- Как изменить цвет кнопки: полная инструкция для новичков
- Кнопка внутри формы (input type=»submit»):
- Кнопка, как отдельный элемент в html кода:
- Кнопка в Bootstrap
- Как изменить цвет кнопки с помощью Js
- Состояния кнопок
- Активная кнопка
- Фокус
- Кнопка при наведении курсора
- Итоги
- См. также
- Рецепты
- Меняем цвет элемента по наведению мышки
- Практика
- Послесловие
- Три эффекта наведения на кнопку
- Посмотрите демо на CodePen
- HTML разметка
- Замена цвета кнопки при наведении (эффект 1)
- Изменение положения кнопки при наведении (эффект 2)
- Нажатая вниз кнопка при наведении (эффект 3)
- Комментарии ( 0 ):
Как изменить цвет кнопки: полная инструкция для новичков
Меняем через псевдоэлемент :before (обратите внимание на span, который нужно разместить внутри кнопки) :
Кнопка внутри формы (input type=»submit»):
Тот же самый принцип, что и выше, но вместо button[type=»submit»] нужно в css прописать input[type=»submit»]
Кнопка, как отдельный элемент в html кода:
А теперь меняем цвет, с помощью псевдоэлемента :before
Кнопка в Bootstrap
Чтобы изменить цвет кнопки в Bootstrap, вам необходимо найти нужный класс (или id), а также нужный порядок вложенности элементов.
К примеру, у вас есть кнопка
И вы хотите изменить для нее цвет при наведении. Тогда я бы рекомендовал в css прописать следующее:
.btn.btn-outline-primary:hover < background: red; /* Либо любой другой цвет */ /* А также заменил бы цвет и для border */ >Как изменить цвет кнопки с помощью Js
Я покажу два варианта, как поменять цвет кнопки при наведении используя JavaScript.
Первый вариант — мы будем добавлять класс с нашей кнопки через js:
Второй вариант — мы будем менять css стили прямо в js:
Надеюсь, я помог вам разобраться, как можно изменить цвет кнопки при наведении на нее курсором. В заключении рекомендую посмотреть видео, чтобы окончательно развеять все вопросы.
Состояния кнопок
Любая кнопка, если она не заблокирована, может находиться в определённых состояниях, которые связаны с соответствующими псевдоклассами:
Далее рассмотрим эти состояния подробнее.
Активная кнопка
Это состояние возникает, когда на кнопку нажали, но ещё не отпустили (через клавишу мыши или палец на смартфоне). Для изменения стиля активной кнопки к селектору button или соответствующему классу добавляется псевдокласс :active. Его задача показать пользователю, что кнопка прореагировала на нажатие.
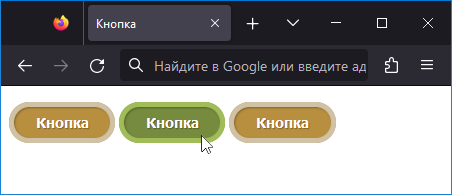
В примере 1 к кнопке добавлена тень через свойство box-shadow. У псевдокласса :active тень убирается, а сама кнопка сдвигается вниз и вправо на величину тени. Тем самым при щелчке по кнопке возникает эффект её утопления.
Пример 1. Использование :active
Плавность «хода» кнопки достигается через свойство transiton, которое устанавливает время анимации. Если это свойство убрать из кода CSS, то кнопка будет смещаться мгновенно.
Фокус
Фокусом в HTML называется выбор элемента и его готовность взаимодействовать с пользователем. К примеру, фокус на текстовом поле позволяет писать в этом поле текст при помощи клавиатуры. Фокус на переключателе даёт возможность через пробел ставить и убирать галочку. В общем, фокус показывает пользователю, какой элемент в данный момент активен, и даёт пользователю возможность взаимодействовать с этим элементом через клавиатуру
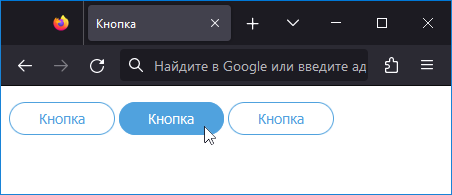
Кнопка обычно получает фокус, когда на клавиатуре несколько раз нажимают клавишу Tab , по очереди переходя от одного элемента к другому. Вокруг кнопки с фокусом по умолчанию отображается синий контур (рис. 1).
Рис. 1. Кнопка, получившая фокус
Используя псевдокласс :focus и добавляя его к селектору button или соответствующему классу, можно установить стиль кнопки с фокусом. В примере 2 вокруг кнопки добавляется контур жёлтого цвета через свойство outline.
