- How to center an input field using CSS?
- Method 1: Center an Input Field Using text-align Property
- Method 2: Center an Input Field Using margin: auto
- Method 3: Center an input field using CSS Grids
- Method 4: Center Input Fields using CSS Flexbox(Modern Way)
- Conclusion
- Related posts:
- How to Center an Input Field Using CSS?
- How to Create Input Field in Div Using HTML?
- HTML
- How to Style Div Using CSS?
- CSS
- Method 1: How to Center an Input Field Using “text-align”?
- Example
- Method 2: How to Center an Input Field Using “margin”?
- Example
- Method 3: How to Center an Input Field Using “grid”?
- Example
- Conclusion
- About the author
- Sharqa Hameed
- Align the elements of tag to center on HTML
How to center an input field using CSS?
In HTML, input fields are used inside forms to collect user data. The input fields are actually the most commonly used form elements which can be used to collect various types of user information such as name, email, phone, password, address, etc.
When we are working with these input fields, one common problem that we all face is their centering inside their form or their parent element.
Method 1: Center an Input Field Using text-align Property
Originally, the text-align property is used to align the text of an element to the left, right or center. But, we can also use this property to center our input fields.
Now, you might be thinking if the text-align property aligns only the text of an element, how can it align the inputs?
Well, this works because the input elements( ) are by default inline-block type elements. If an element is of type inline-block, it does not take the full with of its parent. Instead, it takes only as much width as it requires. This is the reason, the text-align property works on inputs.
Let’s say, we have a div element, which contains an input text-box:
To center align the input field inside the div element, we can simply set its text-align property to center in our CSS file:
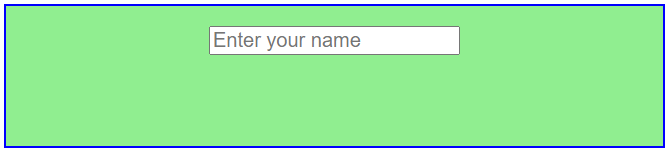
Below is the outcome of the above code:
When using this approach, you have to keep in mind that this will also center other elements of the div such as the texts, images, links, etc. if any. So use it wisely.
Method 2: Center an Input Field Using margin: auto
The margin property basically specifies a space around the boundaries(outside borders) of an element. But it can also be used to center align things within their container.
All you need to do is apply margin: auto; on the element that you want to center. But there is one important thing that is to be kept in mind, if the element is not a block-level element, applying margin: auto; will not center it.
In that case, you have to explicitly make the element a block-level element by explicitly setting its display property to block .
Let’s take the same example again:
To center align the input field, set its margin to auto along with display: block;
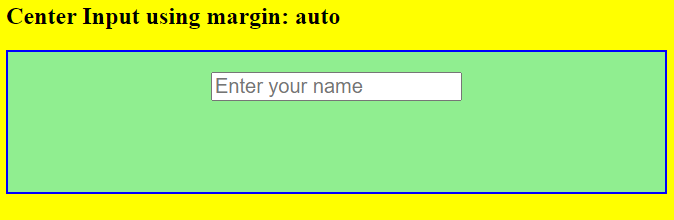
Below is the outcome of the above code:
As you can see, the input is centered inside the div. The main advantage of this method over the previous one is that it only centers those elements on which we apply the margin: auto; . The remaining elements remain untouched.
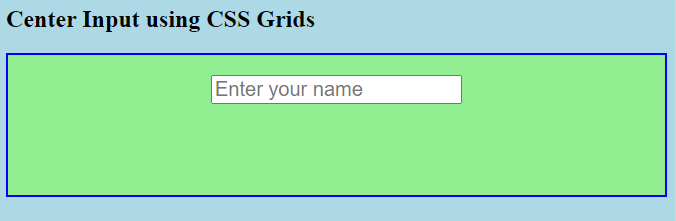
Method 3: Center an input field using CSS Grids
CSS Grids are a layout system that allows developers to create two-dimensional layouts with rows and columns. We can also use them for alignment purposes.
Let’s say we have a div element which contains an input field. We have also assigned a grid-container class to the div.
To center the input element inside the div, we have to first make the div a grid container which can be done by applying display: grid; property on it.
When you set the display property of an element to grid , the element starts behaving like a grid container. This means that we can now use any grid property on this element.
Now, to horizontally center the input element inside this grid container, you can set the justify-content property to center .
But there is one problem with this method, by default, the grid items take up the full height of the grid container. To stop this, you have to set the align-items property to start . The align-items property is used to align items vertically inside the container.
Method 4: Center Input Fields using CSS Flexbox(Modern Way)
Now a days, CSS flexbox has become the most preffered method when it comes to centering things. CSS flexbox is basically a flexible box layout module that lets you create flexible and responsive layouts without using the float and position properties.
