- Работа с файлами
- О регистре и пробелах
- index.html
- Медиа тип или MIME-тип
- Распространенные типы файлов и их MIME-типы
- Ссылки
- Работа с файлами
- Где ваш веб-сайт должен располагаться на вашем компьютере?
- Небольшое отступление о регистре и пробелах
- Какую структуру должен иметь ваш веб-сайт?
- Файловые пути
- Что должно быть сделано?
- В этом модуле
- Found a content problem with this page?
Работа с файлами
Web-страница – это файл или множество файлов, расположенных на компьютере или сервере в структуре файловой системы. Как правило, у имени файла есть расширение, предназначенное для определения типа (формата) файла.
О регистре и пробелах
Регистр букв – понятие книгопечатного, типографского и офисного дела, документооборота, полиграфии, лингвистики, шрифтового дизайна; различают верхний (заглавная, прописная буква) и нижний (малая, строчная буква) регистры символов.
Называй папки (директории) и файлы полностью в нижнем регистре без пробелов! Потому что:
- Многие компьютеры, в частности веб-серверы, чувствительны к регистру. Так, например, если изображение в test-site/MyImage.jpg, а затем в другом файле вызвать изображение как test-site/myimage.jpg, это может не сработать.
- Браузеры, веб-серверы и языки программирования не обрабатывают пробелы последовательно. Например, если использовать пробелы в имени файла, некоторые системы могут отнестись к имени файла как к двум именам файлов. Некоторые серверы заменяют пробелы в имени файла на «%20» (символьный код для пробелов в URI), в результате чего все ссылки будут сломаны.
- Лучше разделять слова дефисами, чем нижними подчеркиваниями, в том числе для имен файлов: my-file.html лучше чем my_file.html. Поисковая система Google рассматривает дефис как разделитель слов, но не относится к подчеркиванию таким образом.
Еще раз: пиши названия папок и файлов в нижнем регистре без пробелов, разделяя слова дефисами!
index.html
Основные файлы HTML лучше называть именем index.html, который ищется по умолчанию веб-сервером, если в URL указан не файл, а каталог. То же для других типов: index.php, index.shtml, index.jsp, default.asp. Тогда в ссылках можно указывать только название каталога, это улучшает читаемость URL-адреса.
Медиа тип или MIME-тип
Multipurpose Internet Mail Extensions, является стандартом (полный список), который описывает природу и формат документа, файла или набора байтов.
- Простейший MIME тип состоит из типа и подтипа – двух строк, разделённых наклонной чертой (/), без использования пробелов.
- Необязательный параметр может быть добавлен для указания дополнительных деталей. Например, для MIME типов катогории text, необязательный параметр charset может быть задан для уточнения кодировки: text/plain;charset=UTF-8
- Все типы можно разделить на два класса: дискретные и многокомпонентные. Дискретные типы представляют одиночные файлы, например, одиночный текстовый, музыкальный или видео файл. Многокомпонентные типы представляют документы, составленные из нескольких частей, каждая из которых может иметь свой отдельный MIME тип, или они могут заключать в себе несколько отдельных файлов, передаваемых в одном сообщении.
Распространенные типы файлов и их MIME-типы
- Страница, написанная на языке разметки HTML, имеет расширение .html или, реже, .htm и MIME-тип text/html
- Файл, содержащий каскадные листы стилей, имеет расширение .css, обязательно text/css
- Файлы, написанные на языках программирования JavaScript, PHP имеют расширения .js, .php, application/javascript, text/javascript (устарел), application/php (не в стандарте!) и application/octet-stream соответственно
- Иконка – .ico, .png, image/x-icon, image/png
- Изображения – .jpg, .jpeg, .jfif, .gif, .png, .apng, .bmp, .webp, .svg, .svgz, image/jpeg, image/gif, image/png, image/apng, image/bmp, image/webp, image/svg+xml
- Шрифты – .woff, .ttf, .otf, font/woff, font/ttf и font/otf
- Данные в форматах CSV, JSON, XML – .csv, .json, .xml, text/csv, application/json, application/xml, text/xml
- Разметка Markdown – .md, .markdown, text/markdown
- Документ PDF – .pdf, application/pdf
Ссылки
Работа с файлами
Веб-сайт состоит из множества файлов: текстового контента, кода, стилей, медиа-контента, и так далее. Когда вы создаёте веб-сайт, вы должны собрать эти файлы в рациональную структуру на вашем локальном компьютере, убедитесь, что они могут общаться друг с другом, и весь ваш контент выглядит правильно, прежде чем вы, в конечном итоге загрузите их на сервер. В статье Работа с файлами обсуждаются некоторые вопросы, о которых вам следует знать, чтобы вы могли рационально настроить файловую структуру для своего веб-сайта.
