- CSS image overlay
- Manu Chaudhary
- Manu Chaudhary
- Table of contents
- Text overlay effects using CSS
- Text overlay using a vanilla div element
- Text overlay using CSS pseudo-element
- Image overlay effects using CSS
- Image gradient overlay effect
- Downsides of CSS image overlay using CSS
- Overlay using ImageKit.io
- Simple text overlay using ImageKit.io
- E-commerce use-case
- Watermark images
- Dynamic marketing banners
- Photo collage
- Summary
CSS image overlay
Learn CSS image overlay with multiple examples and code samples. Overcome drawbacks with ImageKit.
Manu Chaudhary
Manu Chaudhary
Table of contents
Image overlay is the technique of adding text or images over another base image. One of the simplest ways to add image or text overlay is using CSS properties and pseudo-elements.
In short, CSS overlay effects are achieved by using the following:
- background-image and background CSS properties to add image and linear-gradient overlay effect.
- position:absolute , top , bottom , right , left CSS properties to control the position of overlay image or text.
- ::after and ::before CSS pseudo-elements along with content CSS property to control the content in case of text overlay.
Here is an excellent example of overlay effect from the Airbnb website.
In the above example, two text snippets ( The Greatest Outdoors and Wishlist curated by Airbnb ) and one CTA ( Get inspired ) were added on top of a base image.
In this post, we will learn how to create similar image overlay effects.
There are two types of overlay:
- Image overlay — Adding image over an image, e.g., watermarked images where you see a logo on top of an image.
- Text overlay — Adding text over an image, e.g., hero images, marketing banners like above Airbnb example.
More specifically, we will talk about two techniques to create image overlay:
- Text and image overlay using CSS
We will cover examples and code of how to add text overlay and image overlay using CSS. You can use these techniques on your website by copy-pasting code snippets provided in this post.
? This method is easy to understand and use.
? If the user downloads the image, they won’t see the overlay effects.
? You will have to write separate code for desktop, mobile, iOS, and Android applications.
Here we will talk about how to simplify text and image overlay generation. We will create visual effects just by changing URL parameters, i.e., src of image.
This will allow you to use the same image across desktop, mobile, iOS, and Android applications. You won’t have to write extra markup or code to achieve overlay effects in different platforms.
? Pre-generated images are rendered quickly on the client side.
? The same image URL works on mobile, desktop, iOS, and Android app.
? Not as powerful as native CSS and HTML but good for 90% use-case.
Text overlay effects using CSS
Text overlay using a vanilla div element
We will add a text on top of the following base image:
We will add a text in the div element with class overlay . This is useful if the text is dynamic and coming from the backend as part of the initial HTML.
 Multi-line
Multi-line
text We want this text to be placed on top of the image. Let’s set the positive:absolute for div with class name overlay . And use top and right CSS property to control the position of this overlay text relative to the background image. The final CSS looks like this:
.example img < width: 100%; position: relative; >.example .overlay
Text overlay using CSS pseudo-element
We can also use ::after or ::before CSS pseudo-elements instead of creating a new div element. This means all the text will be stored in the CSS only. This solution is helpful if you want to overlay a fixed set of labels in multiple places on the website.
Image overlay effects using CSS
Just like we added text on top of images, we can also add images over other images using native CSS properties.
Image gradient overlay effect
The gradient overlay effect is one of the commonly used overlay effects that you will see on landing pages.
Let’s create the hero section of a landing page using the following hero image as background.
Hero title
Another landing page
We will use the background CSS property to create a linear gradient overlay effect over an image.
This will create a beautiful gradient overlay effect that you can use on your landing pages.
If you are looking for more awesome images effect check out our guide on CSS Image Effects to nail your images!
Downsides of CSS image overlay using CSS
While creating image and text overlay effects using native CSS is pretty easy, it has some downsides.
- If the user saves the image or opens it in a new tab, they won’t see the text or image that you added using CSS.
- You will have to write extra markup to generate these effects.
- The same code won’t work for iOS and Android.
To overcome these problems, you can generate text and image overlay using an image CDN like ImageKit.io.
Overlay using ImageKit.io
ImageKit.io is an image CDN that allows you to resize, crop, rotate, change image format, add text, and image overlay using URL parameters. It also takes care of image optimization and serving assets using a global CDN.
