- Html код страницы битрикс
- Как построен курс
- Начальные требования к подготовке
- У нас часто спрашивают, сколько нужно заплатить
- Баллы опыта
- Тесты
- Комментарии к статьям
- Что дальше?
- Для преподавания офлайн
- Если нет интернета
- Где в Битриксе находится html главной страницы?
- Войдите, чтобы написать ответ
- Как исправить ошибки после переноса сайта Битрикс на другой сервер?
Html код страницы битрикс
Цитатник веб-разработчиков В тексте курса вы встретите цитаты, высказанные в разное время разработчиками системы и разработчиками проектов на базе Bitrix Framework. Надеемся, что такие неформальные замечания внесут некоторое разнообразие в процесс изучения. Заодно опытные специалисты поделятся и своим опытом.
Имена авторов цитат даются в том написании, в каком авторы зарегистрировали себя на сайте «1С-Битрикс». .
Евгений Смолин: Сам кувыркался с непонятками (пока курсы учебные не прочитал и руками не попробовал то, что там написано). Битрикс из тех систем, где изучение «методом тыка» не очень эффективно без предварительного изучения учебных курсов. Уважаемые новички, потратьте немного своего драгоценного времени, пройдите пару-тройку учебных курсов и масса вопросов просто испарится — там есть ответы на множество вопросов.
Курс для разработчиков — продолжение линейки учебных курсов по Bitrix Framework. Получение сертификата по курсу рекомендуется после успешной сдачи тестов по всей линейке курсов, так как без понятия о работе Контент-менеджера и Администратора создание успешных сайтов будет затруднено.
Чтобы научиться программировать в Bitrix Framework, нет необходимости изучать всю линейку курсов. Но есть моменты, которые необходимо знать разработчикам о системе, они раскрыты в начальных курсах:
- Интерфейс программы — в главе Элементы управления курса Контент-менеджер.
- Компоненты 2.0 (начальные сведения) в главе Компоненты 2.0 (начальные сведения) курса Контент-менеджер.
- Информационные блоки — в главе Информационные блоки (начальные сведения) курса Контент-менеджер.
- Управление доступом к файлам, элементам контента, модулям и другие права доступа в главе Управление доступом курса Администратор. Базовый.
- Работа с инструментами системы — в главе Работа с инструментами курса Администратор. Базовый.
- Модуль Поиск — в главе Поиск курса Администратор. Базовый.
- Вся информация по администрированию модулей размещена в курсах:
- Администрирование. Модули — модули «1С-Битрикс: Управление сайтом»
- Администратор. Бизнес — модули «1С-Битрикс: Управление сайтом», связанные с коммерческой деятельностью в Интернете.
- Администратор «1С-Битрикс: Корпоративный портал» — модули «1С-Битрикс: Корпоративный портал».
Как построен курс
Общепринятая градация квалификации разработчиков в рамках курса обозначает что:
- Junior сможет создавать простые сайты работая со штатными компонентами и модифицируя их шаблоны.
- Middle разработчик может работать с API Bitrix Framework.
- Senior умеет работать над производительностью и безопасностью сайтов, создавать свои модули и компоненты.
Примечание: Такое построение удобно для пошагового изучения принципов работы Bitrix Framework. По этому же принципу построены и тесты. Но такая структура не очень удобна для использования содержания курса как постоянного источника информации. Что бы переключить курс в режим Справочника, воспользуйтесь переключателем в правом углу «шапки» курса.
Начальные требования к подготовке
Для успешного изучения курса и овладения мастерством разработки сайтов на Bitrix Framework необходимо владеть (хотя бы на начальном уровне):
У нас часто спрашивают, сколько нужно заплатить
Курс полностью бесплатен. Изучение курса, прохождение итоговых тестов и получение сертификатов — ничего из этого оплачивать не нужно.
Ещё у нас есть Академия 1С-Битрикс, где можно обучиться на платной основе на курсах нашей компании либо наших партнёров.
Баллы опыта
В конце каждого урока есть кнопка Прочитано! . При клике на неё в вашу итоговую таблицу опыта добавляется то количество баллов, которое указано в прочитанном После нажатия кнопки Прочитано! появится
окно подтверждения:уроке.
Периодически мы заново оцениваем сложность уроков, увеличивая/уменьшая число баллов, добавляем новые уроки. Поэтому итоговое количество баллов курса и количество набранных вами баллов могут различаться между собой. Набранные вами баллы, в отличие от суммы баллов курса, не пересчитываются. Не переживайте!
