- HTML Online Code editor
- About HTML
- Syntax help
- Fundamentals
- Example:
- HTML Elements and Attributes
- Example:
- CSS
- Example:
- HTML Tables
- HTML-Javascript
- HTML Online Editor
- Example
- This is a heading
- This is a Heading
- Publish Your Code
- Learn Faster
- Build Powerful Websites
- Share It With The World
- How Does It Work?
- Онлайн-инструменты для кодеров
- Cloud9
- Koding (публичная бета)
- CodePen
- JSFiddle
- Dabblet
- Pastebin.me
- CSSDesk
- jsdo.it
- Tinker
- Tinkerbin
- SQL Fiddle
- ReFiddle
- CSSDeck
- JS Bin
- Thimble
- Liveweave
- Google Code Playground
- Compilr
HTML Online Code editor
Write, Run & Share HTML code online using OneCompiler’s HTML online Code editor for free. It’s one of the robust, feature-rich online Code editor for HTML language, running on the latest version HTML5. Getting started with the OneCompiler’s HTML compiler is simple and pretty fast. The editor shows sample boilerplate code when you choose language as HTML . You can also specify the stylesheet information in styles.css tab and scripts information in scripts.js tab and start coding.
About HTML
HTML(Hyper Text Markup language) is the standard markup language for Web pages, was created by Berners-Lee in the year 1991. Almost every web page over internet might be using HTML.
Syntax help
Fundamentals
- Any HTML document must start with document declaration
- HTML documents begin with and ends with
- Headings are defined with to where is the highest important heading and is the least important sub-heading.
- Paragrahs are defined in
..
tag.
- Links are defined in tag.
Example:
- for unordered/bullet list and
for ordered/number list, and the list items are defined in
HTML Elements and Attributes
- HTML element is everything present from start tag to end tag.
- The text present between start and end tag is called HTML element content.
- Anything can be a tagname but it’s preferred to put the meaningful title to the content present as tag name.
- Do not forget the end tag.
- Elements with no content are called empty elements.
- Elements can have attributes which provides additional information about the element.
- In the below example, href is an attribute and a is the tag name.
Example:
CSS
CSS(cascading style sheets) describes how HTML elements will look on the web page like color, font-style, font-size, background color etc.
Example:
Below is a sample style sheet which displays heading in green and in Candara font with padding space of 25px.
HTML Tables
HTML-Javascript
- Javascript is used in HTML pages to make them more interactive.
- is the tag used to write scripts in HTML
- You can either reference a external script or write script code in this tag.
HTML Online Editor
With our online HTML editor, you can edit HTML, CSS and JavaScript code, and view the result in your browser.
Example
This is a heading
This is a paragraph.
This is a Heading
Click on the «Try it Yourself» button to see how it works.
Publish Your Code
If you want to save your HTML, CSS and JavaScript code, and create your own website, check out W3Schools Spaces.
W3Schools Spaces is a website-building tool that lets you make and share your own website.
You can change the website’s look and how it works by editing the code right in your web browser.
It’s easy to use and doesn’t require any setup:
The code editor is packed with features to help you achieve more:
- Templates: Start from scratch or use a template
- Cloud-based: no installations required. You only need your browser
- Terminal & Log: debug and troubleshoot your code easily
- File Navigator: switch between files inside the code editor
- And much more!
Learn Faster
Practice is key to mastering coding, and the best way to put your HTML knowledge into practice is by getting practical with code.
Use W3Schools Spaces to build, test and deploy code.
The code editor lets you write and practice different types of computer languages. It includes HTML/CSS/JavaScript, but you can use it for other languages too, such as PHP, Python, Node.js, etc.
If you don’t know HTML, we suggest that you read our HTML Tutorial from scratch.
Build Powerful Websites
You can also use the code editor in W3School Spaces to build frontend or full-stack websites from scratch.
Or you can use the 60+ templates available and save time:




Create your Spaces account today and explore them all!
Share It With The World
Host and publish your websites in no time with W3School Spaces.
W3Schools subdomain and SSL certificate are included for free with W3School Spaces. An SSL certificate makes your website safe and secure. It also helps people trust your website and makes it easier to find it online.
Want a custom domain for your website?
You can buy a domain or transfer an existing one and connect it to your space.
How Does It Work?
Get started in a few clicks with W3School Spaces.
Онлайн-инструменты для кодеров
Онлайн-сервисы становятся все популярнее, постепенно усложняя функционал и улучшая интерфейсы. В этой подборке представлены онлайн-инструменты для кодеров.
Cloud9
«Это Google Docs, только для кода» — так говорят о проекте. Облачный сервис вырос из Mozilla Bespin. Основные фишки: SSH, drag-and-drop и возможность разработки оффлайн.
Koding (публичная бета)
Koding.com — среда разработки с предустановленным веб-сервером и элементами социальной сети. Этот сервис уже представляли на хабре, топик даже вызвал хабраэффект и нашествие троллей. Сервис до сих пор находится в стадии публичной беты.
CodePen
Инструмент для фронт-энд разработки, позволяющий легко оперировать с CSS/HTML/JS-конструкциями, позволяет подключать js-библиотеки: jQuery, MooTools и т.д. Авторы — Alex Vazquez, Tim Sabat и небезызвестный Chris Coyier.
