CSS font-size Property
The numbers in the table specify the first browser version that fully supports the property.
CSS Syntax
font-size:medium|xx-small|x-small|small|large|x-large|xx-large|smaller|larger|length|initial|inherit;
Property Values
| Value | Description | Demo |
|---|---|---|
| medium | Sets the font-size to a medium size. This is default | Demo ❯ |
| xx-small | Sets the font-size to an xx-small size | Demo ❯ |
| x-small | Sets the font-size to an extra small size | Demo ❯ |
| small | Sets the font-size to a small size | Demo ❯ |
| large | Sets the font-size to a large size | Demo ❯ |
| x-large | Sets the font-size to an extra large size | Demo ❯ |
| xx-large | Sets the font-size to an xx-large size | Demo ❯ |
| smaller | Sets the font-size to a smaller size than the parent element | Demo ❯ |
| larger | Sets the font-size to a larger size than the parent element | Demo ❯ |
| length | Sets the font-size to a fixed size in px, cm, etc. Read about length units | Demo ❯ |
| % | Sets the font-size to a percent of the parent element’s font size | Demo ❯ |
| initial | Sets this property to its default value. Read about initial | |
| inherit | Inherits this property from its parent element. Read about inherit |
Related Pages
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
font-size
The font-size CSS property sets the size of the font. Changing the font size also updates the sizes of the font size-relative units, such as em , ex , and so forth.
Try it
Syntax
/* values */ font-size: xx-small; font-size: x-small; font-size: small; font-size: medium; font-size: large; font-size: x-large; font-size: xx-large; font-size: xxx-large; /* values */ font-size: smaller; font-size: larger; /* values */ font-size: 12px; font-size: 0.8em; /* values */ font-size: 80%; /* math value */ font-size: math; /* Global values */ font-size: inherit; font-size: initial; font-size: revert; font-size: revert-layer; font-size: unset;
The font-size property is specified in one of the following ways:
- As one of the absolute-size, relative-size or math keywords
- As a or a , relative to the element’s font size.
Values
Absolute-size keywords, based on the user’s default font size (which is medium ).
Relative-size keywords. The font will be larger or smaller relative to the parent element’s font size, roughly by the ratio used to separate the absolute-size keywords above.
For font-relative units that are root-based (such as rem ), the font size is relative to the size of the font used by the (root) element.
Note: To maximize accessibility, it is generally best to use values that are relative to the user’s default font size.
- math Experimental Special mathematical scaling rules must be applied when determining the computed value of the font-size property.
Description
There are several ways to specify the font size, including keywords or numerical values for pixels or ems. Choose the appropriate method based on the needs of the particular web page.
Keywords
Pixels
Setting the font size in pixel values ( px ) is a good choice when you need pixel accuracy. A px value is static. This is an OS-independent and cross-browser way of literally telling the browsers to render the letters at exactly the number of pixels in height that you specified. The results may vary slightly across browsers, as they may use different algorithms to achieve a similar effect.
Font sizing settings can also be used in combination. For example, if a parent element is set to 16px and its child element is set to larger , the child element displays larger than the parent element on the page.
Note: Defining font sizes in px is not accessible, because the user cannot change the font size in some browsers. For example, users with limited vision may wish to set the font size much larger than the size chosen by a web designer. Avoid using them for font sizes if you wish to create an inclusive design.
Ems
Using an em value creates a dynamic or computed font size (historically the em unit was derived from the width of a capital «M» in a given typeface.). The numeric value acts as a multiplier of the font-size property of the element on which it is used. Consider this example:
In this case, the font size of
elements will be double the computed font-size inherited by
elements. By extension, a font-size of 1em equals the computed font-size of the element on which it is used.
If a font-size has not been set on any of the
‘s ancestors, then 1em will equal the default browser font-size , which is usually 16px . So, by default 1em is equivalent to 16px , and 2em is equivalent to 32px . If you were to set a font-size of 20px on the element say, then 1em on the
elements would instead be equivalent to 20px , and 2em would be equivalent to 40px .
In order to calculate the em equivalent for any pixel value required, you can use this formula:
em = desired element pixel value / parent element font-size in pixels
For example, suppose the font-size of the of the page is set to 16px . If the font-size you want is 12px , then you should specify 0.75em (because 12/16 = 0.75). Similarly, if you want a font size of 10px , then specify 0.625em (10/16 = 0.625); for 22px , specify 1.375em (22/16).
