- Перелистывающийся баннер с кнопками навигации и прогрессбаром: используем плагин Cycle2 для jQuery
- Как добавить рекламный баннер на сайт WordPress: html-код баннера для вставки на сайт
- Код баннера для вставки на сайт
- Как поставить баннер на сайт
- Заключение
- Site Builder
- Cайто-Cтроитель.рф Поиск по Сайту
- Простейший код баннера.
- Создаём код баннера.
Перелистывающийся баннер с кнопками навигации и прогрессбаром: используем плагин Cycle2 для jQuery
При работе над веб-проектом поступило задание от заказчика сделать особый баннер на главной странице сайта.
Баннер должен удовлетворять таким требованиям:
1. Баннер представляет собой несколько изображений, они автоматически перелистываются спустя некоторый интервал времени. В нашем примере баннеров 5.
2. Каждая картинка-баннер является активной ссылкой на ту или иную страницу сайта (например, со специальными предложениями).
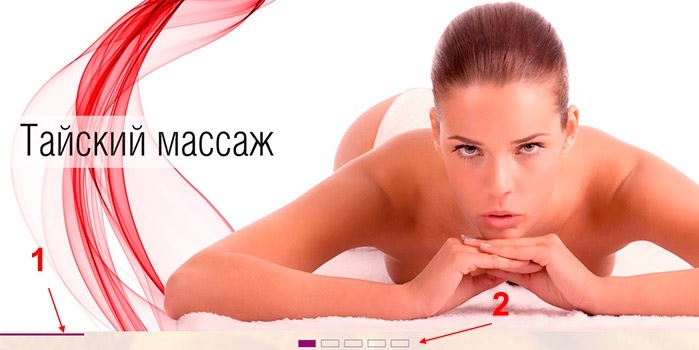
3. Под баннером расположены кнопки переключения баннеров. Кнопка, соответствующая текущему баннеру, выделена другим цветом (блок 1 на рисунке).
4. Под баннером и над кнопками располагается прогрессбар: цветная линия, плавно движущаяся слева направо по мере показа каждого баннера. По аналогии с прогрессбаром в программе-видеоплеере при воспроизведении ролика. Это блок 2 на рисунке.
Вот что нарисовал дизайнер, и требовалось реализовать:
Нашлась подходящая библиотека: это плагин Cycle2 для jQuery.
Ссылка на сайт плагина с подробной документацией и примерами: http://jquery.malsup.com/cycle2/.
Ознакомиться со всеми тонкостями и настройками при использовании плагина Cycle2 вы можете на странице документации: http://jquery.malsup.com/cycle2/api/, либо изучив примеры: http://jquery.malsup.com/cycle2/demo/. Мы же разберем решение только нашей задачи.
В секции head страницы добавим ссылки на jQuery и Cycle2. На нашем сайте они лежат в каталоге /js/:
HTML-код для пяти баннеров на странице выглядит так:





Блок баннера заключен в тег div c Этот id мы используем в css-файле для задания некоторых индивидуальных параметров расположения блока, не имеющих отношения к нашей статье.
— этот атрибут указывает, в каком вложенном теге содержатся перелистываемые блоки. Т.к. мы листаем блоки
data-cycle-pager= ".custom-pager"являются переключаемыми баннерами со ссылками на страницы сайта.
— блок для отрисовки прогрессбара.
— блок для отрисовки кнопок навигации.
Рассмотрим CSS-стили для нашего баннера
.custom-pager < /*стиль блока навигации*/ margin-left:435px; margin-top:5px; overflow:hidden; >a.custom-pager-button < /*стили неактивной кнопки навигации*/ display:block; float:left; margin-right:5px; width:29px; height:13px; overflow:hidden; background-image:url(/img/newdis/ob-in.png); background-position:left top; background-repeat:no-repeat; cursor: pointer; >.custom-pager a.cycle-pager-active < /*стили для активной кнопки навигации*/ background-image:url(/img/newdis/ob.png) !important; cursor: pointer; >.custom-pager > * < cursor: pointer;>/*курсор при наведении на кнопки навигации - как у ссылки*/ #progress < /*стиль для прогрессбара*/ margin-top:3px; height: 3px; width: 0px; background: #860b70; z-index: 500; >С этими параметрами у нас будет работать все, кроме прогрессбара.
