- Что внутри «head»? Метаданные в HTML
- Что такое ?
- Название страницы (title)
- Активное изучение: разбор простого примера
- Метаданные: Элемент
- Указываем кодировку текста документа
- Активное изучение: экспериментируем с символьными кодировками
- Указываем автора и описание
- Активное изучение: как поисковые системы используют описание
- Другие виды метаданных
- Добавление иконок
- Подключение CSS и JavaScript
- Активное изучение: добавляем на страницу CSS и JavaScript
- Основной язык HTML страницы
- Заключение
- В этом модуле
- Found a content problem with this page?
Что внутри «head»? Метаданные в HTML
Элемент head HTML-документа не отображается на странице в веб-браузере. Он содержит такую информацию, как:
- заголовок (title) страницы
- ссылки на файлы CSS (если вы хотите применить к вашему HTML стили CSS)
- ссылки на иконки
- другие метаданные (данные о HTML: автор и важные ключевые слова, описывающие документ.)
В этой статье мы рассмотрим всё вышеперечисленное и многое другое, чтобы дать вам хорошую основу для работы с разметкой.
| Предварительные требования: | Базовое знакомство с HTML , описанное в Начало работы с HTML. |
|---|---|
| Задача: | Узнать о заголовке HTML, его значении, важнейших элементах, которые содержатся в нём, и о том, как он может повлиять на HTML-документ. |
Что такое ?
DOCTYPE html> html> head> meta charset="utf-8"> title>Моя тестовая страницаtitle> head> body> p>Это — моя страницаp> body> html>
Содержимое , в отличие от содержимого элемента , не отображается на странице. Задача — хранить метаданные документа. В приведённом выше примере совсем небольшой:
head> meta charset="utf-8"> title>Моя тестовая страницаtitle> head>
Однако на больших страницах блок может быть довольно объёмным. Попробуйте зайти на какие-нибудь из ваших любимых сайтов и посмотреть содержимое с помощью инструментов разработчика. Наша цель сейчас — не в том, чтобы показать вам, как использовать всё, что только можно добавить в head, а дать представление и научить вас, как использовать основные элементы. Давайте начнём.
Название страницы (title)
Мы уже видели, как работает элемент : его используют для добавления заголовка (названия страницы) в документ. Элемент (en-US) тоже иногда называют заголовком страницы. Но это разные вещи!
- Элемент (en-US) виден на странице, открытой в браузере, — его используют один раз на странице, чтобы выделить название содержимого. Это может быть название истории, заголовок новости или что-то в этом роде.
- Элемент — метаданные, название всего HTML-документа, а не заголовок внутри его содержимого.
Активное изучение: разбор простого примера
- Чтобы приступить к активному изучению, скачайте страницу title-example.html из нашего GitHub-репозитория. Это можно сделать двумя способами:
- Скопируйте и вставьте код страницы в новый текстовый файл в своём редакторе кода, затем сохраните его в любом удобном месте.
- Нажмите на странице кнопку «Raw», нажмите Файл > Сохранить Как. в меню браузера и выберите папку для сохранения.
- Откройте файл в браузере. Вы увидите что-то вроде этого:
Теперь должно стать совершенно ясно, в чём разница между и !
- Откройте код страницы в редакторе, измените содержимое элементов и обновите страницу в браузере. Развлекайтесь!
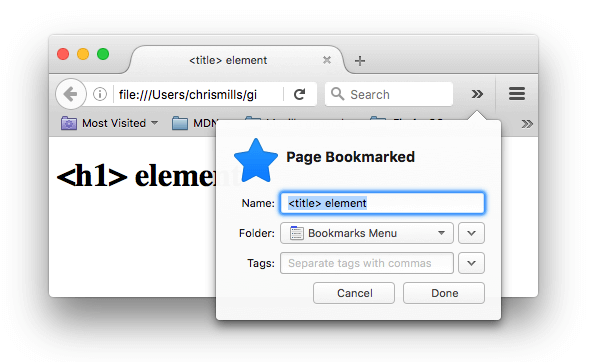
Содержимое элемента используется и в других местах. Например, при добавлении страницы в избранное (Bookmarks > Bookmark This Page в Firefox), текст из предлагается в качестве названия закладки.
