- margin-left
- Интерактивный пример
- Синтаксис
- Значения
- Формальный синтаксис
- Примеры
- Спецификации
- Поддержка браузерами
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- margin-left¶
- Демо¶
- Синтаксис¶
- Значения¶
- Спецификации¶
- Описание и примеры¶
- Отступы в CSS (margin и padding)
- Внешний отступ (margin)
- Внутренний отступ (padding)
- Проблема расширения (box-sizing)
- Как сделать табуляцию или отступ в HTML?
- Рекомендованный способ в CSS и HTML
- Рекомендованный метод в HTML
- Альтернативный метод
margin-left
Свойство CSS margin-left устанавливает внешний отступ слева от элемента. Положительное значение увеличивает расстояние между соседними элементами, тогда как отрицательное — сокращает.
Интерактивный пример
Вертикальные внешние отступы двух соседних блоков могут схлопнуться. Это называется схлопыванием внешних отступов.
В редких случаях, когда ширина (т.е., когда все значения width , margin-left , border , padding , область содержимого, и margin-right определены), margin-left игнорируется, и будет иметь такое же расчётное значение, как и auto .
Синтаксис
/* значения */ margin-left: 10px; /* абсолютная длина */ margin-left: 1em; /* относительно размера текста */ margin-left: 5%; /* относительно ширины родительского блока */ /* Значения-ключевые слова */ margin-left: auto; /* Глобальные значения */ margin-left: inherit; margin-left: initial; margin-left: unset;
Свойство margin-left может быть выражено как ключевое слово auto , как , или как . Значение может быть положительным, нулевым или отрицательным.
Значения
-
- : Размер отступа — фиксированная величина.
- : Размер отступа в процентах — размер относительно длины родительского блока.
-
: Внешний отступ слева получает долю неиспользованного горизонтального пространства, определяется в основном выбранным способом разметки. Если значения margin-left и margin-right одновременно установлены как auto , расчётное пространство распределяется равномерно. Эта таблица кратко излагает различные: Значение display Значение float Значение position Расчётное значение auto Комментарий inline , inline-block , inline-table любое static или relative 0 Строчный способ разметки block , inline , inline-block , block , table , inline-table , list-item , table-caption любое static или relative 0 , кроме случаев, когда margin-left и margin-right установлены как auto . В этом случае устанавливается значение, центрирующее элемент внутри его родителя Блочный способ разметки block , inline , inline-block , block , table , inline-table , list-item , table-caption left или right static или relative 0 Блочный способ разметки (плавающие элементы) любое table-* , кроме table-caption любое любое 0 Внутренние table-* элементы не имеют отступов, вместо этого используйте border-spacing (en-US) любое, кроме flex , inline-flex , или table-* любое fixed или absolute 0 , кроме случаев, когда margin-left и margin-right установлены как auto . В этом случае, устанавливается значение центрирующее границы области внутри доступной width (ширины), если значение фиксировано. Способ разметки абсолютным позиционированием flex , inline-flex любое любое 0 , кроме случаев, когда есть положительное горизонтальное свободное пространство. В этом случае, распределяется равномерно по всем горизонтальным auto отступам. Способ разметки с помощью flexbox
Формальный синтаксис
Примеры
.content margin-left: 5%; > .sidebox margin-left: 10px; > .logo margin-left: -5px; >Спецификации
Начальное значение 0 Применяется к все элементы, кроме элементов с табличным типом display , отличным от table-caption , table и inline-table . Это также применяется к ::first-letter и ::first-line . Наследуется нет Проценты ссылается на ширину содержащего блока Обработка значения процент, как указан, или абсолютная длина Animation type длина Поддержка браузерами
BCD tables only load in the browser
Found a content problem with this page?
This page was last modified on 7 нояб. 2022 г. by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.margin-left¶
Свойство margin-left устанавливает величину отступа от левого края элемента.
