- HTML Form Elements
- The HTML Elements
- The Element
- Example
- The Element
- The Element
- Example
- Example
- Visible Values:
- Example
- Allow Multiple Selections:
- Example
- The Element
- Example
- Example
- The Element
- Example
- The and Elements
- Example
- The Element
- Example
- The Element
- Example
- HTML Exercises
- HTML Form Elements
- HTML Select Tag – How to Make a Dropdown Menu or Combo List
- Here’s an Interactive Scrim about How to Make a Dropdown Menu or Combo List in HTML
- Attributes of the Select Tag
- How to Create a Dropdown Menu with the Select Tag
- How to Style the Select Element
- Conclusion
HTML Form Elements
This chapter describes all the different HTML form elements.
The HTML Elements
The HTML element can contain one or more of the following form elements:
The Element
One of the most used form element is the element.
The element can be displayed in several ways, depending on the type attribute.
Example
All the different values of the type attribute are covered in the next chapter: HTML Input Types.
The Element
The element defines a label for several form elements.
The element is useful for screen-reader users, because the screen-reader will read out loud the label when the user focus on the input element.
The element also help users who have difficulty clicking on very small regions (such as radio buttons or checkboxes) — because when the user clicks the text within the element, it toggles the radio button/checkbox.
The for attribute of the tag should be equal to the id attribute of the element to bind them together.
The Element
The element defines a drop-down list:
Example
The elements defines an option that can be selected.
By default, the first item in the drop-down list is selected.
To define a pre-selected option, add the selected attribute to the option:
Example
Visible Values:
Use the size attribute to specify the number of visible values:
Example
Allow Multiple Selections:
Use the multiple attribute to allow the user to select more than one value:
Example
The Element
The element defines a multi-line input field (a text area):
Example
The rows attribute specifies the visible number of lines in a text area.
The cols attribute specifies the visible width of a text area.
This is how the HTML code above will be displayed in a browser:
You can also define the size of the text area by using CSS:
Example
The Element
The element defines a clickable button:
Example
This is how the HTML code above will be displayed in a browser:
Note: Always specify the type attribute for the button element. Different browsers may use different default types for the button element.
The and Elements
The element is used to group related data in a form.
The element defines a caption for the element.
Example
This is how the HTML code above will be displayed in a browser:
The Element
The element specifies a list of pre-defined options for an element.
Users will see a drop-down list of the pre-defined options as they input data.
The list attribute of the element, must refer to the id attribute of the element.
Example
The Element
The element represents the result of a calculation (like one performed by a script).
Example
Perform a calculation and show the result in an element:
HTML Exercises
HTML Form Elements
| Tag | Description |
|---|---|
| Defines an HTML form for user input | |
| Defines an input control | |
| Defines a multiline input control (text area) | |
| Defines a label for an element | |
| Groups related elements in a form | |
| Defines a caption for a element | |
| Defines a drop-down list | |
| Defines a group of related options in a drop-down list | |
| Defines an option in a drop-down list | |
| Defines a clickable button | |
| Specifies a list of pre-defined options for input controls | |
| Defines the result of a calculation |
For a complete list of all available HTML tags, visit our HTML Tag Reference.
HTML Select Tag – How to Make a Dropdown Menu or Combo List
Kolade Chris
You use the HTML select tag to create drop-down menus so that users can select the value they want. It is an instrumental feature in collecting data to be sent to a server.
The select tag normally goes within a form element, with the items to choose from coded within another tag, . It can also be a standalone element, which would still be associated with a form with one of its special attributes, form .
In this tutorial, I will walk you through how to create a dropdown menu with the select tag so you can start using it to collect data in your coding projects. I will also touch on how to style the select tag because it is notoriously difficult to style.
Here’s an Interactive Scrim about How to Make a Dropdown Menu or Combo List in HTML
Attributes of the Select Tag
Before I dive deep into whot to create a dropdown menu with the select tag, we need to discuss the attributes the select tag takes.
- name: You need to attach the name to every form control as it is used to reference the data after it’s submitted to the server.
- multiple: This attribute lets the user select multiple options from the dropdown menu.
- required: This is typically used for validation. With it, the form won’t submit unless a user selects at least one option from the dropdown.
- disabled: This attribute stops the user from interacting with the options.
- size: Expressed in numbers, the size attribute is used to specify how many options will be visible at a time.
- autofocus: This attribute is used on all form inputs, select inclusive, to specify that the input should be on focus when the page loads.
How to Create a Dropdown Menu with the Select Tag
To create a dropdown menu with the select tag, you firstly need a form element. This is because you will also have a submit button within it (the form element) in order to submit the data to the server.
I’ve added some simple CSS to center the dropdown and button, and give the body a light-grey background:
To make it more elaborate and accessible, you can also attach the select box to a label element, so it gets focused when the label text is clicked. You can do that with this code:
I put a number symbol (#) as a the value of the action attribute so you don’t get a 404 when you click on the submit button.
But now we have to make a little change in the CSS:
In the end, this is the result:
It doesn’t end there. One of the dropdown items appears by default and will be selected if the user clicks on the submit button immediately when they land on the page.