You can also use this method to center input elements with ease. Centering is almost similar to the grids.
If you want to use CSS flexbox, you have to simply set the display property of the element to flex . Aftering applying the display: flex; property, the element starts behaving like a flex container.
Let’s say we have a div element with a class flex-container , which contains an input element:
Now, if we want to center align the input element inside the flex container, we can set the justify-content property to center just like the grids.
Here also, we have to set the align-items property to start or flex-start , so that the flex items do not take the full height of the flex container.
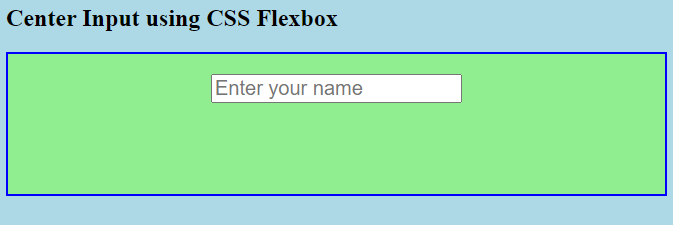
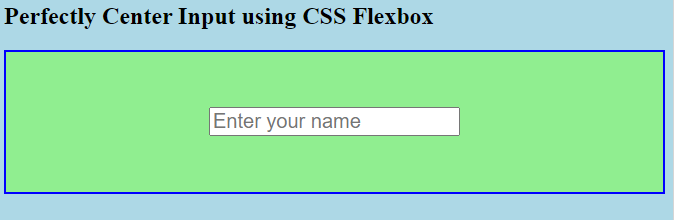
Here is the result of the above code:
If you also want to center the input box vertically, you can set the align-items property to center :
Here is the outcome of the above CSS:
Conclusion
In this article, we learned four different ways to center align input fields, the text-align: center; , the margin: auto , the grids module and the flexbox module of CSS.
You can use any method based on your requirements. However, the modern and simplest way to center things is the flexbox module.
Related posts:
How to Center an Input Field Using CSS?
In HTML, input fields are used to create forms. This allows you to get input from the user, such as name, address, and phone number. In CSS, you can style the input fields in various ways, like changing the color of the input field, resizing, adding borders, and centering. More specifically, there are different methods to align the input field, including left, right, center, top, and bottom.
In this article, we will learn how to center the input field using three different methods in CSS, which are:
In order to align the input field in the center of the HTML element; first, you must learn the method to create the input field and then style it.
How to Create Input Field in Div Using HTML?
In HTML, we will create a div and assign the class “div” to it and add a heading inside the tag. After that, create a sub div and assign the class name as “input” and an input field in it using the tag; set the type of input field as “text”, and in the placeholder, add the text as “Enter your name”. The added will disappear when a user types anything in the input field
HTML
Center Input Field Using text-align < / h1 >
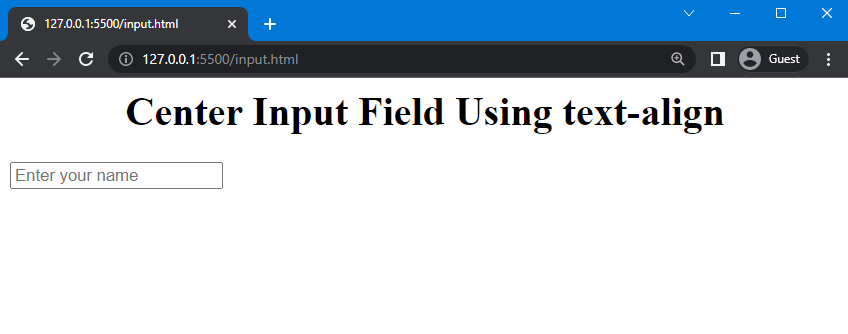
In the output below, you can see that the input field is successfully created in the div:
After that, move to CSS for styling the HTML elements.
How to Style Div Using CSS?
In the CSS file, use “.div” to access the div created in HTML. Then, set the height of the div as “250px”, add a background color as “rgb(134, 240, 227)” and set the border width as “10px”, style as “ridge”, and color as “rgb(2, 141, 127)”.
CSS
background : rgb ( 134 , 240 , 227 ) ;
border : 10px ridge rgb ( 2 , 141 , 127 ) ;
Now, we will check out different methods to center align an input field using CSS.
Method 1: How to Center an Input Field Using “text-align”?
In order to center the input field, we will utilize the “text-align” property of CSS. It is utilized to set the horizontal alignment of text in the HTML elements such as left, right, center, and justify.
The syntax of the text-align property is:
The description of the above-provided syntax is given below:
- left: It is the default value of the text-align property utilized to set the text on the left side of the HTML element.
