Выпадающий список HTML
Привет! В этой статье вас ожидают примеры выпадающих списков и меню на CSS и, кто бы мог подумать, HTML. Насчет использования JavaScript не уверен — попробуем обойтись без него.
Выпадающее меню со списком элементов на HTML
Вебмастера и блоггеры периодически сталкиваются с проблемой создания горизонтального меню, при наведении на родительские элементы которого будут показывать дочерние элементы.
Конечно, подобную проблему можно решить многими способами, но я бы рекомендовал обходиться без дополнительного JS-кода (и jQuery).
Я считаю так — если задачу теоретически можно решить средствами HTML и CSS без применения джейквери, нужно делать это на практике. Если вы не знаете, что писать и куда нажимать — это отдельная проблема и она не должна вас останавливать. Нужно гуглить, учиться, расти, повышать свою квалификацию как верстальщика и фронтенд-разработчика — никогда не знаешь, где эти навыки пригодятся.
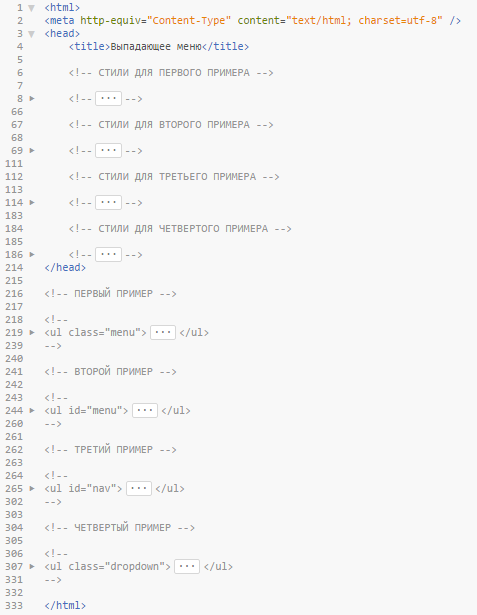
Давайте покажу на примере. Помните, недавно была статья о маркированных и нумерованных списках? Сейчас эти знания пригодятся, потому что именно так мы будем делать меню. Пример кода:
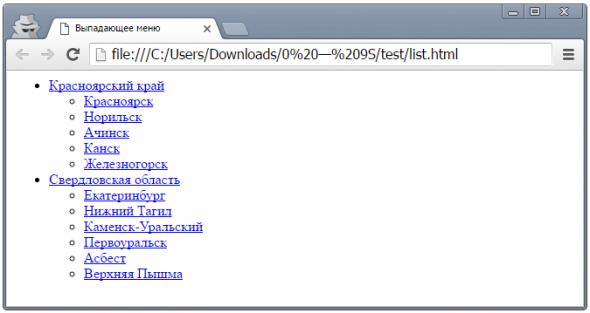
Первый шаг к нашему выпадающему списку в меню сделан и вот что получилось. Результат:
Мда. Пока не очень, да? Обычный список какой-то (похож на этот), ведь классы menu и submenu я использовал, а стили не написал.
