- How to use HTML and CSS as a Java application GUI?
- How to Use HTML in Swing Components
- An Example: HtmlDemo
- Example 2: ButtonHtmlDemo
- От идеи до профита
- Как разрабатывать HTML 5 Desktop приложения на Java?
- Мотивация
- Системный кризис UI фреймворков в Java
- Как должно выглядеть HTML5 приложение?
- Как реализовать такое приложение на Java?
- JavaFX WebView
How to use HTML and CSS as a Java application GUI?
It’s not really feasible. Rich clients in Java are done using Swing or SWT.
If you want to use HTML/CSS for your user interface, you need to use the server/client model. It can be as simple as creating a local server and launching a browser that connects to it, but it would still be that model.
If you absolutely need to have HTML/CSS as your UI framework and can’t go to a server/client model, your best bet is probably looking at something like Google Native Client, but that uses C/C++ bindings on the backend. I haven’t used Native Client so I can’t personally give much more information on that front.
Edit to add:
One option is to embed a native browser into your Swing app using something like: http://djproject.sourceforge.net/ns/
There are some pure Java HTML renderers, however, they most likely won’t be fully HTML5/CSS3 compliant, let alone possibly have Javascript bugs as well.
See here for some of those options: Pure Java HTML viewer/renderer for use in a Scrollable pane
Like @Reverand Gonzo says, you will need some form of server/client. But you could easily embed a Jetty server into a Java app and then use GWT for your client code.
You can embed web browser component into your Java Swing/JavaFX Desktop application that displays GUI built with HTML5+CSS+JavaScript. You can see an article that describes how to do this at https://jxbrowser-support.teamdev.com/docs/tutorials/cross-desktop-apps.html
One of the Java Swing/JavaFX libraries that allows embedding Chromium into Java applications is JxBrowser. Using JxBrowser API you can load any web page and work with its DOM and JavaScript. You can even call Java methods from JavaScript code and vice versa. For example:
import com.teamdev.jxbrowser.chromium.Browser; import com.teamdev.jxbrowser.chromium.JSFunctionCallback; import com.teamdev.jxbrowser.chromium.JSObject; import com.teamdev.jxbrowser.chromium.JSValue; import com.teamdev.jxbrowser.chromium.events.FinishLoadingEvent; import com.teamdev.jxbrowser.chromium.events.LoadAdapter; public class JavaScriptJavaSample < public static void main(String[] args) < Browser browser = new Browser(); browser.addLoadListener(new LoadAdapter() < @Override public void onFinishLoadingFrame(FinishLoadingEvent event) < if (event.isMainFrame()) < Browser browser = event.getBrowser(); JSObject window = (JSObject) browser.executeJavaScriptAndReturnValue("window"); window.setProperty("MyFunction", new JSFunctionCallback() < @Override public Object invoke(Object. args) < for (Object arg : args) < System.out.println("arg = " + arg); >return "Hello!"; > >); JSValue returnValue = browser.executeJavaScriptAndReturnValue( "MyFunction('Hello JxBrowser!', 1, 2, 3, true);"); System.out.println("return value = " + returnValue); > > >); browser.loadURL("about:blank"); > > You can bring in the power of HTML,CSS,JavaScript into your Swing app using JFXPanel to embed JavaFX WebView. Have a look at the SimpleSwingBrowser demo in this link:https://docs.oracle.com/javase/8/javafx/interoperability-tutorial/swing-fx-interoperability.htm
WebView allows to call JavaScript functions from Java and vice versa. It is also a nice way to enhance your legacy Java app with web technologies.
How to Use HTML in Swing Components
Many Swing components display a text string as part of their GUI. By default, a component’s text is displayed in a single font and color, all on one line. You can determine the font and color of a component’s text by invoking the component’s setFont and setForeground methods, respectively. For example, the following code creates a label and then sets its font and color:
label = new JLabel("A label"); label.setFont(new Font("Serif", Font.PLAIN, 14)); label.setForeground(new Color(0xffffdd)); If you want to mix fonts or colors within the text, or if you want formatting such as multiple lines, you can use HTML. HTML formatting can be used in all Swing buttons, menu items, labels, tool tips, and tabbed panes, as well as in components such as trees and tables that use labels to render text.
To specify that a component’s text has HTML formatting, just put the tag at the beginning of the text, then use any valid HTML in the remainder. Here is an example of using HTML in a button’s text:
button = new JButton("Two
lines"); Here is the resulting button.
An Example: HtmlDemo
An application called HtmlDemo lets you play with HTML formatting by setting the text on a label. You can find the entire code for this program in HtmlDemo.java . Here is a picture of the HtmlDemo example.
Try This:
- Click the Launch button to run HtmlDemo using Java™ Web Start (download JDK 7 or later). Alternatively, to compile and run the example yourself, consult the example index.
- Edit the HTML formatting in the text area at the left and click the «Change the label» button. The label at the right shows the result.
- Remove the tag from the text area on the left. The label’s text is no longer parsed as HTML.
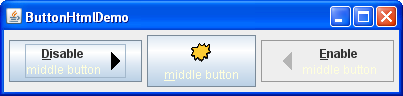
Example 2: ButtonHtmlDemo
Let us look at another example that uses HTML. ButtonHtmlDemo adds font, color, and other text formatting to three buttons. You can find the entire code for this program in ButtonHtmlDemo.java . Here is a picture of the ButtonHtmlDemo example.