- right: It is used to align text on the right side.
- center: It specifies the center alignment of the text.
- justify: By using it, the words are spread out into a full line.
Let’s continue the example and align the input field in the center of the div.
Example
Here, we will use the “.input” to access the sub div in which the input field is created. After that, we will set the value of the text-align property as “center” to center the input field:
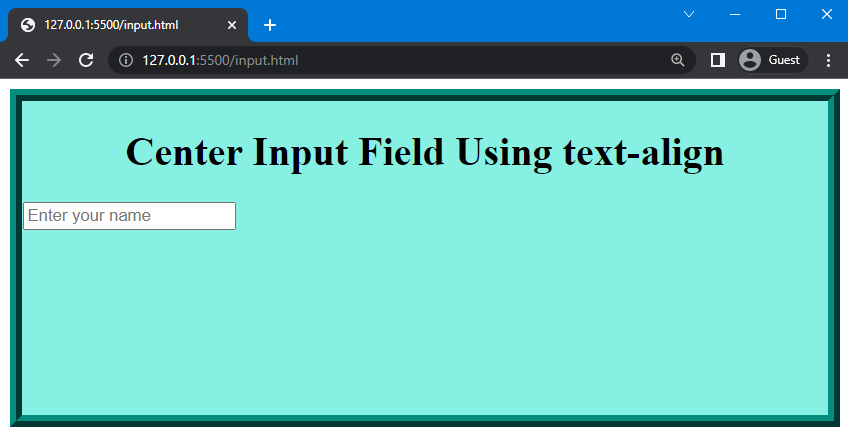
The following image shows that the input field is aligned at the center of the div:
Method 2: How to Center an Input Field Using “margin”?
To create a transparent area around an element, the “margin” property of the CSS is used. This property allows you to set the margin of an element from the left, right, top, and bottom sides. It is also a shorthand property of margin-bottom, margin-top, margin-right, and margin-left properties. In one line, you can set all four values.
The syntax of the margin property is given below:
The “length” and “auto” are the values of the margin property used for:
- length: It is used to set the margin manually.
- auto: It allows the browser to set the margin around an element by itself.
Let’s continue the example and center the input field.
Example
Consider the previous example and change the style of the border using the border property. After that, inside the “input” class, use the margin property to center align the input field. Set the value of the margin as “auto” and display it as “block” to center the input field. Here, we have used the value of the display property as a block because it allows an element to display in a block and takes up the whole line width:
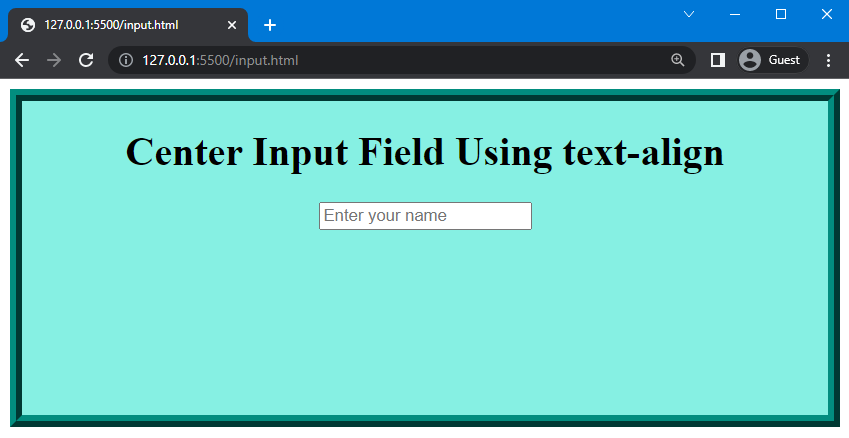
Using the code above, the following output is obtained:
After the successful implementation of the second method, we will move to the third method.
Method 3: How to Center an Input Field Using “grid”?
To center the input field, we will use the display property and set its values as “grid”. It allows an element to display in a grid container.
The syntax of the display property is:
As a continuation of the previous example, let’s center align the input field.
Example
Use the “.input” to access the sub div in which the input field is created and set the value of the display property as “grid” to set it in a grid container. After that, set the grid container in the “center” of the div by using the justify-content property:
The given output signifies that the input field is aligned in the center of the div:
That’s it! We have explained the method of centering an input field using CSS.
Conclusion
Input fields are placed in the center of the div by using three different methods of CSS, which are the “grid” values of the display property, the “text-align”, and “margin” properties. These properties allow you to adjust the elements as per your requirements. In this guide, we have discussed three methods to adjust the input field in the center.
About the author
Sharqa Hameed
I am a Linux enthusiast, I love to read Every Linux blog on the internet. I hold masters degree in computer science and am passionate about learning and teaching.