Отличный результат — это если общее число набранных вами баллов отличается от максимального на несколько процентов.Тесты
После изучения курса вам будет предложено пройти тесты на сертификацию. При успешной сдаче последовательности тестов на странице Моё обучение можно просмотреть результат обучения и загрузить сертификат в формате PDF.
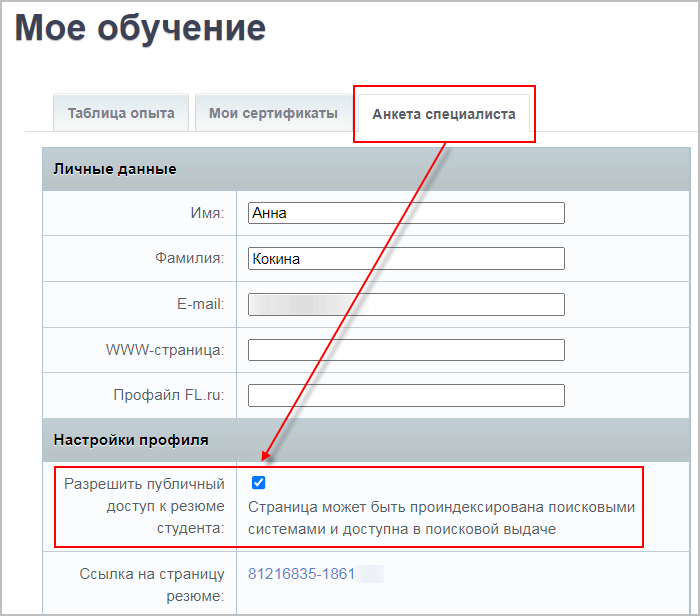
Также Вы можете поделиться ссылкой на страницу со своими сертификатами. Для этого на странице Моё обучение отметьте опцию Разрешить публичный доступ к резюме студента
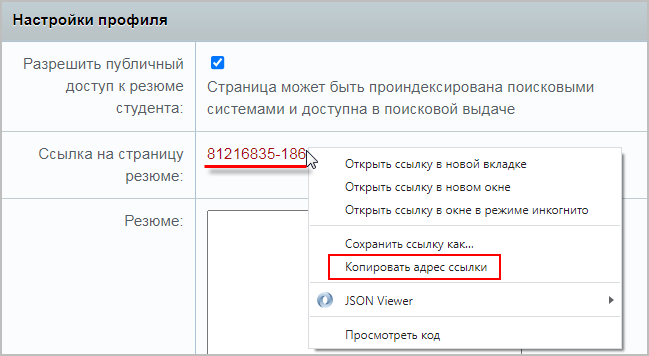
и скопируйте ссылку на страницу резюме
. Страница с Вашим резюме будет доступна всем, кому Вы отправите ссылку на неё.
Комментарии к статьям
На каждой странице курса авторизованный на сайте посетитель может дать комментарий к содержимому страницы. Комментарий — не форум, там не ведётся обсуждений или разъяснений. Это инструмент для сообщений нам об ошибках, неточностях. Для отправки комментария воспользуйтесь расположенной в правом нижнем углу окна браузера кнопкой:
Что дальше?
Одновременно с изучением курса Разработчик Bitrix Framework вам придётся обращаться к информации о других технологиях Bitrix Framework. Эта информация размещена в следующих курсах:
Для преподавания офлайн
Если данный курс берётся в качестве основы для офлайнового преподавания, то рекомендуемая продолжительность: 6 дней (48 академических часов).
Если нет интернета
Скачать материалы курса в формате EPUB. Файлы формата EPUB Чем открыть файл на
Android:
EPUB Reader
CoolReader
FBReader
Moon+ Reader
eBooxiPhone:
FBReader
CoolReader
iBook
BookmateWindows:
Calibre
FBReader
Icecream Ebook Reader
Плагины для браузеров:
EpuBReader – для Firefox
Readium – для Google ChromeiOS
Marvin for iOS
ShortBookLinux:
Calibre
FBReader
Cool Reader
Okular обновляются периодически, поэтому возможно некоторое отставание их от онлайновой версии курса. Версия файла — от 06.03.2023.Если вы нашли неточность в тексте, непонятное объяснение, пожалуйста, сообщите нам об этом в комментариях.
Где в Битриксе находится html главной страницы?