JSFiddle
Один из самых популярных инструментов для работы с JavaScript/HTML/CSS/SCSS. Прост, удобен, умеет подключать дополнительные библиотеки.
Dabblet
Аналог предыдущего сервиса с достаточно приятным интерфейсом.
Pastebin.me
Сервис для настоящих любителей минимализма — никаких лишних элементов в интерфейсе, только самое нужное, только хардкор.
CSSDesk
CSS-песочница с приятным и удобным интерфейсом.
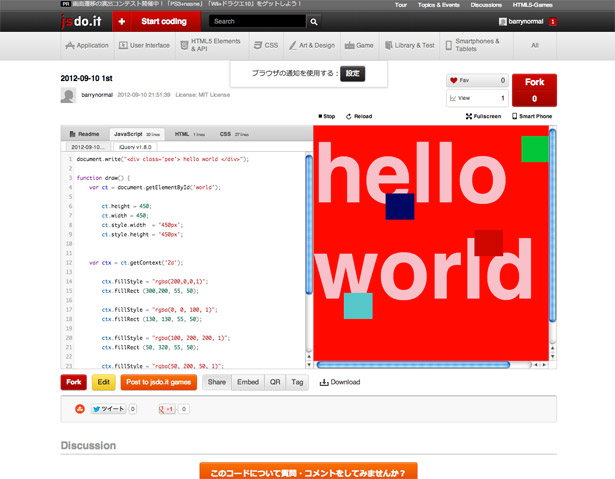
jsdo.it
Кодинг-сообщество для фронт-энд разработчиков. Подходит для экспериментов с HTML5, WebGL, JavaScript и многим другим — функционал впечатляет.
Tinker
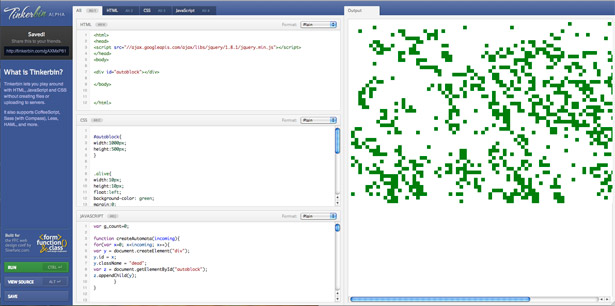
Tinkerbin
Еще одна простая аналогичная песочница.
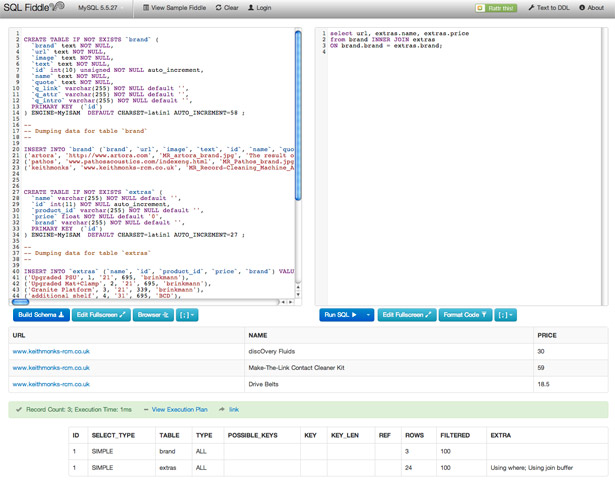
SQL Fiddle
Инструмент для работы с SQL-базами от разработчиков с Аляски.
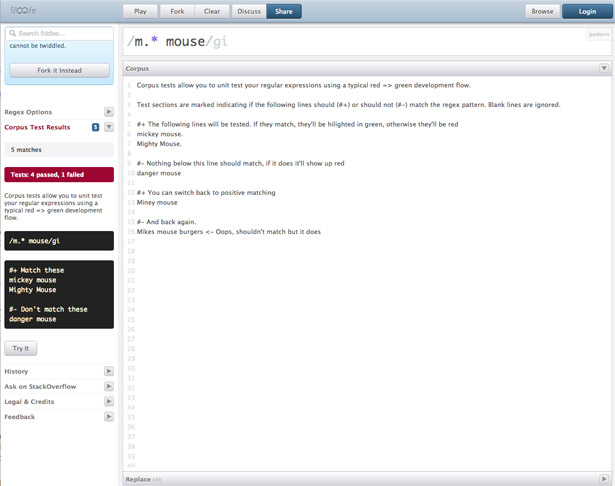
ReFiddle
Сервис для работы с регулярными выражениями на Ruby, JavaScript и .NET.
CSSDeck
Сайт для демонстрации различных CSS-эффектов, можно посмотреть рейтинг самых популярных, там много интересного.
JS Bin
Thimble
Разработка от Mozilla, код и его результат отображается на одной странице в режиме реального времени.
Liveweave
Очень простой в использовании — никакого логина, шаринга, только окна с кодом и результатом.
Google Code Playground
Сервис для работы с Google API.
Compilr
Полноценная среда разработки, интерфейс реализован с использованием всеми любимого фреймворка — Twitter Bootstrap.
Знаете еще подобные сервисы? Пишите в комментарии — добавлю.