- HTML DOM Input Button Object
- Access an Input Button Object
- Example
- Create an Input Button Object
- Example
- Input Button Object Properties
- Standard Properties and Events
- Related Pages
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- Html input button with javascript
- Definition and Usage
- Browser Support
- Syntax
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- Кнопка
- Новые способы
- Атрибут onclick
HTML DOM Input Button Object
The Input Button object represents an HTML element with type=»button».
Access an Input Button Object
You can access an element with type=»button» by using getElementById():
Example
Tip: You can also access by searching through the elements collection of a form.
Create an Input Button Object
You can create an element with type=»button» by using the document.createElement() method:
Example
Input Button Object Properties
| Property | Description |
|---|---|
| autofocus | Sets or returns whether an input button should automatically get focus when the page loads |
| defaultValue | Sets or returns the default value of an input button |
| disabled | Sets or returns whether an input button is disabled, or not |
| form | Returns a reference to the form that contains the input button |
| name | Sets or returns the value of the name attribute of an input button |
| type | Returns which type of form element the input button is |
| value | Sets or returns the value of the value attribute of an input button |
Standard Properties and Events
The Input Button object also supports the standard properties and events.
Related Pages
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
Html input button with javascript
Для отправки введенных данных на форме используются кнопки. Для создания кнопки используется либо элемент button :
С точки зрения функциональности в html эти элементы не совсем равноценны, но в данном случае они нас интересуют с точки зрения взаимодействия с кодом javascript.
При нажатии на любой из этих двух вариантов кнопки происходит отправка формы по адресу, который указан у формы в атрибуте action , либо по адресу веб-страницы, если атрибут action не указан. Однако в коде javascript мы можем перехватить отправку, обрабатывая событие click
При нажатии на кнопку происходит событие click , и для его обработки к кнопке прикрепляем обработчик sendForm . В этом обработчике проверяем введенный в текстовое поле текст. Если его длина больше 5 символов, то выводим сообщение о недостимой длине и прерываем обычный ход события с помощью вызова e.preventDefault() . В итоге форма не отправляется.
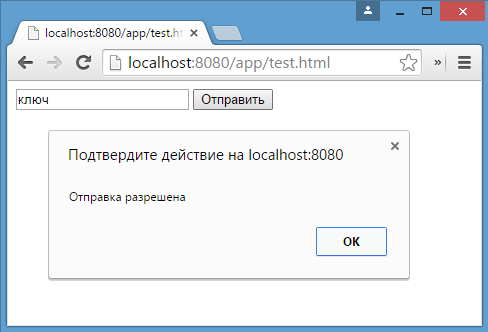
Если же длина текста меньше шести символов, то также выводится сообщение, и затем форма отправляется.
Также мы можем при необходимости при отправке изменить адрес, на который отправляются данные:
function sendForm(e)< // получаем значение поля key var keyBox = document.search.key; var val = keyBox.value; if(val.length>5) < alert("Недопустимая длина строки"); document.search.action="PostForm"; >else alert("Отправка разрешена"); > В данном случае, если длина текста больше пяти символов, то текст отправляется, только теперь он отправляется по адресу PostForm , поскольку задано свойство action:
document.search.action="PostForm";
Для очистки формы предназначены следующие равноценные по функциональности кнопки:
При нажатию на кнопки произойдет очистка форм. Но также функциональность по очистке полей формы можно реализовать с помощью метода reset() :
function sendForm(e)< // получаем значение поля key var keyBox = document.search.key; var val = keyBox.value; if(val.length>5) < alert("Недопустимая длина строки"); document.search.reset(); e.preventDefault(); >else alert("Отправка разрешена"); > Кроме специальных кнопок отправки и очистки на форме также может использоваться обычная кнопка:
При нажатии на подобную кнопку отправки данных не происходит, хотя также генерируется событие click:
При нажатии на кнопку получаем введенный в текстовое поле текст, создаем новый элемент параграфа для этого текста и добавляем параграф в элемент printBlock.
HTML
A push button that activates a JavaScript when it is clicked:
Definition and Usage
The defines a clickable button (mostly used with a JavaScript to activate a script).
Browser Support
The numbers in the table specify the first browser version that fully supports the element.
| Attribute | |||||
|---|---|---|---|---|---|
| type=»button» | 1.0 | Yes | 1.0 | 1.0 | Yes |
Syntax
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
Кнопка
Рассмотрим пример, как нужно обрабатывать нажатия кнопки в форме с помощью JavaScript.
Создадим простейшую форму.
На данный момент кнопка ничего не делает. Получим доступ к кнопке.
var button = getElementById("addButton"); Далее следует создать код, который будет выполняться при нажатии кнопки.
function handleButtonClick
Осталось подключить созданную функцию к переменной
button.onclick = handleButtonClick; window.onload = init; function init() < var button = document.getElementById("addButton") button.onclick = handleButtonClick; >function handleButtonClick() При нажатии на кнопку появляется сообщение.
Идём дальше. Мы хотим получить текст, введённый пользователем в текстовом поле. Когда пользователь вводит текст, то у элемента input type=»text» в свойстве value появляется значение, которое и содержит текст пользователя. Таким образом, нам нужно сначала получить доступ к элементу страницы по идентификатору, а затем его свойство.
var button2 = document.getElementById("addButton2") button2.onclick = handleButtonClick2; function handleButtonClick2() Теперь выводится сообщение, в котором содержится имя кота. Не помешает небольшая проверка, что текст был введён.
function handleButtonClick2() < var textInput = document.getElementById("catNameInput2"); var catName = textInput.value; if(catName == "")< alert("Введите имя кота, пожалуйста"); >else < alert("Добавлено новое имя кота! " + catName); >> Третий шаг — выводить имена котов на самой странице. Мы уже приготовили список ul, к которому тоже можно получить доступ и добавлять дочерние элементы. Для получения доступа используем знакомый метод getElementById(). Для динамического создания нового элемента используется метод document.createElement(). После создания мы можем настроить элемент, например, прописав текст. Для текста элемента списка будем использовать переменную, которая содержит имя кота. Создав новый элемент, его необходимо добавить к родительскому элементу через appendChild().
function handleButtonClick3() < var textInput = document.getElementById("catNameInput3"); var catName = textInput.value; if(catName == "")< alert("Введите имя кота, пожалуйста"); >else < var ul = document.getElementById("catlist3"); var li = document.createElement("li"); li.innerHTML = catName; ul.appendChild(li); alert("Добавлено новое имя кота! " + catName); >> Новые способы
В последнее время стали использовать другой код. Например, используют const вместо var, вместо onclick — addEventListener.
Также вместо getElementById() можно использовать querySelector(). А в addEventListener использовать другой формат вызова функции.
.button < background-color: #33ae74; transition: background-color 0.5s ease-out; >.button.is-active Атрибут onclick
Также можно использовать готовый атрибут у кнопки onclick.