- How to put icon inside an input box
- 2 Answers 2
- Create a search icon inside input box with HTML and CSS
- Markup
- Styling
- No button example
- Demo
- Create Icon Inside An Html Form (Input Field With Icon)
- Html Code for Input Field With Icon:-
- Css Code For Input Field With Icon:-
- Css output input icon:-
- How to Add Search Icon in Input field Using HTML and CSS
- Css Search Bar With Icon Inside:-
How to put icon inside an input box
Can anyone help me to put the tick icon inside the input box at right corner?
Also is it possible to display a ‘Field Saved’ message along with the tick icon? Update:
What if form contains multiple input in single row, then how to show icon inside the input boxes? Fiddle: https://jsfiddle.net/sanadqazi/5Len09ad/1/
Welcome to SO. Please read «how to ask» stackoverflow.com/help/how-to-ask and try to improve your question.
2 Answers 2
A little bit of CSS should do the trick here.
Either add the following code snippet to a stylesheet or to a style block. Alternatively, you could apply the styles inline, directly on the HTML elements themselves.
If the form contains multiple select boxes in the same row, then they must be wrapped in a div which has relative positioning and inline display.
Hi @alex-scott thanks for reply, I am facing a problem, actually my form contains multiple columns, in that case right: 0; displaying the icon at the corner of the screen.
.col-8, .col-4 < position: relative; >.input-container < border: solid 1px #000; border-radius: 2px; position: absolute; display: flex; align-items: center; padding: 4px; gap: 4px; >.input-container i < display: flex; justify-content: center; align-items: center; >.inp < height: 36px; line-height: 36px; >input[type="text"] < /* padding-right: 100px; */ border: none; outline: none; > You can add a container element to your textbox and tick icon. Then, you can remove all the styles of the textbox and put similar styles to the container to make it look like the container itself is a textbox. This way, you can make it look like the icon (and the Field Saved text) inside the textbox.
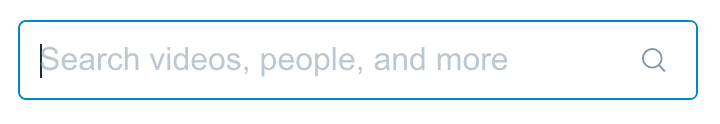
Create a search icon inside input box with HTML and CSS
Displaying a search icon inside an input box is a nice way to indicate to the user that it is indeed a search input.





Markup
The HTML for our search box with an icon will consist of a form , input , and button elements.
type="search" placeholder="Search. "> type="submit">Search The form will act as a wrapper, as well as will react to the submit event.
The input element should have a type attribute equal to the search value. It will ensure a better usability on mobile devices. The keyboard with a layout suited for search will be shown.
💡 NOTE: To improve UX you can also specify an input placeholder e.g. «Search…». This will give a user an additional hint that this is indeed a search input.
Finally, the button type attribute should have a submit value. The proper button type will ensure the form can be submitted via button click without additional events for this button. The button will also act as an icon.
Styling
First, we’ll need to set the form element display property value to flex . This will allow us to properly align input and button elements.
We’ll also set a border property to wrap elements closer together.
form color: #555; display: flex; padding: 2px; border: 1px solid currentColor; border-radius: 5px; > Next, we need to set styles for our search input box. It should span the full width of the container element, as well as have some visually appealing properties.
input[type="search"] border: none; background: transparent; margin: 0; padding: 7px 8px; font-size: 14px; color: inherit; border: 1px solid transparent; border-radius: inherit; > input[type="search"]::placeholder color: #bbb; > Finally, let’s add some styling to the submit button. We will hide the text of the button with text-indent and overflow properties, and display in its place a magnifying glass icon.