Добавлю немного CSS-магии. Пропишу прямо в html-файле — в . CSS-код:
body {
/* Убираю отступы. */
margin : 0px ;
/* Убираю еще отступы. */
padding : 0px ;
/* Задаю шрифт. */
font : 14px ‘Verdana’ ;
}
ul {
/* Убираю маркеры у списка*/
list-style : none ;
/* Делаю элементы блочными. */
display : block ;
/* Убираю отступы. */
margin : 0px ;
/* Убираю еще отступы! */
padding : 0px ;
}
ul : after {
/* Делаю элементы блочными. */
display : block ;
/* Убираю выравнивание. */
float : none ;
content : ‘ ‘ ;
clear : both ;
}
ul .mmenuu > li {
/* Задаю выравнивание и позиционирование. */
float : left ;
/* Считаем координаты относительно исходного места*/
position : relative ;
}
ul .mmenuu > li > a {
/* Делаю элементы блочными: */
display : block ;
/* Задаю белый цвет. */
color : #fff ;
/* Задаю отступ 10px. */
padding : 10px ;
/* Убираю форматирование*/
text-decoration : none ;
/* Задаю цвет. */
background-color : #da570f ;
}
ul .mmenuu > li > a : hover {
/* Задаю цвет при наведении. */
background-color : #eb9316 ;
}
ul .ssubmenuu {
position : absolute ;
width : 240px ;
top : 37px ;
left : 0px ;
/* Делаю субменю скрытыми. */
display : none ;
/* Цвет — белый. */
background-color : white ;
}
ul .ssubmenuu > li {
/* Блочное расположение элементов*/
display : block ;
}
ul .ssubmenuu > li > a {
/* Делаю элементы блочными. */
display : block ;
/* Убираю форматирование*/
text-decoration : none ;
/* Задаю отступ. */
padding : 10px ;
/* Задаю цвет. */
color : #ffffff ;
/* Еще цвет. */
background-color : #da570f ;
}
ul .ssubmenuu > li > a : hover {
/* Цвет бэкграунда при наведении. */
background-color : #eb9316 ;
/* Задаю подчеркивание*/
text-decoration : underline ;
}
ul .mmenuu > li : hover > ul .ssubmenuu {
/* Делаю элементы блочными. */
display : block ;
}
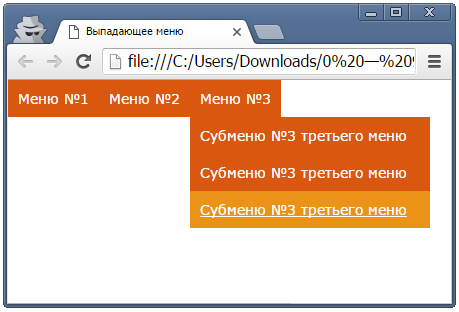
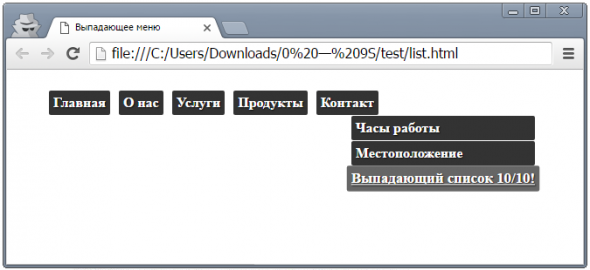
Ого! В жизни не видел ничего прекраснее этого минималистичного выпадающего списка. Без JavaScript и обращения к фрилансерам!
Выпадающий при наведении список меню на HTML
И снова мы изобретаем меню на чистом CSS, без использования JS.
Учитывая то, что вы видели в предыдущей части статьи, думаю выглядит многообещающе. А все благодаря чему? Потому что мы умеем присваивать нужным элементам стиль «display:none» и прописывать в CSS чтобы при наведении на него приоритетным было что-то типа «inline-block» взамен «none».
Давайте немного подробнее остановимся на вышеприведенном коде. В нем я присвоил «id=»menu»» основному списку, то есть всему выпадающему меню. Я сделал это для того чтобы обозначить сразу родительские элементы выпадающего списка и сделать их видимыми.
- , которые содержат в себе выпадающие ссылки (см. также как вставить ссылку в HTML). Они будут появляться при наведении.
/* Задаю параметры для основного, родительского блока, меню выпадающего списка. */
# menu {
display : block ;
position : absolute ;
top : 20px ;
left : 20px ;
/* Задаю стили для блоков выпадающего списка. */
# menu > li {
display : inline-block ;
height : 20px ;
/* Считаем координаты относительно исходного места. */
position : relative ;
}
/* Задаю стили, чтобы скрыть дочерние блоки выпадающего списка. Ну и немного украшаю. */
# menu > li > ul {
position : absolute ;
top : 20px ;
left : 10px ;
display : none ;
background-color : bisque ;
border-radius : 5px ;
width : 185px ;
font-size : 14px ;
padding : 10 0 10 10 ;
}
/* Так я делаю прежде скрытую часть видимой — при наведении курсора. */
# menu > li : hover > ul {
display : block ;
}
Что хочу отметить дополнительно.
