- If statement in HTML Template in Python Flask
- Example
- Project ZIP
- Summary
- Html if else python
- Используйте Jinja с Flask
- Установка Flask
- Добавляем базовый шаблон
- Добавление дополнительной страницы
- Вложение шаблонов
- Настраиваем базовый шаблон
- Применение фильтров
- Настраиваем пункты меню
- Отсортируйте список результатов
- Помещаем текущую страницу в меню навигации
- Вывод
- Материалы по теме
- Jinja2: if и for
- Цикл for
- Итерация по списку
- Условия if
- Попробуйте бесплатные уроки по Python
If statement in HTML Template in Python Flask
In a flask application, we can write If statement in HTML template.
Flask is bundled with Jinja2 language. This enables us to include variables, If statements, or Loop statements in the HTML template.
In this tutorial, we will learn how to write an If statement in HTML template, in a Python flask application.
The following is a simple code snippet to write If statement in HTML template.
where if, else, endif are keywords, and also colon symbol : after if-condition is part of syntax. Also, please observe that the code is enclosed in braces and percentile symbols.
You can write as many number of HTML lines as required in if-block or else-block.
Example
In this example, flask application, we will write an if-statement in HTML template index.html. Based on the value of username query parameter, we will display respective Heading 1 in HTML.
Consider a flask application with the following project structure.
from flask import Flask, render_template, request app = Flask(__name__) @app.route("/") def home_page(): username = request.args['username'] return render_template("index.html", username=username) if __name__ == "__main__": app.run(host="127.0.0.1", port=8080, debug=True)We read the value for URL parameter ‘username’ using the expression request.args[‘username’], pass it to the HTML template, and use this value in the condition of if-statement.
Hello User!
Hello >!
Welcome to sample flask application by PythonExamples.org.
Run Application
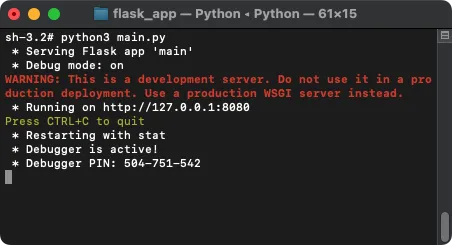
Open terminal or command prompt at the root of the flask application, and run the Python file main.py.
The flask application is up and running at URL http://127.0.0.1:8080/.
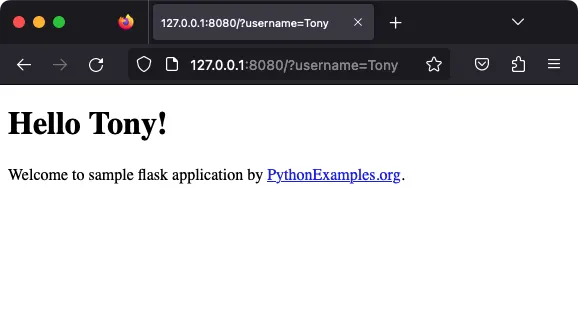
Now, open a browser of your choice and hit the URL http://127.0.0.1:8080/?username=Tony. Since there is a value passed to username, based on the condition, else-block must execute.
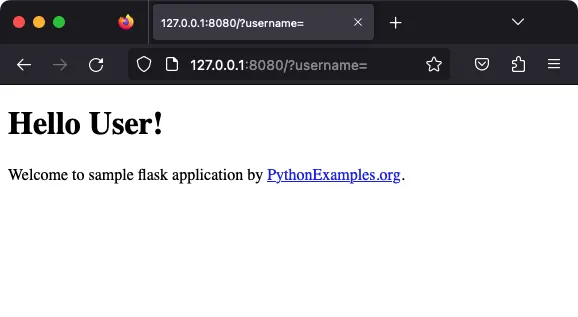
Now, open a browser of your choice and hit the URL http://127.0.0.1:8080/?username=. Since there is no value passed to username, based on the condition, if-block must execute.
Based on the condition evaluation, if block or else block has been executed.
Project ZIP
Summary
In this Python Flask Tutorial, we learned how to write an If-statement in HTML template, with the help of an example flask application.
Html if else python
Как и в сценариях Python, вы можете управлять потоком шаблонов Jinja с помощью if- операторов и for- циклов. В Jinja вы используете блоки для переноса контента. Когда вы используете for- блок, содержимое этого блока отображается на каждом этапе цикла.
С помощью шаблонов вы можете создавать стандартные блоки для больших веб-сайтов, не дублируя код фронтенда. Вот почему такие веб-фреймворки, как Flask, используют возможности шаблонов Jinja. В следующем разделе вы узнаете, как использовать Flask для рендеринга данных из серверной части на веб-страницы клиентской части.