Click the Launch button to run ButtonHtmlDemo using Java™ Web Start (download JDK 7 or later). Alternatively, to compile and run the example yourself, consult the example index.
The left and right buttons have multiple lines and text styles and are implemented using HTML. The middle button, on the other hand, uses just one line, font, and color, so it does not require HTML. Here is the code that specifies the text formatting for these three buttons:
b1 = new JButton("Disable
" + "middle button", leftButtonIcon); Font font = b1.getFont().deriveFont(Font.PLAIN); b1.setFont(font); . b2 = new JButton("middle button", middleButtonIcon); b2.setFont(font); b2.setForeground(new Color(0xffffdd)); . b3 = new JButton("Enable
" + "middle button", rightButtonIcon); b3.setFont(font); Note that we have to use a tag to cause the mnemonic characters «D» and «E» to be underlined in the buttons that use HTML. Note also that when a button is disabled, its HTML text unfortunately remains black, instead of becoming gray. (Refer to bug #4783068 to see if this situation changes.)
This section discussed how to use HTML in ordinary, non-text components. For information on components whose primary purpose is formatting text, see Using Text Components.
If you are programming in JavaFX, see HTML Editor.
От идеи до профита
Как разрабатывать HTML 5 Desktop приложения на Java?
 Мотивация
Мотивация
Кому могут понадобиться Desktop приложения, использующие веб-страницы в качестве UI? Отвечу прямо — всем! Всем кто страдает, пользуясь неудобными и некрасивыми приложениями.
Для меня, как для разработчика, очень важно делать пользовательские интерфейсы удобными, интересными и позволяющими пользователям не отвлекаться от работы. Кроме того, очень хочется, чтобы интерфейсы были привлекательными и их было приятно показывать. Все эти соображения приводят нас к неутешительному выводу: существующие UI фреймворки для настольных приложений ужасны.
Так что же такое есть в веб-приложениях, чего нет в настольных?
- Разнообразие визуального оформления
- Адаптивные и идеально-масштабируемые интерфейсы
- Развитые анимации
- Богатый набор компонентов и библиотек для разработки UI
Похожими возможностями обладают WPF для .NET приложений и JavaFX из мира Java. Но их компоненты не могут угнаться за стремительно развивающимися web-технологиями.
Системный кризис UI фреймворков в Java
Если мы поближе посмотрим на JavaFX, то увидим что многие идеи Web проникли в этот фреймворк. Самая главная технология UI в web-приложениях — CSS, позволяющая великолепно выглядеть вашим приложениям. JavaFX поддерживает её для стилизации компонентов, пополняя набор стандартных CSS атрибутов своими специфичными атрибутами. При этом поддержка стандартных атрибутов CSS в компонентах JavaFX похожа на лоскутное одеяло с большими дырками и заплатками.
Поищите в Java мире что-нибудь похожее по возможностям на JavaFX и вы сильно расстроитесь. Ничего нет! Есть жуткий Swing, есть сторонние технологии, позволяющие использовать Qt для Java, но все эти технологии являются полумерами. Так что если вы хотите написать Desktop приложение на Java, то вам придётся использовать JavaFX.
Когда вы воспользуетесь JavaFX, вы заметите, как мало сторонних компонентов написано, и как мало людей по-настоящему полагаются на JavaFX. Это всего лишь одна из технологий.
Спросите любого Java разработчика, какой интерфейс лучше всего сделать для Java-приложения? Вы получите один ответ, лучший интерфейс для Java-приложения — это веб-интерфейс.
Но есть некоторые области, в которых до сих пор нельзя обойтись без Desktop приложений:
- Приложения CALL-центров для приёма заказов такси
- Приложения, требующие поддержку работы Offline
А ведь как здорово было бы использовать HTML/CSS/JS для реализации UI в этих приложениях?
Как должно выглядеть HTML5 приложение?
Представьте, что вы запустили ваш любимый web-сайт вне браузера в виде Desktop приложения и оно выглядит, как если бы это была отдельная вкладка браузера без лишних меню, декораций и панелей, так как если бы это было приложение, которому доступны нотификации на рабочем столе и интеграция с другими приложениями, автоматическое обновление и оно может работать в отсутствии интернета.
Как реализовать такое приложение на Java?
Последнее время довольно популярным стал подход, продвигаемый фреймворками Electron и node-webkit. Основная идея — скомпилировать вместе Node.JS и браузер Chromium, предоставив среду для разработки Desktop приложений на JavaScript. В такой схеме Electron предоставляет JavaScript API для возможностей, специфичных для Desktop приложений, таких как уведомления, нативные меню и многое другое, а само приложение разрабатывается на JavaScript.
Desktop приложения на базе Electron включают две составляющие:
- Backend в виде Node.JS приложения
- Frontend в виде JavaScript компонентов или Single-Page-Application
Но наше горе, как Java разработчиков, состоит в том, что наши приложения написаны на Java и мы не хотим их переписывать на JavaScript.
Я изучил этот вопрос и выделил пару живых вариантов реализации HTML5 UI в Desktop приложении на Java:
Поскольку само Desktop приложение будет так же написано на Java, то мы сможем использовать все фишки Desktop приложений: создавать дополнительные окна, показывать нативные меню, добавлять иконки в трей и показывать уведомления.
JavaFX WebView
WebView — специальный компонент JavaFX, позволяющий отображать web-контент в приложении. WebView использует специальный движок на базе webkit, интегрированный в Java Runtime.