- Html input text clear button
- Try it
- Value
- Setting the value attribute
- Omitting the value attribute
- Using reset buttons
- A simple reset button
- Adding a reset keyboard shortcut
- Disabling and enabling a reset button
- Validation
- Examples
- Technical summary
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- How to create a button to clear the input field
- Markup
- Styling
- Functionality
- Demo
- How to add a clear button to an input with CSS
- -webkit-search-cancel-button
- placeholder-shown
- How to clear all the input in HTML forms?
- Example 1
- Example 2
- Example 3
- Example 4
Html input text clear button
elements of type reset are rendered as buttons, with a default click event handler that resets all inputs in the form to their initial values.
Try it
Note: You should usually avoid including reset buttons in your forms. They’re rarely useful, and are instead more likely to frustrate users who click them by mistake (often while trying to click the submit button).
Value
An element’s value attribute contains a string that is used as the button’s label. Buttons such as reset don’t have a value otherwise.
Setting the value attribute
input type="reset" value="Reset the form" /> Omitting the value attribute
If you don’t specify a value , you get a button with the default label (typically «Reset,» but this will vary depending on the user agent):
Using reset buttons
buttons are used to reset forms. If you want to create a custom button and then customize the behavior using JavaScript, you need to use , or better still, a element.
A simple reset button
We’ll begin by creating a simple reset button:
form> div> label for="example">Type in some sample textlabel> input id="example" type="text" /> div> div> input type="reset" value="Reset the form" /> div> form>
Try entering some text into the text field, and then pressing the reset button.
Adding a reset keyboard shortcut
To add a keyboard shortcut to a reset button — just as you would with any for which it makes sense — you use the accesskey global attribute.
In this example, r is specified as the access key (you’ll need to press r plus the particular modifier keys for your browser/OS combination; see accesskey for a useful list of those).
form> div> label for="example">Type in some sample textlabel> input id="example" type="text" /> div> div> input type="reset" value="Reset the form" accesskey="r" /> div> form>
The problem with the above example is that there’s no way for the user to know what the access key is! This is especially true since the modifiers are typically non-standard to avoid conflicts. When building a site, be sure to provide this information in a way that doesn’t interfere with the site design (for example by providing an easily accessible link that points to information on what the site access keys are). Adding a tooltip to the button (using the title attribute) can also help, although it’s not a complete solution for accessibility purposes.
Disabling and enabling a reset button
To disable a reset button, specify the disabled attribute on it, like so:
input type="reset" value="Disabled" disabled /> You can enable and disable buttons at run time by setting disabled to true or false ; in JavaScript this looks like btn.disabled = true or btn.disabled = false .
Validation
Buttons don’t participate in constraint validation; they have no real value to be constrained.
Examples
We’ve included simple examples above. There isn’t really anything more to say about reset buttons.
Technical summary
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Apr 12, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
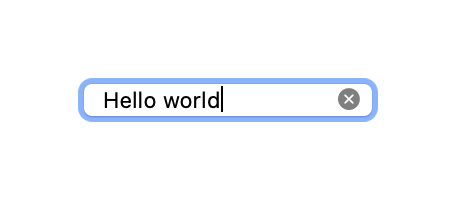
How to create a button to clear the input field
It’s a good idea to allow users to clear the input with push of a button. Lets look at how you can add a clear button to the input field.
The first thing you need to know is that the input tag with the type=»search» has a clear button by default.
type="search" placeholder="Search. " /> The default clear button will appear once user has typed something in to the input field.



Markup
However it’s not working in all browsers, Firefox doesn’t have such functionality.
Also you may want to add clear button to other input types, like text , email , etc.
To add a button we’ll need to slightly modify the HTML.
💡 NOTE: If it’s a search type input, be aware that you might want to display a search icon as well.
One way to do that is if it’s a standalone input field, you can wrap it in a form tag. Or if it’s a single input already inside a form you can add a button tag with reset type.
For close (cross) charachter we’ll use an HTML entity, times symbol — “×”. It’s a simple and quick way to show a close character. Ofcourse you can also use a font or an SVG.
