- HTML JavaScript
- Example
- My First JavaScript
- The HTML Tag
- Example
- A Taste of JavaScript
- Example
- Example
- Example
- The HTML Tag
- Example
- HTML Exercises
- HTML Script Tags
- Saved searches
- Use saved searches to filter your results more quickly
- License
- solygambas/html-css-javascript-projects
- Name already in use
- Sign In Required
- Launching GitHub Desktop
- Launching GitHub Desktop
- Launching Xcode
- Launching Visual Studio Code
- Latest commit
- Git stats
- Files
- README.md
- Make a Website in HTML CSS & JavaScript | Website with Source Code
- Make a Website in HTML CSS & JavaScript | Video Tutorial
- You Might Like This:
- Coffee Website [Source Code]
HTML JavaScript
JavaScript makes HTML pages more dynamic and interactive.
Example
My First JavaScript
The HTML Tag
The HTML tag is used to define a client-side script (JavaScript).
The element either contains script statements, or it points to an external script file through the src attribute.
Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content.
To select an HTML element, JavaScript most often uses the document.getElementById() method.
This JavaScript example writes «Hello JavaScript!» into an HTML element with >
Example
Tip: You can learn much more about JavaScript in our JavaScript Tutorial.
A Taste of JavaScript
Here are some examples of what JavaScript can do:
Example
JavaScript can change content:
Example
JavaScript can change styles:
document.getElementById(«demo»).style.fontSize = «25px»;
document.getElementById(«demo»).style.color = «red»;
document.getElementById(«demo»).style.backgroundColor = «yellow»;
Example
JavaScript can change attributes:
The HTML Tag
The HTML tag defines an alternate content to be displayed to users that have disabled scripts in their browser or have a browser that doesn’t support scripts:
Example
HTML Exercises
HTML Script Tags
| Tag | Description |
|---|---|
| Defines a client-side script | |
| Defines an alternate content for users that do not support client-side scripts |
For a complete list of all available HTML tags, visit our HTML Tag Reference.
Saved searches
Use saved searches to filter your results more quickly
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session.
100+ mini web projects using HTML, CSS and JavaScript.
License
solygambas/html-css-javascript-projects
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Name already in use
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Are you sure you want to create this branch?
Sign In Required
Please sign in to use Codespaces.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching Xcode
If nothing happens, download Xcode and try again.
Launching Visual Studio Code
Your codespace will open once ready.
There was a problem preparing your codespace, please try again.
Latest commit
Git stats
Files
Failed to load latest commit information.
README.md
100 Projects In 100 Days — HTML, CSS & JavaScript
100+ mini web projects using HTML, CSS and JavaScript.
| # | Project | Live Demo |
|---|---|---|
| 001 | Expanding Cards | Live Demo |
| 002 | Progress Steps | Live Demo |
| 003 | Rotating Navigation Animation | Live Demo |
| 004 | Hidden Search Widget | Live Demo |
| 005 | Blurry Loading | Live Demo |
| 006 | Scroll Animation | Live Demo |
| 007 | Split Landing Page | Live Demo |
| 008 | Form Wave | Live Demo |
| 009 | Sound Board | Live Demo |
| 010 | Dad Jokes | Live Demo |
| 011 | Event Keycodes | Live Demo |
| 012 | FAQ Collapse | Live Demo |
| 013 | Random Choice Picker | Live Demo |
| 014 | Animated Navigation | Live Demo |
| 015 | Incrementing Counter | Live Demo |
| 016 | Drink Water | Live Demo |
| 017 | Movie App | Live Demo |
| 018 | Background Slider | Live Demo |
| 019 | Theme Clock | Live Demo |
| 020 | Button Ripple Effect | Live Demo |
| 021 | Drag N Drop | Live Demo |
| 022 | Drawing App | Live Demo |
| 023 | Kinetic Loader | Live Demo |
| 024 | Content Placeholder | Live Demo |
| 025 | Sticky Navbar | Live Demo |
| 026 | Double Vertical Slider | Live Demo |
| 027 | Toast Notification | Live Demo |
| 028 | GitHub Profiles | Live Demo |
