- Disable Arrows on Number Inputs
- How TO — Hide Arrows From Input Number
- Remove Arrows/Spinners
- Example
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- How to Hide the HTML5 Number Input’s Arrow Buttons
- Example of hiding the arrow button with the CSS display property:
- Example of hiding the arrow button with the CSS appearance property:
- Example of hiding the arrow button from the number input:
- The display and appearance properties
- Html input type number hide arrows
- How To Remove Arrows on a Number Input?
- Using WebKit Properties
- Using an inputmode Attribute
- Extended Example
- References
- Similar Articles
- Turn Off Number Input Spinners
- Comments
Disable Arrows on Number Inputs
HTML5 introduced some interesting form element changes. Inputs can now have an input type of “number”.
Web Browsers set character input restrictions and validation parameters for this input type. It will restrict to characters 0-9. This is great because it reduces the code overhead required to ensure a user enters the correct data. It will also show a numeric keypad on devices with dynamic keyboards. You should always have server side form validation. By using a number input you’re not relying entirely on JavaScript for client side validation.
Unfortunately there are now a couple of caveats to using the number input, depending on your use case. Firefox and Webkit browsers will show an Up and Down arrow for the user to increment the number. These can get in the way of styling or cause user error. The other issue is that this increment can be adjusted with the Mouse Wheel and the Up and Down keys.
The below code will allow you to remove the increment arrows and maintain the other benefits of a number input.
/* Hide HTML5 Up and Down arrows. */ input[type=»number»]::-webkit-outer-spin-button, input[type=»number»]::-webkit-inner-spin-button < -webkit-appearance: none; margin: 0; >input[type=»number»]
jQuery(document).ready( function($) < // Disable scroll when focused on a number input. $('form').on('focus', 'input[type=number]', function(e) < $(this).on('wheel', function(e) < e.preventDefault(); >); >); // Restore scroll on number inputs. $('form').on('blur', 'input[type=number]', function(e) < $(this).off('wheel'); >); // Disable up and down keys. $('form').on('keydown', 'input[type=number]', function(e) < if ( e.which == 38 || e.which == 40 ) e.preventDefault(); >); >); How TO — Hide Arrows From Input Number
Learn how to remove arrows/spinners from input type number with CSS.
Try to hover over both number inputs to see the difference:
Notes on functionality: It is still possible to increment the number when you scroll inside the number input.
Remove Arrows/Spinners
Example
/* Chrome, Safari, Edge, Opera */
input::-webkit-outer-spin-button,
input::-webkit-inner-spin-button -webkit-appearance: none;
margin: 0;
>
/* Firefox */
input[type=number] -moz-appearance: textfield;
>
Tip: Go to our HTML Form Tutorial to learn more about HTML Forms.
Tip: Go to our HTML input type=»number» reference to learn more about inputs with type=»number».
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
How to Hide the HTML5 Number Input’s Arrow Buttons
As there is no longer a problem in Chrome, you can only set the display property to “none” to hide the arrow buttons.
Example of hiding the arrow button with the CSS display property:
html> html> head> style> input::-webkit-outer-spin-button, input::-webkit-inner-spin-button < display: none; > style> head> body> input type="number" /> body> html>There is another method using the appearance property.
Example of hiding the arrow button with the CSS appearance property:
html> html> head> style> input::-webkit-outer-spin-button, input::-webkit-inner-spin-button < -webkit-appearance: none; margin: 0; > input[type=number] < -moz-appearance: textfield; /* Firefox */ > style> head> body> input type="number" /> body> html>In Firefox versions, the default value of the -moz-appearance property on these elements is number-input . Changing it to the value textfield removes the spinner.
And if you want the spinner to be hidden initially, and then appear on hover or focus.
Example of hiding the arrow button from the number input:
html> html> head> style> input[type="number"] < -moz-appearance: textfield; >input[type="number"]:hover, input[type="number"]:focus style> head> body> input type="number" /> body> html>The display and appearance properties
The display property defines the type of the box used for an HTML element. The none value specifies that the element should not be displayed at all.
The appearance property displays an element using a platform-native styling based on the users’ operating system’s theme. The -moz-appearance property is used in Firefox. The -webkit-appearance property is designed to work on browsers powered by the WebKit, such as Safari and Chrome.
Html input type number hide arrows
There is a big question web developers often ask and search for when using an HTML input type number.
How To Remove Arrows on a Number Input?
There are two methods for removing arrows from an HTML input type number. The first method uses a -webkit-inner-spin-button and -webkit-outer-spin-button selector, while a second method uses an HTML inputmode attribute.
