- How Do I Create Url For an Image
- How to make an online URL for an image
- Getting Direct URL for Any Image
- How to Create a Clickable Online Image Link in HTML: Best Practices and Tips
- Using the and tags for creating an online image link in HTML
- Using the title attribute to describe the image
- How To Use An Image As A Link In HTML
- Using the target attribute to specify where the link will open
- Using the alt attribute to provide alternative text for the image
- Best practices for creating an online image link in HTML
- Optimize the size and scale of the image before uploading
- Use relative URLs for the src attribute
- Use descriptive alt text
- Avoid hotlinking
- Use HTTPS for secure image loading
- Important points to consider when creating an online image link in HTML
- There are free image databases available for use
- The tag is used to define a hyperlink in HTML
- Absolute and relative file paths can be used to specify the URL of the image
- The Creative Commons can be used to license images
- The and tags can be nested to create a link within an image
- Helpful points for optimizing images for the web in HTML
- The latest advancements in HTML include the use of the
- Advantages of using images as links include better user experience and increased click-through rates
- Disadvantages include slower load times and potential accessibility issues
- Tips for optimizing images for the web include compressing and resizing the image before uploading
- A cheat sheet for HTML image tags and attributes can be found online
- Common issues with online image links in HTML
- Broken links and missing alt text are common issues with online image links
- To prevent broken links, ensure that the image URL is correct and the image is uploaded to the correct location
- To prevent missing alt text, provide descriptive alt text for all images used in links
- Other simple code examples for creating online image links in HTML
- Html link to image online
- What is the use of the HTML Link Generator Tool?
- Why Do You Need The HTML Link Generator Tool?
- Is The HTML Link Generator Tool Free?
- How to use the Tool HTML Image Link Generator?
How Do I Create Url For an Image
Recently one of the readers from ehowportal has asked a question about image URLs. The question was, How Do I Create Url For an Image?
I am trying to use an image to link to my website. I have been going crazy. I get a box with nothing in it that does link to my page. Not sure what I’m doing wrong, I want to post image on website but I am not able to do it. How can i create url or image url for my photo that can be published on other site?
Well, the question is not clear. However, I am trying to explain what I understand. I think she has uploaded an image on other image sharing sites, and then she wants to get a direct link to that image. So that the same can be published somewhere else, she wants. Here is the tutorial on how to create a URL for your image.
How to make an online URL for an image
You can upload your images on free image hosting websites like imgur.com or Flickr. After uploading, it will give you the URL to the photo. You can use anywhere you want.
Here we will take an example of the imgur website. The same process you can follow with the Flickr website. All you need to do is upload the photo on that site, right-click & get the direct URL for the uploaded image.
- Open imgur.com site
- Click on “New Post“
- Drag the image you want to create a URL for, & drop it on the “Drop image here” button
- It will be uploaded to their server, and you will get the next page where you will need to create a title for the image, which is optional.
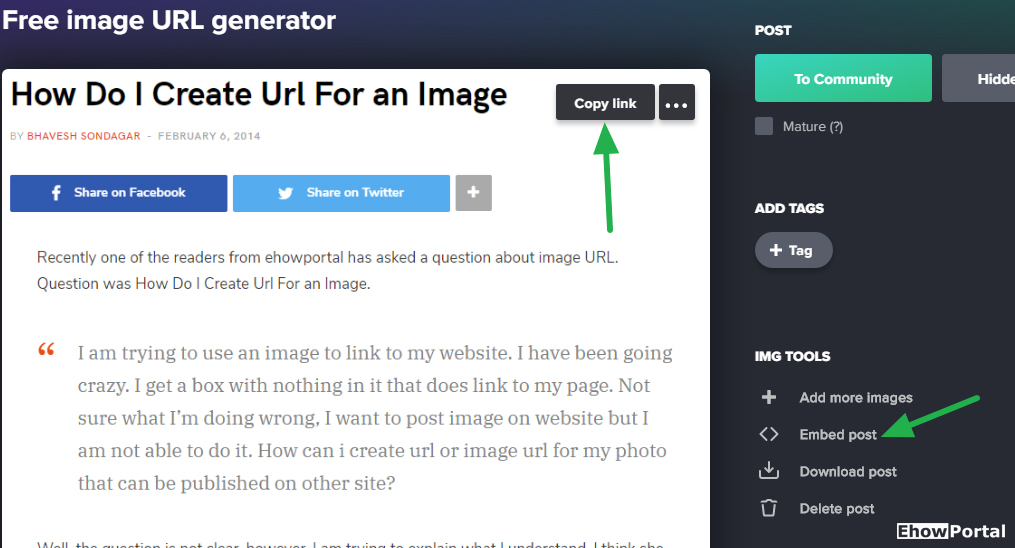
- Now click on the Copy link button marked with the arrow in the image below to copy the image URL.