Используйте Jinja с Flask
Скорее всего, вы впервые услышали о Jinja, когда использовали веб-фреймворк вроде Flask . И Jinja, и Flask поддерживаются Pallets Project , организацией, которая заботится о библиотеках Python, лежащих в основе веб-фреймворка Flask.
В этом разделе вы продолжите работу над приведенными выше примерами, создав простое веб-приложение для своих учащихся.
Установка Flask
Вы можете продолжить работу в том же каталоге и виртуальной среде, которые вы создали в предыдущем разделе. Находясь в активной виртуальной среде, установите Flask:
Отлично, теперь у вас есть работающее приложение Flask! В следующем разделе вы внедрите шаблоны Jinja в свое приложение Flask.
Добавляем базовый шаблон
Пока ваше приложение Flask возвращает только строку. Вы можете улучшить свою строку, добавив HTML-код, и Flask отобразит ее для вас. Но, как вы узнали из предыдущего раздела, использование шаблонов значительно упрощает отображение содержимого.
Создайте новый шаблон с именем base.html в вашем templates/ directory :
Flask отобразил переменную title в заголовке вашего сайта и в приветственном сообщении. Далее вы создадите страницу, чтобы показать результаты ваших учеников.
Добавление дополнительной страницы
В одном из предыдущих разделов вы использовали results.html в качестве шаблона для создания файла с именем students_results.html . Теперь, когда у вас есть веб-приложение, вы можете использовать results.html для динамического рендеринга шаблона, на этот раз не сохраняя его в новый файл.
Убедитесь, что results.html размещен в templates/ и выглядит так:
Теперь у вас есть домашняя страница и страница, на которой показаны результаты ваших учеников. Отличное начало!
В следующем разделе вы узнаете, как использовать больше возможностей ваших шаблонов, путем вложения их друг в друга. Вы также добавите в свой проект меню навигации, чтобы пользователи могли удобно переходить со страницы на страницу.
Вложение шаблонов
По мере роста приложения и добавления новых шаблонов вы должны синхронизировать общий код. На данный момент два шаблона base.html и results.htm l выглядят очень похожими. Когда несколько шаблонов содержат один и тот же код, при изменении какой-либо части общего кода вам все равно необходимо настраивать каждый шаблон.
В этом разделе вы реализуете структуру родительского и дочернего шаблонов, что значительно упростит сопровождение вашего кода.
Настраиваем базовый шаблон
Когда вы реализуете наследование шаблонов в Jinja, вы можете переместить общую структуру вашего веб-приложения в родительский базовый шаблон и позволить дочерним шаблонам наследовать этот код.
Ваш base.html почти готов служить базовым шаблоном. Чтобы сделать ваш базовый шаблон расширяемым, добавьте в структуру:
Ваша страница результатов наследует код вашего базового шаблона. Когда вы щелкаете на ссылку в меню навигации, URL-адрес в адресной строке меняется в зависимости от вашей текущей страницы.
Применение фильтров
Найдите минутку и подумайте о ситуации, когда другой человек заботится о бэкенде, а вы отвечаете за фронтенд веб-сайта. Чтобы не мешать друг другу, вам не разрешено настраивать какие-либо представления app.py или изменять данные, поступающие в ваши шаблоны.
После разговора со своими учениками вы соглашаетесь с тем, что ваше веб-приложение можно улучшить. Вы хотите реализовать две функции со следующим функционалом:
- Отображать элементы меню навигации в верхнем регистре.
- Отсортировать имена учеников в results.html в алфавитном порядке.
Вы будете использовать функциональность фильтра Jinja для реализации обеих функций, не касаясь серверной части.
Настраиваем пункты меню
Jinja предоставляет множество встроенных фильтров . Если вы посмотрите на них, то заметите, что они похожи на встроенные функции и строковые методы Python.
Прежде чем продолжить, просмотрите свой _navigation.html :
Отлично, пункты меню теперь в верхнем регистре! Вы реализовали первую функцию из списка. Время заняться следующей функцией.
Отсортируйте список результатов
На данный момент результаты ваших учеников отображаются в том же порядке, в котором вы определили их в словаре в app.py . Вы будете использовать фильтр Jinja sort для сортировки списка результатов по ученикам в алфавитном порядке.
Откройте results.html и добавьте фильтр sort в свой for- цикл:
Вы использовали фильтр Jinja sort , чтобы отсортировать результаты ваших студентов по их именам. Если у вас есть ученики с одинаковым именем, вы можете связать фильтры:
В дополнение к улыбающемуся или грустному смайлику, который вы показывали раньше, теперь вы показываете смайлик в виде звезды для своего лучшего ученика.
Помещаем текущую страницу в меню навигации
Последняя функция, которую вы реализуете, улучшит ваше меню навигации. На данный момент меню навигации остается одинаковым на обеих страницах. В этом разделе вы создадите макрос, который помечает пункт меню вашей текущей страницы стрелкой.
