- Калькулятор расчёта стоимости натяжных потолков
- Калькулятор расчета стоимости натяжных потолков на jQuery
- Готовая HTML разметка
- Оформление калькулятора
- Готовый скрипт калькулятора расчета стоимости натяжных потолков
- Калькулятор натяжных потолков
- Тип потолка:
- Площадь помещения: м.кв.
- Форум PHP программистов ► PHP практикум ► PHP для начинающих
Калькулятор расчёта стоимости натяжных потолков
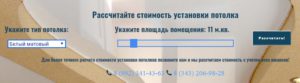
Возникла необходимость запилить туда самый простенький калькулятор расчета стоимости: вводим площадь — получаем стоимость (типа, как здесь «Расчёт стоимости натяжного потолка с установкой»: http://vipceiling.ru/moscow/).
На Wixе такого виджета, к сожалению, нет. Поддержка посоветовала добавить свой код самостоятельно. Начал я бороздить просторы интернета, нашел один код и стал пытаться в нем разбираться. Вроде бы получилось привести его к удовлетворительному виду, но вот с выводом стоимости так и не смог разобраться.
Короче, оставил я в коде всего две переменных: amount (площадь потолка) и summ (стоимость). Площадь выбирается в заданном диапазоне (от 6 до 30 с шагом 1). Соответственно, для каждого значения площади у меня есть свое значение стоимости. И вот, ну не знаю я, как вывести мне эти самые значения в поле стоимости. У меня значения стоимости выбраны самостоятельно, без каких-либо формул. Вот и что мне указать в переменной summ, чтобы она выводила мне мои значения (числа, без формул расчета).
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67
html> head> link href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/themes/base/jquery-ui.css" rel="stylesheet" type="text/css"/> script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"> script> script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/jquery-ui.min.js"> script> meta charset="utf-8"> style type="text/css"> div.demo { padding: 10px !important; width: 900px;} .ui-widget{font-size: 0.6em !important;} style> script> $(function() { $( "#slider-range-max" ).slider({ range: "max", min: 6, max: 30, value: 6, slide: function( event, ui ) { $( "#amount" ).val( ui.value ); calc(); } }); $( "#amount" ).val( $( "#slider-range-max" ).slider( "value" ) ); }); function calc(par){ amount = document.cl_form.amount.value; //var summ; summ = Number(amount) document.cl_form.summ.value=summ; document.getElementById("amounttd").innerHTML=amount; document.getElementById("summ").innerHTML=summ; return false; } script> head> body> form name="cl_form"> div class="demo"> p> label for="amount">Площадь потолка, м2:label> input type="number" min="6" max="30" id="amount" onchange="calc(this.value);" style="border:0; color:#f6931f; font-weight:bold; width:30px;" /> p> div id="slider-range-max">div> p> label for="summ">Стоимость, руб:label> input value="0" name="summ" readonly="readonly" maxlength="10" size="5" type="text"> p> p> table border="1" cellpadding="3" style="border-collapse: collapse;"> tr> td> Площадь, м2: p id="amounttd">0p> td> td> Стоимость, руб: p id="summ">0p> td> tr> table> p> div> form> body> html> Сейчас у меня стоимость приравнена к площади, потому что я просто не знаю, что писать в переменной summ
Подскажите пожалуйста, как мне вывести для каждого значения площади свое значение стоимости!
Калькулятор расчета стоимости натяжных потолков на jQuery
В этой статье мы сделаем простой калькулятор на jQuery. Дело в том, что часто сталкиваясь с нетривиальными задачами в веб-разработке, Вас могут попросить сделать калькулятор на сайт. К сожалению, сделать это при помощи чистого html и css не представляется возможным, как бы этого сильно не хотелось, и поэтому используются скрипты.
Писать наш скрипт калькулятора мы будем на примере «расчета стоимости натяжных потолков». Вот так выглядит калькулятор «в живую».
| Площадь потолка | м 2 |
| Фактура | |
| Общее количество углов | шт. |
| Установка люстры | шт. |
| Установка встраиваемого светильника | шт. |
| Обход трубы, уходящей в потолок | шт. |
Готовая HTML разметка
Рассчет стоимости потолка
Площадь потолка м2 Фактура Общее количество углов шт. Установка люстры шт. Установка встраиваемого светильника шт. Обход трубы, уходящей в потолок шт. Примерная стоимость: 0 руб.
Оформление калькулятора
.price{ padding: 20px 20px 0px 20px; min-height: 200px; border-radius: 5px; max-width: 660px; border: 5px solid #fff200; background:#f9f9f9; } .calc_title{ font-size: 28px; color: #ee1d25; margin: 0 0 20px; } .result{ padding: 20px 0 0; margin: 20px 0; font-size: 24px; border-top: 1px solid #e0e0e0; } span.total{ color: #ed1d25; } .calculator input[type="text"], select { padding: 5px 10px; border: 1px solid #ccc; margin-right: 10px; margin-bottom: 10px; } Готовый скрипт калькулятора расчета стоимости натяжных потолков
(function ($) { $(function () { calculate(); jQuery('#calculator input').keyup(function() { this.value = this.value.replace(/[^0-9\.,]/g, ''); this.value = this.value.replace(/[,]/, '.'); }); jQuery('#calculator input, #calculator select').change(function() { calculate(); }); jQuery('#calculator input').keyup(function() { calculate(); }); function calculate() { $('.calculator').each(function(key, val){ calcInputs = {}; $(this).find('input, select').each(function(key, val){ name = $(this).attr('name'); val = $(this).val(); if (!$.isNumeric(val)) { switch (name) { case 'area': val = 1; break; case 'corners': val = 4; break; case 'lamp': val = ''; break; case 'tube': val = ''; break; case 'chandelier-hook': val = ''; break; default: break; } $(this).val(val); } calcInputs[name] = val; }); total = 0; switch (calcInputs.texture) { case 'mat': total += calcInputs.area * 113; break; case 'glossy': total += calcInputs.area * 180; break; case 'satin': total += calcInputs.area * 180; break; case 'fabric': total += calcInputs.area * 900; break; default: break; } // каждый угол total += calcInputs.corners * 40; // установка люстры if (calcInputs['chandelier-hook'] >= 1) { total += calcInputs['chandelier-hook'] * 500; } // установка встраемого светильника if (calcInputs.lamp >= 1) { total += calcInputs.lamp * 350; } // обход трубы if (calcInputs.tube >= 1) { total += calcInputs.tube * 300; } install = calcInputs.area * 170; total += install; total += ' руб.'; jQuery(this).find('span.total').html(total); }); } }); })(jQuery); ; Если Вам данного калькулятора оказалось недостаточно, то могу предложить свой НОВЫЙ калькулятор натяжного потолка в формате плагина для WordPress с кучей наворотов. Подробности по ссылке
Калькулятор натяжных потолков
Простой калькулятор расчета стоимости услуг на строительный сайт сделать не очень сложно. Мы будем рассматривать простой калькулятор натяжных потолков, то есть расчета стоимости натяжных потолков. Хотя этот калькулятор можно с таким же успехом использовать для расчета стоимости укладки ламината, или другого вида строительных услуг, расчет которых зависит от стоимости материала и площади помещения.
Посмотреть пример работы простого калькулятора натяжных потолков можно здесь: калькулятор расчета стоимости натяжных потолков
А вот так я реализовал этот скрипт на одном из созданных сайтов:
В общем, все что вам необходимо для создания калькулятора расчета стоимости натяжных потолков на своем сайте, это вставить в необходимое место код ниже:
А перед закрывающимся тегом