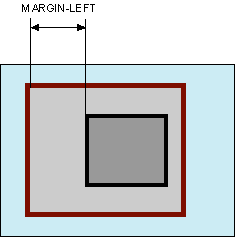
Отступом является расстояние от внешнего края левой границы текущего элемента до внутренней границы его родительского элемента (рис. 1).
Демо¶
Синтаксис¶
1 2 3 4 5 6 7 8 9 10 11 12
/* values */ margin-left: 10px; /* An absolute length */ margin-left: 1em; /* relative to the text size */ margin-left: 5%; /* relative to the nearest block container's width */ /* Keyword values */ margin-left: auto; /* Global values */ margin-left: inherit; margin-left: initial; margin-left: unset;Значения¶
Величину левого отступа можно указывать в пикселях (px), процентах (%) или других допустимых для CSS единицах. Значение может быть как положительным, так и отрицательным числом.
auto Указывает, что размер отступов будет автоматически рассчитан браузером.
Применяется ко всем элементам
Спецификации¶
Описание и примеры¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26
html> head> meta charset="utf-8" /> title>margin-lefttitle> style> .layer1 background-color: #d36037; /* Цвет фона */ > .layer2 margin-left: 20%; /* Отступ слева */ background-color: #ccc; /* Цвет фона */ padding: 10px; /* Поля вокруг текста */ > style> head> body> div class="layer1"> div class="layer2"> Коллективное бессознательное, как бы это ни казалось парадоксальным, многопланово продолжает невротический онтологический статус искусства. div> div> body> html>Отступы в CSS (margin и padding)
В этой статье пойдёт речь о двух CSS свойствах: margin и padding. Оба они задают отступ. Но в одном случае это внешний отступ от других элементов, а во втором — внутренний отступ от содержимого. Эти свойства являются одними из наиболее часто используемых при создании сайтов. Разберём каждое по отдельности.
Внешний отступ (margin)
Как можно догадаться, внешний блок ограничивает ширину внутреннего. А внутренний ограничивает высоту внешнего. Чтобы различать блоки, подкрасим их рамки: внутренний будет красным, внешний синим. Получится такой результат:
Как видно из примера, рамки совпадают, потому что нет отступов. Теперь сделаем внешний отступ в 10px для внутреннего, красного, элемента так:
- margin-left — отступ слева
- margin-right — отступ справа
- margin-top — отступ сверху
- margin-bottom — отступ снизу
Как и с другими универсальными свойствами, которым можно передавать сразу 4 значения для 4 сторон (или углов), свойству margin можно передать 2 значения. К примеру так: «margin: 10px 20px«. Тогда верхний и нижний отступ будут равны 10px, а правый и левый будут равны 20px. А если передать 3 значения «margin: 10px 20px 30px«, то соответственно верхний отступ получится 10px, правый и левый — 20px, а нижний 20px.
Свойство margin может принимать ещё и значние «auto«. Это значение центрирует элемент по горизонтали.
С помощью значения auto у margin можно центрировать только блочные элементы. Для строчных используйте text-align: center.
В результате внутренний элемент будет иметь отступ сверху и снизу в 10px и находиться по центру родительского:
Этот приём центрирования используется практически на всех сайтах, на которых контент расположен в центре экрана.
Внутренний отступ (padding)
Внутренний отступ можно сделать через CSS свойство padding. Оно принимает значения аналогично свойству margin. Можно указать от одного до четырёх значений, чтобы задать разные отступы для разных сторон. Для демонстрации результатов работы этого свойства используем текст с выравниванием во всю ширину контейнера (text-align: justify;)
Тише, мыши, кот на крыше, а котята ещё выше. Кот пошёл за молоком, а котята кувырком. Кот пришёл без молока, а котята ха-ха-ха.Тише, мыши, кот на крыше, а котята ещё выше. Кот пошёл за молоком, а котята кувырком. Кот пришёл без молока, а котята ха-ха-ха.
