- doctor Brain
- Почему не SVG
- Учимся создавать фигуры с помощью CSS
- Новые публикации
- JavaScript: сохраняем страницу в pdf
- HTML: Полезные примеры
- CSS: Ускоряем загрузку страницы
- JavaScript: 5 странностей
- JavaScript: конструктор сортировщиков
- Категории
- О нас
- 🎅MnogoBlog
- ⛄как создать сайт на wordpress, настроить и оптимизировать wordpress
- CSS иконки для сайта: лупа, замок, мишень, домик
- Похожие записи:
- Добавить комментарий Отменить ответ
- Html как сделать лупу
- Лупа увеличение изображений на JavaScript
- Эффект увеличительного стекла на изображении
- Как сделать эффект увеличительного стекла
doctor Brain
Вы когда-нибудь мечтали создать иконку увеличительного стекла, используя только CSS, вместо скучного svg?
Скорее всего — нет. Но, несмотря на Ваш ответ, давайте сделаем это.
Для начала нам понадобится окружность:
Половину работы мы уже сделали. Осталось создать и правильно разместить ручку для нашей лупы:
.magnifying-glass < position: relative; width: 100px; height: 100px; box-sizing: border-box; background-color: aliceblue; border: 15px solid slategray; border-radius: 50%; >.magnifying-glass:after
Вот и все, теперь мы знаем, как просто создать лупу на чистом CSS.
Почему не SVG
Как мы видим, создавать фигуры с помощью CSS несколько сложнее чем использовать уже готовые картинки в svg. Но CSS фигуры дают нам значительно больше возможностей для интерактивности. Например, можно создавать довольно интересные hover-эффекты.
Для того, чтобы упростить работу с CSS-фигурой, хорошим решением будет добавить обертку:
И, наконец, для тех, кто читал предыдущие статьи (ссылки находятся в конце текста), небольшой пример - масштабирование сердца при наведении курсора:
.heart < position: relative; width: 200px; height: 160px; >.heart:before, .heart:after < position: absolute; content: ""; width: 100px; height: 160px; left: 100px; background-color: tomato; border-radius: 100px 100px 0 0; transform: rotate(-45deg); transform-origin: 0 100%; >.heart:after < left: 0; transform-origin: 100% 100%; transform: rotate(45deg); >.heart-wrapper < cursor: pointer; width: 200px; height: 160px; transition: transform 0.3s cubic-bezier(.25, .8, .25, 1); >.heart-wrapper:hover
Учимся создавать фигуры с помощью CSS
ссылки на все статьи этой серии:
Новые публикации
JavaScript: сохраняем страницу в pdf
HTML: Полезные примеры
CSS: Ускоряем загрузку страницы
JavaScript: 5 странностей
JavaScript: конструктор сортировщиков
Категории
О нас
Frontend & Backend. Статьи, обзоры, заметки, код, уроки.
© 2021 dr.Brain .
мир глазами веб-разработчика
🎅MnogoBlog
⛄как создать сайт на wordpress, настроить и оптимизировать wordpress
CSS иконки для сайта: лупа, замок, мишень, домик
Здравствуйте, сегодня продолжим создание иконок, логотипов только с помощью CSS, а именно: создадим лупу, два вида замочков, мишень или цель и домик.
Скачать исходники для статьи можно ниже
Данная статья является продолжением поста – CSS иконки для сайта!
CSS код лупы:
Код блока с отображение лупы:
span .lupa:before, .lupa:after .lupa:before .lupa:after
Демо-пример можете посмотреть здесь – CSS иконка лупы!
CSS код замка:
Код блока с отображение замка:
span .zamok1 .zamok1:before .zamok1:after .zamok2
Демо-пример можете посмотреть здесь – CSS иконка замка!
3. Еще один красивый замочек:
CSS код замка:
Код блока с отображение замка:
span .zamok .zamok:before .zamok:after
Демо-пример можете посмотреть здесь – CSS иконка замка!
CSS код мишени, цели:
Код блока с отображение мишени:
span .target .target:before .target:after
Демо-пример можете посмотреть здесь – CSS иконка цели, мишени!
CSS код домика:
Код блока с отображение домика:
span.home < height: 0px; width: 0px; border-width: 16px; border-style: solid; border-color: transparent transparent #333 transparent; position: absolute; >span.home:after < content: ''; width: 5px; height: 16px; background-color: transparent; position: absolute; top: 16px; right: -11px; border-left: 8px solid #333; border-right: 8px solid #333; >span.home:before
Демо-пример можете посмотреть здесь – CSS иконка домика!
Похожие записи:
Запись обновлена Декабрь 3, 2013 и опубликована в рубрике CSS и теги теги записи дизайн, иконки by Константин .
Добавить комментарий Отменить ответ
Для отправки комментария вам необходимо авторизоваться.
Html как сделать лупу
Где наводим только на снимок, так появляется эффект, что самостоятельно водим по всему кадру, где производится реальное увеличение, на том месте, куда был наведен курсор, который на изображение трансформировался в лупу.