Текст из также появляется в результатах поиска, как мы скоро увидим.
Метаданные: Элемент
Указываем кодировку текста документа
В заголовке примера выше есть следующая строка:
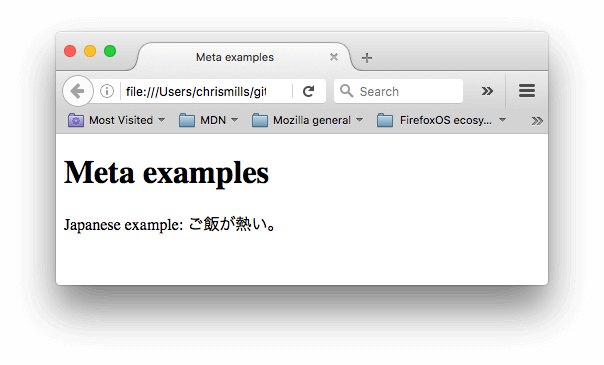
В этом элементе указана кодировка документа — набор символов, которые в нём можно использовать . utf-8 — универсальный набор символов, который включает почти все символы со всех языков человечества. Такая веб-страница сможет работать с любым языком. Установить эту кодировку на всех веб-страницах, которые вы создаёте — отличная идея! Страница в такой кодировке прекрасно отображает как английские, так и японские символы:
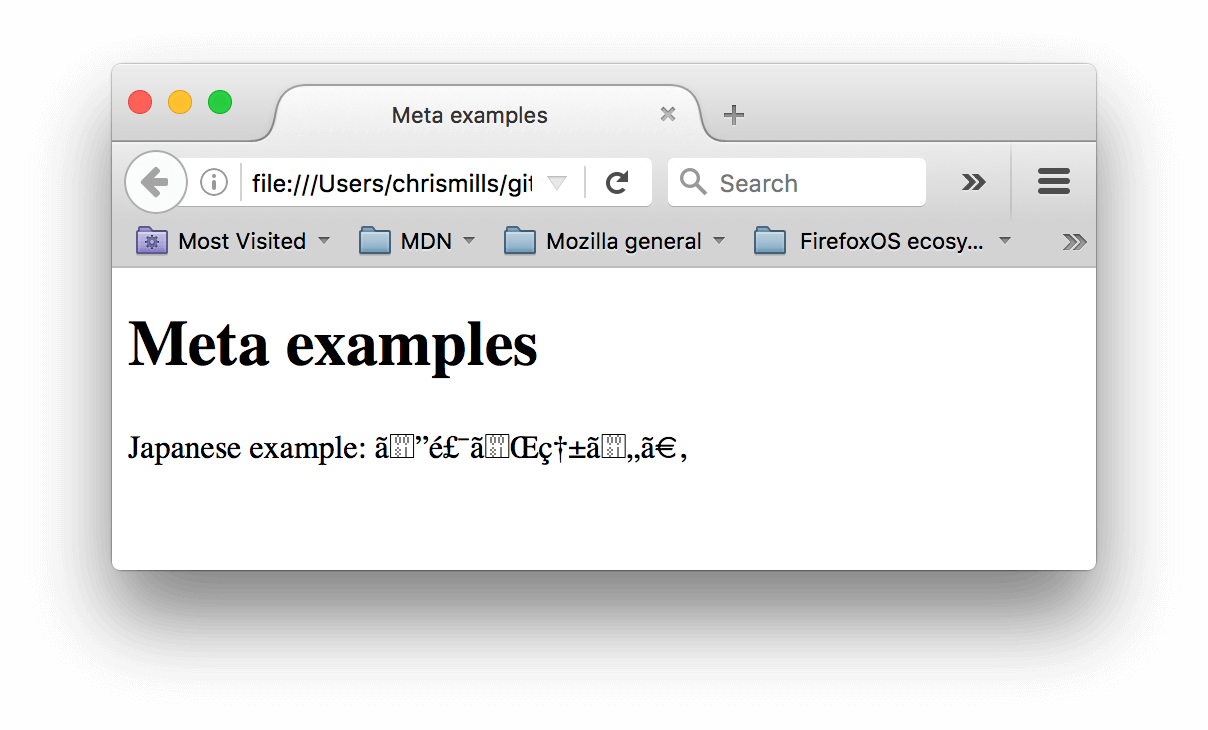
Если использовать, скажем, кодировку ISO-8859-1 (набор символов для латиницы), текст страницы испортится:
Примечание: Некоторые браузеры (например, Chrome) автоматически исправляют неправильную кодировку, поэтому, в зависимости от используемого вами браузера, вы можете не увидеть эту проблему. Несмотря на это вам всё равно необходимо указывать кодировку UTF-8 для вашей страницы, чтобы избежать возможных проблем в других браузерах.
