- Как перенести HTML-код на WordPress: пошаговая инструкция с советами
- Варианты переноса HTML-сайта на WordPress
- Установка WordPress
- Перенос готового HTML-шаблона на WordPress
- Этап 1: Создание файлов темы
- Этап 2: Прописывание стилей
- Этап 3: Перенос HTML-кода
- Этап 4: Инициализация index.php
- Этап 5: Добавление темы в WordPress
- Заключение
- Html код шаблона wordpress
- Templates
- How to create templates with code
- How to create templates in the Site Editor
- How to create templates in Template Editing mode
- Template parts
- How to create template parts with code
- How to manually include a template part in a template
- Adding template parts to theme.json
- How to create template parts in the Site Editor
- Template Editing mode
- Changes made in the Site Editor are stored in the database
Как перенести HTML-код на WordPress: пошаговая инструкция с советами
Готовый HTML, CSS и JS код требуется перенести на какую-нибудь админку, чтобы для добавления нового контента и расширения функционала не приходилось лезть в директории проекта, создавать там новые файлы, копаться в коде. Это наилучшее решение не только для обычных пользователей, но и разработчика, так как сильно экономит время при расширении готового сайта. Самой популярной админкой является WordPress. Весь готовый код проекта можно перенести на нее и использовать в качестве собственной темы.
Варианты переноса HTML-сайта на WordPress
Перенос HTML-сайта с готовой структурой на WordPress не такая сложная процедура, как может показаться. Есть три варианта действий:
- Переносить вручную. На это придется потратить много времени, плюс, для этого требуются определенные навыки веб-разработки и программирования. Однако так можно лучше разобраться в работе как своего сайта, так и CMS. Доступ к корневой папки с HTML, CSS, JS файлами придется получить через FTP-клиент. В его структуру потребуется добавить несколько PHP-файлов для инициализации темы в WordPress.
- Приобрести готовую тему. Данный вариант можно рассматривать в том случае, если у вас нет разработанной темы. На WordPress можно найти много уже готовых бесплатных тем, а установить их не составит труда даже для пользователя, слабо знакомого с веб-разработкой. Есть также платные темы с премиальным функционалом.
- Заказать перенос. Суть заключается в том, что вы ищите разработчика, который перенесет готовый сайт на WordPress и адаптирует его в качестве темы. Иногда подобные услуги предлагает сам хостинг, на котором размещается сайт.
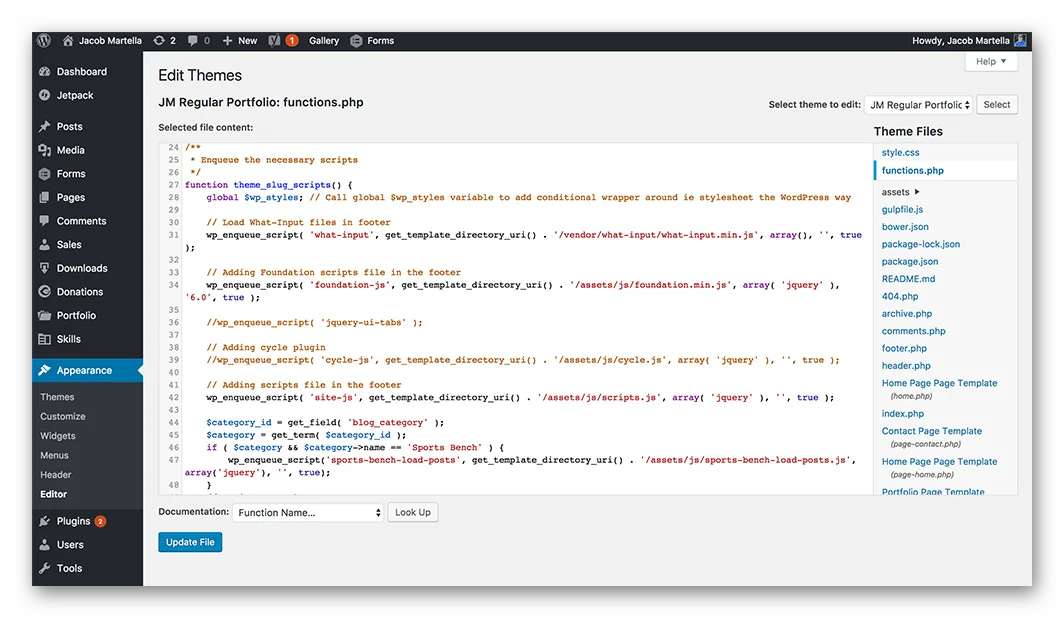
Пример редактора тем в WordPress
Подробно будет рассмотрен только первый вариант.
