- How to Auto-Resize the Image to fit an HTML Container
- Create HTML
- Add CSS
- Example of auto-resizing an image with the width and height properties:
- Here’s our result:
- Example of resizing an image using the object-fit property set to “cover”:
- Example of auto-resizing an image with the max-width and max-height properties:
- Example of resizing an image using the background-size property set to “contain” & «cover»:
- Related Resources
- 3 Ways To Auto Resize Images In HTML CSS (Simple Examples)
- TLDR – QUICK SLIDES
- TABLE OF CONTENTS
- DOWNLOAD & NOTES
- QUICK NOTES
- EXAMPLE CODE DOWNLOAD
- AUTO-RESIZING IMAGES
- EXAMPLE 1) RESIZE IMAGE WHILE MAINTAINING ASPECT RATIO
- EXAMPLE 2) RESIZE IMAGE TO FIT CONTAINER
- EXAMPLE 3) RESIZE BACKGROUND IMAGE
- EXTRA BITS & LINKS
- LINKS & REFERENCES
- INFOGRAPHIC CHEAT SHEET
- THE END
- Leave a Comment Cancel Reply
- Search
- Breakthrough Javascript
- Socials
- About Me
- Auto Resize An Image To Fit Into A HTML Div Using CSS
- Auto resize image using CSS: #
- Auto resize image using CSS3 (Modern Web browsers): #
- Auto resize image using css Demo example: #
- 👋 Stay in the loop
How to Auto-Resize the Image to fit an HTML Container
It is not complicated to make the image stretch to fit the container. CSS makes it possible to resize the image so as to fit an HTML container. To auto-resize an image or a video, you can use various CSS properties, which are described in this tutorial. It’s very easy if you follow the steps described below.
Let’s see an example and try to discuss each part of the code.
Create HTML
body> div class="box"> img src="https://pp.userapi.com/c622225/v622225117/10f33/47AAEI48pJU.jpg?ava=1" alt="Example image"/> div> body>Add CSS
- Set the height and width of the .
- You can add border to your by using the border property with values of border-width, border-style and border-color properties.
- Set the height and width to «100%» for the image.
.box < width: 30%; height: 200px; border: 5px dashed #f7a239; > img < width: 100%; /* takes the 100 % width of its container (.box div)*/ height: 100%; /* takes the 100 % height of its container (.box div)*/ >Let’s combine the code parts and see how it works! Here is the result of our code.
Example of auto-resizing an image with the width and height properties:
html> html> head> title>Title of the document title> style> body < background: crimson; > .box < width: 40%; height: 200px; border: 5px solid gold; > img < width: 100%; height: 100%; > style> head> body> div class="box"> img src="/uploads/media/default/0001/05/f32e5dec539f7c03f44990789d49d67c20c3e040.jpg" alt="Example image" /> div> body> html>Here’s our result:
The image takes 40% width and 200px height of its container (red background).
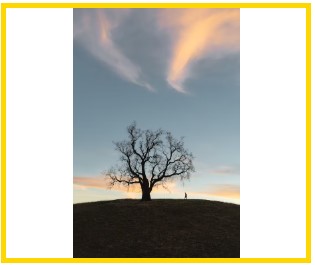
In the example below, we use the «cover» value of the object-fit property. When using the «cover» value, the aspect ratio of the content is sized while filling the element’s content box. It will be clipped to fit the content box.
You can use other values like contain, scale-down, etc. for object-fit and make sure to check them as well. Still, we’ll mostly use the cover value as we like our image to cover its container as much as it doesn’t hurt the aspect ratio.
Example of resizing an image using the object-fit property set to “cover”:
html> html> head> style> .container < width: 60%; height: 300px; border: 5px solid gold; > img < width: 100%; height: 100%; object-fit: cover; > style> head> body> div class="container"> img src="https://images.unsplash.com/photo-1581974267369-3f2fe3b4545c?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=500&q=60" alt="Image" /> div> body> html>This image will help you understand it better! See how the image fits its aspect ratio based on the screen size changes!
See another example where the image size is set manually, and the object-fit property is set as well. In this case, when the browser is resized, the image will preserve its aspect ratio and won’t be resized according to the container.
Example of resizing an image using the object-fit property:
html> html> head> style> body < text-align: center; > img < width: 400px; height: 200px; object-fit: cover; > style> head> body> img src="https://images.unsplash.com/photo-1581974267369-3f2fe3b4545c?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=500&q=60" alt="Image" /> body> html>Let’s see this example without object-fit property first! Ugly, huh? You’re right!