«#menu > li» означает, что стили будут применены только к дочерним элементам по отношению к тегу «ul#menu», а не ко всем как могли подумать некоторые. Внимательнее!
«Position: relative;» — отсчитывает координаты от угла одного из разделов в главном списке, откуда выпадают дочерние элементы.
Последнее: выпадающий список по примеру выше на HTML (см. также особенности HTML) и CSS в оформлении меню сайта это удобная вещь. Для ПК и десктопов. На мобильных устройствах и планшетах нет мышки и курсоров, поэтому такой вариант не подойдет.
А значит для пользователей посещающих сайт с мобильных устройств вам понадобится отдельная реализация меню с выпадающим списком. Вот пожалуй и все в этой части статьи.
Как создать крутое выпадающее меню
Третье готовое, простое и функциональное решение для создания красивого горизонтального меню с выпадающим списком разнообразных элементов.
Концепция, как и прежде, до глубины души простая. Мы делаем горизонтальную иерархию разделов, используя ненумерованный список без маркеров, и затем оборачиваем в красивые стили.
Стили помогают нам скрыть элементы и сделать их выпадающими при наведении курсора.
Хотел немного его прокомментировать, да передумал еще раз взглянув на код — он чистый, ясный, красивый. Вроде все должно быть понятно.
- в крутое и удобное в использовании выпадающее меню с несколькими элементами.
Перейдем к CSS-коду. Что-то мне стало скучно туда-сюда бегать, поэтому я хорошенько его прокомментировал прямо в стилях. Да и вам удобнее будет, если будете пользоваться этим решением.
CSS-код, помещенный в страницы:
- . */
/* Делаем так, чтобы Webkit плавно показывал нам всплывающие элементы выпадающего списка при наведении мышки. */
-webkit-transition : 0.24s linear opacity ;
position : absolute ;
}
#nnavv ul li {
/* Здесь я задаю отступ между элементами <li>. Это необходимо для разделения пунктов меню, его не было в предыдущей части статьи (просто забыл)*/
padding-top : 1px ;
float : none ;
}
#nnavv ul a {
/* Делаю элементы блочными. */
display : block ;
/* Запрещаю перенос строк текста на новую строку, чтобы создавался многострочный выпадающий элемент списка. */
white-space : nowrap ;
}
#nnavv li : hover ul { /* Создаю выпадающий пункт, который появится при наведении. */
left : 0 ; /* Возвращаю его обратно на экран пользователя, — когда нужно. */
opacity : 1 ; /* Убираю прозрачность*/
}
#nnavv li : hover a { /* В этом стиле я устанавливаю свойства для элементов верхнего уровня, — в то время, когда показывается выпадающий список. */
/* Подчеркну*/
text-decoration : underline ;
/* Сделаю полупрозрачным. */
background : rgba ( 109 , 15 , 53 , 0.74 ) ;
background : #6b0c36 ;
}
#nnavv li : hover ul a { /* Поменял некоторые стили первого уровня при появлении выпадающего элемента. */
/* Уберу форматирование*/
text-decoration : none ;
-webkit-transition : -webkit-transform 0.077s linear ;
}
#nnavv li : hover ul li a : hover { /* Здесь я задаю стили для конкретных выпадающих пунктов, при наведении на них курсора — чтобы они отличались от тех элементов, куда курсор не попадает*/
-moz-transform : scale ( 1.07 ) ;
-webkit-transform : scale ( 1.07 ) ;
/* Задам цвет фона выпадающего элемента*/
background : #334 ;
background : rgba ( 50 , 50 , 50 , 0.74 ) ; /* Сделаю полупрозрачным. */
text-decoration : underline ;
}
Готово! Финальный результат:
БОНУС — суперкрутой выпадающий список на ХТМЛ и ЦСС
Четвертый и последний на сегодня. Я устал, вы устали — думаю четыре выпадающих меню будет достаточно для того, чтобы выбрать наиболее оптимальный вариант для себя.