| 029 | Double Click Heart | Live Demo |
| 030 | Auto Text Effect | Live Demo |
| 031 | Password Generator | Live Demo |
| 032 | Good Cheap Fast | Live Demo |
| 033 | Notes App | Live Demo |
| 034 | Animated Countdown | Live Demo |
| 035 | Image Carousel | Live Demo |
| 036 | Hoverboard | Live Demo |
| 037 | Pokedex | Live Demo |
| 038 | Mobile Tab Navigation | Live Demo |
| 039 | Password Strength Background | Live Demo |
| 040 | 3D Background Boxes | Live Demo |
| 041 | Verify Account UI | Live Demo |
| 042 | Live User Filter | Live Demo |
| 043 | Feedback UI Design | Live Demo |
| 044 | Custom Range Slider | Live Demo |
| 045 | Netflix Mobile Navigation | Live Demo |
| 046 | Quiz App | Live Demo |
| 047 | Testimonial Box Switcher | Live Demo |
| 048 | Random Image Feed | Live Demo |
| 049 | Todo List | Live Demo |
| 050 | Insect Catch Game | Live Demo |
| 051 | Video Background | Live Demo |
| 052 | Portfolio with CSS Grid | Live Demo |
| 053 | Touch Slider | Live Demo |
| 054 | CSS Loaders | Live Demo |
| 055 | Glass Dashboard | Live Demo |
| 056 | Image Comparison Slider | Live Demo |
| 057 | Parallax Background with SVG | Live Demo |
| 058 | 3D Product Card | Live Demo |
| 059 | Form Validator | Live Demo |
| 060 | Movie Seat Booking | Live Demo |
| 061 | Custom Video Player | Live Demo |
| 062 | Exchange Rate Calculator | Live Demo |
| 063 | DOM Array Methods | Live Demo |
| 064 | Menu Slider & Modal | Live Demo |
| 065 | Hangman Game | Live Demo |
| 066 | Meal Finder | Live Demo |
| 067 | Expense Tracker | Live Demo |
| 068 | Music Player | Live Demo |
| 069 | Infinite Scroll Posts | Live Demo |
| 070 | Typing Game | Live Demo |
| 071 | Speech Text Reader | Live Demo |
| 072 | Memory Cards | Live Demo |
| 073 | Lyrics Search App | Live Demo |
| 074 | Relaxer App | Live Demo |
| 075 | Breakout Game | Live Demo |
| 076 | New Year Countdown | Live Demo |
| 077 | Sortable List | Live Demo |
| 078 | Speak Number Guessing Game | Live Demo |
| 079 | Creative Agency Website | Live Demo |
| 080 | Health Dashboard | Live Demo |
| 081 | Animated SVG | Live Demo |
| 082 | Parallax Landing Page | Live Demo |
| 083 | Full-Screen Image Slider | Live Demo |
| 084 | Fluid Image Lightbox | Live Demo |
| 085 | Sneaker Shop | Live Demo |
| 086 | Coming Soon Page | Live Demo |
| 087 | Sliding Sign In & Sign Up Form | Live Demo |
| 088 | Promo Code | Live Demo |
| 089 | One Color UI | Live Demo |
| 090 | Tooltip | Live Demo |
| 091 | Chat Interface | Live Demo |
| 092 | Music Streaming Service | Live Demo |
| 093 | Creative Portfolio | Live Demo |
| 094 | Laptop UI | Live Demo |
| 095 | Headphones Product Page | Live Demo |
| 096 | Cloud Hosting Service | Live Demo |
| 097 | Terminal Style Landing Page | Live Demo |
| 098 | Magazine Layout | Live Demo |
| 099 | Parallax Website | Live Demo |
| 100 | Hulu Webpage Clone | Live Demo |
This repository is mostly based on 2 courses by Brad Traversy (2020):
The other projects are adapted from various YouTube channels:
- Brad Traversy — Traversy Media
- Shaun Pelling — The Net Ninja
- Simo Edwin — Dev Ed
- Gary Simon — DesignCourse
- Kyle Cook — Web Dev Simplified
- Kevin Powell
- Florin Pop
Make a Website in HTML CSS & JavaScript | Website with Source Code
Hello friend, I hope you are doing and creating awesome projects. As usual today in today’s blog, you will learn to create a Responsive Website in HTML CSS, and JavaScript this website will be focused on the coffee base. The website will have a header, navigating menu bar, sidebar, sliding home content and testimonial footer, and others as a normal website need to have. Earlier I created a Personal Portfolio Website, that you guys liked so much.
A website is a combination of web pages and sections like a navigation menu bar, side navigation bar (for small media devices), home section, footer, images, animations, and others. We can find many websites on the internet like e-commerce websites, sports websites, coffee shops or production websites, and news websites, although they have similar bases and functions except for text content and images.