If you are writing somewhere where you want to embed the image using HTML code, you can directly click on the Embed post link marked in the image above to get direct HTML code.
The best Practice of using someone else image on your site or for your personal use is to give them credit. If you are copying images from online sources, give proper credit to the image owner or get permission to use that picture. It will help you to avoid copyright issues in the future.
Getting Direct URL for Any Image
Step 1: Find the image you want to get a link for. Say we are on a free image-sharing site and want to copy the direct link for an image from the site. All we need to do is just, Right-click on the image and click on the copy image address if you are on Google Chrome.
Step 2: Now paste the link on your browser’s new tab & press enter. You will see your image opened on your browser since it’s a direct link to the image.
This is the easiest method to get a direct link for any images; the only difference is the browsers. They name the option with different names, as mentioned below.
- Chrome Browser – Click Copy image address
- Firefox Browser – Click Copy Image Location
- Microsoft Edge Browser – Click Copy link
- Internet Explorer Browser – Click Properties, select the URL to the right of the “Address” heading, and press Ctrl+C.
- Safari Browser – Click Copy image address
HTML Code to embed images
Well, if you have a copied image location or link, you can paste it wherever you want to show the image. Some of the sites would give direct options to upload images from URLs. You can directly upload your images by pasting your site’s URL there.
If you see a place to add an HTML code to embed an image, you can refer to below the source, which helps you to embed images using HTML code on the webpage.
This is a simple HTML code; you should have to replace “your image url.jpg” with your image URL. If you wish to create a clickable image, where the user will click on that image and should be redirected to your website page, you can also do it by adding a link to your image.
Now replace “your site URL” with the URL of your website and your image url.jpg with your image URL. Now publish the image. Your image will be clickable.
So this was all about how you can embed or get the direct link for any images on the web. How do you create an image URL for yourself? Do share your views in the comments below.
How to Create a Clickable Online Image Link in HTML: Best Practices and Tips
Creating a clickable link using an image in HTML can greatly enhance user experience and increase click-through rates. In this blog post, we will explore the key points, important points, and helpful points for creating an online image link in HTML. We will also provide best practices and tips for optimizing images for the web .
Using the and tags for creating an online image link in HTML
To create a clickable link using an image in HTML, use the and tags with the href attribute to define the link. The tag is used to add the image to the web page. The src attribute in the tag specifies the URL of the image. The and tags can be used together to create a clickable image link.
Using the title attribute to describe the image
The title attribute in the tag can be used to describe the image. The title attribute can be used to provide additional information about the image to users.
How To Use An Image As A Link In HTML
Using the target attribute to specify where the link will open
Using the alt attribute to provide alternative text for the image
The alt attribute in the tag should be used to provide alternative text for the image. The alt text is used to describe the image for users who are unable to view the image.
Best practices for creating an online image link in HTML
- Optimize the size and scale of the image before uploading.
- Use relative URLs for the src attribute.
- Use descriptive alt text.
- Avoid hotlinking.
- Use HTTPS for secure image loading.
Optimize the size and scale of the image before uploading
Optimizing the size and scale of the image before uploading can help reduce load times and improve website performance. Large images can significantly slow down the loading time of a web page, leading to a poor user experience.
Use relative URLs for the src attribute
Using relative URLs for the src attribute can make it easier to move files and images between directories or servers. It also helps to avoid broken image links if the website domain changes.
Use descriptive alt text
Using descriptive alt text can help improve website accessibility and SEO. Screen readers for visually impaired users rely on alt text to describe images on a web page.
Avoid hotlinking
Hotlinking is the practice of displaying an image on a website that is hosted on another website. This can cause bandwidth issues for the host website and is often considered unethical.