Тоже делаем список со ссылками, отображающимися при наведении. Никаких анимаций, модных выездов, мигания — только чистый кроссбраузерный код, простой и эффективный. Вместо «display:none;» использую «left: -9999px;». Ну там сами увидите.
CSS-код, который я поместил в :
ul .ddropdownn li { /* Считаем координаты относительно исходного места. */ position : relative ; }
ul .ddropdownn , ul .ddropdownn-inside {
/* Отступы на нуле. */
padding : 0 ;
/* Маркеры уберем. */
list-style-type : none ;
}
ul .ddropdownn-inside {
/* Спрячем дочерние элементы выпадающего списка. */
left : -9999px ;
position : absolute ;
}
ul .ddropdownn li .ddropdownn-top {
/* Небольшой отступ. */
margin : 0 1px 0 0 ;
/* Выравнивание по левой стороне. */
float : left ;
display : inline ;
}
ul .ddropdownn li .ddropdownn-top a {
/* Делаю элементы блочными. */
display : block ;
/* Снова отступы. */
padding : 3px 10px 4px ;
}
ul .ddropdownn a .ddropdownn-top { /* Цвет фона. */ background : #efefef ; }
ul .ddropdownn a .ddropdownn-top : hover { /* Отступы. */ padding : 3px 10px 4px ; }
ul .ddropdownn li .ddropdownn-top : hover .ddropdownn-inside {
left : 0 ;
/* Делаю элементы блочными. */
display : block ;
}
ul .ddropdownn .ddropdownn-inside { /* Цвет фона. */ background : #ffffff ; }
ul .ddropdownn .ddropdownn-inside a : hover { /* Цвет фона изменится при наведении. */ background : #efefef ; }
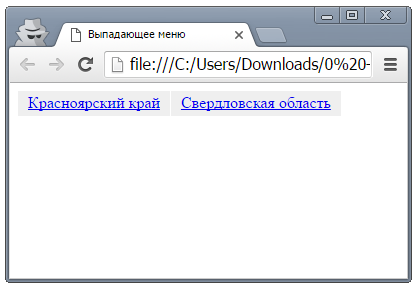
Результат (без наведения курсора):
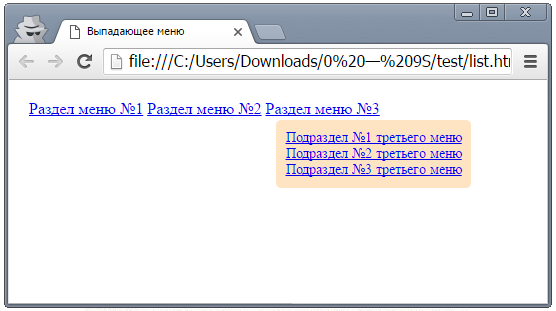
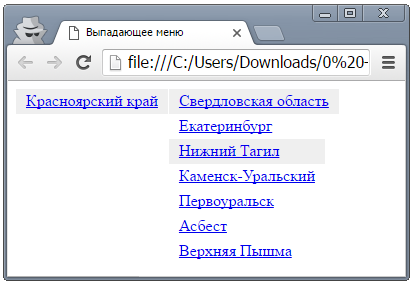
Результат (при наведении курсора):
Итоги: скачать готовый html+css код выпадающего списка меню
Как вы могли убедиться на вышеприведенных примерах, выпадающий список без особых проблем делается на обычном HTML.
Надеюсь один из списков украсит меню вашего проекта или хотя бы будет использован в качестве основы.
Я подготовил для вас архив, который вы можете скачать. Там все 4 выпадающих списка — html код и css стили прямо в файле. Там думаю разберетесь.
P.S. Ну а если вы вдруг неправильно написали поисковый запрос и зашли не туда (не нашли то чего нужно), не расстраивайтесь — у меня есть пара видео, где при помощи и в HTML страницу вставляются выпадающие списки. Видео 1: