- CSS Layout — The display Property
- The display Property
- Block-level Elements
- Inline Elements
- Display: none;
- Override The Default Display Value
- Example
- Example
- В чем разница между display: none и visibility: hidden в CSS?
- Visibility
- Display
- Скрытие элементов в Веб
- Атрибут HTML5 hidden
- Влияние hidden на доступность
- Свойство CSS Display
- Загружаются ли ресурсы, если они были скрыты через CSS?
- Элемент style
- Скрытие элементов в Веб
- Атрибут HTML5 hidden
- Влияние hidden на доступность
- Свойство CSS Display
- Загружаются ли ресурсы, если они были скрыты через CSS?
- Элемент style
CSS Layout — The display Property
The display property is the most important CSS property for controlling layout.
The display Property
The display property specifies if/how an element is displayed.
Every HTML element has a default display value depending on what type of element it is. The default display value for most elements is block or inline .
This panel contains a element, which is hidden by default ( display: none ).
It is styled with CSS, and we use JavaScript to show it (change it to ( display: block ).
Block-level Elements
A block-level element always starts on a new line and takes up the full width available (stretches out to the left and right as far as it can).
Examples of block-level elements:
Inline Elements
An inline element does not start on a new line and only takes up as much width as necessary.
This is an inline element inside a paragraph.
Examples of inline elements:
Display: none;
display: none; is commonly used with JavaScript to hide and show elements without deleting and recreating them. Take a look at our last example on this page if you want to know how this can be achieved.
The element uses display: none; as default.
Override The Default Display Value
As mentioned, every element has a default display value. However, you can override this.
Changing an inline element to a block element, or vice versa, can be useful for making the page look a specific way, and still follow the web standards.
Example
Note: Setting the display property of an element only changes how the element is displayed, NOT what kind of element it is. So, an inline element with display: block; is not allowed to have other block elements inside it.
The following example displays elements as block elements:
Example
The following example displays elements as block elements:
В чем разница между display: none и visibility: hidden в CSS?
Порой при разработке веб-страниц иногда требуется « спрятать » конкретные элементы. Вы, конечно, можете просто удалить эти элементы из HTML-разметки . Но это не выход из положения. Чтобы сохранить элемент, но скрыть его, необходимо использовать CSS или HTML hidden .
Два самых распространенных способа скрыть элемент — это свойства CSS « display » и « visibility ». На первый взгляд, кажется, что оба свойства делают одно и то же. Но каждое из них имеет свои отличительные особенности, о которых следует знать.
Visibility
При использовании visibility: hidden элемент не отображается в браузере. Но скрытый элемент все еще занимает место в дизайне страницы. Это выглядит так, будто вы сделали элемент невидимым, но он все еще остается на своем месте и занимает пространство.
Если вы размещаете на веб-странице тег DIV и используете CSS , чтобы придать ему размер 100 на 100 пикселей, свойство visibility: hidden делает блок невидимым на экране. Но текст, следующий за ним, будет размещаться таким образом, словно этот блок все еще присутствует на странице.
Я бы использовал hidden HTML input , чтобы сначала спрятать этот элемент, а затем вернуть его обратно при наведении курсора. Это один из примеров использования этого свойства.
Display
В отличие от свойства visibility , при использовании которого элемент остается в потоке документа, display: none полностью убирает элемент из документа. Он больше не занимает места даже несмотря на то, что он еще находится в исходном коде. Элемент действительно удаляется из потока документа. Но если вы неправильно используете это свойство, оно может полностью разрушить страницу!
Я часто использую display: none , когда тестирую веб-страницу. Когда мне нужно ненадолго скрыть какую-либо область страницы, чтобы я смог протестировать другую. Но необходимо помнить, что скрытый элемент нужно вернуть обратно на веб-страницу до того, как она будет добавлена на сайт. Сделать это нужно потому, что элемент, удаленный из потока документа данным методом не виден поисковикам. В прошлом этот способ использовался хакерами, чтобы влиять на рейтинг в поисковых системах. Поэтому элементы hide HTML , которые не отображаются, могут восприниматься Google как негативный сигнал.
Свойство display:none полезно при создании адаптивного сайта, в котором присутствуют элементы, доступные только для одного размера экрана, но не для других.
Также можно использовать display: none , чтобы скрыть элемент, а затем вернуть его обратно при помощи медиа-запросов. Это корректное использование свойства display: none , поскольку вы не пытаетесь скрыть что-либо с целью совершения нарушений.
Дайте знать, что вы думаете по этой теме материала в комментариях. За комментарии, отклики, подписки, лайки, дизлайки огромное вам спасибо!
Скрытие элементов в Веб
От автора: в процессе веб-разработки нам нужно скрывать элементы по многим причинам. Например, кнопка, которая должна быть видна в мобильном представлении и скрыта в настольном. Или элемент навигации, который скрыт на мобильном устройстве и отображается на настольном.
При скрытии элемента существует три разных состояния:
Элемент полностью скрыт и удален из потока документа.
Элемент скрыт только визуально и по-прежнему доступен для вспомогательных технологий (АТ), таких как программы чтения с экрана.
