- Как создать скроллинг на своем сайте с помощью CSS?
- Если нужен плавный скроллинг
- Пример с HTML-кодом
- Совместимость с браузерами
- Если нужен параллакс
- Пример с HTML-кодом
- Совместимость с браузерами
- Дополнительные примеры
- Пример 1
- Пример 2
- Пример 3
- Заключение
- Html код для прокручивающееся
- В браузере — как можно увидеть все значения прокрутки?
- Прокрутка «overflow: auto»
- Результат вывода прокрутки в html:
- Прокрутка «overflow: scroll»
- Результат использования прокрутки «overflow: scroll;»
- Использовать горизонтальную или вертикальную прокрутку
- Разберем пример выводи одного типа прокрутки.
- Пример только одной прокрутки — горизонтальной:
- Результат вывода — только горизонтальная прокрутка
- Почему не работает прокрутка?
Как создать скроллинг на своем сайте с помощью CSS?
Вы хотите создать эффекты параллакса и скроллинга на странице, но не знаете, с чего начать? Не нужно сразу обращаться к Javascript: есть более простые варианты. В этой статье мы расскажем, как все сделать при помощи СSS-кода. Также объясним, с какими браузерами эффекты работать не станут.
Если нужен плавный скроллинг
Чтобы создать простую прокрутку из одной части страницы в другую, нужно использовать CSS-свойство scroll-behavior. Вот его основные значения:
Так выглядит CSS-код на примере со вторым значением и условным селектором p:
Далее мы покажем на примере, как сделать плавный переход от одной части сайта к другой при помощи значения smooth. В этом случае пользователь увидит переход при нажатии на гиперссылку, ведущую к другой части с текстом.
Пример с HTML-кодом
Шаг 1. Создадим два блока с ссылками друг на друга:
Плавная прокрутка
Блок 1
Перейди по гиперссылке, чтобы увидеть плавный скроллинг.
Нажми сюда, чтобы перейти к Блоку 2.
Блок 2
Нажми сюда, чтобы перейти к Блоку 1.
Шаг 2. Добавим плавный скроллинг с помощью кода CSS внутри тега . Код состоит из cвойства scroll-behavior и значения smooth. Еще выберем цвета и высоту для разных частей с текстом: розовый и желтый.
Благодаря значению smooth удалось добиться плавного скроллинга на веб-странице.
Совместимость с браузерами
Свойство scroll-behavior работает почти со всеми популярными браузерами: Google Chrome, Firefox, Safari и Opera. Исключение — Internet Explorer и старые версии браузеров. Например, на Safari версии 15.2–15.3 свойство работать не станет.
Если нужен параллакс
Parallax — это эффект, при котором элементы заднего плана движутся быстрее или медленнее, чем объекты на переднем плане. Например, пользователь прокручивает страницу и видит, что фоновое изображение движется с одной скоростью, а текст — с другой.
Пример с HTML-кодом
В этом случае мы сделаем так, чтобы фоновая картинка вообще не двигалась во время скроллинга.
Шаг 1. Напишем код, в котором будет большой текстовый блок фиолетового цвета:
Прокрутите страницу дальше
Этот текст нужен просто для того, чтобы продемонстрировать эффект. Вам стоит прокрутить страницу вверх и вниз — текстовый блок будет двигаться, а изображение останется на месте.
Шаг 2. Рассмотрим код CSS. В нем будет ссылка на изображение, которая станет фоновым благодаря значению fixed в свойстве background-attachment.
В итоге получился параллакс на странице.
Примечание. Чтобы убрать этот эффект, достаточно вместо background-attachment: fixed указать в коде background-attachment: scroll. Изображение будет двигаться вместе с текстом:
Совместимость с браузерами
Свойство background-attachment работает с Google Chrome, Firefox, Opera, Internet Explorer и другими браузерами. Исключение — Safari, Android Browser и мобильная версия Opera.
Дополнительные примеры
Чтобы лучше разобраться с CSS-свойствами, рассмотрим другие эффекты для прокрутки на сайте .
Пример 1
По шагам рассмотрим, как добиться эффекта многоуровневого скроллинга . В этом случае несколько объектов на сайте будут двигаться с разной скоростью при прокрутке.
Шаг 1. Напишем две строки следущим образом:
Шаг 2. Добавим CSS-код внутри тега . Сначала укажем параметры и выберем фон на бесплатном фотостоке для блока 2:
Шаг 3. Там же укажем параметры заголовков:
Шаг 4 . Определим параметры других элементов:
В итоге на сайте движутся три объекта. Перечислим их от самого медленного до самого быстрого:
Так выглядит многоуровневый скроллинг.
Пример 2
Рассмотрим, как зафиксировать какой-либо элемент на сайте во время прокрутки. Например, на сайте cloud.timeweb.com есть такой закрепленный блок:
Шаг 1 . Напишем код с двумя текстовыми блоками таким образом:
Зафиксированный элемент
Элемент
Шаг 2. Напишем следующий CSS-код внутри тега :
При помощи свойства значения fixed удалось сделать так, чтобы элемент двигался вместе с прокруткой.