Активное изучение: экспериментируем с символьными кодировками
Чтобы проверить это, вернитесь к HTML из примера (странице title-example.html), поменяйте meta charset на ISO-8859-1 и попробуйте написать что-нибудь на японском или русском. Вот текст из нашего примера (кстати, там написано «рис горячий»):
p>Пример на японском: ご飯が熱い。p>
Указываем автора и описание
У элементов часто есть атрибуты name и content :
- name — тип элемента, то есть какие именно метаданные он содержит.
- content — сами метаданные.
Два полезных элемента метаданных — указание автора страницы и краткое описание её содержимого. Рассмотрим эти элементы на примере:
meta name="author" content="Крис Миллс"> meta name="description" content="Задача MDN — в том, чтобы обучить новичков всему тому, что нужно им для разработки веб-сайтов и приложений.">
По указанному имени автора (author) можно найти человека, который написал страницу, и связаться с ним. Некоторые системы управления содержимым (CMS) автоматически обрабатывают эту информацию и делают её доступной для таких целей.
Краткое описание (description) содержимого страницы учитывается поисковыми системами при совпадении ключевых слов. Такое называют поисковой оптимизацией, или SEO.
Активное изучение: как поисковые системы используют описание
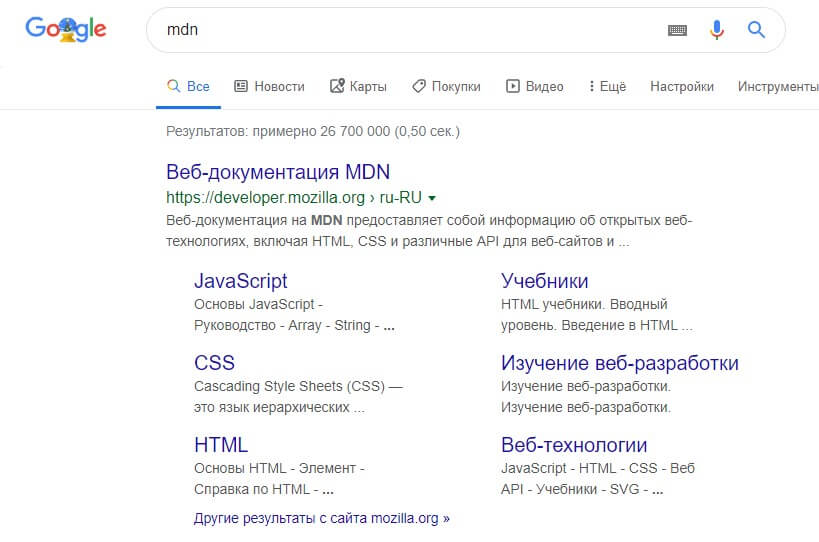
Описание из используется на страницах поисковой выдачи. Проведём небольшое исследование такого сценария.
- Перейдите на главную страницу Mozilla Developer Network.
- Откройте исходный код страницы (кликните правой кнопкой мыши и выберите Просмотреть код в контекстном меню.)
