- HTML Background Images in Email: A Cheat Sheet
- Email Client Background Image Support
- Let’s Break It Down
- Tips for Creating HTML E-mail Templates for Outlook
- Setup
- Knowledge Refresher
- Special HTML Tag
- Background Images
- Link Colors
- Check Your Work
- Reference
- HTML Bulletproof Background images in email
- Breaking it down
- Last minute !important information
- Vector Markup Language and Backgrounds
- Table Cell Backgrounds – Fixed Width
- Table Cell Backgrounds – Percentage-Based Width
HTML Background Images in Email: A Cheat Sheet
Background color and images can really add to the look and feel of an email. Here, we’ll run through everything you need to get HTML background images to work in all the clients that support them, as well as the different ways to include color in your HTML email.
Here’s a comprehensive list of email clients that support background images.
If you’d like to jump ahead, don’t let us stop you:
Email Client Background Image Support
Adding background images can cause some headaches. All desktop versions of Outlook need vector markup language (VML) to display the image correctly, as they use the Microsoft Word rendering engine.
Windows 10 also has similar quirks, but needs even more information than earlier Outlook versions, mainly the width and height being in point (pt) format instead of pixels.
Tip: to calculate image size using points (pt) multiply the pixel value by 0.75. (e.g. 640 pixels x 0.75 = 480pt.)
WebKit emails and the vast majority of modern email clients can use the normal CSS or HTML background attribute.
Justin Khoo over at FreshInbox discovered another email client that, until late last year, we didn’t know supported background images. Gmail app for non-Gmail accounts (GANGA) are the email clients you see listed when you go to set up your email on mobile.
These accounts now support background images on both iOS and Android, thanks to a simple fix using the CSS background property, with the properties values set in shorthand.
What’s the difference between HTML and CSS? HTML is the code that creates and adds function to an email; CSS is the code that makes it aesthetically pleasing.
The code below covers every instance where background images are now supported. We’re going to go through the below block piece by piece, but you can copy/paste this code into your HTML and simply change the content:
Let’s Break It Down
HTML becomes much more approachable when you know what everything means.
Tips for Creating HTML E-mail Templates for Outlook
This article addresses some of the issues faced when creating an HTML file that will look the same in all web-based e-mail clients as well as Outlook.
Setup
Before we get to the tips you will need the following:
Knowledge Refresher
Years ago tables were everything to a web site layout. You couldn’t navigate one site that didn’t have some sort of table positioning certain elements on the page. Now, table-less layouts for web sites are highly desired if not expected and considered industry standard. Most front-end developers don’t even know how they would begin to use a table for a site layout. Well, that all changes when you start to create e-mail templates with HTML. Everything you were every taught about current standards of coding HTML/CSS is thrown out the window. Bring on the tables and inline styles.
Outlook is even more special than coding like it’s 1999. Outlook won’t recognize many attributes and elements unless you talk sweet to it. Below are some tips for working with special aspects of Outlook.
Special HTML Tag
Outlook uses a form of code that Microsoft Word uses, called vml. In order to let Outlook know what you are using in the HTML you need to change the tag. The main xmln version you really need to care about is the vml version
2: xmlns:v="urn:schemas-microsoft-com:vml"
3: xmlns:o="urn:schemas-microsoft-com:office:office"
4: xmlns:w="urn:schemas-microsoft-com:office:word"
5: xmlns:m="http://schemas.microsoft.com/office/2004/12/omml"
6: xmlns="http://www.w3.org/TR/REC-html40">
You can find this same header by viewing the source of an Outlook e-mail.
Background Images
Most HTML elements can have the background image added to it. Outlook laughs at background images and then stripes them out. Typically you would add a background image as follows:
Outlook will striped out both of these, but you need to keep it there for the web based e-mails.
For Outlook you need to add the image in VML code then set the z-index code –1 to put it behind the text or image that you add next. The example is a background on a
1: "background: url('images/bg.gif') top center no-repeat; height: 349px" align="center" valign="center">
3: 'f' style='position:absolute; z-index:-1; visibility:visible; width:600px; height:349px; top:0; left:0px; border:0;'>
7:"0" alt="Intimate Setting. Luxurious Surroundings. Charismatic Appeal. Amazing Location." src="images/logo.jpg">
Link Colors
Outlook will allow hex color values inside the HTML tags, but not inside the tag. This means that every link will be the default blue. Oh the Humanity!
How do you remedy this? You have to go old school. You have to use the HTML color names. So tacky, but it works. Of course for added fun Outlook will not recognize every color name. This is where patience is really needed.
Check Your Work
The only way to actually see if your HTML will work in Outlook is it view it in Outlook. Fortunately, if you have Outlook on your machine (or access to any machine with it) you can view your handy work and see if it looks proper.
- Open up Outlook
- Click the “New E-mail” button.