Для реализации прогрессбара был доработан код из примера к Cycle2: http://jquery.malsup.com/cycle2/demo/progress.php.
Реализация анимации прогрессбара
В примере прогрессбар движется от 0 до 100% при показе каждого баннера. Нам же необходимо, чтобы прогрессбар был похож на воспроизведение видео в видеоплеере — двигался бы плавно от 0 до 100% по мере показа всех пяти баннеров.
Вот что получилось в результате:
var progress = $('#progress'), slideshow = $( '.cycle-slideshow' ); /*перед переключением баннера - приостановим движение прогрессбара в его текущем положении*/ slideshow.on( 'cycle-initialized cycle-before', function( e, opts ) < if(opts.slideNum==undefined) number=1; /*на первом баннере вместо номера баннера возвращается undefined, подставим первый номер*/ else number=opts.slideNum; number--; w=Math.round(100*number/opts.slideCount); /*вычислим текущее положение прогрессбара в % относительно предыдущего баннера*/ progress.stop(true).css( 'width', w+'%' ); /*остановим анимацию прогрессбара в найденном положении*/ >); /* после переключения баннера - возобновим анимацию от текущего положения прогрессбара к его положению относительно следующего баннера */ slideshow.on( 'cycle-initialized cycle-after', function( e, opts ) < if(opts.slideNum==undefined) number=1;/*на первом баннере вместо номера баннера возвращается undefined, подставим первый номер*/ else number=opts.slideNum; w=Math.round(100*number/opts.slideCount); /*найдем положение прогрессбара в % относительно текущего баннера*/ if(w>100) w=100; //заглушка на случай ошибки /*возобновим анимацию прогрессбара с текущего положения до положения в % относительно следующего баннера*/ progress.animate(< width: w+'%' >, opts.timeout, 'linear' ); >); Как видно из комментариев к коду, используются обработчики двух событий: начала анимации переключения баннера и конца анимации переключения баннера. В обработчики передается объект opts, содержащий свойства блока баннеров.
В обработчике начала переключения баннера мы останавливаем анимацию в положении предыдущего баннера, т.е. баннера, который был до переключения.
Затем, в обработчике конца переключения баннера мы возобновляем анимацию от текущего ее положения к положению относительно текущего баннера, т.е. баннера, который появился после переключения.
Индекс текущего баннера мы можем узнать с помощью свойства opts.slideNum объекта opts.
Общее число баннеров мы узнаем в свойстве opts.slideCount.
Наконец, указать интервал времени для анимации равным времени показа мы можем, узнав время показа в свойстве opts.timeout. Это значение мы задавали в html-коде с помощью атрибута data-cycle-timeout= «10000».
Как добавить рекламный баннер на сайт WordPress: html-код баннера для вставки на сайт
Всем привет! Сегодня мы поговорим о том, как добавить баннер на сайт WordPress (в сайдбар). Разберем html-код баннера для вставки на сайт, чтобы у вас не осталось вопросом о том, что и как работает. Готовы? Тогда поехали.
Код баннера для вставки на сайт
Итак, допустим, у вас есть готовый баннер, который вы заказали у профессионалов на биржах фриланса или создали самостоятельно. Ну, или вам его предоставил рекламодатель, но он представляет собой обычную картинку (jpeg, png) и совершенно не понятно, что делать дальше и как правильно установить ее на сайт.
Чтобы превратить обычное изображение в полноценную рекламу, вам понадобится следующий html-код баннера для вставки на сайт (можете скопировать себе):

Не пугайтесь, сейчас разложу по полочкам, что каждый кусочек кода означает:
- target=”_blank” – открывает сайт рекламодателя в другом окне и таким образом не ухудшает поведенческие факторы;
- rel=”nofollow” – запрет на индексацию ссылки. Оставляем, чтобы не навредить продвижению сайта;
- href=”ссылка” – меняем слово ссылка на партнерскую ссылку или ту, что дал рекламодатель;
- alt=”атрибут альт” – вместо слов атрибут альт указываем, собственно, атрибут альт. Другими словами, это то же самое описание, которое мы составляем для всех картинок в наших статьях;
- src=”адрес изображения” – вместо слов адрес изображения указываем адрес нашего баннера, загруженного на хостинг. Если не понимаете о чем я, подробная инструкция будет чуть ниже;
- width=”300” height=”600” – указываем габариты изображения(ширина и высота соответственно) в пикселях. Ускоряет загрузку нашей рекламы.