- Найдите тег meta с описанием. Он выглядит так:
meta name="description" content="Веб-документация на MDN предоставляет собой информацию об открытых веб-технологиях, включая HTML, CSS и различные API для веб-сайтов и прогрессивных веб-приложений. Также на сайте содержатся материалы для разработчиков о таких продуктах Mozilla, как Инструменты разработчика Firefox.">
Примечание: Google также показывает важные страницы MDN под ссылкой на главную страницу. Такие ссылки называются sitelinks, и их можно настроить через Google Search Console, чтобы пользователи могли сразу перейти к ним со страницы поиска.
Примечание: Многие типы больше не используются. Так, поисковые системы больше не используют данные из элемента , в котором указывали ключевые слова, по которым можно найти страницу: спамеры засовывали туда все слова, какие могли придумать, чтобы их сайты почаще появлялись в поиске.
Другие виды метаданных
В сети вы найдёте также другие типы метаданных. Многие из них — это собственные форматы, созданные для предоставления определённым сайтам (например, социальных сетей) специальной информации, которую они могут использовать.
Например, Протокол Open Graph создан Facebook чтобы предоставить сайтам дополнительные возможности использования метаданных. В исходном коде MDN Web Docs вы можете найти строки:
meta property="og:image" content="https://developer.mozilla.org/mdn-social-share.png"> meta property="og:description" content="Веб-документация на MDN предоставляет собой информацию об открытых веб-технологиях, включая HTML, CSS и различные API для веб-сайтов и прогрессивных веб-приложений. Также на сайте содержатся материалы для разработчиков о таких продуктах Mozilla, как Инструменты разработчика Firefox."> meta property="og:title" content="MDN Web Docs">
Один из результатов добавления этих метаданных в том, что когда вы добавите ссылку MDN Web Docs на facebook, она отобразится с изображением и описанием, улучшая опыт взаимодействия (User eXperience, UX).
У Twitter также есть собственный формат метаданных, с помощью которого создаётся аналогичный эффект, при отображении URL сайта на twitter.com:
meta name="twitter:title" content="MDN Web Docs"> Добавление иконок
Чтобы добавить своему сайту узнаваемости, можно указать в метаданных разные иконки.
Favicon, один из старожилов интернета, стал первой из таких иконок. Браузеры показывают её в заголовке вкладки и в списке избранных страниц.
Чтобы добавить на страницу favicon:
- Сохраните изображение в формате .ico (многие браузеры поддерживают и в более привычных форматах, таких как .gif или .png ) в папку со своим документом. Старые браузеры, например, Internet Explorer 6, поддерживают только формат .ico
- Добавьте ссылку на иконку в документа:
link rel="shortcut icon" href="favicon.ico" type="image/x-icon"> Для разных устройств можно указывать разные иконки. Например, на главной странице MDN:
link rel="apple-touch-icon-precomposed" sizes="144x144" href="https://developer.mozilla.org/static/img/favicon144.png"> link rel="apple-touch-icon-precomposed" sizes="114x114" href="https://developer.mozilla.org/static/img/favicon114.png"> link rel="apple-touch-icon-precomposed" sizes="72x72" href="https://developer.mozilla.org/static/img/favicon72.png"> link rel="apple-touch-icon-precomposed" href="https://developer.mozilla.org/static/img/favicon57.png"> link rel="shortcut icon" href="https://developer.mozilla.org/static/img/favicon32.png"> В комментариях указано, для чего используется каждая иконка — например, при добавлении страницы на домашний экран iPad будет использована иконка в высоком разрешении.
Не беспокойтесь о реализации всех этих типов значков — это довольно продвинутая функция, и мы не станем возвращаться к ней в курсе. Основная цель — показать вам, что это такое, если вы столкнётесь с ними при просмотре исходного кода других веб-сайтов.
Подключение CSS и JavaScript
Современные сайты используют CSS, чтобы выглядеть привлекательнее, и добавляют интерактивные функции через JavaScript: видеоплееры, карты, игры. Обычно связанные стили добавляют на страницу через элемент , а скрипты — через элемент .
link rel="stylesheet" href="my-css-file.css"> script src="my-js-file.js"> script>
Активное изучение: добавляем на страницу CSS и JavaScript
- Для этого упражнения скачайте файлы meta-example.html, script.js и style.css и положите их в одну папку на своём компьютере. Проверьте, что они сохранились с правильными именами и расширениями.