In the next example, we use the max-width and the rules can be applied to max-height as well. The max-height property sets the maximum height of an element, and the max-width property sets the maximum width of an element. To resize an image proportionally, set either the height or width to «100%», but not both. If you set both to «100%», the image will be stretched.
Example of auto-resizing an image with the max-width and max-height properties:
html> html> head> title>Title of the document title> style> img < width: 600px; /* image initial width */ > div < border: 2px dotted #000000; > .container < width: 500px; /* container initial width */ border: 2px solid gold; > style> head> body> div class="container"> img src="/uploads/media/default/0001/05/8dc771228e65a66d63299043ad824e26fb9b879f.jpg" alt="Circle portrait" /> div> body> html>Here’s the problem! Our image is out of its container because its width (600px) is bigger than its container width (500px)!
To solve our problem, we’ll use the max-width: 100% property, which not allows the image to take any width bigger than its container (here, not more than 500px).
Now, it will scale down when the width is less than 500px. The same rule is applicable for max-height property.
html> html> head> title>Title of the document title> style> img < width: 600px; max-width: 100%; /* add this line */ > .container < height: 100%; width: 500px; border: 2px solid gold; > style> head> body> div class="container"> img src="https://www.w3docs.com//uploads/media/default/0001/05/8dc771228e65a66d63299043ad824e26fb9b879f.jpg" alt="image example" /> div> body> html>To use an image as a CSS background, use the background-size property. This property offers two special values: contain and cover. Let’s see examples of these values.
Example of resizing an image using the background-size property set to “contain” & «cover»:
html> html> head> title>Title of the document title> style> .box < width: 300px; height: 250px; border: 5px solid gold; background-image: url("https://images.unsplash.com/photo-1582093236149-516a8be696fe?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=500&q=60"); background-size: contain; /* try other properties here like cover, contain, etc */ background-repeat: no-repeat; background-position: 50% 50%; > style> head> body> div class="box"> div> body> html>Here’s what contain will give us!
Much better! I hope you’ve enjoyed it all!
Related Resources
3 Ways To Auto Resize Images In HTML CSS (Simple Examples)
Welcome to a quick tutorial on how to auto-resize images in HTML and CSS. Just started with HTML CSS and struggling to fit images?
The easiest way to create an auto-resize, scale-to-fit image is to set 100% width on it –
Yes, that’s all. We don’t need even crazy Javascript calculations – Read on for more examples and ways to resize an image in CSS.
ⓘ I have included a zip file with all the source code at the start of this tutorial, so you don’t have to copy-paste everything… Or if you just want to dive straight in.
TLDR – QUICK SLIDES
TABLE OF CONTENTS
DOWNLOAD & NOTES
Firstly, here is the download link to the example code as promised.
QUICK NOTES
If you spot a bug, feel free to comment below. I try to answer short questions too, but it is one person versus the entire world… If you need answers urgently, please check out my list of websites to get help with programming .
EXAMPLE CODE DOWNLOAD
Click here to download all the example source code, I have released it under the MIT license, so feel free to build on top of it or use it in your own project.
AUTO-RESIZING IMAGES
All right, let us now get into the examples of auto-resizing images in HTML and CSS.
EXAMPLE 1) RESIZE IMAGE WHILE MAINTAINING ASPECT RATIO
.scaleA
- Setting width: 100% on the image will make it fill the full width of its container automatically.
- By default, images are set to height: auto . So it scales while retaining its original aspect ratio.
- Lastly, max-width: max-content is optional. It limits the maximum resize to the image’s original width. For example, if the image has a width of 1000 px, width: 100% will only scale up to 1000 px. For you guys who are new, over-stretched images will turn blurry, and this is to prevent that.
EXAMPLE 2) RESIZE IMAGE TO FIT CONTAINER
/* (A) DESIRED FIXED DIMENSION */ .scaleB < width: 200px; height: 200px; border: 1px solid black; >/* (B) RESIZE METHOD */ .fill < object-fit: fill; >.contain < object-fit: contain; >.cover < object-fit: cover; >.scale 



If you want to resize the image to fit certain dimensions, object-fit is the way to go.
- none The default if nothing is defined. No scaling or resizing.
- fill This one is funky. The image is simply stretched to the specified dimensions, ignoring the original aspect ratio.