Минусом считаю, это подключение js, а точнее их количество, для такого эффекта.

img, div <
position: absolute;
>
#uvelichekniye-lupy cursor:none;
position:absolute;
left:50%;
margin-left:-400px;
>
.grednsoledes left:0px;
top:0px;
width:823px;
height:1215px;
overflow: hidden;
>
var w = 800,
h = 1200,
offsetX = $(‘#uvelichekniye-lupy’).offset().left,
scale = 1.5,
scaling = false;
$(‘#uvelichekniye-lupy’).mouseenter(function(e) TweenMax.to([‘#mag’,’#masker’,’#imgZoom’], 0.3, );
>);
$(‘#uvelichekniye-lupy’).mouseleave(function(e) TweenMax.to([‘#mag’,’#masker’,’#imgZoom’], 0.3, );
>);
$( window ).resize(function() offsetX = $(‘#uvelichekniye-lupy’).offset().left;
>);
Также идет редакция самого обзора под большой размер, что отвечает под значение зума по умолчанию вам может будет маловато, и здесь нужно просто изменить как вам нужно.
Нажмите, чтобы создать еще больше увеличение.
Лупа увеличение изображений на JavaScript
В этом материале показано, как создать лупу при помощи HTML, CSS и главный ингредиент, это безусловно JavaScript, который будет заменять библиотеку, и полностью функционал заострен на нем. Если рассматривать стилистику, то это качается самого каркаса, что идет, виде круга, где вы курсором наводите на элементы изображение. Если вам необходимо сделать увеличение изображение с помощью увеличительного стекла, то этот дизайн для вас.
При проверки на работоспособность данного скрипта:

Переходим к установке:
Если шрифтовые кнопки не установлены, то прописываем в head на данной страницы или категории, так, где будет задействована увеличение лупы.
Ставим по месту, где хотим видеть данное изображение.
.cistenes <
width: 648px;
height: 398px;
background: #f3eded;
display: flex;
align-items: center;
justify-content: center;
border: 3px solid rgb(241 241 241);
>
#steklo <
position: absolute;
border: 2px solid #d3cdcd;
border-radius: 50%;
overflow: hidden;
cursor: none;
box-shadow: inset 0 0 10px 2px #6a6464;
filter: drop-shadow(0 0 2px #6a6464);
>
#advance img <
width: 648px;
height: 398px;
>
@media (max-height: 600px) <
#advance img, .cistenes <
width: 518px;
height: 318px;
>
>
function magnify(id, zoom) <
const el = document.getElementById(id);
const copy = el.cloneNode(true);
const steklo = document.createElement(«div»);
steklo.setAttribute(«id»,»steklo»)
steklo.style.width = stekloSize + «px»;
steklo.style.height = stekloSize + «px»;
el.appendChild(steklo);
el.getBoundingClientRect();
copy.style.zoom = zoom;
steklo.appendChild(copy);
copy.style.width = (el.offsetWidth * zoom) + «px»;
copy.style.heigth = (el.offsetHeight * zoom) + «px»;
copy.style.position = «absolute»;
el.addEventListener(«mousemove», (ev) => <
ev.preventDefault();
ev.stopPropagation();
const pos = getCursorPos(ev);
steklo.style.left = — (stekloSize/2) + pos.x + «px»;
steklo.style.top = — (stekloSize/2) + pos.y + «px»;
copy.style.left = — (pos.x — el.offsetLeft) + (stekloSize/zoom)*0.5 + «px»;
copy.style.top = — (pos.y — el.offsetTop) + (stekloSize/zoom)*0.5 + «px»;
>)
>
function getCursorPos(e) <
var x = (window.Event) ? e.pageX : event.clientX + (document.documentElement.scrollLeft ? document.documentElement.scrollLeft : document.body.scrollLeft);
var y = (window.Event) ? e.pageY : event.clientY + (document.documentElement.scrollTop ? document.documentElement.scrollTop : document.body.scrollTop);
return ;
>
Используя следующие коды HTML и CSS, на веб-странице сначала было создано окно для этой лупы, где можете увидеть изображение в этом поле.
Но и безусловно выставить ширину данного круга, а также добавить теней, который уже изначально прописаны, но это больше относиться к дизайну, чтоб выглядело более оригинально.