Добавьте еще один макрос в macros.html :
Ваш макрос nav_link() принимает пункт меню в качестве аргумента. Если menu_item совпадает с текущей конечной точкой, ваш макрос отображает стрелку в дополнение к ссылке на пункт меню.
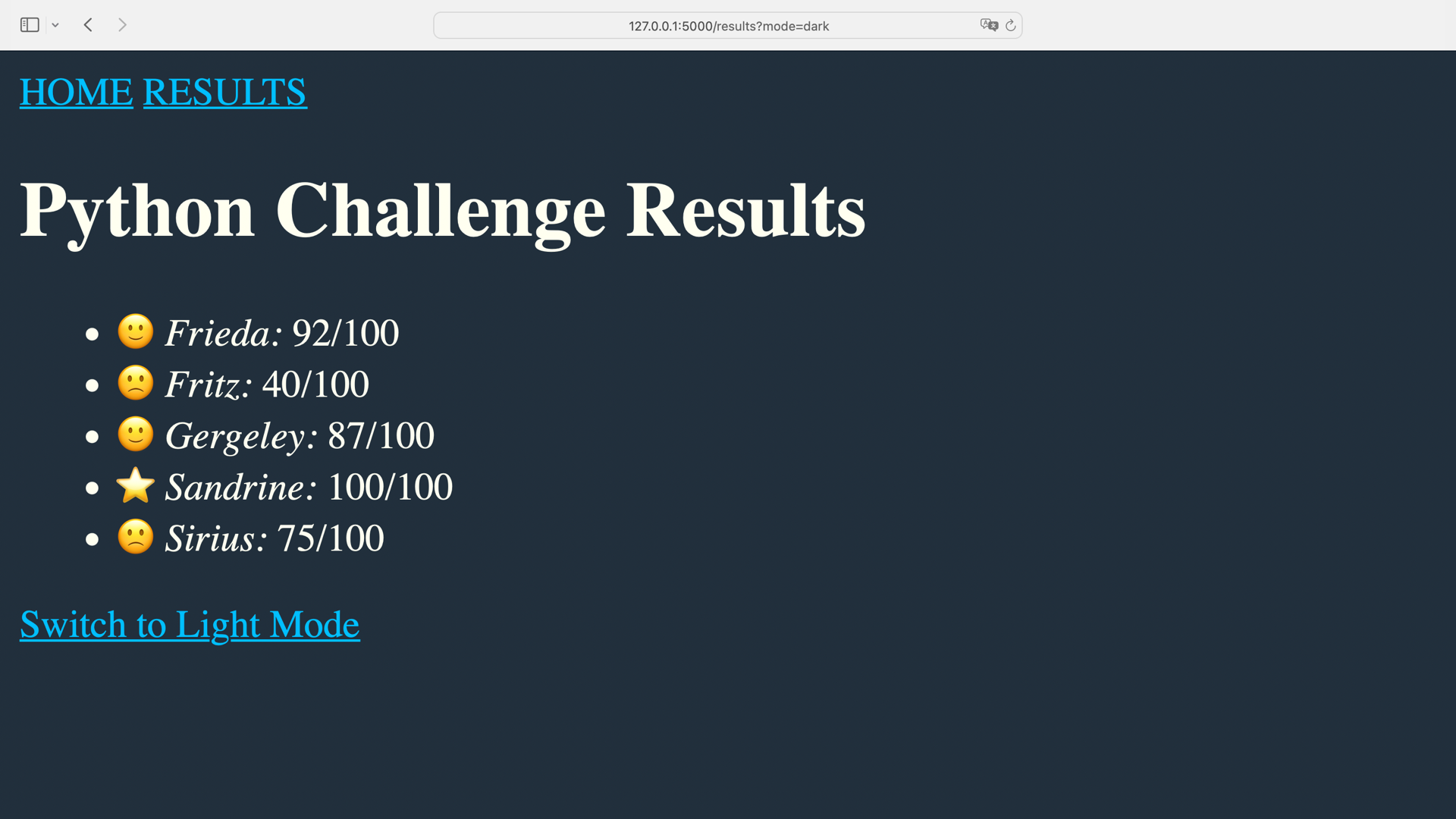
Кроме того, вы проверяете цветовой режим. Если «dark» – это часть запроса GET, то ссылка «?mode=dark» будет добавлена в меню. Без проверки и добавления режима вы будете переключаться на светлую тему каждый раз, когда нажимаете на ссылку, потому что «?mode=dark» не будет частью ссылки.
Замените ссылку пункта меню на новый макрос _navigation.html :
Добавляя макрос nav_link() в меню навигации, вы сохраняете чистоту шаблона навигации. Вы передаете любую условную логику nav_link() .