To display the icon we can use encoded svg as a background image.
button[type="submit"] text-indent: -999px; overflow: hidden; width: 40px; padding: 0; margin: 0; border: 1px solid transparent; border-radius: inherit; background: transparent url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='16' height='16' viewBox='0 0 16 16'%3E%3Cpath d='M11.742 10.344a6.5 6.5 0 1 0-1.397 1.398h-.001c.03.04.062.078.098.115l3.85 3.85a1 1 0 0 0 1.415-1.414l-3.85-3.85a1.007 1.007 0 0 0-.115-.1zM12 6.5a5.5 5.5 0 1 1-11 0 5.5 5.5 0 0 1 11 0z'%3E%3C/path%3E%3C/svg%3E") no-repeat center; cursor: pointer; opacity: 0.7; > button[type="submit"]:hover opacity: 1; > The last touch is to set the :focus state on input and button elements:
button[type="submit"]:focus, input[type="search"]:focus box-shadow: 0 0 3px 0 #1183d6; border-color: #1183d6; outline: none; > 💡 NOTE: Since it’s a search input, you might want to display a clear button as well.
No button example
If you’re willing to show an icon inside an input without it being a button, just remove the submit button from the form.
class="nosubmit"> class="nosubmit" type="search" placeholder="Search. "> You can leave existing form and input styles but in this case, set the icon as a background for the input.
form.nosubmit border: none; padding: 0; > input.nosubmit width: 260px; border: 1px solid #555; display: block; padding: 9px 4px 9px 40px; background: transparent url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='16' height='16' viewBox='0 0 16 16'%3E%3Cpath d='M11.742 10.344a6.5 6.5 0 1 0-1.397 1.398h-.001c.03.04.062.078.098.115l3.85 3.85a1 1 0 0 0 1.415-1.414l-3.85-3.85a1.007 1.007 0 0 0-.115-.1zM12 6.5a5.5 5.5 0 1 1-11 0 5.5 5.5 0 0 1 11 0z'%3E%3C/path%3E%3C/svg%3E") no-repeat 13px center; > Demo
You can find a full demo with a complete code examples on my CodePen:
See the Pen Untitled by Tippingpoint Dev (@tippingpointdev) on CodePen.
Create Icon Inside An Html Form (Input Field With Icon)
A very warm welcome to codewithrandom’s today’s blog in which we are going to style input icons inside an html form by using html and css.
It is a simple input text box with an icon. It put an icon inside in input element.
So let’s see how to create a simple input text box.
Before that, we see the live server of this…….
Live Preview Of Icon Inside An Html Form (Input Field With Icon):-
See the Pen
Simple Input Text Box With Icon by zFunx (@zFunx)
on CodePen.
Html Code for Input Field With Icon:-
Html is used for drawing the layout of the website. Before going through the html code go through the basic concepts of html like div, span, input tag, and icon tag.
For icons, we are using font awesome icons cdn(content-delivery-network).
Do you want to learn HTML to JavaScript? 🔥
If yes, then here is our Master Frontend: Zero to Hero eBook! 📚 In this eBook, you’ll learn complete HTML, CSS, Bootstrap, and JavaScript from beginner to advance level. 💪 It includes 450 Projects with source code.
In this div class will be input fields with icons and input types will be text and a placeholder is your name just like that we want to change the input type and input text.
Html output input icon:-
This is the output of the html code. But still, it is not looking so good because we have not applied styles to it.
Css Code For Input Field With Icon:-
Css is used for styling the layout /html of the website. Here we are using basic properties of styling like border-box, transition,css selectors, and pseudo-classes.
The position the property specifies the type of positioning method used for an element (static, relative, fixed, absolute, or sticky).
The position the property specifies the type of positioning method used for an element.
There are five different position values:
Static
Relative
Fixed
Absolute
Sticky
Elements are then positioned using the top, bottom, left, and right properties. However, these properties will not work unless the position property is set first. They also work differently depending on the position value.
An element position: relative; is positioned relative to its normal position.
Setting the top, right, bottom, and left properties of a relatively-positioned element will cause it to be adjusted away from its normal position. Other content will not be adjusted to fit into any gap left by the element.
An element with position: absolute; is positioned relative to the nearest positioned ancestor (instead of positioned relative to the viewport, like fixed).
However; if an absolute positioned element has no positioned ancestors, it uses the document body, and moves along with page scrolling.
Note: absolute positioned elements are removed from the normal flow, and can overlap elements.
A pseudo-class is used to define a special state of an element.