Установка WordPress
Вне зависимости от выбранного варианта вам придется изначально выполнить установку WordPress. Если он уже установлен, то пропускайте этот этап. Рассмотрим процесс установки вкратце:
- Скачайте архив с дистрибутивом WordPress с официального сайта.
- Распакуйте архив. Пока файлы из него можно вынести куда-нибудь на компьютер.
- Создайте базу данных MySQL на вашем сервере или запросите к ней доступ, если используете сторонний хостинг. Обратите внимание, что у некоторых тарифов хостинга может не быть поддержки MySQL и PHP. Выбирайте тариф только с их поддержкой.
- Откройте перечень файлов, которые ранее разархивировали. Переименуйте файл wp-config-sample.php в wp-config.php.
- Переместите папку с файлами WordPress к себе на сервер в корневую папку сайта.
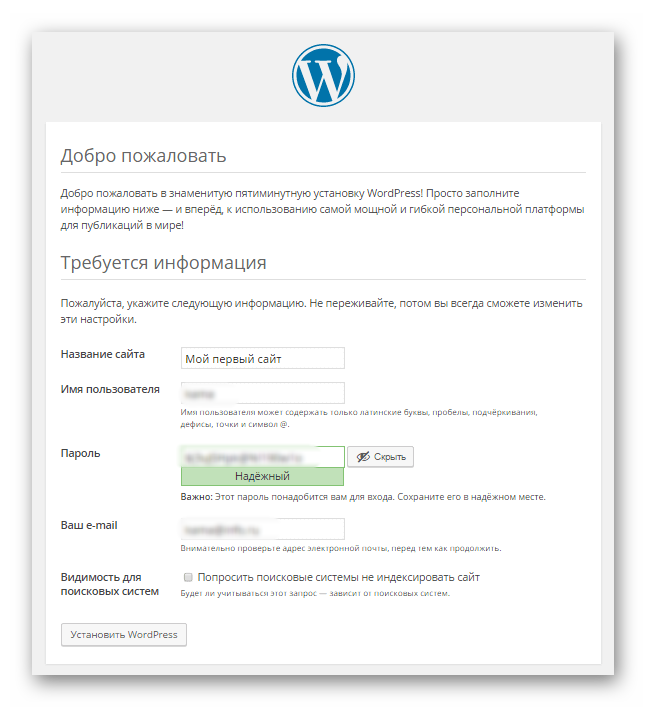
- Перейдите в любом браузере по ссылке wp-admin/install.php для доступа к админки вашего сайта. Там вам придется указать имя пользователя и пароль.
Добавление информации для доступа к админ-панели
Перенос готового HTML-шаблона на WordPress
Если вам нужно перенести не только контент сайта, но и его дизайн, то придется создавать тему. Для этого потребуется не только доступ ко всем файлам сайта, но и удобный редактор кода, например VisualStudio Code или другой похожий. Далее разделим для удобства весь процесс на несколько этапов.
Этап 1: Создание файлов темы
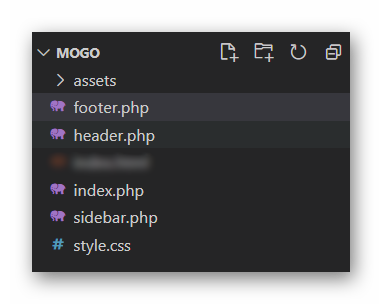
Создайте на компьютере отдельную папку, где будет хранится информация о вашей теме. Эту папку нужно открыть в выбранном для работы редакторе кода. Создавать в ней новые файлы рекомендуется как раз через редактор кода. В Visual Studio Code это можно сделать. Создайте файлы со следующими наименованиями:
Базовая файловая структура для темы
Пока вы только создали структуру. Представленные файлы придется правильно заполнить, чтобы WordPress распознал вашу тему.