The reset button, will reset all form values, in this particular case it will clear the one and only input field. The main benefit is that you don’t need to add any additional JavaScript to clear the field. Form reset is a native behavior.
class="clear-input-container"> class="clear-input" type="text"> class="clear-input-button" type="reset" aria-label="Clear input" title="Clear input" >× If you have a specific input you want to clear, the idea is similar. Wrap input tag inside a div and add a button.
class="clear-input-container"> class="clear-input" type="text"> class="clear-input-button" aria-label="Clear input" title="Clear input" >× In both cases, input and button are contained in a single wrapper element.
Styling
Whether you choose to use form or div element as a container the CSS will be the same.
First we need to set container element to have a position: relative , so that we can align the clear button later.
And set it to display: inline-block so that it takes the size (width and height) of the input .
.clear-input-container position: relative; display: inline-block; > The clear button has to be positioned reative to the container with position: absolute . Now we can set it to be at the end of the input , which is right side for LTR direction.
Additionally to positioning properties, we need to style the visual appearance of the button.
.clear-input-button /* button position */ position: absolute; right: 4px; top: 4px; bottom: 0; /* button appearane */ justify-content: center; align-items: center; width: 16px; height: 16px; appearance: none; border: none; border-radius: 50%; background: gray; margin: 0; padding: 2px; color: white; font-size: 13px; cursor: pointer; /* hide the button initially */ display: none; > .clear-input-button:hover background: darkgray; > We’ll hide the button to make it visible only when use input a value. We’ll add a custom class with JavaScript to the input field if if has a value.
And we’ll set some styles to show the clear button with the touched input.
.clear-input--touched:focus + .clear-input-button, .clear-input--touched:hover + .clear-input-button, .clear-input--touched + .clear-input-button:hover display: inline-flex; > Functionality
To make the button visible on input value change lets add an event listener, which will add a custom class name. and toggle on focus (if there’s a value)
const input = document.querySelector(".clear-input") const handleInputChange = (e) => if (e.target.value && !input.classList.contains("clear-input--touched")) input.classList.add("clear-input--touched") > else if (!e.target.value && input.classList.contains("clear-input--touched")) input.classList.remove("clear-input--touched") > > input.addEventListener("input", handleInputChange) Finally, we need to clear the input on button click.
If you’re using the form with a button type reset , then you don’t need additional JavaScript.
Otherwise lets add an event listener for clear button.
const input = document.querySelector(".clear-input") const clearButton = document.querySelector(".clear-input-button") const handleButtonClick = (e) => input.value = '' input.focus() input.classList.remove("clear-input--touched") > clearButton.addEventListener("click", handleButtonClick) As you can see from the code above, on button click, we set the input value to an empty string.
Additionally, we leave input focused and remove the clear-input—touched class to hide the clear button.
Demo
You can find a full demo with a complete code examples on my CodePen:
See the Pen Untitled by Nikita Hlopov (@nikitahl) on CodePen.
How to add a clear button to an input with CSS
When creating a form, it is inevitable to add a clear button to facilitate the user to clear the form, which is a very good user experience.
Maybe your ideas will be implemented using pseudo-elements? do you know HTML5’s new input element type=search attribute can be used to add a clear button? 👍
input class="input" type="search" placeholder="keyword" /> Generally, a native icon is not what you want, but we can beautify the icon. In chrome, for example.
-webkit-search-cancel-button
[type="search"]::-webkit-search-cancel-button -webkit-appearance: none; width: 36px; height: 36px; border: 0; background: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 512 512'%3E %3Cpath d='M256 8C119 8 8 119 8 256s111 248 248 248 248-111 248-248S393 8 256 8zm121.6 313.1c4.7 4.7 4.7 12.3 0 17L338 377.6c-4.7 4.7-12.3 4.7-17 0L256 312l-65.1 65.6c-4.7 4.7-12.3 4.7-17 0L134.4 338c-4.7-4.7-4.7-12.3 0-17l65.6-65-65.6-65.1c-4.7-4.7-4.7-12.3 0-17l39.6-39.6c4.7-4.7 12.3-4.7 17 0l65 65.7 65.1-65.6c4.7-4.7 12.3-4.7 17 0l39.6 39.6c4.7 4.7 4.7 12.3 0 17L312 256l65.6 65.1z'%3E%3C/path%3E %3C/svg%3E") center no-repeat; background-size: 16px; cursor: pointer; opacity: 0.4; transition: 0.2s; > Unfortunately, it only works in the webkit kernel, IE can use ::ms-clear . We can only add a button to it manually.
placeholder-shown
Sadly, we have to do it the old way.
