- What can you create with HTML?
- What kind of software is used to create HTML files?
- What is the purpose of the HTML tag?
- HTML Basic Examples
- HTML Documents
- Example
- My First Heading
- The Declaration
- HTML Headings
- Example
- This is heading 1
- This is heading 2
- This is heading 3
- HTML Paragraphs
- Example
- HTML Links
- Example
- HTML Images
- Example
- How to View HTML Source
- View HTML Source Code:
- Inspect an HTML Element:
- HTML5 INTRODUCTION — Start Your Web Development Journey
- What Is HTML5?
- How to start HTML?
- Example of HTML tags
- Features Of HTML
- What You Can Do with HTML?
- History of HTML
- HTML versions
- Basic HTML code for a simple webpage.
What can you create with HTML?
Application software is a type of computer program that performs a specific personal, educational, and business function. Each program is designed to assist the user with a particular process, which may be related to productivity, creativity, and/or communication.
What is a in HTML?
The HTML element (or anchor element), with its href attribute, creates a hyperlink to web pages, files, email addresses, locations in the same page, or anything else a URL can address. Content within each should indicate the link’s destination.
What kind of software is used to create HTML files?
To create HTML files, you can use simple text editors, or desktop applications such as word processors, to manipulate code by hand. You can also use specialized HTML authoring systems to automate the coding. On this page: Text editors. Web authoring tools.
Why is HTML5 the best tool for web design?
Introduction. For any web developer or designer, HTML5 tools prove to be a great help when it comes to step up their workflow and perform repetitive tasks. These tools are blessed with all the richness and power that help webmasters to augment the value of their work and improve the usability of their web designs.
What is the purpose of a HTML command?
The purpose of HTML commands is to create a web page. These commands help in making a page interactive. What is the purpose of an HTML conversion application? An HTML conversion application helps to convert HTML pages into other formats.
What is the purpose of the HTML tag?
The purpose of HTML tag is to provide a proper function. The function is to get a view on the webpage. What is the purpose of the HTML commands? The purpose of HTML commands is to create a web page.
HTML Basic Examples
In this chapter we will show some basic HTML examples.
Don’t worry if we use tags you have not learned about yet.
HTML Documents
All HTML documents must start with a document type declaration: .
The HTML document itself begins with and ends with .
The visible part of the HTML document is between
and .Example
My First Heading
My first paragraph.
The Declaration
The declaration represents the document type, and helps browsers to display web pages correctly.
It must only appear once, at the top of the page (before any HTML tags).
The declaration is not case sensitive.
The declaration for HTML5 is:
HTML Headings
HTML headings are defined with the to tags.
defines the most important heading. defines the least important heading:
Example
This is heading 1
This is heading 2
This is heading 3
HTML Paragraphs
HTML paragraphs are defined with the
tag:
Example
This is a paragraph.
This is another paragraph.
HTML Links
HTML links are defined with the tag:
Example
The link’s destination is specified in the href attribute.
Attributes are used to provide additional information about HTML elements.
You will learn more about attributes in a later chapter.
HTML Images
HTML images are defined with the tag.
The source file ( src ), alternative text ( alt ), width , and height are provided as attributes:
Example
How to View HTML Source
Have you ever seen a Web page and wondered «Hey! How did they do that?»
View HTML Source Code:
Right-click in an HTML page and select «View Page Source» (in Chrome) or «View Source» (in Edge), or similar in other browsers. This will open a window containing the HTML source code of the page.
Inspect an HTML Element:
Right-click on an element (or a blank area), and choose «Inspect» or «Inspect Element» to see what elements are made up of (you will see both the HTML and the CSS). You can also edit the HTML or CSS on-the-fly in the Elements or Styles panel that opens.
HTML5 INTRODUCTION — Start Your Web Development Journey
So you want to be a web developer. In web development on the client-side, you have to majorly deal with 3 things: contents , style and logic .
To manage with content like text, images, videos, etc you have to learn HTML.