Пример 3
В этом случае разберемся, как сделать горизонтальный скроллинг.
Шаг 1. Создадим четыре строки текста таким образом:
Шаг 2 . Добавим CSS-код внутри тега . В коде обозначим размеры текстовых блоков и их цвета.
Так выглядит горизонтальная прокрутка страницы, которая условно разделена на несколько частей с текстом.
Заключение
Создание эффекта скроллинга — это несложный процесс. Только при помощи свойств CSS можно сделать так, чтобы пользователь видел необычные переходы между блоками сайта при прокрутке.
В некоторых случаях нужны длинные коды: например, для многоуровневого варианта, при котором каждый блок на странице движется с уникальной скоростью. Но это в любом случае лучше, чем создавать подобные переходы на JavaScript.
Html код для прокручивающееся
За вывод полосы прокрутки отвечает свойство «overflow».
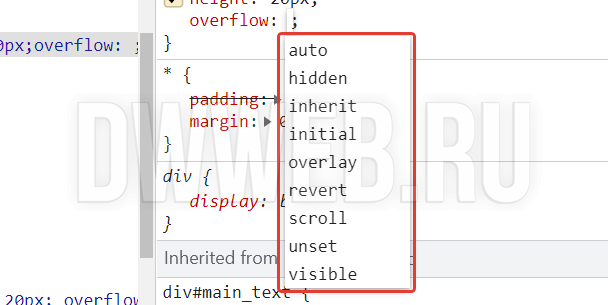
Свойство overflow может принимать несколько значений:
В браузере — как можно увидеть все значения прокрутки?
нажимаем исследовать элемент добавляем свойство overflow и далее можно перебирать.
Прокрутка «overflow: auto»
Перейдем к примерам. использования и вывода прокрутки в html :
Создаем блок div с текстом и стилями(«3 способа css»):
В свойствах заранее подразумеваем, что высота будет меньше предполагаемого текста.
Для прокрутки ставим «overflow: auto»:
как сделать прокрутку html — overflow: auto
как сделать прокрутку html — overflow: auto
как сделать прокрутку html — overflow: auto
как сделать прокрутку html — overflow: overflow: scroll;
как сделать прокрутку html — overflow: auto
как сделать прокрутку html — overflow: auto
как сделать прокрутку html — overflow: auto
Результат вывода прокрутки в html:
Как видим. при использовании «overflow: auto» произошел вывод только вертикальной прокрутки.
Из-за того, что по горизонтали, внутренний размер блока не превышен его внешнего размера!
Перейдем ко второму примеру прокрутки:
Прокрутка «overflow: scroll»
В принципе, по поведению scroll и auto похожи. вы можете потренироваться. заменить scroll на auto и обратно.
Зададим нашему блоку размер «width: 200px;»
Внутри него сделаем второй блок, который будет больше нашего выше приведенного размера «width: 500px;»
И для примера прокрутки используем «overflow: scroll;»
как сделать прокрутку html — overflow: overflow: scroll;
как сделать прокрутку html — overflow: overflow: scroll;
как сделать прокрутку html — overflow: overflow: scroll;
Разместим приведенный код прокрутки ниже:
как сделать прокрутку html — overflow: overflow: scroll;
как сделать прокрутку html — overflow: overflow: scroll;
как сделать прокрутку html — overflow: overflow: scroll;
как сделать прокрутку html — overflow: overflow: scroll;
Результат использования прокрутки «overflow: scroll;»
Мы можем наблюдать на примере выведенной прокрутки, что и вертикальная и горизонтальная прокрутка в примере присутствует!
Использовать горизонтальную или вертикальную прокрутку
К примеру. вам требуется показать только один вид прокрутки. либо горизонтальный:
Либо только вертикальную прокрутку:
Разберем пример выводи одного типа прокрутки.
Соответственно в зависимости от ваших потребностей меняем горизонтальную прокрутку букв «x» либо вертикальную прокрутку букв «y»
как сделать прокрутку html — overflow: overflow-y: hidden; overflow-x: scroll;
как сделать прокрутку html — overflow: overflow-y: hidden; overflow-x: scroll;
как сделать прокрутку html — overflow: overflow-y: hidden; overflow-x: scroll;
как сделать прокрутку html — overflow: overflow-y: hidden; overflow-x: scroll;
Пример только одной прокрутки — горизонтальной:
как сделать прокрутку html — overflow: overflow-y: hidden; overflow-x: scroll;
как сделать прокрутку html — overflow: overflow-y: hidden; overflow-x: scroll;
как сделать прокрутку html — overflow: overflow-y: hidden; overflow-x: scroll;
как сделать прокрутку html — overflow: overflow-y: hidden; overflow-x: scroll;
Результат вывода — только горизонтальная прокрутка
В приведенном примере мы наблюдаем только одну прокрутку — горизонтальную!
Почему не работает прокрутка?
Интересный вопрос попался:
Почему не работает прокрутка? Одна из банальных причин, почему может «не работать прокрутка» — отсутствие прописанной «высоты!»(height)