- Click the “Attachment” button.
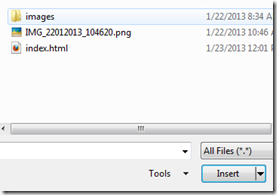
- Search for your .html file.
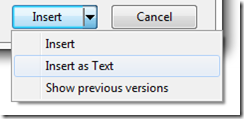
- Instead of just inserting your file by clicking the “Insert” button you will select the little black downward arrow next to it.
- Select the “Insert as Text”
- Congratulations! You should now be seeing your HTML template in Outlook.
Reference
Microsoft knows the limitations that Outlook has when displaying HTML e-mails. They have kindly provided a list of HTML Outlook does support.
Comments are currently closed.
HTML Bulletproof Background images in email
At Action Rocket we keep abreast of all the latest hacks and fixes to ensure our clients get the best emails. Background images can create some great effects in email design and really bring it to life.
They do cause some headaches though – Outlook 2007, 2010, 2013 all need vector markup language (VML) to display the image correctly as they use the Microsoft Word rendering engine. Windows 10 also has similar quirks, but needs even more information than earlier outlooks, mainly the width and height being in point (pt) instead of pixels. Webkit emails and the vast majority of modern email clients can use the normal CSS or html background and most recently Justin Khoo over at freshinbox discovered that another email client, that until the last month or so didn’t support background images, Gmail app non-Gmail accounts, the fix for this was the css background property, but with the properties values set in shorthand.
Checkout all of the code below – this has every instance where background images are now supported covered:
Breaking it down
Starting with a table and table row – we set up the email so it works in all outlooks. Nothing new here.
First, background: url(‘image.png’) this references the image, which is a repeat of the above image specified in the html. Followed by image position – center / size – cover , whether the image should repeat – no-repeat and finally the background color #000000; These are all set to centralise the background image that is big enough to cover the content and not need to repeat.
We haven’t needed to experiment with the other CSS background property values – but there are a few more . Let us know if you do and how you get on!
The opening and closing MSO conditional comments ensure the VML only applies to the versions of Outlook that need it. VML Followed by the v:image defining the image in VML.
We define the xml namespace xmlns:v=”urn:schemas-microsoft-com:vml” then we define the values of the v:image property, fill this is used to define attributes if anything other than a solid colour or image is used. fill=”true” tells the vml image will fill the whole of the shape. stroke is used to define if a line or border is used, in the case of a background image it isn’t so this is set to stroke=”false” . These VML attributes are then followed by a style tag – most importantly containing the dimensions of the image as points – to get the correct number multiply the pixels by 0.75 e.g. 640px x 0.75 = 480pt. Last but no means least the image src .
Following the v:image we ‘draw a rectangle the same size for the image to sit in – v:rect with similar attributes.The main difference is the position:absolute; to place the rectangle where we need it.
Next in the VML is the v:fill to set the color and opacity of the v:rect and v:image – this colour needs to be set the same as in the bgcolor and background: color; to ensure it is the same across all clients.
Lastly we define the v:textbox positioning to show we will be putting something over the above v:rect and v:image with the position starting from the top left at 0,0,0,0.
After the VML – we open the containing the image and vml. Followed by to stop the 20px gap appearing after the image in Outlook.
This is then followed by the closing tags for all of the above, including the VML tags closed within an MSO conditional tag.
Last minute !important information
Whenever you are creating a design, ensure it works without a background image. Although it is supported, slow connection speeds on mobile, image blocking and weird edge cases and email clients could muck it all up! Above we define the background color wherever possible and this should contrast with any text that is being put on top.
Check out some other amazing resources across the #emailgeeks webspace!
Jay Oram – @emailjay_
Coder @ Action Rocket
Vector Markup Language and Backgrounds
Backgrounds might seem like they should be a simple effect to achieve in HTML email, but that’s not always the case. Outlook 2007, 2010 and even 2013 will give users who rely on the TD background-image property a lot of trouble. Because of these problems many have turned to Vector Markup Language (VML), part of the Office Open XML standards. VML has mostly been scrapped in favor of SVG, but older email clients still use it. Campaign Monitor covered the following ways to implement VML for email backgrounds, but we’re going to add one more trick to that list at the end of this blog. Let’s start with this custom Mictrosoft HTML namespace declaration:
This namespace declaration is necessary to make sure VML capable clients render your VML properly.
Table Cell Backgrounds – Fixed Width
Given the prevalence of table-based email design, it won’t be long before you want to apply a background to a table cell. Remember to include the namespace declaration we covered above. This example uses a conditional statement to target Outlook clients, as well as the proprietary TD “ background ” attribute. TD’s without background will not show an image in Outlook.com and Lotus Notes. The fix below only works on TD’s with a fixed width, we’ll cover fluid width TD’s next.