Запомните, заменяя слова в кавычках, сами кавычки не трогаем! Они являются частью кода! Без них ничего работать не будет!
Так-с, теперь чуть подробнее касательно адреса изображения и того, откуда его брать. Заходим в админку сайта и щелкаем «Медиафайлы» — «Добавить новый»:
Подгружаем картинку для баннера:
Остается перейти в «Медиафайлы» — «Библиотека», выбрать наш баннер и скопировать его адрес:
С этим мы разобрались, теперь я расскажу о том, как добавить баннер на сайт WordPress (с другими CMS не дружу).
Как поставить баннер на сайт
Переходим в панели администратора «Внешний вид» — «Виджеты»:
Перетаскиваем «Текст» в «Сайдбар», переходим с вкладки «Визуально» на «Текст» и копируем туда наш код.
Нажимаем «Сохранить» и проверяем наличие рекламы, а так же работоспособность, щелкнув по нему. Если перенаправит на новую вкладку с открывшимся сайтом рекламодателя – все сделано правильно и можно выдохнуть. Размещение баннера прошло успешно.
Если вам сказали разместить баннер на сайте и дали специальный скрипт, установка будет происходить по тому же принципу, вот только используется уже виджет «html-код»:
Все. Других вариантов размещения я не знаю. Во всех остальных случаях они у меня попросту отказываются отображаться. Да и другие вебмастера используют аналогичные методы, так что все должно быть хорошо.
Заключение
Ну что же, на этом все. Надеюсь, информация была для вас полезной и вы сможете добавить рекламу на свой веб-ресурс, а html-код баннера для вставки на сайт больше не вызовет вопросов. Если так, буду благодарен за репост или подписку. До новых встреч!
Site Builder
Сайто-Строитель.рф © 2013-2021
При копировании материалов активная ссылка на источник обязательна!
Cайто-Cтроитель.рф
Поиск по Сайту
Простейший код баннера.
Безусловно, данная статья не адресована тем, кто уже не первый день в сети занимается веб программированием. Но пробороздив просторы интернета, я понял, что для новичков эта тема актуальна, поэтому и решил написать статью.
Большинство партнерских сетей, предлагают уже готовое решение, где достаточно скопировать полученный код и вставить к себе на сайт в необходимое место. Но бывает, так что партнёры предлагают загрузить изображение на ваш сайт, в причину возможных изменений работы рекламных площадок. Второй причиной создание рекламного кода, может стать, решение о сотворении собственного баннера, со ссылкой на сайт партнера. К примеру, я так часто поступаю. В первых, это делает баннер уникальным, а во вторых не все партнёры предлагают красивые и подвижные картинки.
Создаём код баннера.
И так приступим. Первым делом, необходимо загрузить изображение в определённую папку, например «images», или создать любую другую, где будут храниться наши изображения для рекламы. Затем грузим туда картинки популярных форматов (jpg, gif, png). Теперь напишем путь для нашей картинки:
На этом коде говорится следующее. Тег заявляет браузеру, что данный элемент картинка, или изображения. Далее атрибут «srс» указывает путь к этому изображению. Затем идёт сам путь, это адрес сайта, папка «uploads» и непосредственно сам файл, который я назвал «banner_sitestroy» расширением «gif». После всего этого закрываем действие атрибута
вот таким образом «/>». Теперь необходимо указать следующее: ширину баннера (width), высоту баннера (height), альтернативный текст (alt=), текст при наведении, на изображение (title=) и поставить нулевое значение для бордюра (border=»0″), что бы он случайно не появился в некоторых браузерах.
Получился вот такой, код и можем теперь открыть его в браузере и посмотреть, всё ли работает?

Да всё работает, всё отлично, вот только он пока обычная картинка. Теперь необходимо добавить ссылку на сайт партнёра.
В общем, это готовый код для баннера 468х60, который можно скопировать, вставить реальные данные и он готов. Для баннеров других размеров, просто поменяйте значение «width» (ширина) и height (высота).
Пример работы баннера!