Use HTTPS for secure image loading
Using HTTPS for image loading can help to ensure that the image is loaded securely and reduces the risk of security vulnerabilities.
Important points to consider when creating an online image link in HTML
- There are free image databases available for use.
- The tag is used to define a hyperlink in HTML.
- Absolute and relative file paths can be used to specify the URL of the image.
- The Creative Commons can be used to license images.
- The and tags can be nested to create a link within an image.
There are free image databases available for use
There are many free image databases available for use, such as Pexels, Unsplash, and Pixabay. These websites offer a wide range of high-quality images that can be used in web design and development.
The tag is used to define a hyperlink in HTML
Absolute and relative file paths can be used to specify the URL of the image
Absolute and relative file paths can be used to specify the URL of the image. Absolute file paths specify the full URL of the image, while relative file paths specify the location of the image in relation to the web page.
The Creative Commons can be used to license images
The Creative Commons is a non-profit organization that allows content creators to share their work with others under specific licensing terms. Using Creative Commons licensed images can be a cost-effective and ethical way to use images on a website.
The and tags can be nested to create a link within an image
Helpful points for optimizing images for the web in HTML
The latest advancements in HTML include the use of the
element for responsive images
element is a new HTML5 element that allows web developers to provide different images for different screen sizes. This can help improve website performance and user experience.
Advantages of using images as links include better user experience and increased click-through rates
Using images as links can help improve website usability and user experience. Images can be more visually appealing than text links and can help to draw attention to important information.
Disadvantages include slower load times and potential accessibility issues
Using images as links can lead to slower load times and potential accessibility issues. It is important to optimize images for the web and provide descriptive alt text to ensure that the website is accessible to all users.
Tips for optimizing images for the web include compressing and resizing the image before uploading
Optimizing images for the web can help reduce load times and improve website performance. This can be achieved by compressing and resizing images before uploading them to the website.
A cheat sheet for HTML image tags and attributes can be found online
A cheat sheet for HTML image tags and attributes can be found online. This can be a useful resource for web developers and designers who are new to HTML.
Common issues with online image links in HTML
- Broken links and missing alt text are common issues with online image links.
- To prevent broken links, ensure that the image URL is correct and the image is uploaded to the correct location.
- To prevent missing alt text, provide descriptive alt text for all images used in links.
Broken links and missing alt text are common issues with online image links
Broken links and missing alt text are common issues with online image links. It is important to ensure that all links and images are working correctly to provide a good user experience.
To prevent broken links, ensure that the image URL is correct and the image is uploaded to the correct location
To prevent broken links, ensure that the image URL is correct and the image is uploaded to the correct location. This can help to ensure that images are displaying correctly on the website.
To prevent missing alt text, provide descriptive alt text for all images used in links
To prevent missing alt text, provide descriptive alt text for all images used in links. This can help improve website accessibility and provide additional information to users who are unable to view the images.
Other simple code examples for creating online image links in HTML
The following image works as a link:
In Html , for example, html image with link code sample
In Html case in point, how to make an image link on html code sample
In Html , for instance, how to create image link in html code example
Html link to image online
The HTML image link generator tool is a very unique and useful tool that will help you to generate HTML code for your website image easily. Just you have to enter your website image link, dimensions, and more field you can check above.
What is the use of the HTML Link Generator Tool?
HTML link generator tool is a very unique and useful tool and this tool is totally online tool. The HTML link generator tool is used to generate HTML code for your website or any other place where you want to show your image. You can set the dimensions of the image according to your needs.
Why Do You Need The HTML Link Generator Tool?
The HTML image link generator tool is used to create HTML code for your website image. You need the HTML code because in some places you may not put the image directly so in that case, you should enter the HTML code of your image to show the image properly. So this unique HTML image code generator tool will help you to create the HTML code very easily.
Is The HTML Link Generator Tool Free?
Yes, this link generator tool is totally free to use and this is a completely online free tool. You can use the tool from anywhere and anytime. There is no registration or no signup needed to use the tool.
How to use the Tool HTML Image Link Generator?
Our HTML link generator tool is free and you can use it anytime. To use the tool you have to enter some pieces of information such as the main website link, image title, image URL, ALT text of your image, image height, and image length lastly put all this information carefully and hit the generate HTML code options. After clicking on the bottom you can see the below HTML code just copy the code and put the code anywhere on your website.