"form-group"> "input" type="search" placeholder="keyword"> >X And then we can combined with the :placeholder-shown selector.
.clear position: absolute; right: 0; top: 0; display: none; > input:not(:placeholder-shown) + button display: block; > It’s amazing! Right! 😃 you can add what ever you want to style the clear button.
This article is original, without authorization, any media or personal we media and any statement reproduced
Commercial infringement will be investigated, if you need authorization please contact [email protected]
How to clear all the input in HTML forms?
Using HTML forms, you can easily take user input. The tag is used to get user input, by adding the form elements. Different types of form elements include text input, radio button input, submit button, etc.
The tag, helps you to take user input using the type attribute. To clear all the input in an HTML form, use the tag with the type attribute as reset.
Example 1
The following example demonstrates how to clear all the input in HTML forms.
In this example, we are going to use the document.getElementId to clear the text in the text field.
DOCTYPE html> html lang="en"> head> meta charset="UTF-8" /> meta http-equiv="X-UA-Compatible" content="IE=edge" /> meta name="viewport" content="width=device-width, initial-scale=1.0" /> title>Remove HTMLtitle> head> body> form> input type="button" value="click here to clear" onclick="document.getElementById('inputText').value = '' "/> input type="text" value="Tutorix" id="inputText" /> form> body> html>
When we click on the clear button the text inside the input(text area) field gets cleared.
Example 2
The following example demonstrates how to clear all the input in HTML forms.
In this example, we are going to use the rest button to clear the text in the text field.
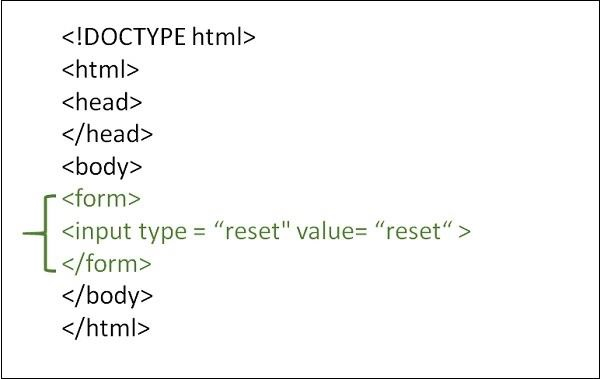
DOCTYPE html> html lang="en"> head> meta charset="UTF-8" /> meta http-equiv="X-UA-Compatible" content="IE=edge" /> meta name="viewport" content="width=device-width, initial-scale=1.0" /> title>Clear all the input in HTML formstitle> head> body> form> input type="text" name="input" /> input type="reset" value="reset" /> form> body> html>
When we click on the clear button the text inside the input(text area) field gets cleared.
Example 3
The following example demonstrates how to clear all the input in HTML forms.
In this example, we are going to use onclick() method to clear the text in the text field.
DOCTYPE html> html lang="en"> head> meta charset="UTF-8" /> meta http-equiv="X-UA-Compatible" content="IE=edge" /> meta name="viewport" content="width=device-width, initial-scale=1.0" /> title>Clear all the input in HTML formstitle> head> body> form> input type="text" value="Tutorix is the best e-learning platform" onclick="this.value=''"/> form> body> html>
Example 4
You can try to run the following code to clear all the input in HTML forms −
DOCTYPE html> html> body> form> Student Name:br> input type="text" name="sname"> br> Student Subject:br> input type="text" name="ssubject"> br> input type="reset" value="reset"> form> body> html>
Once the reset button is clicked, the form is cleared.