- padding-left — отступ слева
- padding-right — отступ справа
- padding-top — отступ сверху
- padding-bottom — отступ снизу
Проблема расширения (box-sizing)
У свойства padding существует проблема. Это свойство расширяет элемент на величину отступа. Для наглядности создадим два одинаковых по ширине элемента «width: 200px;«, но у одного установим свойство padding:
Оба элемента имеют одинаковую ширину «width: 200px;«. Но нижний на 60 пикселей шире из-за того, что слева и справа есть отступ padding (по 30 px каждый), который расширяет этот элемент. Чтобы такого не происходило, необходимо задать элементу свойство box-sizing в значении border-box (по умолчанию оно в значении content-box):
Расширение элементов из-за внутреннего отступа padding иногда сильно мешает. Особенно при создании мобильных версий сайтов. Из-за них чаще всего на мобильных устройствах появляется горизонтальная прокрутка. Поэтому заранее убедитесь, что поставили свойство box-sizing в значение border-box для самых больших элементов на странице .
Как сделать табуляцию или отступ в HTML?
Есть разные способы установки HTML отступов перед текстом. Но для совместимости с различными браузерами и доступности, мы обсудим самые популярные методы:
Рекомендованный способ в CSS и HTML
Чтобы сделать отступ перед текстом или абзацем, лучше использовать CSS . Ниже приведены примеры того, как смещать надписи с помощью каскадных таблиц стилей. Вставьте каждый из приведенных примеров кода между тегами HTML .
Следующий код создает CSS-класс «tab» , который отодвигает символы и абзац на 40 пикселей от левого края:
Вставив приведенный выше код в раздел , можно выполнить его в любом месте, добавляя его в теги абзаца (
), как показано ниже:
Если вы планируете применять этот стиль на нескольких страницах, лучше создать файл .css и связать его со всеми веб-страницами. Чтобы сделать отступ в HTML , добавьте следующую строчку между тегами и создайте ссылку на файл. Мы назвали его » basic.css «:
Как только файл каскадных таблиц стилей создан, откройте его для редактирования и добавьте тот же код, кроме тега и меток комментирования, как показано ниже:
Когда эти шаги выполнены, можно табулировать любой текст, используя тот же самый
, показанный выше.
Есть и другие варианты. Например, если нужно сместить только первую строку абзаца, то примените приведенный ниже код:
Подсказка: Можно задавать величину отступа в процентах. Например, вместо смещения на 40 пикселей, можно сдвинуть строки на 5% от текущего положения. Можно использовать и длинный пробел при определении нужной ширины.
Бонусная подсказка как сделать отступ в HTML: Чтобы поменять HTML отступ слева на отступ справа, измените свойство margin-left на margin-right .
Рекомендованный метод в HTML
Можно достичь тех же результатов используя стиль, встроенный в HTML- код . Хотя применение CSS делает управление многочисленными веб-страницами легче, если использовать стиль только один раз:
Тут весь текст абзаца смещен на 40 пикселей влево. Другие теги
не смещены.
А здесь только первая строка в абзаце смещается на 40 пикселей слева. Никакие дополнительные строки смещены не будут.
Подсказка : можно задать отступ с помощью процентов. Например, вместо смещения на 40 пикселей, можно заменить значение на 5%, чтобы сдвинуть текст на 5%.
Бонусная подсказка : Можно поменять отступ слева на отступ справа, изменив свойство margin-left на margin-right.
Альтернативный метод
Другой часто применяемый метод, позволяющий создать HTML отступ текста — с помощью , как показано ниже.
Хотя это намного легче, но есть проблемы совместимости, которые могут возникнуть из-за применения этого решения. Данный тег предназначен для цитирования, а не смещения:
Эта строка будет сдвинута.
КК Константин Кондрусин автор статьи « How do I indent or tab text on my web page or in HTML? »
Пожалуйста, оставьте ваши мнения по текущей теме материала. Мы очень благодарим вас за ваши комментарии, дизлайки, лайки, отклики, подписки!