Этап 2: Прописывание стилей
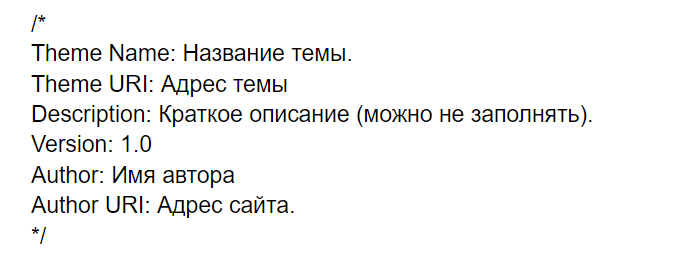
Для начала вам придется отредактировать файл style.css. В него, в самом начале пропишите этот код:
После этого кода вставьте основные стили вашего сайта. Они должны быть записаны в файлу style.css или main.css, который находится в директории сайта. Просто откройте данный файл и скопируйте все его содержимое. Затем переключитесь на файл style.css, который расположен в корневой папке темы и вставьте туда CSS-код после вводных данных, которые были прописаны ранее.
Этап 3: Перенос HTML-кода
На этом этапе нужно перенести данные из файла index.html в index.php. Ничего страшного, что верстка будет в PHP-файле. Он умеет корректно обрабатывать HTML. Это необходимо из-за особенностей WordPress, так как HTML-файлы он воспринимает не очень хорошо, поэтому все ключевые элементы сайта желательно прописывать в PHP-файлах, пускай PHP-кода там почти и нет.
Откройте header.php. В него из главного HTML-файла сайта скопируйте отрывок, который отвечает за функционирование меню и всей верхней части сайта. Аналогичную операцию нужно провести для файла sidebar.php, но только скопировать и вставить код боковой панели или панелей. В случае с файлом footer.php нужно скопировать и вставить часть отвечающую за подвал сайта.
Все, что осталось в index.html копируйте в index.php. Не нужно копировать данные о шапке, боковых меню и футере, так как они уже добавлены в отдельный файл.
Этап 4: Инициализация index.php
В качестве завершающего этапа настройки темы нужно провести инициализацию файла index.php. Перед началом основного HTML-кода вставьте строку:
Она необходима для подключения файла header.php. В скобках пропишите путь до объекта. По аналогии пропишите в самом конце HTML-разметки строки для вызова бокового меню и подвала:
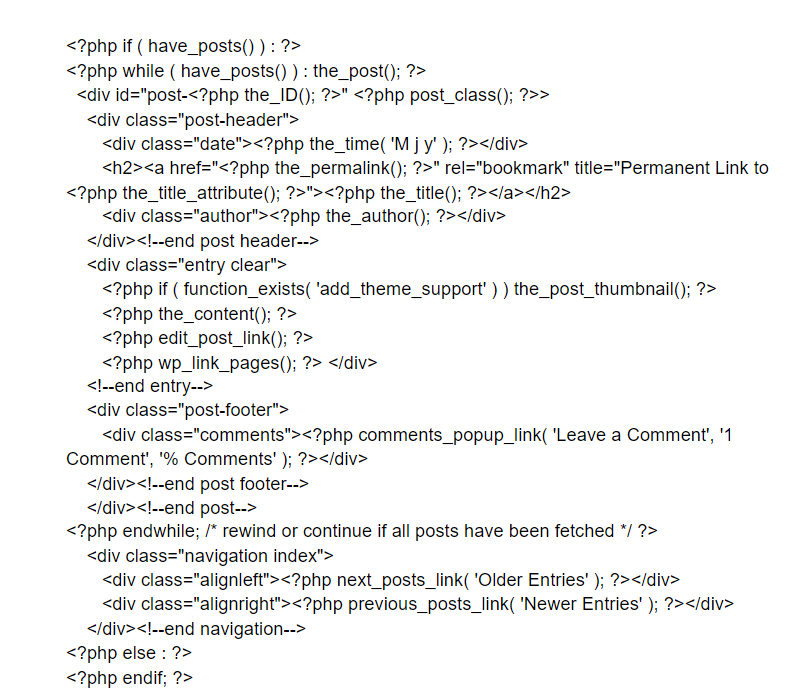
В качестве завершающего этапа нужно настроить вывод новых статей и других важных новостей ресурса на главной странице сайта. Код нужно добавить в блок с контентом на главной странице. Сам PHP-код выглядит так:
Теперь осталось только доделать мелкие детали, например, переподключить сторонние файлы, что-то подправить, если верстка в итоге съехала и можно сохранять файл. На этом создание темы для WordPress завершено.
