правильно.
Так-же не все символы из этой программы можно использовать, а только те которые описаны в спецификации по HTML, которую вы можете просмотреть или даже скачать с официального сайта w3.org: спецификация по HTML 4-01 Почему 4-01 ? Об этом вы узнаете в эпилоге. И у меня все по тегу BODY.
Что такое спецсимволы html
Здравствуйте уважаемые начинающие веб-мастера.
Чтоб посмотреть, о чём мы будем говорить в этой статье, загляните в таблицы спецсимволов.
Специальные символы (мнемоники) применяются для отображения знаков, которых нет на клавиатуре.
Нетрудно представить, каких размеров пришлось бы делать клавиатуру, чтоб разместить на ней, все существующие, и не особо часто применяемые знаки.
Вот поэтому в html, и были разработаны спецсимволы. Число им — тьма. В моей таблице приведены только те, которые, возможно, могут быть использованы нами.
Я не стану долго распространяться над их происхождением, так как цель этой статьи — случаи их наиболее частого применения.
Самым распространённым, является написание угловых скобок < >.
Дело в том, что в угловые скобки в html заключаются теги, и если редакторе типа Notepad++, в тексте html файла, вам вдруг захочется поставить знаки больше или меньше, то браузер воспримет их как начало, или конец тега.
Но так как никакого тега нет и в помине, то всё, что будет находится после знака, в браузере не отразиться.
Поэтому, вывести угловую скобку на экран, можно только написав вместо угловой скобки, спецсимвол.
Ещё одним, часто применяемым спецсимволом, является «Неразрывный пробел».
При помощи него решаются следующие задачи:
1. Ориентируясь на настройки выравнивания, браузер самостоятельно определяет, когда делать перенос слова на следующую строку.
При помощи спецсимвола «Неразрывный пробел» можно дать браузеру команду, не выполнять перенос в определённом месте.
Для выполнения, этот спецсимвол ставится между двумя словами, второе из которых браузер переносил на новую строку.
В результате слово останется в той же строке, что и предыдущее.
2. Если Вам потребуется увеличить расстояние между абзацами статьи, то сделать это обычным переносом (клавиша Enter) не получится.
Для реализации, после переноса клавишей Enter, ставится спецсимвол «Неразрывный пробел», затем ещё раз Enter.
В результате, браузер разместит абзацы, на расстоянии равном двум обычным пробелам.
3. При помощи спецсимвола «Неразрывный пробел», можно создать красную стоку.
Если перед первым словом строки вставить несколько (лучше 4) спецсимволов, то получится отступ, то есть «Красная строка.»
Следующий популярный спецсимвол — это двойная кавычка. Особо он популярен у владельцев сайтов, управляемых CMS WordPress.
Дело в том, что WordPress, по замыслу разработчиков, переделывает двойную кавычку, которую Вы ставите в тексте, в угловую.
Когда в угловую кавычку помещается слово, то это визуально воспринимается нормально, но если Вы выкладываете код, в котором есть прямые кавычки, то угловые там смотрятся, как что-то инородное.
Ещё очень часто применяются спецсимволы маркеры, стрелки, градус, и валюты, но в их применении нет ничего особенного, просто вставляются в текст, и в браузере отображается соответствующий знак.
Перемена