Пример 2. Использование :focus
Если вместе с псевдоклассом :focus добавляется :active , то для правильной работы важно сохранить их порядок в коде CSS:
Кнопка при наведении курсора
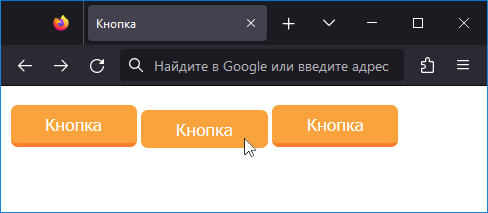
Псевдокласс :hover отвечает за стиль кнопки при наведении на неё курсора мыши. У кнопки таким образом допустимо менять цвет фона, текста и другие параметры. Сама смена происходит мгновенно и для плавности можно добавить свойство transition, указав желаемое время перехода. В примере 3 при наведении на кнопку у неё плавно, в течение полсекунды, меняется цвет фона с тёмного на жёлтый.
Пример 3. Использование :hover
Свойство transition у класса .btn работает в обе стороны — цвет фона меняется плавно при наведении на кнопку курсора и при его уведении. Если transition перенести из класса .btn в селектор .btn:hover , то при наведении на кнопку цвет фона будет меняться плавно, а при уведении вернётся к исходному значению резко.
При наличии других псевдоклассов опять же важен их порядок в CSS. :hover идёт всегда первым, затем уже добавляется :focus и : :active .
Итоги
- Кнопка может находиться в трёх состояниях: активная кнопка; получившая фокус; на кнопку навели курсор мыши.
- За стиль активной кнопки отвечает псевдокласс :active.
- За стиль кнопки, получившей фокус, отвечает псевдокласс :focus.
- За стиль кнопки, на которую навели курсор мыши, отвечает псевдокласс :hover.
- Важен порядок написания этих псевдоклассов в CSS. :hover идёт первым, :active пишется последним:
- :hover
- :focus
- :active
Создайте кнопку, чтобы при наведении на неё курсора мыши она меняла цвет фона и рамки (рис. 1). Обратите внимание на следующие моменты:
- используется жирный шрифт;
- к тексту добавлена небольшая полупрозрачная тень;
- у самой кнопки имеется внутренняя тень;
- время смены цветов установите в полсекунды.
Создайте кнопку, чтобы при наведении на неё курсора мыши она плавно меняла цвет фона и текста, как показано на рис. 1.
Создайте кнопку, чтобы при щелчке у неё исчезала линия снизу и кнопка сдвигалась вниз, как показано на рис. 1.
См. также
- :focus для полей формы
- :focus на мобильных устройствах
- outline
- outline-color
- outline-offset
- outline-style
- outline-width
- Анимация ссылок при наведении
- Виды ссылок
- Всплывающая подсказка
- Использование :hover
- Нормальное позиционирование
- Переходы с помощью :hover
- Подсветка строк и колонок таблицы
- Псевдокласс :active
- Псевдокласс :focus
- Псевдокласс :focus-within
- Псевдокласс :hover
- Псевдоклассы в CSS
- Работа с типографикой
- Свойство border
- Селекторы CSS
- Сочетание с псевдоклассами
- Типы ссылок
Рецепты
Меняем цвет элемента по наведению мышки
В данной статье на примере показано, как сделать на произвольном элементе сайта смену цвета, если на него был наведен курсор мышки.
Делается данная «штука» при помощи стилей CSS, т.е. придется добавить несколько строчек текста в файл стилей шаблона, а так же проявить свои дизайнерские способности. Я подскажу что именно добавить.
Обновлено 17.01.2019
Давайте сразу для наглядности пример, чтобы поняли о чем речь. Проведите мышкой по пунктам меню:
Как только мышка оказывается наведена на любое поле в списке — происходит смена заднего фона строки, а так же цвет текста/ссылки в названии рубрики сайта.
Вот так выглядит код данного блока:
Все о WooCommerce Все плагины WordPress Всякие полезности Украшаем сайт Хаки WordPress
Чтобы сказать браузеру, что эффект нужно выполнять на конкретных ссылках, я взял их в отдельный тут ссылки . У вас это тоже может быть созданный вами контейнер, или уже готовый (например, виджет в сайдбаре).
Практика
Теперь необходимо задать действие по наведению мышки. Как уже говорилось выше — делаем все при помощи стилей CSS (файл шаблона может называться style.css, css.css, core.css или еще как-то).