Этап 5: Добавление темы в WordPress
Созданную тему осталось только загрузить в админку сайта и применить. Папку с новой темой нужно переместить по пути: /wp-content/themes/. Начальная часть адреса может отличаться в зависимости от хостинга, сервера и самой структуры сайта. Теперь останется только выбрать загруженную тему в панели управления:
1. Авторизуйтесь в админке сайта, введя соответствующую ссылку в адресную строку браузера, а также свои логин и пароль.
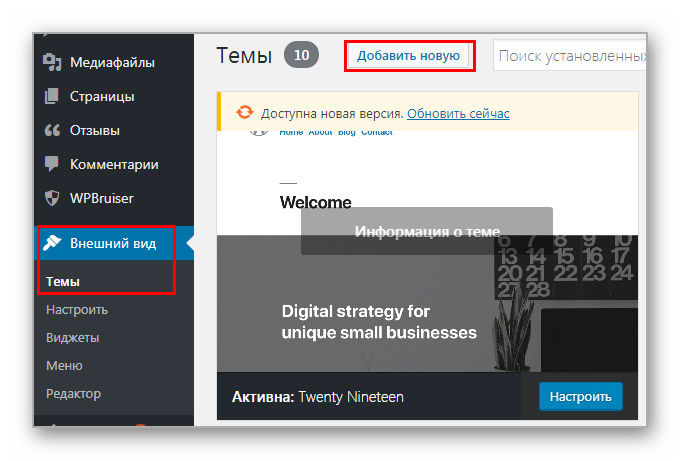
2. Переключитесь во вкладку “Внешний вид” в левом меню.
3. В новом окне воспользуйтесь кнопкой “Добавить новую” и выберите свою тему среди доступных. Если вы ее загрузили на хостинг, то она должна там быть.
Переход к разделу с темами
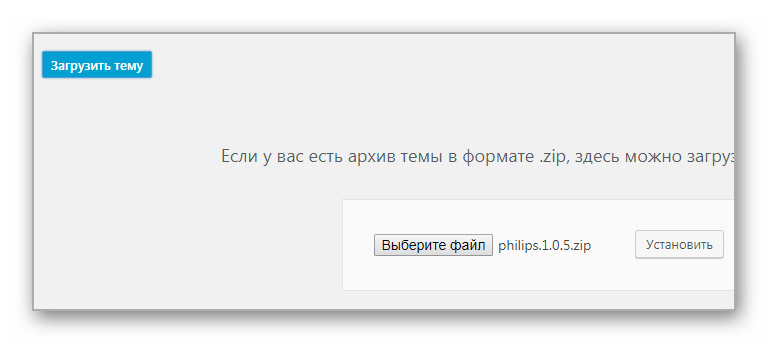
4. Или загрузите тему, воспользовавшись кнопкой “Загрузить тему”.
Загрузка готовой темы через WordPress
Все, что вам остается делать дальше — заполнять сайт контентом и расширять его функционал с помощью сторонних плагинов.