You will need an ImageKit.io account to generate text and image overlays. Create a free account on ImageKit.io if you don’t already have one. ImageKit.io offers a generous free plan that gives you up to 20GB of bandwidth, absolutely FREE, every month!
Let’s dive into some examples.
Simple text overlay using ImageKit.io
- Let’s add a text overlays made easy with font size 45px and black color #000000 . We will use ot-overlays made easy,ots-45,otc-000000 parameter in the URL.
- With a transparent white background i.e. #FFFFFF80 . We will add otbg-FFFFF80 parameter in the URL.
- With padding of 40px using otp-40 parameter.
In this blog, we will cover a few examples. But you can learn about all the parameters from the text overlay documentation.
E-commerce use-case
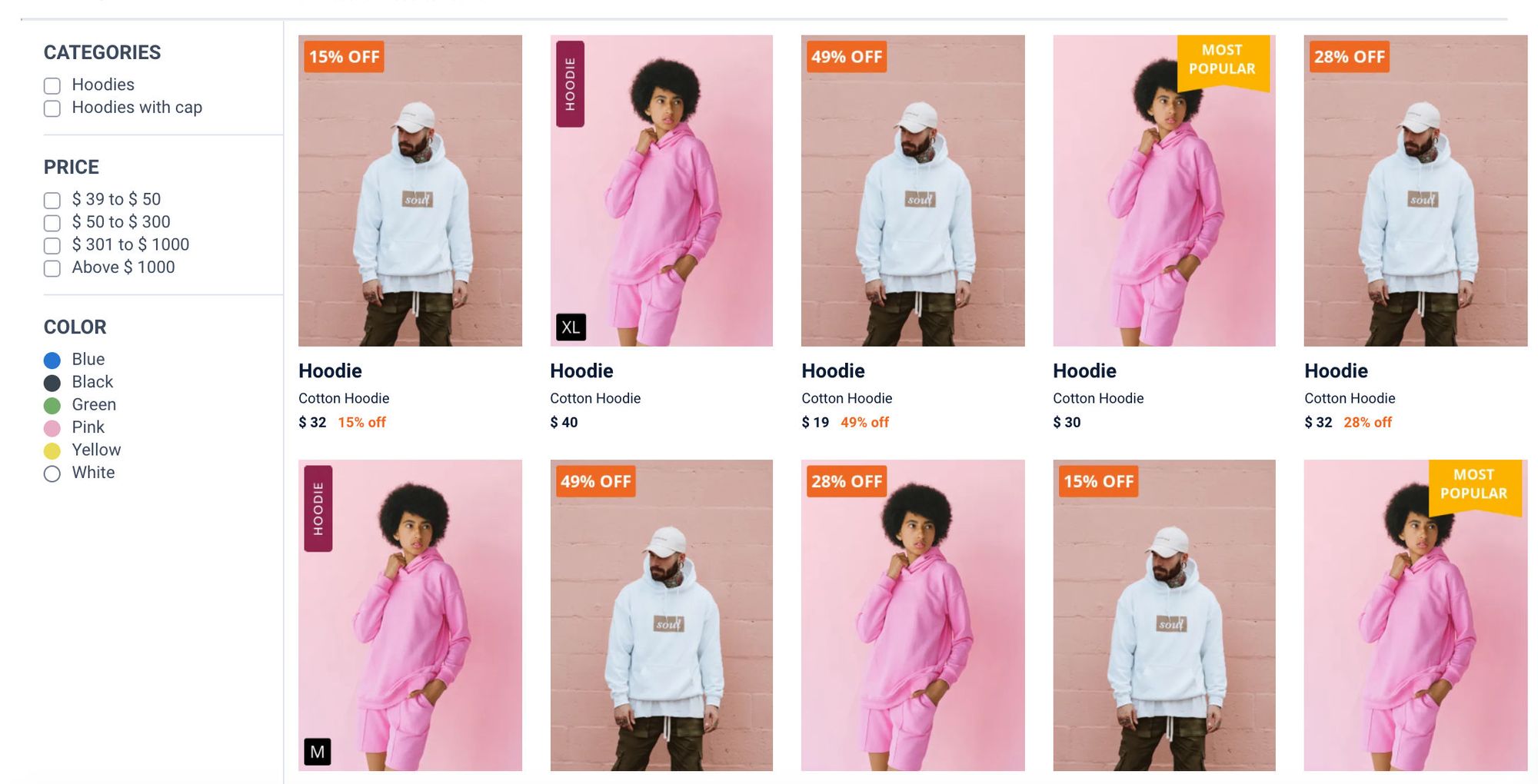
You will often see specific promotional or information labels on the product image on an e-commerce website like this.