For example, it can be used to:
Style an element when a user mouses over it
Style visited and unvisited links differently
Style an element when it gets focus
The :focus the selector is used to select the element that has focus. Tip: the: focus selector is allowed on elements that accept keyboard events or other user inputs.
The [attribute] the selector is used to select elements with a specified attribute.
Css [attribute=”Value”] selector
The [attribute=”Value”] selector is used to select elements with a specified attribute and value.
Here we want to add font awesome icons css.
We also want to design html with css with input icons for Gmail, etc.
/*Don’t forget to add Font Awesome CSS : «https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.css»*/ input[type=»text»] < width: 100%; border: 2px solid #aaa; border-radius: 4px; margin: 8px 0; outline: none; padding: 8px; box-sizing: border-box; transition: 0.3s; >input[type=»text»]:focus < border-color: dodgerBlue; box-shadow: 0 0 8px 0 dodgerBlue; >.inputWithIcon input[type=»text»] < padding-left: 40px; >.inputWithIcon < position: relative; >.inputWithIcon i < position: absolute; left: 0; top: 8px; padding: 9px 8px; color: #aaa; transition: 0.3s; >.inputWithIcon input[type=»text»]:focus + i < color: dodgerBlue; >.inputWithIcon.inputIconBg i < background-color: #aaa; color: #fff; padding: 9px 4px; border-radius: 4px 0 0 4px; >.inputWithIcon.inputIconBg input[type=»text»]:focus + i
Css output input icon:-
Finally, your INPUT TEXT is done. You can input your name, email phone number age. Its used for signup or login forms.
I hope you liked this blog. If you have any queries or doubts related to the blog or any project or web development please feel free to let us know in the comment section.
Written by Sayali Kharat & Himanshu Singh
How to Add Search Icon in Input field Using HTML and CSS
If yes, then here is our Master Frontend: Zero to Hero eBook! 📚 In this eBook, you’ll learn complete HTML, CSS, Bootstrap, and JavaScript from beginner to advance level. 💪 It includes 450 Projects with source code.
The element is the most important form element.
The b element can be displayed in several ways, depending on the type attribute.
For the search icon we are using FontAwesome CDN(Content-Delivery-Network). Instead of Font-Awesome, you can use several other websites/CDN for inserting icons into your website like Bootstrap icons, Ionicons, Boxicons, etc.
Css Search Bar With Icon Inside:-
As you have seen HTML output is ready still it looks so unorganized and awful. So we need to decorate/style it using CSS or CSS frameworks like Bootstrap5, Tailwind, SCSS or SASS, etc.
But here we are using only Pure CSS and Bootstrap 5 for styling it.
What is Bootstrap?
Bootstrap is a free and open-source CSS framework directed at responsive, mobile-first front-end web development. It contains HTML, CSS, and JavaScript-based design templates for typography, forms, buttons, navigation, and other interface components.
So you can integrate Bootstrap with your website by either you can install Bootstrap locally in your system or you can integrate bootstrap with your codebase using CDN(Content-Delivery-Network). After integrating the bootstrap with your code for its usage you have to read the Documentation.
What is Position?
The position property specifies the type of positioning method used for an element (static, relative, fixed, absolute, or sticky).The position property specifies the type of positioning method used for an element.
There are five different position values:
static
relative
fixed
absolute
sticky
Elements are then positioned using the top, bottom, left, and right properties. However, these properties will not work unless the position property is set first. They also work differently depending on the position value.
We have to use only the relative and absolute position here so we are going to discuss it.
position: relative;
An element with position: relative; is positioned relative to its normal position.
Setting the top, right, bottom, and left properties of a relatively-positioned element will cause it to be adjusted away from its normal position. Other content will not be adjusted to fit into any gap left by the element.
position: absolute;
An element with position: absolute; is positioned relative to the nearest positioned ancestor (instead of positioned relative to the viewport, like fixed).
However; if an absolute positioned element has no positioned ancestors, it uses the document body, and moves along with page scrolling.
Note: Absolute positioned elements are removed from the normal flow, and can overlap elements.
/* Styles for wrapping the search box */ .main < width: 50%; margin: 50px auto; >/* Bootstrap 5 text input with search icon */ .has-search .form-control < padding-left: 2.375rem; >.has-search .form-control-feedback