Заключение
Преобразовать готовую верстку в полноценный HTML-шаблон несложно, но важно потом проверить код и саму тему на корректность работы. Наиболее “уязвимыми” местами являются адреса для привязки файлов, так как они могут быть изменены при преобразовании верстки в полноценную тему, следовательно, разработчику придется менять адреса на корректные. Также из-за добавления постороннего кода в index-файл некоторые элементы на сайте могут съехать или отображаться некорректно. Это тоже придется исправить после создания темы, правда, процесс исправления не должен занять много времени.
Html код шаблона wordpress
Templates
A theme can include different types of templates: Site templates like home, archive, and 404, which are part of the template hierarchy and can be edited in the Site Editor. And page templates that are assigned to a post or page and edited in the template editor.
WordPress saves Templates as a custom post type called wp_template .
If WordPress can not find an HTML template file, it will try to find a PHP file in your theme folder and use it as a fallback.
How to create templates with code
Create a new HTML file for each template and place them inside the templates folder in your theme.
Add the markup for the blocks you want to display.
How to create templates in the Site Editor
Please read this support article first if you would like an introduction to the Site Editor.
Only user roles with the correct capabilities (for example, administrator), can access the templates.
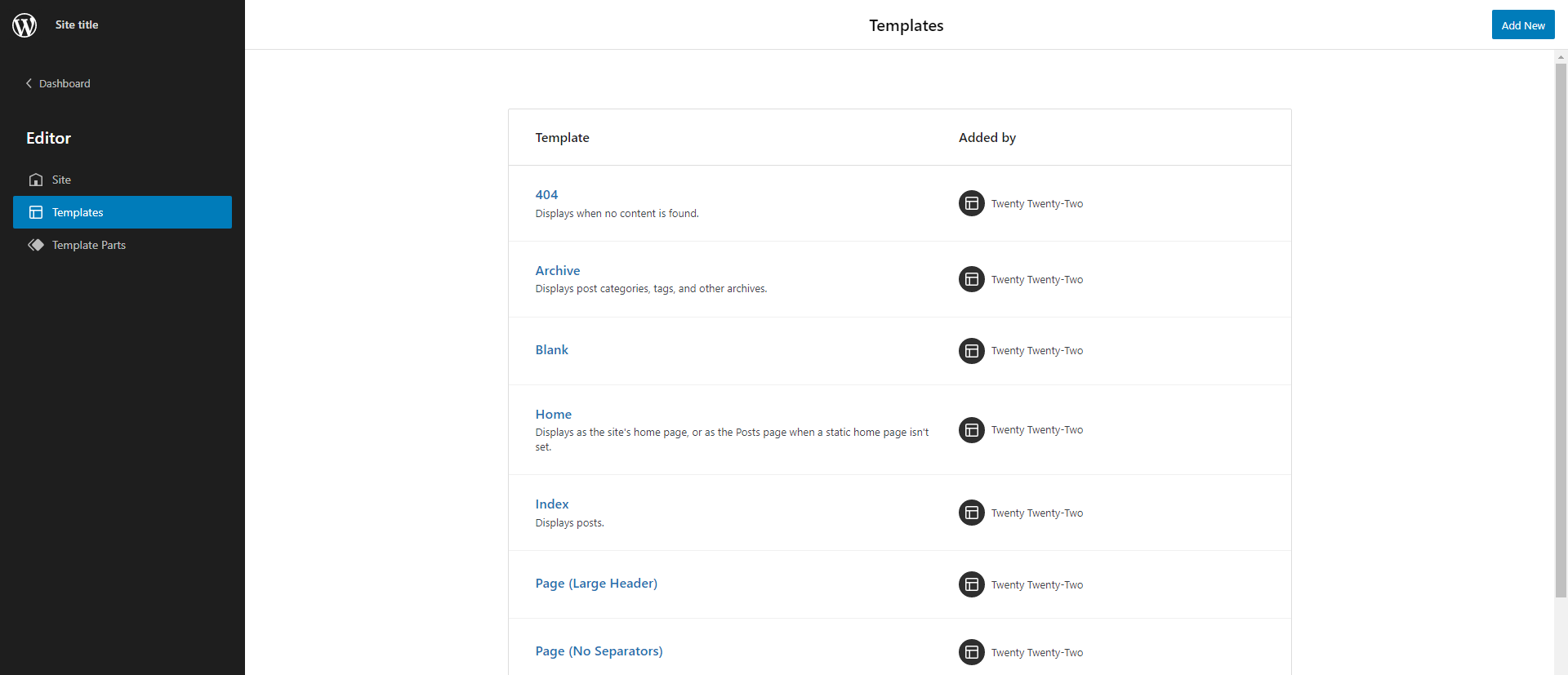
The Site Editor’s Templates section displays all editable templates. Both templates from the theme and plugins and user-created page templates.