HTML is the basic building block of your web development journey. Whatever you see in the browser either on desktop, tablet or mobile all the contents are encapsulated in any HTML element.
What Is HTML5?
HTML is a markup language that stands for HyperText Markup Language. HTML5 is the latest version of HTML with the addition of some new tag and improvement to some existing ones.
HTML is the most basic language which is necessary if you want to learn web development. It is used to create core part of web pages like inserting text, images, videos, audios, etc.
It creates the basic structure of web pages using different tags and elements by nesting these inside each other creating a hierarchical tree-like structure.
It is to be noted that HTML a markup language, not a programming language and these 2 are very different things.
HTML is not considered a programming language because in HTML:
- There is no way to store value
- There no logic creation
- There is no control system
- There are no ways to repeat a task
Note : A Markup language is a type of language which is used for the presentation of different elements like text, image, audio, video, etc on computer screens.
How to start HTML?
In HTML we only deal with how to represent text, image, videos, etc on a webpage using the browser.
For this, we have specific HTML tags for each special task. Like for paragraph we have
tag, for image we have tag and so on.
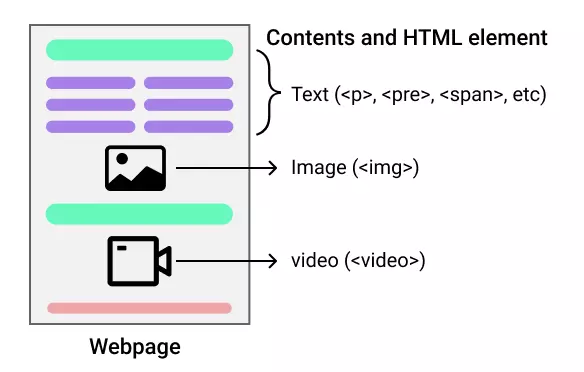
These tags with their content are known as HTML element . A web page consists of a series of HTML elements , which is nested in each other and enclose contents of web pages.
For example, look at the picture below how HTML elements nest each other and hold contents.
HTML tell web browsers how to structure the contents in a web page. HTML tags are used by web browsers to interpret and compose text, images, audio, video and other different material into visual or audible web pages.
Example of HTML tags
If you want to display the message «HTML is a Markup Language» on a web browser then you will have to enclose the message in the
tag as shown below.
HTML is a Markup Language
The above code will read by the browser and the browser will display the message within the
tag on the screen.
HTML documents can be designed in simple notepads using the basic syntax required for a webpage and must be saved with an extension of either .htm or .html .
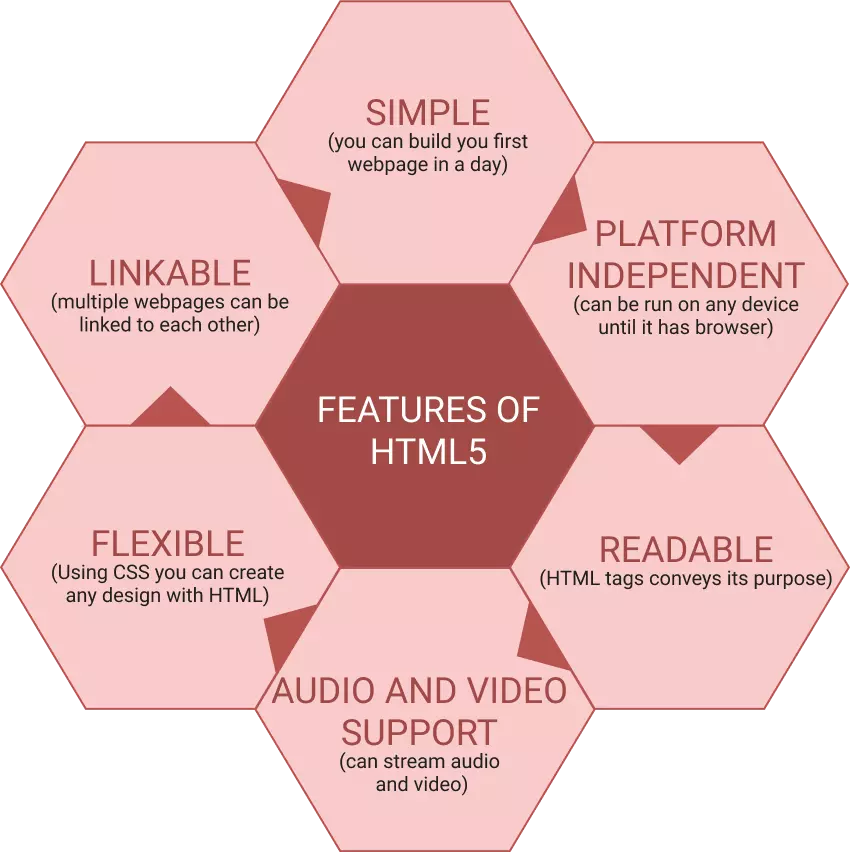
Features Of HTML
HTML is a very famous language after the release of HTML there is no other language that can replace HTML. However, there are many template engines like pug, EJS, etc but they eventually compile to HTML.
Here are some useful features HTML has:
- Simple: HTML is simple and very easy to learn. You can create your first webpage within a day of learning it.
- Platform Independent: Each and every browser support HTML. It can be run on any platform as well like Windows , Mac , Linux , etc.
- Readable: HTML is very easily readable, most of the element name conveys its purpose.
- Video and audio streaming support: HTML5 provides support for adding videos and audios to the web pages which creates more interactive websites.
- Flexible: HTML is highly flexible, you can create almost any web design with it.
- Linkable: HTML can connect to another webpage to jump from one to another webpage.
What You Can Do with HTML?
Before learning HTML first let’s see what can you do with it.
- You can create small web pages for big websites. For styling web pages, you need to use CSS.
- You can use HTML canvas to create games. To use canvas you need to learn Javascript.
- HTML provides an SVG element, using SVG we can create any image which is very lightweight than regular jpeg images.
- HTML is platform independent so you can make web products for mobile, tablets, laptop, etc.
History of HTML
HTML was created by Sir Tim Berners-Lee in the year 1991 but it was not released until 1995 as HTML 2.0.
The major version of HTML was published in 1999 as HTML 4.01. This was a successful version of HTML and was widely used.
The current version of HTML is HTML5.
HTML versions
- HTML 1.0 — Released in 1993 but the language was not growing back then
- HTML 2 — Published on 24 th Nov,1995
- HTML 3 — Published on 14 th Jan 1997
- HTML 4 — Published on 18 th Dec 1997
- HTML 4.0 — HTML 4 was reissued with major edits on 24 th Dec 1999
- HTML 4.01 — HTML 4.01 was published as W3C recommendation on 12 th may,1999
- HTML 5 — Published as W3C recommendation on 28 th oct,2014
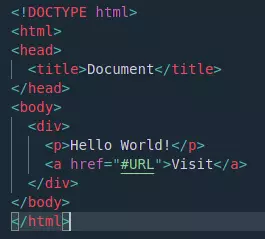
Basic HTML code for a simple webpage.
Let’s see an example of how an HTML code looks like. There is also a brief explanation of the code given but if you are unable to understand the code now then don’t bother we will cover everything in detail in the coming chapters.
Heading of the webpage.
Paragraph of the webpage
Welcome to HTML learning!
- defines that this document is of HTML.
- defines the root element of a web page.
- contains information like style, meta data,script etc.
- shows heading or title of the web page.
- contains all the elements which are displayed on the screen.
-
is a tag in HTML used for designing paragraphs.
- is a tag in HTML used for heading.
You will get a detailed understanding of all these elements further in this tutorial.
- HTML is not a programming language, it is a markup language.
- HTML is a building block of developing a website.
- HTML can add all types of content to the webpage including text, audio, video, images etc.