Данной строкой мы указали браузеру менять цвет заднего фона при наведении мышки на синий (#0078BF) и сказали что цвет шрифта должен стать белым (#fff). Сама «штука», позволяющая понять браузеру, что это нужно делать по наведению мышки — псевдокласс hover (о нем можно почитать ЗДЕСЬ).
Чуть понятнее: мы указали что ссылка a должна находиться внутри контейнера с классом .catside . Далее мы добавили псевдокласс hover и оформили по правилам CSS.
Послесловие
В данной статье я показал как работает смена цвета элементов на самом обычном примере. Если хотите развиваться далее, то почитайте профильную литературу и справочники по CSS.
Использовать hover можно, практически, для всех элементов на сайте: блоки, текст, ссылки. Проявите немного фантазии и поймете как устроено у вас на сайте подобное. После этого сможете его украсить или сменить частично оформление.
Опять же о показанном примере: в нем не учитываются параметры оформления блока (отступы, размер шрифта, картинка и прочее). Это все можно узнать из моих предыдущих статей на блоге, либо воспользоваться консолью разработчика F12 в вашем браузере (как им пользоваться смотрите видео на моем канале YOUTUBE).
Три эффекта наведения на кнопку
На этом уроке мы разберем три разных эффекта при наведении на кнопку.
Посмотрите демо на CodePen
HTML разметка
Создадим в разметке три разных блока и и обернем в контейнер с классом wrapper для выравнивания их по центру. Один блок — одна кнопка.
Замена цвета кнопки при наведении (эффект 1)
.buttonLeft border-radius: 5px; // скругление
padding: 0 40px; //поля внутри кнопки
overflow: hidden; // скрыть все что выходит за родителя
background: #BA7BA1; // цвет кнопки
position: relative; // установим позицию родителя
line-height: 40px;
color: #fff; // цвет текста
margin-right: 40px; // промежуток между кнопками
>
В качестве заполнения кнопки другим цветом, будет служить псевдоэлемент before. Однако увидеть, как происходит плавная замена одного цвета на другой, можно будет только при наведении на кнопку. Весь фокус состоит в трансформации псевдоэлемента before: из невидимой (-100%) позиции в состоянии покоя в видимую (0) при наведении.
.buttonLeft::before content: »;
position: absolute; // позиционировать относительно родителя
left: 0; // координата псевдоэлемента
bottom: 0;
width: 100%;
height: 100%;
transform: translateX(-100%); // прячем псевдоэлемент за родителем
background: #EC008C; // новый цвет
transition: transform .2s ease-in-out; // плавная анимация
>
.buttonLeft:hover::before transform: translateX(0); // показываем псевдоэлемент
>
.buttonLeft span position: relative;
z-index: 1; // текст сверху
>
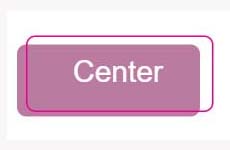
Изменение положения кнопки при наведении (эффект 2)
При наведении мыши на центральную кнопку, нужно выпавшую кнопку вернуть обратно в рамку.
// задаем позиционирование
.buttonOverlay padding: 10px 25px;
position: relative;
color: #fff;
margin-right: 40px;
>
// рисуем выпавшую кнопку
.buttonOverlay::before content: »;
position: absolute;
border-radius: 5px;
height: 100%;
width: 100%;
top: 5px;
right: 5px;
background-color: #BA7BA1;
z-index: -1;
transition: transform .2s ease-in-out;
>
// рисуем пустую рамку
.buttonOverlay::after content: »;
border-radius: 5px;
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 100%;
border: 1px solid #EC008C;
>
// при наведении возвращаем кнопку в свою рамку
.buttonOverlay:hover::before transform: translate(6px, -4px);
>
Нажатая вниз кнопка при наведении (эффект 3)
Этот эффект напоминает сжатую пружину при наведении мыши. Когда мы уводим мышь с кнопки, то пружина отжимается. Весь секрет в обнулении толщины нижней рамки при наведении.
.pressDown background-color: #BA7BA1;
padding: 10px 30px;
color: #fff;
border-radius: 5px;
border-bottom: 4px solid #EC008C;
transition: 0.1s;
>
.pressDown:hover border-bottom-width: 0; // обнуление толщины рамки
margin-top: 3px;
>
Создано 11.05.2020 10:03:11
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
Она выглядит вот так: - Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт - BB-код ссылки для форумов (например, можете поставить её в подписи):
Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2023 Русаков Михаил Юрьевич. Все права защищены.