You can open the list of templates from the Site Editor navigation by clicking on the WordPress icon or Site icon in the top toolbar:
From this section, you can use the Add New button to create new templates, with the following conditions:
If a template is already listed, click on the template name to edit it. In this view, you can also clear customizations from theme templates and delete user-created templates.
How to create templates in Template Editing mode
To create new page templates, you need to use the template editing mode instead of the Site Editor.
Template parts
A Template part is a block type used for structuring your site. It is a container block used to display other blocks, for example, in a site header or site footer. The template part block is available in the block inserter in the template editing mode and the Site Editor.
WordPress saves template parts as a custom post type called wp_template_part .
Template parts can use the following attributes:
- slug: Used to identify the template part
- theme: The theme slug. Used to identify the template part when the part is placed outside a template, for example in a block pattern.
- area: Select between uncategorized (general), header and footer
- tagName: The HTML tag. Select between header, main, section, article, aside, footer and div.
In the editor, template parts support alignments when they are used as inner blocks.
How to create template parts with code
To manually create template parts with code, you need an HTML file for each template part.
-The file does not include the template part block itself but rather the inner blocks, the content inside the template part.
Example of how to create a header:
Create a new HTML file called header.html inside your themes parts folder.
Open the file in your code editor and add a group block with a background color:
Add some padding so that the inner blocks do not touch the edge of the browser window, using the inner attributes style , spacing , and padding :
Add the style attribute to the div:
style="padding-top:2em;padding-right:2em;padding-bottom:2em;padding-left:2em"Complete code for the group block:
>>,"backgroundColor":"vivid-cyan-blue","layout":> --> Inside the group, add the site title block:
Complete code with the group and site title:
>>,"backgroundColor":"vivid-cyan-blue","layout":> -->How to manually include a template part in a template
To add a template part to a template, add the block markup for the template part block and use the template slug inside the slug attribute.
If the name of the template part file is header.html, the slug is “header”, and the key- and value pair for the attribute are «slug»:»header» :
Adding template parts to theme.json
If you would like the template part to be selectable in the block inserter, you also need to include it in the templateParts section of theme.json. The name is the slug, the title is the visible name in the editor, and the area is where you want the part to be displayed.
How to create template parts in the Site Editor
The Site Editor’s Template Parts section displays a list of all template parts.
You can create unlimited template parts using the Add New button. In this view, you can also clear customizations from theme template parts and delete user-created template parts.
When creating the template part, you are asked to enter a name and select between three template part areas: General, header, and footer. Next, the editor opens the template part in isolation. You will only see the template part and not the full template or post content. Add the blocks that you wish to use, and save.
Template Editing mode
Changes made in the Site Editor are stored in the database
You can make changes to templates and template parts in two ways: by editing the .html file directly in your code editor, or using the Site Editor.
Changes that you make in the Site Editor are stored in the database, and are not reflected in the theme’s HTML files. The saved version of the template takes precedence over any changes that you make to the HTML files.
To check if a template has been changed, view the list of templates from the Navigation Sidebar in the Site Editor. Changes are indicated by the blue dot next to the template settings menu:
To remove the changes made in the Site Editor and display content from the HTML file, select the template settings menu, and choose “Clear customizations”.
- Updated 2023-03-08 Updated code examples to reflect WordPress 6.1 block markup.
- Updated 2022-02-15 Added information about changes in the site editor being saved to the database.
- Created 2022-01-20