Где ваш веб-сайт должен располагаться на вашем компьютере?
Когда вы работаете на веб-сайте локально на вашем компьютере, вы должны держать все связанные файлы в одной папке, которая отражает файловую структуру опубликованного веб-сайта на сервере. Эта папка может располагаться где угодно, но вы должны положить её туда, где вы сможете легко её найти, может быть, на ваш рабочий стол, в домашнюю папку или в корень вашего жёсткого диска.
- Выберите место для хранения проектов веб-сайта. Здесь, создайте новую папку с именем web-projects (или аналогичной). Это то место, где будут располагаться все ваши проекты сайтов.
- Внутри этой первой папки, создайте другую папку для хранения вашего первого веб-сайта. Назовите её test-site (или как-то более творчески).
Небольшое отступление о регистре и пробелах
Вы заметите, что в этой статье, мы просим вас называть папки и файлы полностью в нижнем регистре без пробелов. Это потому что:
- Многие компьютеры, в частности веб-серверы, чувствительны к регистру. Так, например, если вы положили изображение на свой веб-сайт в test-site/MyImage.jpg , а затем в другом файле вы пытаетесь вызвать изображение как test-site/myimage.jpg , это может не сработать.
- Браузеры, веб-серверы и языки программирования не обрабатывают пробелы последовательно. Например, если вы используете пробелы в имени файла, некоторые системы могут отнестись к имени файла как к двум именам файлов. Некоторые серверы заменяют пробелы в вашем имени файла на «%20» (символьный код для пробелов в URI), в результате чего все ваши ссылки будут сломаны. Лучше разделять слова дефисами, чем нижними подчёркиваниями: my-file.html лучше чем my_file.html .
Говоря простым языком, вы должны использовать дефис для имён файлов. Поисковая система Google рассматривает дефис как разделитель слов, но не относится к подчёркиванию таким образом. По этим причинам, лучше всего приобрести привычку писать названия ваших папок и файлов в нижнем регистре без пробелов, разделяя слова дефисами, по крайней мере, пока вы не поймёте, что вы делаете. Так в будущем вы столкнётесь с меньшим количеством проблем.
Какую структуру должен иметь ваш веб-сайт?
Далее, давайте взглянем на то, какую структуру должен иметь наш тестовый сайт. Наиболее распространённые вещи, присутствующие в любом проекте сайта, которые мы создаём: индексный файл HTML и папки, содержащие изображения, файлы стилей и файлы скриптов. Давайте создадим их сейчас:
- index.html : Этот файл обычно содержит контент домашней страницы, то есть текст и изображения, которые люди видят, когда они впервые попадают на ваш сайт. Используя ваш текстовый редактор, создайте новый файл с именем index.html и сохраните его прямо внутри вашей папки test-site .
- Папка images : Эта папка будет содержать все изображения, которые вы используете на вашем сайте. Создайте папку с именем images внутри вашей папки test-site .
- Папка styles : Эта папка будет содержать CSS код, используемый для стилизации вашего контента (например, настройка текста и цвета фона). Создайте папку с именем styles внутри вашей папки test-site .
- Папка scripts : Эта папка будет содержать весь JavaScript-код, используемый для добавления интерактивных функций на вашем сайте (например, кнопки которые загружают данные при клике). Создайте папку с именем scripts внутри вашей папки test-site .