With ImageKit text overlay, it is pretty easy to create such images.
Now, we want to add a 15% OFF label with a solid color background.
The final URL becomes:
https://ik.imagekit.io/ikmedia/hoodie_white.png?tr=w-394,h-540,ot-15% OFF,otc-FFFFFF,otbg-EF6823,or-4,otp-8_8,ox-10,oy-10,ott-bold,ots-30
You can use this URL in mobile, desktop, iOS, and Android applications, and the result will look the same.
Let’s understand the different parts of this URL one by one:
- w-394,h-540 is basically resizing image to 394×540 dimension.
- ot-15% OFF is adding 15% OFF text on the image.
- otc-FFFFFF is setting the color of text overlay to white.
- otbg-EF6823 is setting background color to #EF6823 .
- or-4 is used to set the border-radius of the background to 4px .
- otp-8_8 is for setting top-bottom and left-right padding to 8px .
- ox and oy are used to control the position of text overlay relative to background image.
- ott and ots are used to control the font typography and size.
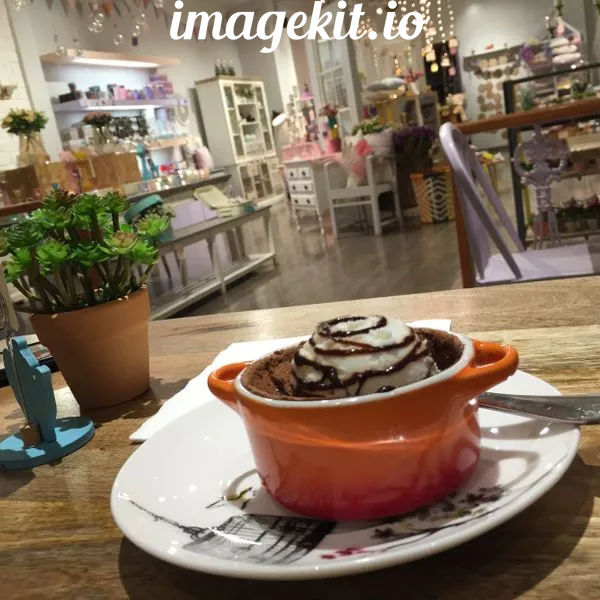
Watermark images
Now to overlay this logo over the base image we will pass the path of overlay image in oi parameter i.e. logo-white_SJwqB4Nfe.png .
Final URL:
https://ik.imagekit.io/demo/medium_cafe_B1iTdD0C.jpg?tr=oi-logo-white_SJwqB4Nfe.png
You can also control the position, width, and other attributes of the overlay image, all using URL parameters. Learn more from the image overlay documentation.
To control the position of the overlay image relative to the background image, we can use ofo parameter. ofo parameter accepts relative position values i.e. top , right , bottom , left , etc.
Top position:
https://ik.imagekit.io/demo/medium_cafe_B1iTdD0C.jpg?tr=oi-logo-white_SJwqB4Nfe.png,ofo-top
Dynamic marketing banners
You can use a combination of image watermarks and text overlays to create irresistible personalized banners for users.
Photo collage
You can combine multiple photos together and create a beautiful dynamic collage.
You can check out how to create a photo collage tutorial to learn more.
Summary
- It is easy to create image and text overlay using native CSS. You can copy-paste the code from the above examples and start using them right away.
- Although CSS is powerful, creating overlay effects using CSS has some limitations, e.g., the same code doesn’t work for all devices, and if the user downloads the image, the overlay effect is lost.
- Using an Image CDN like ImageKit.io simplifies the text and image overlay generation.
- You can create a free account and start creating beautiful visuals dynamically using URL-parameters.
- Setting up ImageKit only takes a few minutes. You can integrate your existing storage or any web server with a few clicks.