Вот эта строчка выводит html content для главной страницы => $theme->Template()->requireTemplate();
Каким способом мне можно узнать файл в котором можно отредактировать html для главной страницы?Простой 8 комментариев
Олег, ну, между хедером и футером — контентная часть) Как мне ее найти?
$theme->Template()->requireTemplate(); — как мне из этой строчки узнать расположение файла с кодом html?Paul_Morte, Дай мне решение)))
Почитай доки для начала, что я тебе скинул. Зачем тебе вообще это если логика твоя стремится к нулюОлег, Ну да, я новичек, я ищу решение и зашел на площадку, на которой хочу получить ответ. Она для этого и создана.
У тебя конкретно я решения не прошу. Я уже почитал документацию, ответа не нашел. А то, что ты написал — обычный снобский ответ, сути ноль, оскарбил, зато самооценку поднял себе, молодец.Paul_Morte, Эмммм.
Я как бы всегда сначала полностью изучаю доки любого фреймворка или cms и уже потом лезу в код.
Изучи, что такое ооп и станет понятнее в разы(большинство cms именно на нем и работает)
Физического файла в битриксе нет.Есть подключаемые модули и компоненты. Вот в них по частям и собирается страница.Олег, Я понимаю это и от этого отталкиваюсь. Для header — отдельный файл, для футера — отдельный. Между ними подключается наполнение главной страницы в котором подключены те самые компоненты: слайдеры, баннер и вывод карточек товаров.
Мне не понятна конкретная строчка $theme->Template()->requireTemplate(); и как мне найти расположение файла в котором я могу отредактировать контент для главной страницы. или файла коммутатора, который раскидывает шаблоны с версткой контента.Напиши get_class($theme->Template()); поймешь что за класс, явно из модуля решения. Дальше ищешь этот класс.
Это решение .
Если да, ориентир /bitrix/modules/unisoftmedia.styleshop
Если модуль норм написан папка lib, а в ней по имени класса ищи, в классе метод requireTemplate, ну а дальше вероятно там твой клад, в виде пути к include файлуecho get_class($theme->Template()); // => Unisoftmedia\Styleshop\Template // folderTemplate для следующего кода нашел с помощью // echo ''.print_r( $theme->Template() , true ).'
'; // [folderTemplate:Unisoftmedia\Styleshop\Template:private] => /home/c/ca69245/public_html/templates/template1/
В /bitrix/modules/unisoftmedia.styleshop/lib/template.php нашел вызываемый метод:
public function requireTemplate() < if (file_exists($this->folderTemplate . 'index.php') && file_exists($this->folderTemplate . 'include_areas/')) < global $APPLICATION; require_once($this->folderTemplate . 'index.php'); > >В итоге в php файле /home/c/ca69245/public_html/templates/template1/index.php то, что мне нужно.
Спасибо! Всё получилось.Напиши get_class($theme->Template()); поймешь что за класс, явно из модуля решения. Дальше ищешь этот класс.
Это решение .
Если да, ориентир /bitrix/modules/unisoftmedia.styleshop
Если модуль норм написан папка lib, а в ней по имени класса ищи, в классе метод requireTemplate, ну а дальше вероятно там твой клад, в виде пути к include файлуМожет в самом шаблоне подключается контент?
Смотрите в /bitrix/templates/НАЗВАНИЕШАБЛОНА/header.phpпокажите код header.php и код index.php из корня
SetPageProperty("NOT_SHOW_NAV_CHAIN", "Y"); echo 'start'; $theme->Template()->requireTemplate(); echo 'finish'; require($_SERVER["DOCUMENT_ROOT"]."/bitrix/footer.php");По рабоче-крестьянски пометил границы части кода. Хедер заканчивается шапкой сайта. То есть контент между «start» и «finish».
Код из индекс — корня выше в этом сообщении.
Paul_Morte, Смотрите тогда что в файлах у компонентов bitrix:main.include
Смотрите и футере тоже.
Пути у вас в шаблоне написаны, напримерinclude/header/mobile/type1.php include/header/type.phpВойдите, чтобы написать ответ
Как исправить ошибки после переноса сайта Битрикс на другой сервер?


 и скопируйте ссылку на страницу резюме
и скопируйте ссылку на страницу резюме  . Страница с Вашим резюме будет доступна всем, кому Вы отправите ссылку на неё.
. Страница с Вашим резюме будет доступна всем, кому Вы отправите ссылку на неё.