Примечание: На компьютерах под управлением Windows у вас могут возникнуть проблемы с отображением имён файлов, поскольку у Windows есть опция Скрывать расширения для известных типов файлов, включённая по умолчанию. Обычно вы можете отключить её, перейдя в проводник, выбрать вариант Свойства папки. и снять флажок Скрывать расширения для зарегистрированных типов файлов, затем щёлкнуть OK. Для получения более точной информации, охватывающей вашу версию Windows, вы можете произвести поиск в Интернете.
Файловые пути
Для того, чтобы файлы общались друг с другом, вы должны указать файлам путь друг к другу — обычно один файл знает, где находится другой. Чтобы продемонстрировать это, мы вставим немного HTML в наш файл index.html и научим его отображать изображение, которое вы выбрали в статье «Каким должен быть ваш веб-сайт?»
- Скопируйте изображение, которое вы выбрали ранее, в папку images .
- Откройте ваш файл index.html и вставьте следующий код в файл именно в таком виде. Не беспокойтесь о том, что все это значит — позже в этом руководстве мы рассмотрим структуры более подробно.
doctype html> html> head> meta charset="utf-8" /> title>Моя тестовая страницаtitle> head> body> img src="" alt="Моё тестовое изображение" /> body> html>
Некоторые общие правила о путях к файлам:
- Для ссылки на целевой файл в той же директории, что и вызывающий HTML файл, просто используйте имя файла, например, my-image.jpg .
- Для ссылки на файл в поддиректории, напишите имя директории в начале пути, плюс косую черту (forwardslash, слеш), например: subdirectory/my-image.jpg .
- Для ссылки на целевой файл в директории выше вызывающего HTML файла, напишите две точки. Например, если index.html находится внутри подпапки test-site , а my-image.png — внутри test-site , вы можете обратиться к my-image.png из index.html , используя ../my-image.png .
- Вы можете комбинировать их так, как вам нравится, например ../subdirectory/another-subdirectory/my-image.png .
На данный момент это все, что вам нужно знать
Примечание: Файловая система Windows стремится использовать обратный слеш (backslash), а не косую черту (forwardslash), например C:\windows . Это не имеет значения, даже если вы разрабатываете веб-сайт на Windows, вы всё равно должны использовать обычные слеши в вашем коде.
Что должно быть сделано?
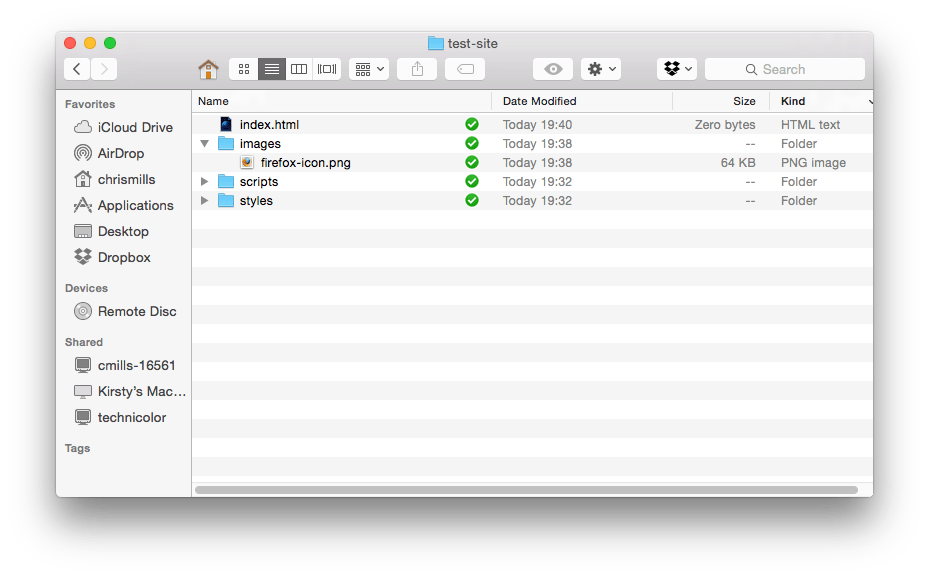
К настоящему моменту структура вашей папки должна выглядеть примерно так:
В этом модуле
Found a content problem with this page?
This page was last modified on 20 июл. 2023 г. by MDN contributors.
Your blueprint for a better internet.