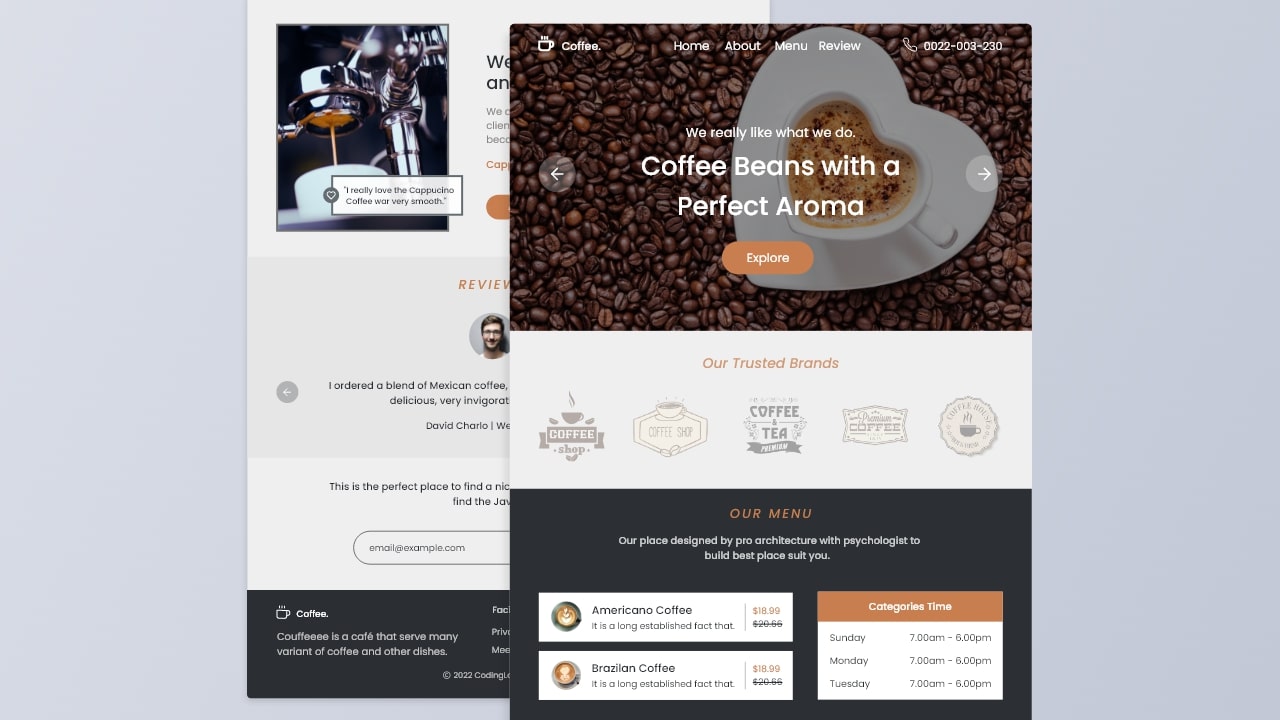
Have a quick look at the given preview of our website. On the image, we can see an image of coffee and what coffee means, and we can get the idea that this is a coffee website. On the image, we can see the logo, navigation bar home section, images menu section, about section, testimonial, newsletter, and footer. There are lots of other features that are hidden and or unshown.
I would like to show the virtual demo of this coffee website, by showing the video tutorial you will see the responsive part of this website and animations. Also, you will get an idea of how all the HTML CSS and vanilla JavaScript code works properly behind this website.
Make a Website in HTML CSS & JavaScript | Video Tutorial
I have provided all the HTML CSS and JavaScript code that I have used to build this coffee website. Before getting into the source code file, I would like to elaborate on the given video tutorial of our coffee website.
As you have seen on the video tutorial of the coffee website. On the screen, we have seen a home section with a sliding feature and a navigation menu bar. When I scrolled the website that navigation got coffee color and it stuck on the top. After continued scrolling, we have seen, the menu, review, newsletter, and footer sections with beautiful animations. Have you noticed that when I scrolled the home section a little bit the scroll button activate, which helped us to go to the home section of the website?
Also, we have seen a navigation link indicator that shows us our section where also we can reach all the main sections by clicking on the navigation link. For the UI and UX, I used HTML and CSS and for the toggle sidebar, while the website got small screen-sized devices, I used JavaScript. To slide the home section image and testimonial I have used swipe.js and for the animation on a scroll, I used scroll reveal.
On the responsive part, we have seen our horizontal navigation menu bar converted into the vertical sidebar and other sections also fitted as per screen sizes. The website fitted perfectly on all-screen media devices like laptops, tablets,s, and mobile phones.
I hope now you can make this coffee website using HTML CSS and JavaScript, If you are feeling difficulty creating this website you can follow the given tutorial, for follow the tutorial I have given the files and the link is in the video description. If you want to download all the source code and images that I have used for this coffee website, The download button has given below.
You Might Like This:
Coffee Website [Source Code]
You can download the source code files for this Responsive Coffee Website for free by clicking on the download button, and you can also view a live demo of this card slider by clicking on the view live button.