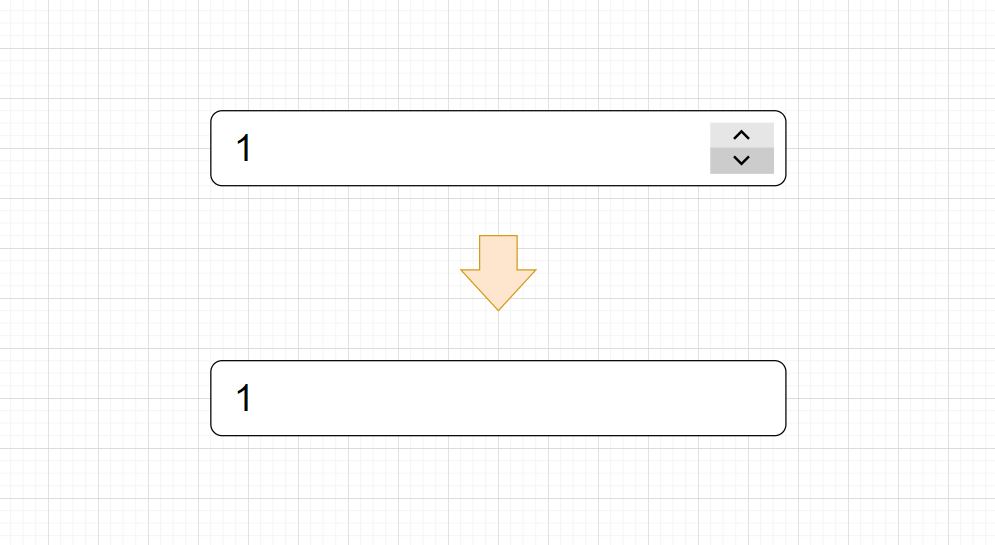
As in the image below, let’s explore these two methods to achieve an input without arrows.
Using WebKit Properties
First, we create an HTML input with an attribute type of “number”. These input fields are typically used in a form. By using the type attribute, it defines a number picker element as an HTML numeric input field.
As you see below, the HTML code for a number picker is small and straightforward.
Secondly, we need to add some CSS styles to remove the appearance of arrow buttons. This can be achieved by using some WebKit CSS pseudo-elements selectors, for example, ::-webkit-inner-spin-button and ::-webkit-outer-spin-button . These pseudo-elements select the arrows on an input. The pseudo-elements must be used in conjunction with a CSS element selector input[type=number] . The full string would look something like this… input[type=number]::-webkit-inner-spin-button .
Last, we use a CSS appearance property and the WebKit version and set a value of “none”. These properties effectively hide the arrow buttons on a number picker. In a short summary, the arrows can be hidden with CSS styles, and no JavaScript is needed.
/* Chrome, Safari, Edge, Opera */ input[type=number]::-webkit-inner-spin-button, input[type=number]::-webkit-outer-spin-button < -webkit-appearance: none; appearance: none; >/* Firefox */ input[type=number]
Using an inputmode Attribute
The second method involves using an inputmode=»numeric» attribute and changing a number input to type=»text» .
Note: It’s essential to understand that using an inputmode attribute doesn’t force form validity on user input. Form validity should be performed using JavaScript or choosing an appropriate data type that conforms to the particular user input, such as .
An inputmode attribute tells a browser or app what kind of mechanism should be used to help a user enter content. For example, when using an inputmode=»numeric» , the user agent should display a number keypad if a user is entering a numeric data type.
Let’s demonstrate the type»text» method and the inputmode attribute written in HTML.
Extended Example
References
Similar Articles
Turn Off Number Input Spinners
WebKit desktop browsers add little up down arrows to number inputs called spinners. You can turn them off visually like this:
input[type=number]::-webkit-inner-spin-button, input[type=number]::-webkit-outer-spin-button
Note that some other functionality still exists, like being able to increment the number via the scroll wheel on a mouse. David blogged another method in June 2021:
input[type=number]::-webkit-inner-spin-button, input[type=number]::-webkit-outer-spin-button
Psst! Create a DigitalOcean account and get $200 in free credit for cloud-based hosting and services.
Comments
Anyone have any idea of how to add styles to the spin buttons besides turning them off? I have a taller-than-default text box and I’d like to make the spinners a little bigger and easier to click…
Yes, where margin:0 is, you should be able to just style the element from there. I am looking to find the documentation on this element. I want to turn the spinners on in mobile.
Can we stop modifying values when we keep mouse cursor on focused element and scroll mouse wheel ? If yes, please provide solution.
input[type=number]::-webkit-inner-spin-button, input[type=number]::-webkit-outer-spin-button
I found that increasing line-height value makes the arrow buttons larger, while simply height attribute keeps the box itself the desired size:
You can also style the buttons to your liking, by using :before and :after Here’s a very simple example and a fiddle (also includes a styled search input)
input[type=number]::-webkit-inner-spin-button < -webkit-appearance: none; cursor:pointer; display:block; width:8px; color: #333; text-align:center; position:relative; >input[type=number]::-webkit-inner-spin-button:before, input[type=number]::-webkit-inner-spin-button:after < content: "^"; position:absolute; right: 0; font-family:monospace; line-height: >input[type=number]::-webkit-inner-spin-button:before < top:0px; >input[type=number]::-webkit-inner-spin-button:after
This stopped working in Chrome a while ago. It seems you are no longer able to add pseudo elements to those selectors, which is a shame, since there’s only 1 selector for both up and down button
$(':input[type=number]').on('mousewheel', function(e)< $(this).blur(); >);