Элемент видим, но скрыт только для программ чтения с экрана.
Онлайн курс по JavaScript
Научитесь создавать приложения со сложными интерфейсами
Это основной язык для современной веб-разработки — почти 100% сайтов работает на JavaScript. Освойте его с нуля всего за 4 месяца, и вы сможете зарабатывать от 70 000 рублей.
В этой статье мы узнаем о скрытии элементов в HTML и CSS и рассмотрим аспекты доступности, анимацию и варианты использования для скрытия. Давайте начнем!
Атрибут HTML5 hidden
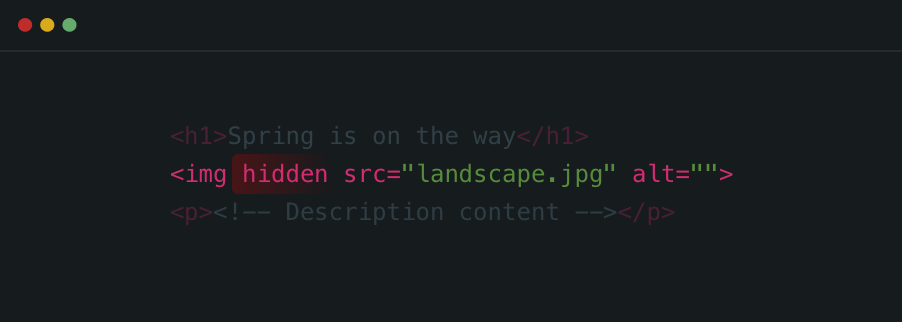
Это логический атрибут HTML, который скрывает прикрепленный к нему элемент. Когда браузер загружает веб-страницу, он не будет отображать элементы с атрибутом hidden, если это не было переопределено вручную из CSS. Это похоже на эффект применения к элементу display: none. Рассмотрим следующий пример.
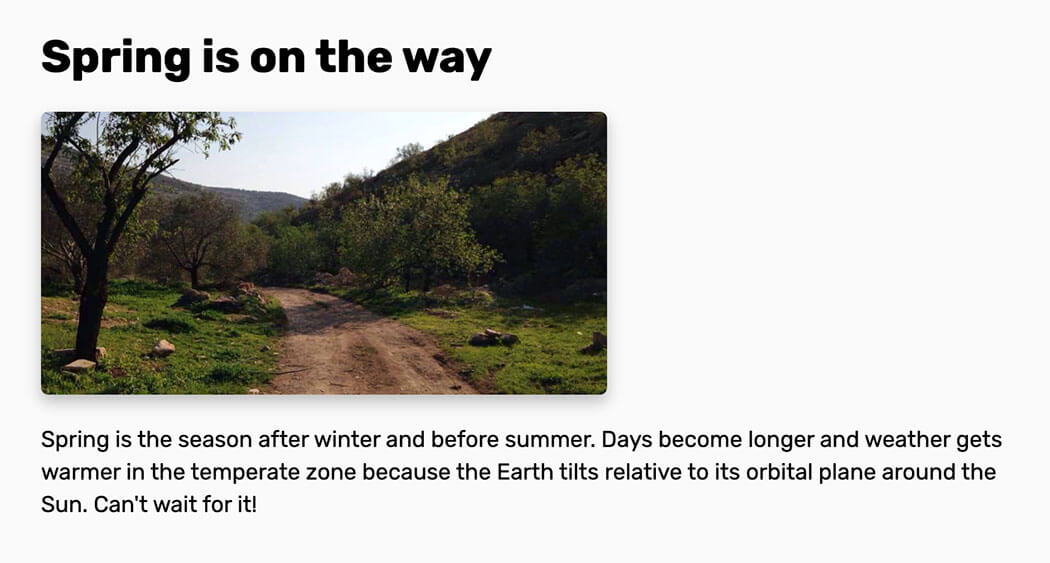
У нас есть заголовок, рисунок и описание. Рисунок должен отображаться только в том случае, если ширина области просмотра больше, чем 400px. Я добавил к элементу img атрибут hidden. В CSS я использовал атрибут hidden, чтобы отобразить элемент только в желаемом размере области просмотра.
Ну, вы можете быть удивлены, почему бы не использовать display: none? Хороший вопрос. Когда селектор изображения вызывается через его атрибут hidden, мы можем быть уверены, что даже если CSS по какой-то причине не загрузится, элемент будет скрыт.
Влияние hidden на доступность
С точки зрения доступности hidden полностью скрывает элемент с веб-страницы, поэтому он не будет доступен для программ чтения с экрана. Не используйте его, чтобы скрыть элементы только визуально.
Свойство CSS Display
Каждый элемент имеет значение display по умолчанию, например, inline-block, block, table и т.д. Чтобы скрыть элемент со свойством display, мы должны использовать display: none. Когда элемент скрыт через display: none, все его потомки будут удалены вместе с ним.
Учтите, что у нас тот же пример, что и выше, и мы хотим скрыть изображение.