The em is a very useful unit in CSS since it automatically adapts its length relative to the font that the reader chooses to use.
One important fact to keep in mind: em values compound. Take the following HTML and CSS:
html font-size: 100%; > span font-size: 1.6em; > div> span>Outer span>innerspan> outerspan> div>
Assuming that the browser’s default font-size is 16px, the words «outer» would be rendered at 25.6px, but the word «inner» would be rendered at 40.96px. This is because the inner ‘s font-size is 1.6em which is relative to its parent’s font-size , which is in turn relative to its parent’s font-size . This is often called compounding.
Rems
rem values were invented in order to sidestep the compounding problem. rem values are relative to the root html element, not the parent element. In other words, it lets you specify a font size in a relative fashion without being affected by the size of the parent, thereby eliminating compounding.
The CSS below is nearly identical to the previous example. The only exception is that the unit has been changed to rem .
html font-size: 100%; > span font-size: 1.6rem; > Then we apply this CSS to the same HTML, which looks like this:
span>Outer span>innerspan> outerspan>
In this example, the words «outer inner outer» are all displayed at 25.6px (assuming that the browser’s font-size has been left at the default value of 16px).
Ex
Like the em unit, an element’s font-size set using the ex unit is computed or dynamic. It behaves in exactly the same way, except that when setting the font-size property using ex units, the font-size equals the x-height of the first available font used on the page. The number value multiplies the element’s inherited font-size and the font-size compounds relatively.
See the W3C Editor’s Draft for a more detailed description of font-relative length units such as ex .
Formal definition
| Initial value | medium |
|---|---|
| Applies to | all elements. It also applies to ::first-letter and ::first-line . |
| Inherited | yes |
| Percentages | refer to the parent element’s font size |
| Computed value | as specified, but with relative lengths converted into absolute lengths |
| Animation type | a length |
Formal syntax
font-size¶
Свойство font-size определяет размер шрифта элемента.
Размер может быть установлен несколькими способами. Набор констант ( xx-small , x-small , small , medium , large , x-large , xx-large ) задаёт размер, который называется абсолютным. По правде говоря, они не совсем абсолютны, поскольку зависят от настроек браузера и операционной системы.
Другой набор констант ( larger , smaller ) устанавливает относительные размеры шрифта. Поскольку размер унаследован от родительского элемента, эти относительные размеры применяются к родительскому элементу, чтобы определить размер шрифта текущего элемента.
В конечном итоге, размер шрифта сильно зависит от значения свойства font-size у родителя элемента.
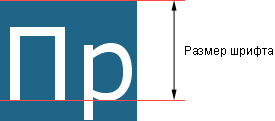
Сам размер шрифта определяется как высота от базовой линии до верхней границы кегельной площадки, как показано на рис. 1.
Демо¶
- font
- font-family
- font-feature-settings
- font-kerning
- font-language-override
- font-optical-sizing
- font-size
- font-size-adjust
- font-stretch
- font-style
- font-synthesis
- font-variant
- font-variant-alternates
- font-variant-caps
- font-variant-east-asian
- font-variant-ligatures
- font-variant-numeric
- font-variant-position
- font-variation-settings
- font-weight
- line-height
Синтаксис¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24
/* values */ font-size: xx-small; font-size: x-small; font-size: small; font-size: medium; font-size: large; font-size: x-large; font-size: xx-large; /* values */ font-size: smaller; font-size: larger; /* values */ font-size: 12px; font-size: 0.8em; /* values */ font-size: 80%; /* Global values */ font-size: inherit; font-size: initial; font-size: unset; Значения¶
Для задания абсолютного размера используются следующие значения: xx-small , x-small , small , medium , large , x-large , xx-large . Их соответствие с размером шрифта в HTML приведено в табл. 1.
| CSS | xx-small | x-small | small | medium | large | x-large | xx-large | Нет |
|---|---|---|---|---|---|---|---|---|
| HTML | 1 | Нет | 2 | 3 | 4 | 5 | 6 | 7 |
Относительный размер шрифта задается значениями larger и smaller .
Также разрешается использовать любые допустимые единицы CSS: em (высота шрифта элемента), ex (высота символа х), пункты ( pt ), пикселы ( px ), проценты ( % ) и др. За 100% берётся размер шрифта родительского элемента. Отрицательные значения не допускаются.
Применяется ко всем элементам