Перейдите на http://127.0.0.1:5000 и посмотрите на все функции, которые вы реализовали:
Макросы — мощная функция Jinja. Тем не менее не следует злоупотреблять ими. В некоторых ситуациях может быть лучше поместить логику в серверную часть вместо того, чтобы позволить вашим шаблонам делать всю работу.
Всегда будут крайние случаи, когда вы должны решить, добавить ли код непосредственно в свой шаблон, отложить его до подключенного шаблона или вместо этого создать макрос. Если ваш код шаблона слишком сильно борется со структурами данных, это может быть даже признаком того, что логика вашего кода принадлежит серверной части вашего приложения.
Вывод
Jinja — это многофункциональный движок шаблонов, входящий в состав веб-фреймворка Flask. Но вы также можете использовать Jinja независимо от Flask для создания шаблонов, которые можно программно наполнять содержимым.
Материалы по теме
Jinja2: if и for
«Перед прочтением этой статьи советуем ознакомиться с тем, что такое Jinja. Это можно сделать в предыдущей нашей статье.
В предыдущей статье вы узнали как подставлять переменные в шаблон. Мы создали 6 переменных и подставили их в три карточки:
rendered_page = template.render( cap1_title="Красная кепка", cap1_text="$ 100.00", cap2_title="Чёрная кепка", cap2_text="$ 120.00", cap3_title="Ещё одна чёрная кепка", cap3_text="$ 90.00", ) Эта схема совершенно не расширяемая: а что, если товаров в магазине будет 12? Создавать 24 переменные? Нет, вместо этого можно создать список из объектов и пройти его в цикле прямо внутри HTML-шаблона.
В этой статье мы рассмотрим if и for в шаблонах Jinja.
Цикл for
Начнём с вывода 6 карточек одной и той же кепки. У каждой карточки есть свой блок вёрстки. Как его найти можно прочитать здесь.
. div class="col-4"> div class="card"> img src="https://dvmn.org/filer/canonical/1569333143/329/" class="card-img-top" alt=". "> div class="card-body"> h5 class="card-title">New York Yankeesh5> p class="card-text">Красная кепка NY Yankees за 20$ снова в продаже!p> p class="card-text">small class="text-muted">Last updated 3 mins agosmall>p> div> div> div> . Далее хочется её продублировать 6 раз. Для этого в Jinja есть range() , такой же, как в Python:
. div class="col-4"> div class="card"> img src="https://dvmn.org/filer/canonical/1569333143/329/" class="card-img-top" alt=". "> div class="card-body"> h5 class="card-title">New York Yankeesh5> p class="card-text">Красная кепка NY Yankees за 20$ снова в продаже!p> p class="card-text">small class="text-muted">Last updated 3 mins agosmall>p> div> div> div> . Итак, мы просто добавили сверху и снизу. В целом, это тот же for из Python, просто он заключён в значки и в конце указывается . После запуска main.py появится index.html с таким результатом:
Итерация по списку
6 одинаковых карточек — это не интересно. Карточки можно сделать разными, если названия кепок и их цены брать из списка. Добавим в main.py список из словарей с данными о кепках:
caps = [ "title": "Красная кепка", "price": "$ 100.00", "image": "https://dvmn.org/filer/canonical/1569333143/329/" >, ... ] Теперь вы можете передать в шаблон сразу список словарей:
rendered_page = template.render(caps=caps) В шаблоне можно написать цикл по списку caps :
div class="col-4"> div class="card"> img src=">" class="card-img-top" alt=". "> div class="card-body"> h5 class="card-title">>h5> p class="card-text">>p> p class="card-text">small class="text-muted">Last updated 3 mins agosmall>p> div> div> div> Обратите внимание: к элементам словаря доступ идёт через точку: > . В остальном, это почти такой же цикл, как и с range . После запуска main.py получается такой результат:
Условия if
Предположим, что у некоторых товаров ещё нет картинки. Что же делать? Без неё, на странице будет уродливая ошибка:
В такой ситуации поможет if . Давайте, если картинки нет, заменять её на “стандартную” картинку. Делается это очень просто:
img src=">" class="card-img-top" alt=". "> img src="https://dvmn.org/filer/canonical/1569944855/354/" class="card-img-top" alt=". "> Условия в Jinja2 работают так же, как и в Python. Если картинка есть, сработает тот блок, что выше, а если нет — тот, что ниже. Получится такой результат:
Попробуйте бесплатные уроки по Python
Получите крутое код-ревью от практикующих программистов с разбором ошибок и рекомендациями, на что обратить внимание — бесплатно.
Переходите на страницу учебных модулей «Девмана» и выбирайте тему.