Это полностью скрывает изображение из потока документа и от программ чтения с экрана. Может быть, вам интересно, что такое поток документа? Смотрите рисунок ниже:
Обратите внимание, что когда синяя книга скрыта, она полностью удалена из стопки. Пространство, которое было отведено ей, ушло. Та же концепция применяется при скрытии элементов в HTML. Зарезервированное пространство для элемента исчезло, и это меняет поток документа или, в нашем примере, стопку книг.
Вот анимация, показывающая, что происходит при удалении книги:
Загружаются ли ресурсы, если они были скрыты через CSS?
Короткий ответ — да. Например, если img скрыт с помощью CSS, и мы отображаем его на определенной контрольной точке, он уже будет загружен. Изображение вызовет HTTP-запрос, даже если оно скрыто с помощью CSS.
В этой демонстрации я добавил только изображение и скрыл его с помощью CSS. Затем я открыл DevTools и проверил вкладку сети, где показано, что изображение загружено.
Мы вернемся к этому позже, чтобы объяснить, как уменьшить количество HTTP-запросов, когда они не нужны на определенной контрольной точке или размере области просмотра.
Элемент style
Стоит отметить, что существуют элементы с display: none по умолчанию. Элемент style может быть добавлен внутри HTML страницы, и мы можем изменить значение его свойства display на block, чтобы он был виден.
Скрытие элементов в Веб
От автора: в процессе веб-разработки нам нужно скрывать элементы по многим причинам. Например, кнопка, которая должна быть видна в мобильном представлении и скрыта в настольном. Или элемент навигации, который скрыт на мобильном устройстве и отображается на настольном.
При скрытии элемента существует три разных состояния:
Элемент полностью скрыт и удален из потока документа.
Элемент скрыт только визуально и по-прежнему доступен для вспомогательных технологий (АТ), таких как программы чтения с экрана.
Элемент видим, но скрыт только для программ чтения с экрана.
Онлайн курс по JavaScript
Научитесь создавать приложения со сложными интерфейсами
Это основной язык для современной веб-разработки — почти 100% сайтов работает на JavaScript. Освойте его с нуля всего за 4 месяца, и вы сможете зарабатывать от 70 000 рублей.
В этой статье мы узнаем о скрытии элементов в HTML и CSS и рассмотрим аспекты доступности, анимацию и варианты использования для скрытия. Давайте начнем!
Атрибут HTML5 hidden
Это логический атрибут HTML, который скрывает прикрепленный к нему элемент. Когда браузер загружает веб-страницу, он не будет отображать элементы с атрибутом hidden, если это не было переопределено вручную из CSS. Это похоже на эффект применения к элементу display: none. Рассмотрим следующий пример.
У нас есть заголовок, рисунок и описание. Рисунок должен отображаться только в том случае, если ширина области просмотра больше, чем 400px. Я добавил к элементу img атрибут hidden. В CSS я использовал атрибут hidden, чтобы отобразить элемент только в желаемом размере области просмотра.
Ну, вы можете быть удивлены, почему бы не использовать display: none? Хороший вопрос. Когда селектор изображения вызывается через его атрибут hidden, мы можем быть уверены, что даже если CSS по какой-то причине не загрузится, элемент будет скрыт.
Влияние hidden на доступность
С точки зрения доступности hidden полностью скрывает элемент с веб-страницы, поэтому он не будет доступен для программ чтения с экрана. Не используйте его, чтобы скрыть элементы только визуально.
Свойство CSS Display
Каждый элемент имеет значение display по умолчанию, например, inline-block, block, table и т.д. Чтобы скрыть элемент со свойством display, мы должны использовать display: none. Когда элемент скрыт через display: none, все его потомки будут удалены вместе с ним.
Учтите, что у нас тот же пример, что и выше, и мы хотим скрыть изображение.
Это полностью скрывает изображение из потока документа и от программ чтения с экрана. Может быть, вам интересно, что такое поток документа? Смотрите рисунок ниже:
Обратите внимание, что когда синяя книга скрыта, она полностью удалена из стопки. Пространство, которое было отведено ей, ушло. Та же концепция применяется при скрытии элементов в HTML. Зарезервированное пространство для элемента исчезло, и это меняет поток документа или, в нашем примере, стопку книг.
Вот анимация, показывающая, что происходит при удалении книги:
Загружаются ли ресурсы, если они были скрыты через CSS?
Короткий ответ — да. Например, если img скрыт с помощью CSS, и мы отображаем его на определенной контрольной точке, он уже будет загружен. Изображение вызовет HTTP-запрос, даже если оно скрыто с помощью CSS.
В этой демонстрации я добавил только изображение и скрыл его с помощью CSS. Затем я открыл DevTools и проверил вкладку сети, где показано, что изображение загружено.
Мы вернемся к этому позже, чтобы объяснить, как уменьшить количество HTTP-запросов, когда они не нужны на определенной контрольной точке или размере области просмотра.
Элемент style
Стоит отметить, что существуют элементы с display: none по умолчанию. Элемент style может быть добавлен внутри HTML страницы, и мы можем изменить значение его свойства display на block, чтобы он был виден.