But this isn’t a good user experience. You can get rid of it by coding in “select a language” as the first item of the dropdown.
When the user clicks the select box to select an item, the dropdown is also covering the submit button – another thing that negatively affects good user experience.
You can change this with the size attribute, which will show a certain number of items by default and show a scroll for other items in the dropdown.
This also lets you get rid of the dummy first item, because some of the items will be visible to the user automatically.
With the multiple attribute, you can allow the user to select multiple items from the dropdown.
This makes 4 items visible by default. To select multiple items, the user has to hold down the shift or ctrl key, then select with the mouse.
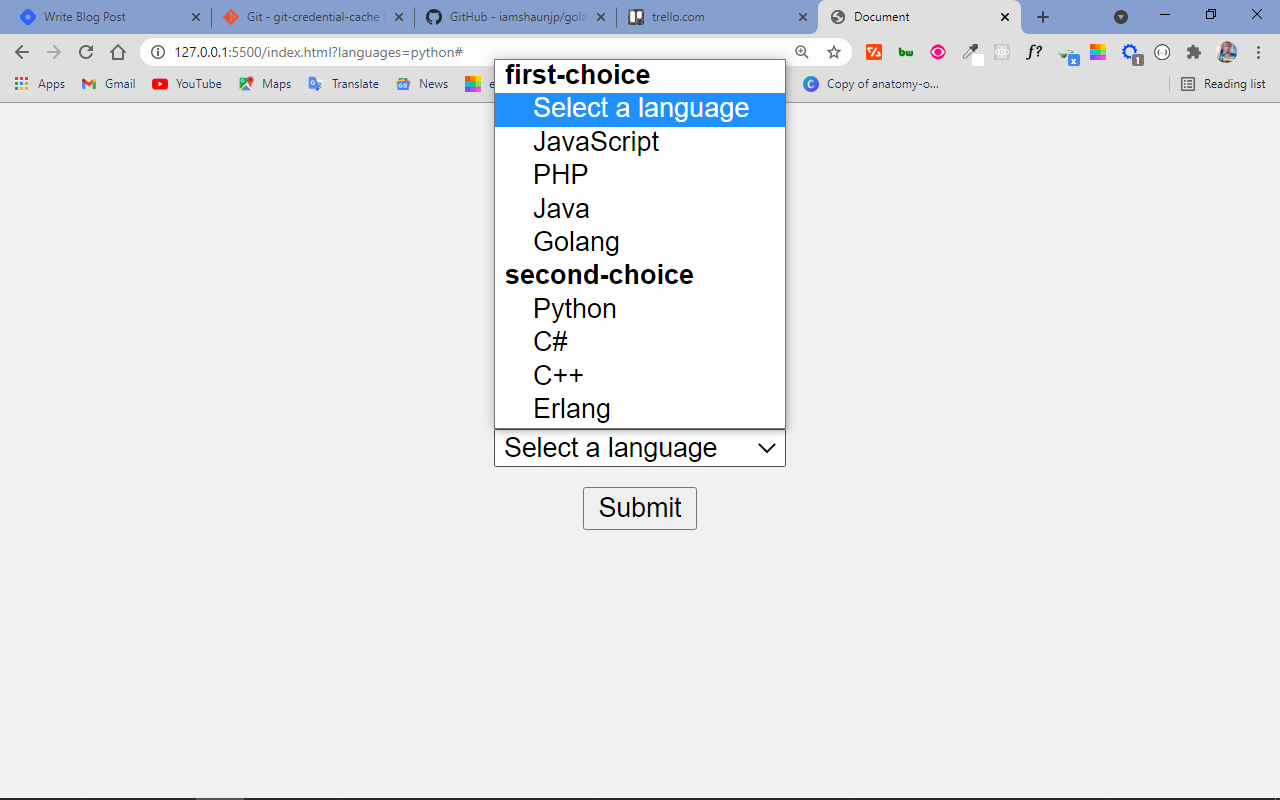
That’s not all you can do with the select and tags. You can also make a multi-layer select box with the element inside a tag.
You can convert the already made dropdown to a multi-layer select box like this:
How to Style the Select Element
Styling the select element is often confusing and renders inconsistently within browsers. But you can always try the following:
In the CSS code snippet above, I gave the text in the select box the following appearance:
- a font family of cursive and a color of white,
- an outline of 0 to remove the ugly outline when it is on focus,
- a greenish background,
- a 1-pixel tick crimson-colored border,
- a border-radius of 4 pixels to get a slightly rounded border on all sides,
- and a padding of 4 pixels to space things out a little bit.
The select box now looks better:
Conclusion
The select tag is very useful when you’re making dropdowns and combo lists in HTML. It is like a radio button and checkbox in one package.
Remember that with radio buttons, you only get to select one item from a list – but with a checkbox, you can select multiple items. Select is more flexible, as you can configure it to accept only a single item or multiple items.
One issue with the select tag is that it is very difficult to style. A reasonable solution is to use a CSS library that offers great utility classes to style a form along with the select element.
I hope this tutorial has made you more familiar with the select tag so you can start using it in your projects.
Thank you for reading and keep coding.