- contain The image will be contained within the specified dimensions, but scaled according to the original aspect ratio.
- cover The image is scaled to its original aspect ratio and clipped to cover the given dimensions.
- scale-down This is either none or contain . Whichever fits better.
EXAMPLE 3) RESIZE BACKGROUND IMAGE
- background-image Self-explanatory, which image to use as the background.
- background-position Center the image in the .
- background-size As with the previous example, we can set the resize method to either contain or cover .
- background-repeat Since this example is a single image, we set it to no-repeat . This will resize the image to fit the container, instead of repeating it to fill the container.
- background-attachment Which element the background image is “attached to”, and how it acts while scrolling.
- fixed Relative to the viewport. Background does not move while scrolling.
- scroll Relative to the itself, does not move while scrolling.
- local Relative to the contents of the , moves along while scrolling.
EXTRA BITS & LINKS
That’s all for the tutorial, and here is a small section on some extras and links that may be useful to you.
LINKS & REFERENCES
INFOGRAPHIC CHEAT SHEET
THE END
Thank you for reading, and we have come to the end. I hope that it has helped you to better understand, and if you want to share anything with this guide, please feel free to comment below. Good luck and happy coding!
Leave a Comment Cancel Reply
Search
Breakthrough Javascript
Take pictures with the webcam, voice commands, video calls, GPS, NFC. Yes, all possible with Javascript — Check out Breakthrough Javascript!
Socials
About Me
W.S. Toh is a senior web developer and SEO practitioner with over 20 years of experience. Graduated from the University of London. When not secretly being an evil tech ninja, he enjoys photography and working on DIY projects.
Code Boxx participates in the eBay Partner Network, an affiliate program designed for sites to earn commission fees by linking to ebay.com. We also participate in affiliate programs with Bluehost, ShareASale, Clickbank, and other sites. We are compensated for referring traffic.
Auto Resize An Image To Fit Into A HTML Div Using CSS
Auto resize an image (img) to fit into a smaller Div can be achieved through simple CSS or CSS3. In this tutorial I will explain both CSS and CSS3 ways using simple html example.
Auto resize image using CSS: #
To auto resize image using CSS, use the below CSS code
Do not add explicit width and height to image(img) tag.
And then give max-width and max-height as 100%. As shown below.
For example say our image width is 100px and height is 100px.
We have four divs of different sizes and width,height of divs are applied through css as shown below.
/* CSS for div elements and img tags */ img < max-width: 100%; max-height: 100%; >.auto-resize-portrait < height: 80px; width: 50px; >.auto-resize-landscape < height: 30px; width: 80px; >.auto-resize-square < height: 75px; width: 75px; >.auto-resize-big
In the first div width and height of our image is auto resized to fit into 5080px div element(Actual image size 100100) i.e., image auto resized to 50*50 px
And in the second div, image auto resized to 30*30 px.
In third div i.e., div with the class .auto-resize-square the image auto resized to 75*75.
In last div we gave width and height of div element greater than that our image size, in this case the image will not be auto resized and displayed as its i.e., 100*100 px dimensions.
In the above examples Image will be fit into parent div element without scaling it. Say for example our image dimensions are 100*100 that means width to height ratio is 1:1.
In first div width is 50px and height is 80px i.e., maximum image width can be only 50px as the image width to height ration 1:1 so height is adjusted to 50px.
And in second div height is 30px and width is 80px. Maximum image height can be only 30px and width is adjusted to 30px.
In the last div i.e., div with .auto-resize-big class maximum available image height and width are 200px. But actual image dimensions are only 100*100px. So displayed as it is.
Auto resize image using CSS3 (Modern Web browsers): #
To auto resize image using CSS3 in modern web browsers use below simple one line of CSS3 code,image will be auto resized to fit into parent div element.
We have to give image tag width and height as 100%. And add the object-fit property value as contain .
But the difference is if parent div size is more than image size then image will be automatically resized to parent div element size.
In this case our image dimensions are 100100 and div element size is 200200. The image automatically resized to 200*200 dimensions. The clarity of the image will be reduced. See the below Demo
Auto resize image using css Demo example: #
Go through the demo and understand difference between both css and css3 way.
Don’t be a Stranger. Connect me at Social Networking Sites.
👋 Stay in the loop
Get a short & sweet tutorials delivered to your inbox every couple of days. No spam ever. Unsubscribe any time.