- Откройте HTML в браузере и текстовом редакторе.
- Следуя изученному материалу, добавьте на страницу скрипт и стиль с помощью элементов и .
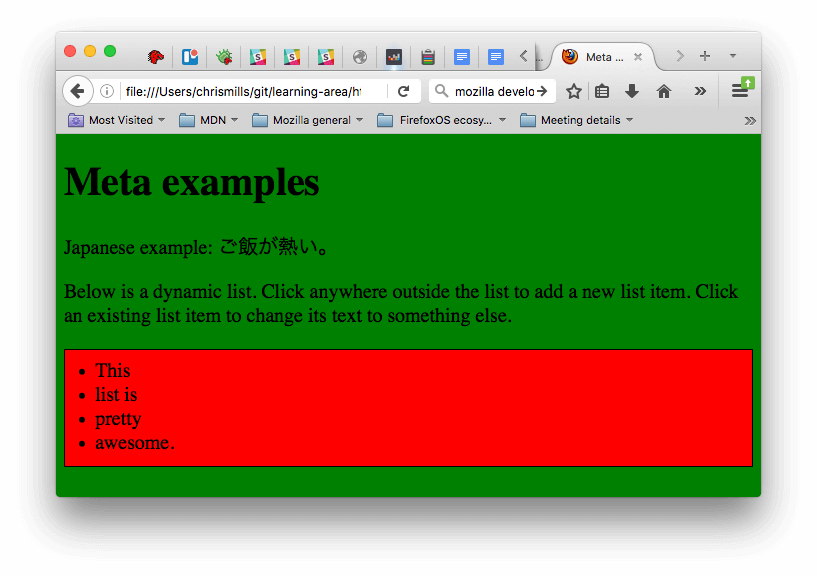
Если всё получилось, когда вы сохраните HTML и обновите страницу в браузере, вы увидите кое-что новенькое:
- JavaScript добавил на страницу пустой список. При нажатии на красную область появляется окно, в которое можно ввести текст нового пункта списка. При нажатии на кнопку OK пункт добавляется на страницу. Текст существующих пунктов списка можно редактировать, нажимая на них.
- CSS покрасил фон зелёным и увеличил размер шрифта, а также стилизовал элементы, добавленные JavaScript. Красный прямоугольник и рамка вокруг списка — тоже его рук дело.
Примечание: Если вам никак не удаётся подключить CSS или JS, посмотрите на наш готовый пример — страницу css-and-js.html.
Основной язык HTML страницы
Наконец, стоит отметить, что вы можете (и действительно должны) установить язык для своей страницы. Это можно сделать, добавив атрибут lang в открывающий HTML-тег (как в примере meta-example.html: и как показано ниже):
Это полезно во многих случаях. Ваш HTML-документ будет более эффективно индексироваться поисковыми системами, если его язык установлен (что позволяет ему правильно отображаться в языковых результатах), и он полезен людям с нарушением зрения, которые используют программы, читающие страницы вслух (например, слово «шесть» пишется одинаково как на французском, так и на английском языках, но произносится по-разному.).
Можно также указать язык для части документа. Например, мы могли бы установить язык для части страницы на японском:
p>Пример на японском: span lang="ja">ご飯が熱い。span>.p>
Коды языков определены в стандарте ISO 639-1. Подробнее о работе с языками можно узнать в Языковые тэги в HTML и XML.
Заключение
На этом заканчивается наш беглый обзор по HTML-блоку head — с его помощью вы можете делать гораздо больше, но исчерпывающий обзор будет скучным и запутанным на этом этапе, мы же сейчас хотели дать вам представление о самых распространённых вещах, которые вы можете там найти! В следующей статье мы рассмотрим основы разметки текста в HTML.
В этом модуле
Found a content problem with this page?
This page was last modified on 31 мая 2023 г. by MDN contributors.
Your blueprint for a better internet.
 Теперь должно стать совершенно ясно, в чём разница между и !
Теперь должно стать совершенно ясно, в чём разница между и !