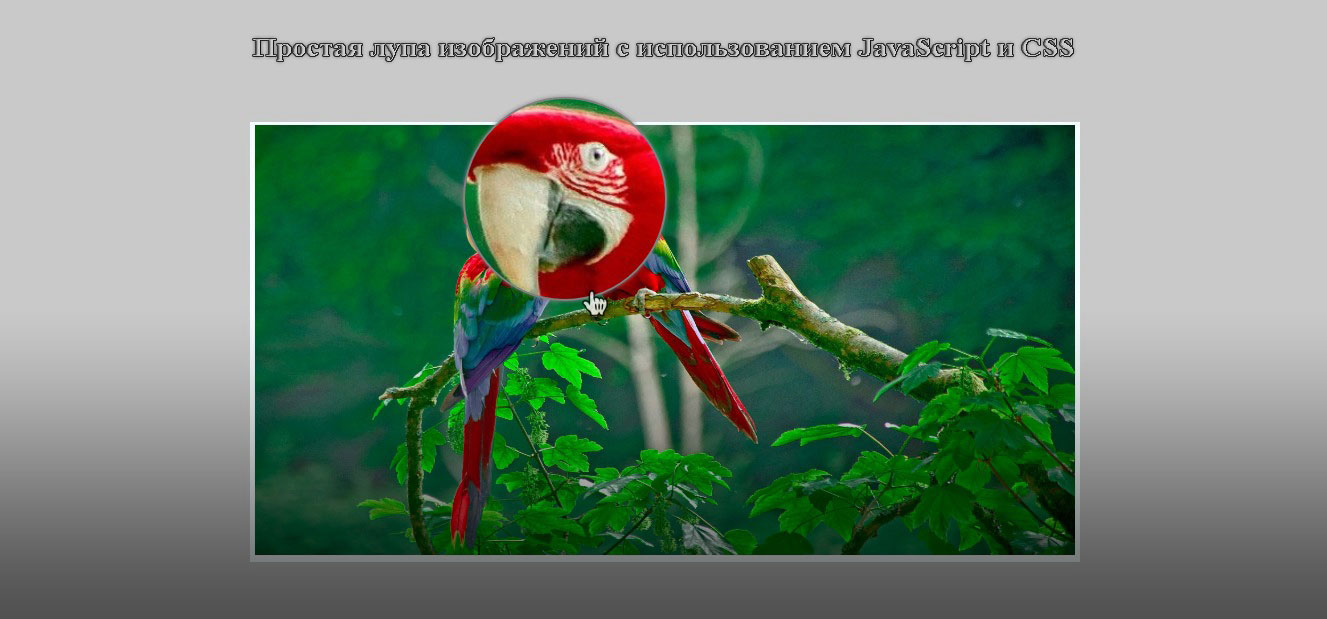
Эффект увеличительного стекла на изображении
Здесь вы узнаете как создать эффект лупы (увеличительного стекла) на изображении при помощи CSS и JavaScript.
Двигайте мышью по изображению, чтобы увидеть эффект:
Как сделать эффект увеличительного стекла
Шаг 1) Добавляем HTML:
Шаг 2) Добавляем CSS:
Контейнер должен иметь относительное (relative) позиционирование.
* .img-magnifier-container < position: relative; >.img-magnifier-glass < position: absolute; border: 3px solid #000; border-radius: 50%; cursor: none; /* Задаем размер увеличительного стекла:*/ width: 100px; height: 100px; > Шаг 3) Добавляем JavaScript:
function magnify(imgID, zoom) < var img, glass, w, h, bw; img = document.getElementById(imgID); /* Создаем увеличительное стекло: */ glass = document.createElement("DIV"); glass.setAttribute("class", "img-magnifier-glass"); /* Вставляем увеличительное стекло в код страницы: */ img.parentElement.insertBefore(glass, img); /* Задаем свойства фона для увеличительного стекла: */ glass.style.backgroundImage = "url('" + img.src + "')"; glass.style.backgroundRepeat = "no-repeat"; glass.style.backgroundSize = (img.width * zoom) + "px " + (img.height * zoom) + "px"; bw = 3; w = glass.offsetWidth / 2; h = glass.offsetHeight / 2; /* Задаем функцию, которая будет выполняться при движении мыши: */ glass.addEventListener("mousemove", moveMagnifier); img.addEventListener("mousemove", moveMagnifier); /* а также на сенсорных экранах: */ glass.addEventListener("touchmove", moveMagnifier); img.addEventListener("touchmove", moveMagnifier); function moveMagnifier(e) < var pos, x, y; /* Запрещаем любые другие действия, которые могут возникнуть на изображении */ e.preventDefault(); /* Получим позиции x и y курсора: */ pos = getCursorPos(e); x = pos.x; y = pos.y; /* Ограничим движение увеличительного стекла пределами изображения */ if (x >img.width - (w / zoom)) if (x < w / zoom) if (y > img.height - (h / zoom)) if (y < h / zoom) /* Задаем позицию увеличительного стекла: */ glass.style.left = (x - w) + "px"; glass.style.top = (y - h) + "px"; /* Отобразим то, что "видит" увеличительное стекло: */ glass.style.backgroundPosition = "-" + ((x * zoom) - w + bw) + "px -" + ((y * zoom) - h + bw) + "px"; > function getCursorPos(e) < var a, x = 0, y = 0; e = e || window.event; /* Получаем позиции x и y изображения: */ a = img.getBoundingClientRect(); /* Вычислим координаты x и y курсора по отношению к изображению */ x = e.pageX - a.left; y = e.pageY - a.top; /* Учитываем прокрутку страницы */ x = x - window.pageXOffset; y = y - window.pageYOffset; return ; > > Шаг 4) Запускаем скрипт: