Что такое верстка сайта: виды, методы, инструменты
Верстка — формирование структуры будущего сайта в HTML-документе и перенос дизайнерского наброска в такой документ. Перенос макета в веб-страницу происходит благодаря использованию HTML, CSS, JavaScript и клиентских сценариев. Цель верстки сайта — сделать так, чтобы макет был перенесен в реальный сайт максимально точно и близко дизайнерской задумке, с сохранением расположения текста, заголовков, изображений, других медиафайлов, таблиц. В английском языке термин «верстка сайтов» как таковой отсутствует, но вместо него применяется термин Front-end Web Development. Однако, стек технологий фронтендера гораздо шире, чем у чистого верстальщика, который оперируют только HTML и CSS. Фронтендер же — знает большое количество фреймворков, умеет писать код на JavaScript (как минимум), разбирается в AJAX-запросах, знает React, метаязык Sass, а еще PHP, HTML5, Node, Webpack.
Простыми словами, верстка сайтов — это процесс переноса макета на реальную веб-страницу с сохранением первоначальной структуры дизайн-макета.
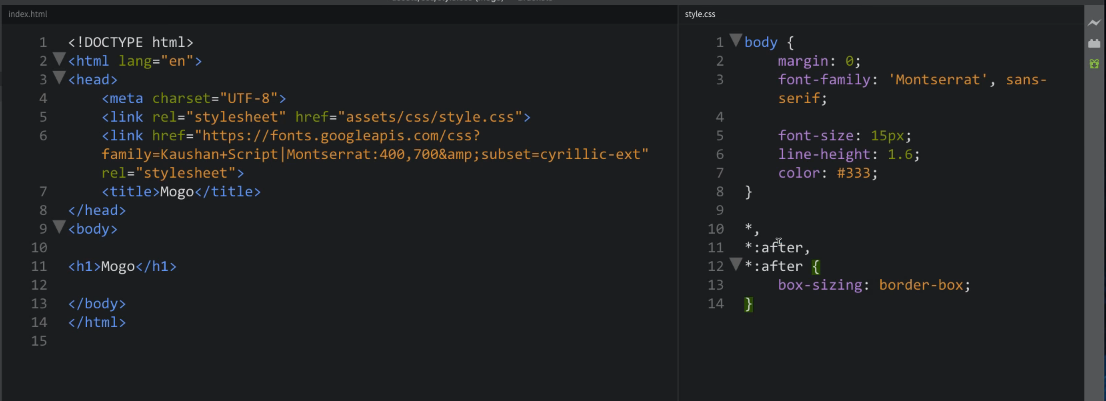
Пример верстки сайтов привести затруднительно, так как это будет просто код. Например, вот один из способов, как можно разметить шапку сайта:
- Главная
- Наши кейсы
- О компании
- Связаться с нами
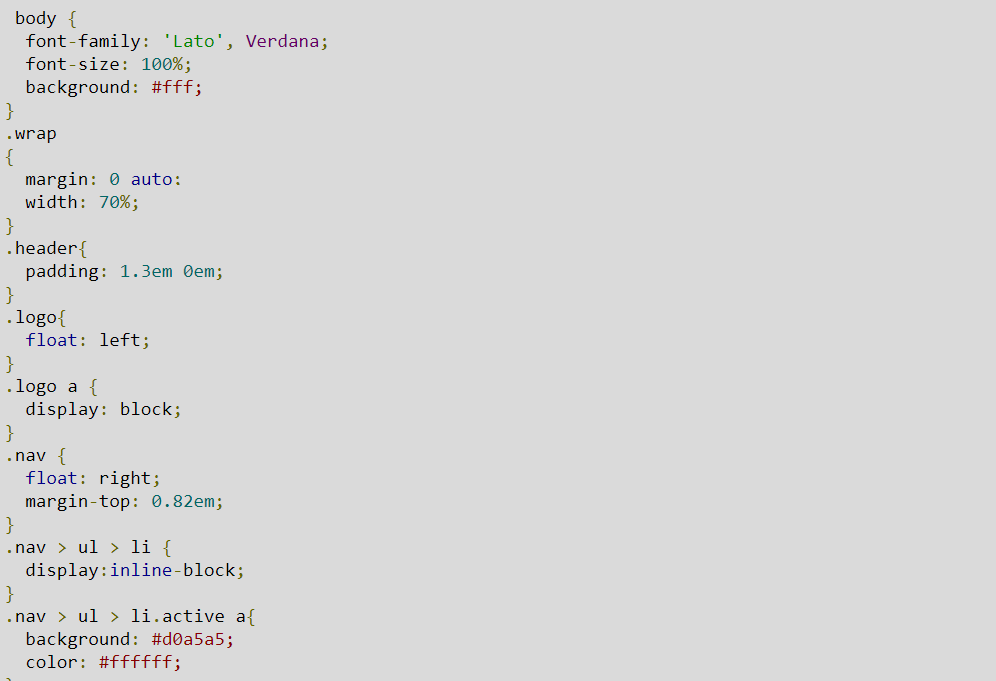
А это пример верстки сайта — работа с CSS-файлом: задание отступов, полей, обтекания и других параметров, которые изменяют визуальную часть HTML-кода. Без стилей настроить визуальное представление HTML-кода невозможно.
Учитывайте, что HTML-файл и файл стилей удобнее всего редактировать, когда они оба выводятся на экран. Например, вот так:
Без верстки перенести дизайнерский макет в условия веб-страницы — невозможно
Этапы верстки
Последовательность верстки сайта, как правило, не отличается (хотя вариации могут встречаться). Вот типичные этапы верстания сайта:
- Перенос дизайн-макета в гипертекст.
- Настройка CSS сайта.
- Внедрение интерактива. Может производиться с использованием JQuery, CSS3, и конечно JavaScript.
- Перенос сверстанного шаблона в условия сайта. Интеграция может производиться в самописный движок или в готовую систему управления контентом (cms).
- Тестирование верстки. На этом этапе специалист оценивает, как ведет себя сайт в разных браузерах и на разных устройствах.
Далее мы не будем разбирать каждый этап слишком подробно, а сосредоточимся только на тех шагах, которые осуществляет непосредственно верстальщик.
Что делает верстальщик на каждом этапе работы
Итак, вот последовательность действий, которую выполняет верстальщик, создавая верстку сайта с нуля:
(намеренно даем ее в упрощенном виде, чтобы не запутать начинающих)
- Формирование пустого HTML-файла. Здесь у нас будет структурное содержимое документа.
- Формирование пустого CSS-файла. Здесь у нас будут «стили» для HTML-файла.
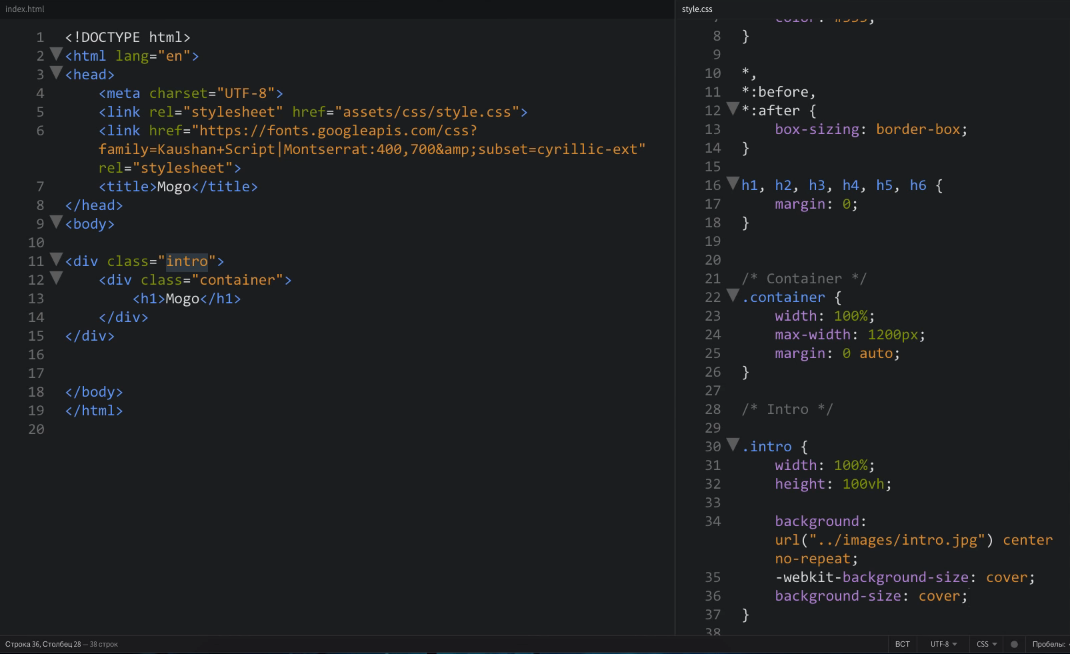
Так выглядит работа верстальщика со стороны
Специалист-верстальщик производит следующие манипуляции:
- Указание кодировки, TITLE, путей к CSS — в head-теге.
- Добавление содержимого. Удобнее всего стартовать с компонентов, которые будут находиться в левом углу сверху (это хедер или шапка) и постепенно направляться в правый нижний угол. Однако, этот подход не является обязательным, но так работать легче.
- Написание структуры будущей страницы в HTML-файле.
- Присвоение классов и ID всем созданным элементам.
- Настройка стилей. В этот файл добавляются свойства и правила, согласно которым будет отображаться содержимое HTML- документа. При добавлении содержимого в этот файл лучше придерживаться определенной логики. Например, сначала задать бэкграунд страницы, затем — выбрать главный шрифт. Другими словами, идти от большего к меньшему.
- Настройка внешнего вида отдельных блоков — происходит уже на втором этапе стилизации. Это может быть настройка местоположения лого, цвета рамки, стиля сайдбара, виджетов или стиля подвала.
- Работа со скриптами. Стандарт для верстальщика на этом этапе — JavaScript. При помощи этого языка задается функциональный элемент сайта и поведение конкретных элементов на странице
- Проверка выведения верстки. Для этого можно использовать онлайн-сервисы, например, Markup Validation Service W3C. О нем и других сервисах подробнее, а также зачем проверять верстку — мы расскажем, но чуть позже.
Виды верстки
В 2023 году распространены пять видов верстки:
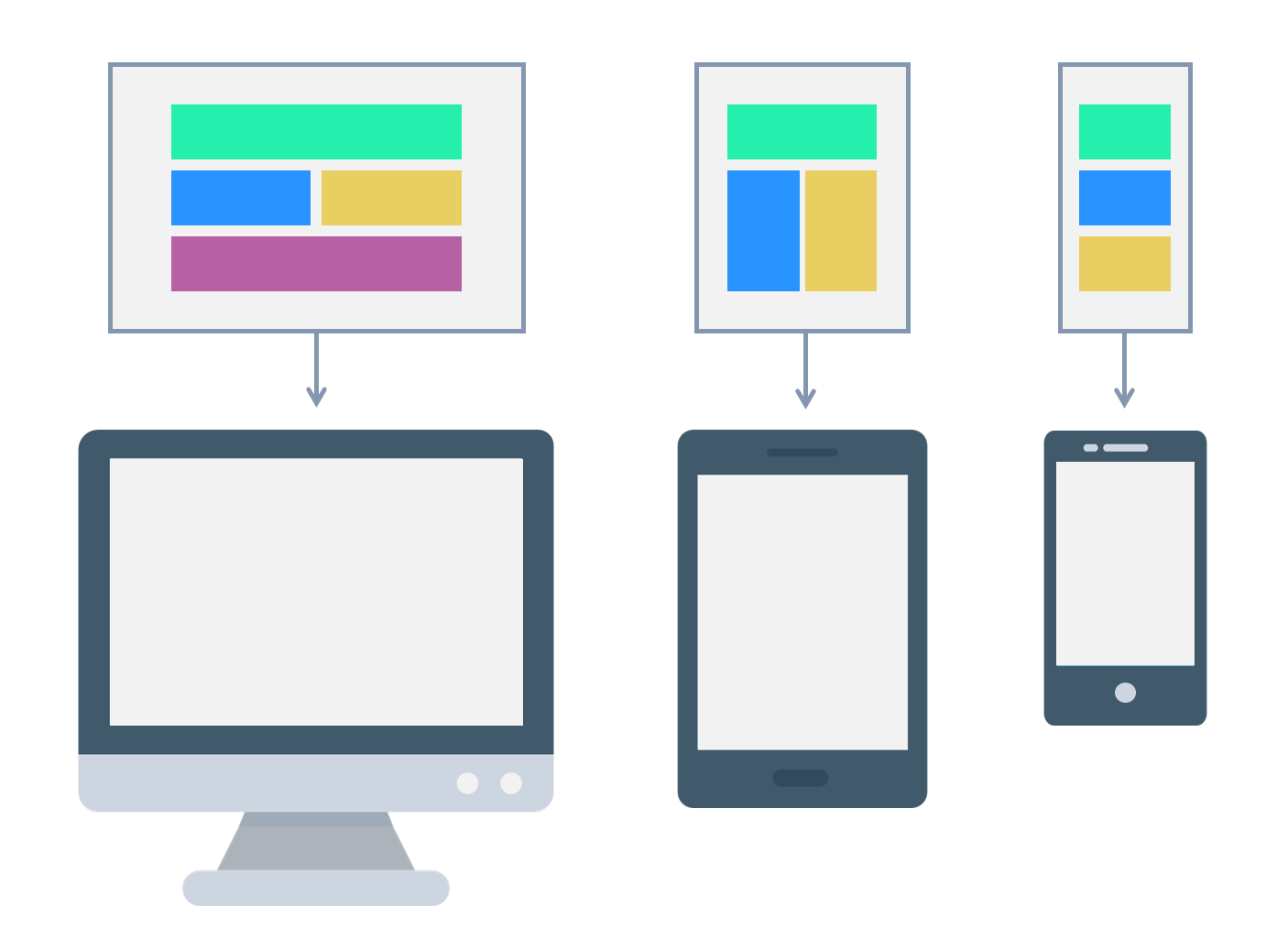
Адаптивная. Этот вид верстки умеет адаптироваться к особенностям пользовательского экрана. В итоге — сайт удобен для просмотра абсолютно с любого устройства. Если затрагивать техническую сторону, то сайт верстается под несколько разрешений (минимум четыре), которые чаще всего используются на десктопах, смартфонах, планшетах и ноутбуках. При этом — используются так называемые брейк-поинты — точки слома при достижении которых верстка сайта автоматически трансформируется, чтобы контент оставался читаемым.
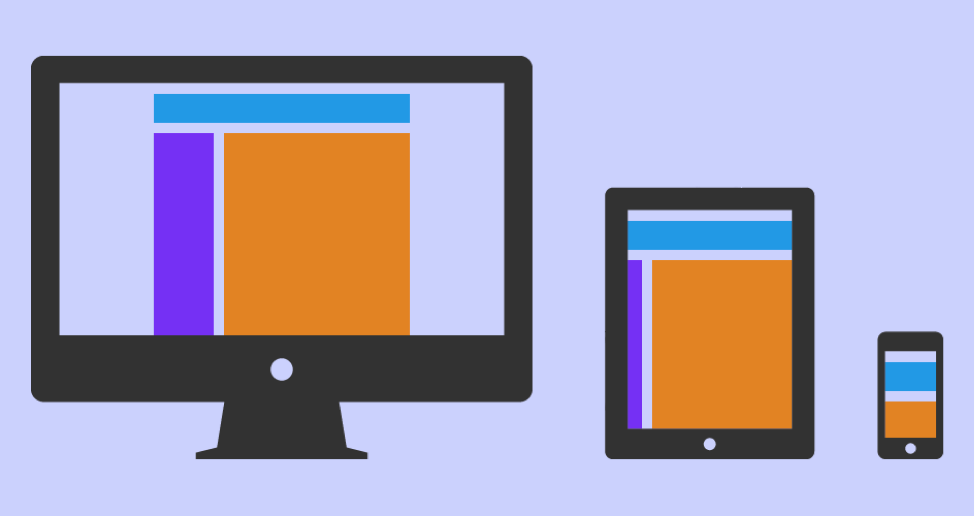
Так ведет себя адаптивный макет на трех разных экранах
Для мобильных устройств. Этот тип адаптации макета подразумевает отдельный сайт на самостоятельном поддомене, который выглядит приемлемо только с мобильных устройств. И пользоваться таким сайтом также удобно только со смартфонов. Сайт с мобильной версткой всегда дешевле, чем с адаптивной. И если не планируется, что на сайт вообще будут заходить с десктопа, то мобильное верстание может стать отличным решением.
Мобильная В. хорошо выглядит только на смартфонах
Фиксированная. Устаревший подход, который предусматривает формирование макета с фиксированными значениями компонентов. Размер, при этом, указывается точный, например, в пикселях.
Макет фиксированный и страницу неудобно смотреть на всем, что отличается от экрана десктопа
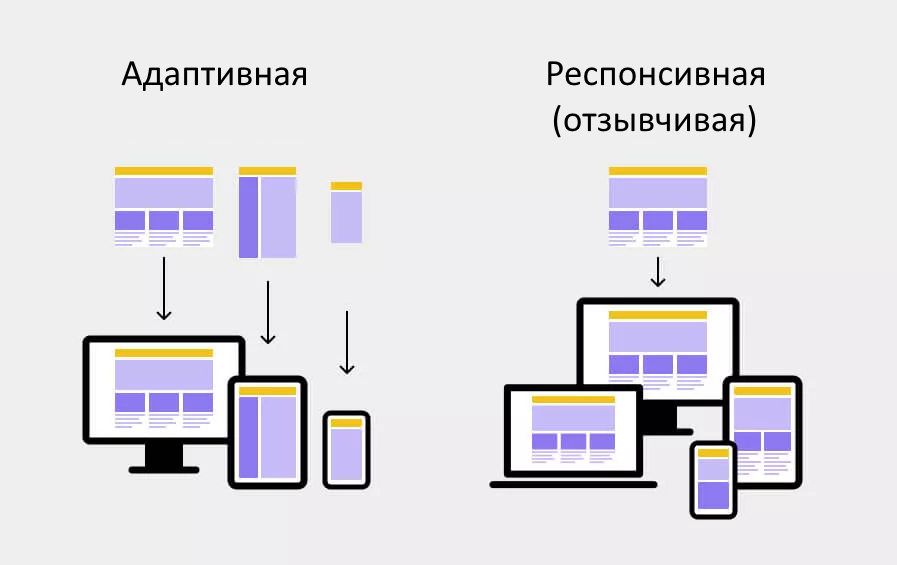
Отзывчивая или Responsive. Этот тип можно спутать с адаптивным, но на практике — это вообще разные виды верстки. Отзывчивые макеты не «ломаются» на конкретных брейк-поинтах, как адаптивные. Отзывчивый макет — плавно меняется между заданными точками и до последнего сохраняет стабильный вид страницы. Таким образом, сочетаются подходы адаптивного и резинового макетов.
Сравнение адаптивной и отзывчивой В.
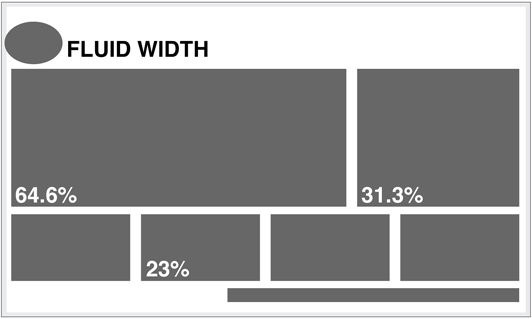
Резиновая. Такие макеты подразумевают настройку ширины блоков в процентном соотношении от ширины пользовательского экрана. Сайты на резиновом макете могут хорошо отображаться на разных типах устройства и в 2023 году. Но этот подход постепенно вытесняется адаптивной и отзывчивой версткой.
Резиновый макет умеет подстраиваться под размер экрана пользователя
Методы верстки
Говоря о верстании веб-страниц, нельзя не упомянуть конкретные методы, которые используются для переноса дизайн-макета в документ. Не стоит путать методы с видами — это разные термины. Итак, в 2023 году активно используются четыре метода верстания страниц: фреймы, табличный способ, блочный способ (div-контейнерами) и слои. Каждая техника имеет свой набор достоинств / недостатков. Давайте посмотрим, какие именно.
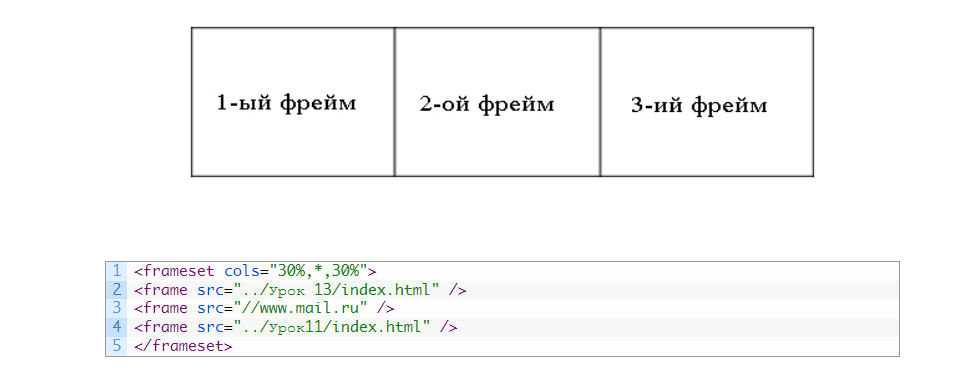
- Верстание фреймами — убирает повторы в коде и делает итоговый файл гораздо легче по размеру, но такие страницы плохо индексируется ПС (ведь они не имеют уникального адреса).
Фреймовая
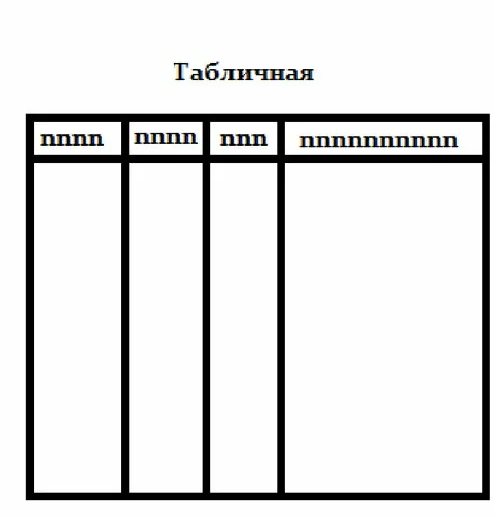
- Табличный метод верстания долгое время был стандартом в вебе, но сегодня — он активно сдает позиции (ведь этот метод понижает скорость загрузки сайта, ухудшает индексацию, да и сам код, в итоге, выглядит не оптимизированным, так как предусматривает большое количество пустых таблиц).
Табличная
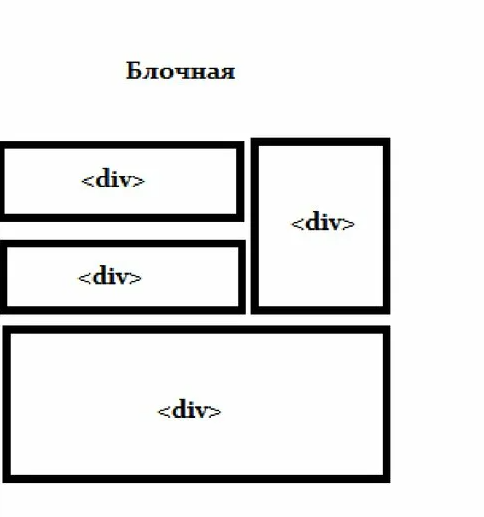
- Блочный метод верстания — считается одним из самых лучших, однако, он ухудшает фактор кроссбраузерности. Зато именно блочный метод предусматривает минимальный размер кода, его высокую читабельности. Именно блочный метод верстания страниц развязывает руки дизайнерам — можно внедрить любое, даже сложное решение. Ну и сайты с блочной версткой лучше всего индексируется, по сравнению с теми, которые используют иные методы верстания страниц.
Блочная
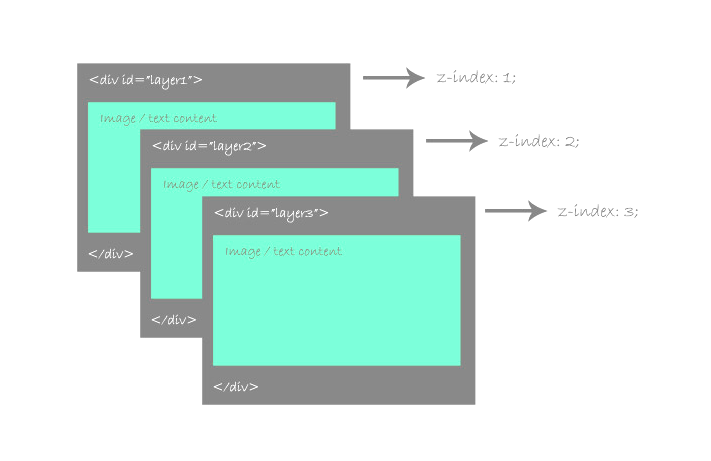
- Верстание слоями позволяет настраивать загрузку контента из сторонних файлов, но этот метод потребует от верстальщика дополнительный стек технологий. Кроме того, верстка слоями может некорректно выводиться в разных браузерах. Это жирный минус.
Верстание слоями
Валидность. Проверка верстки: зачем и как делать
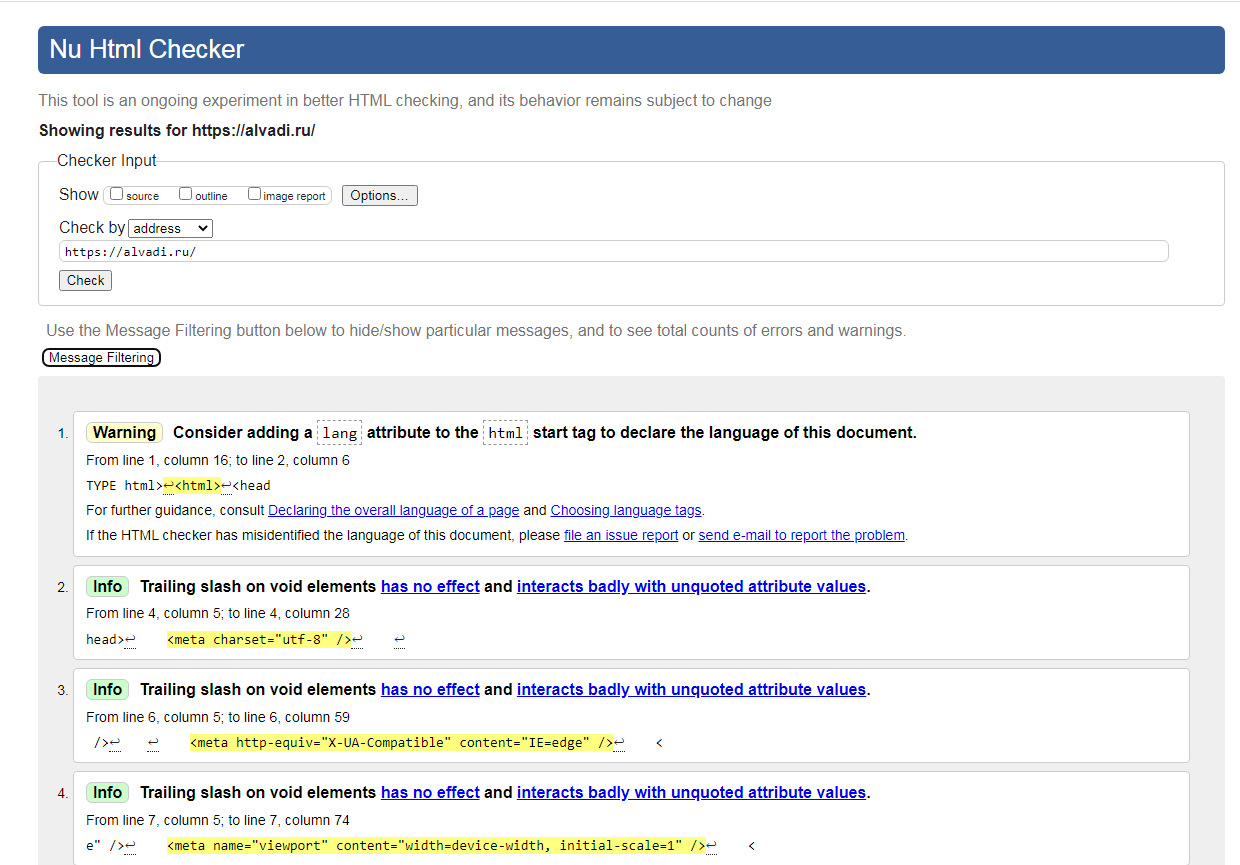
Чтобы сайт был удобным для пользователя и соответствовал критериям поисковых систем, необходимо проводить валидацию верстки. Для проверки наличия формальных ошибок в коде HTML и CSS — можно использовать один из многочисленных валидаторов. Например, валидатор W3C:
По сути валидация — это нахождение формальных ошибок в HTML-коде страницы и в «стилях»
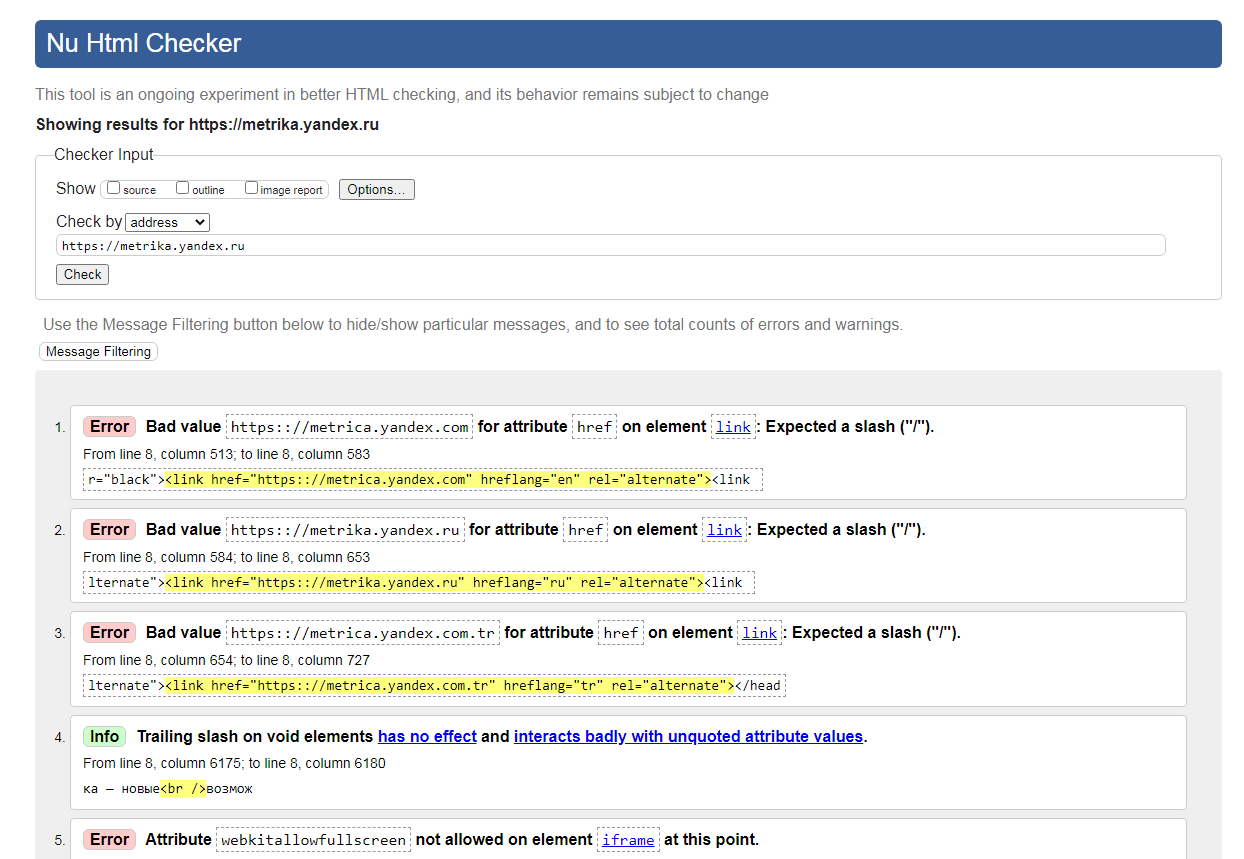
Вообще валидация, в некотором смысле, становится анахронизмом. Даже на крутых сайтах валидатор покажет десятки и даже сотни ошибок.
Даже на сайте «Яндекс.Метрики» валидатор W3C нашел десятки ошибок
Тем не менее, фатальные ошибки в коде могут привести к тому, что краулерам Google и «Яндекс» не удастся обнаружить важные элементы на вашем сайте. Устранять абсолютно все ошибки и рекомендации валидаторов — точно не стоит. Но обратить внимание на критические и фатальные проблемы в коде — нужно обязательно.
Инструменты для верстки
Кроме отличного знания HTML и CSS, (а также фронтенд-стека, если это действительно крутой специалист), хорошему верстальщику понадобятся сопутствующие инструменты. Вот восемь главных инструментов верстальщика в 2023 году:
- Редактор: Live Server, Emmet. Очень желательно — что-то специально для выравнивания, например, Prettier
- Проверка на ошибки, валидация: Perfect Pixel и validator.w3.org
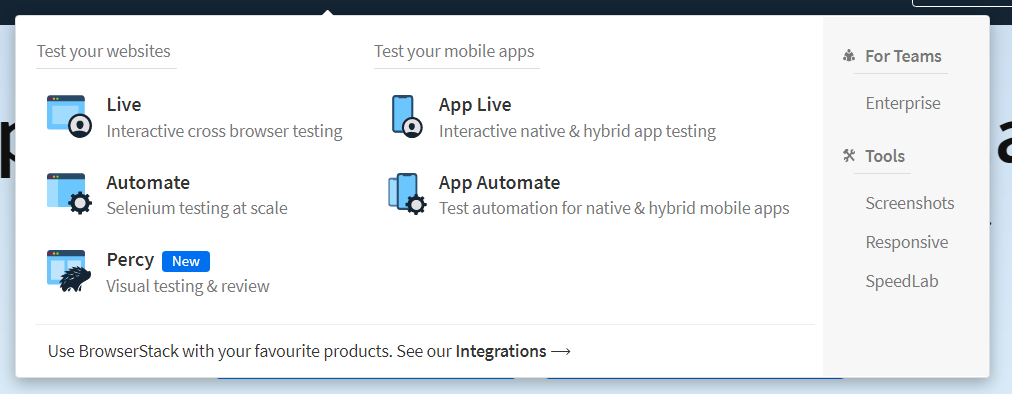
- Проверка кроссбраузерности: browserstack.com и lambdatest.com.
У BrowserStack есть целых три инструмента для тестирования верстки сайтов
- Пипетка для сбора цветового кода: ColorZilla. Есть в виде расширения для Google Chrome и других браузеров.
- Генерация стилей: CSS3 Generator. Есть в виде расширения для Google Chrome и других браузеров.
- Sandbox: repl.it или codepen.io. Если не понравились — попробуйте jsfiddle.net.
- Типографика: fonts.google.com. Это минимум, который есть у каждого верстальщика.
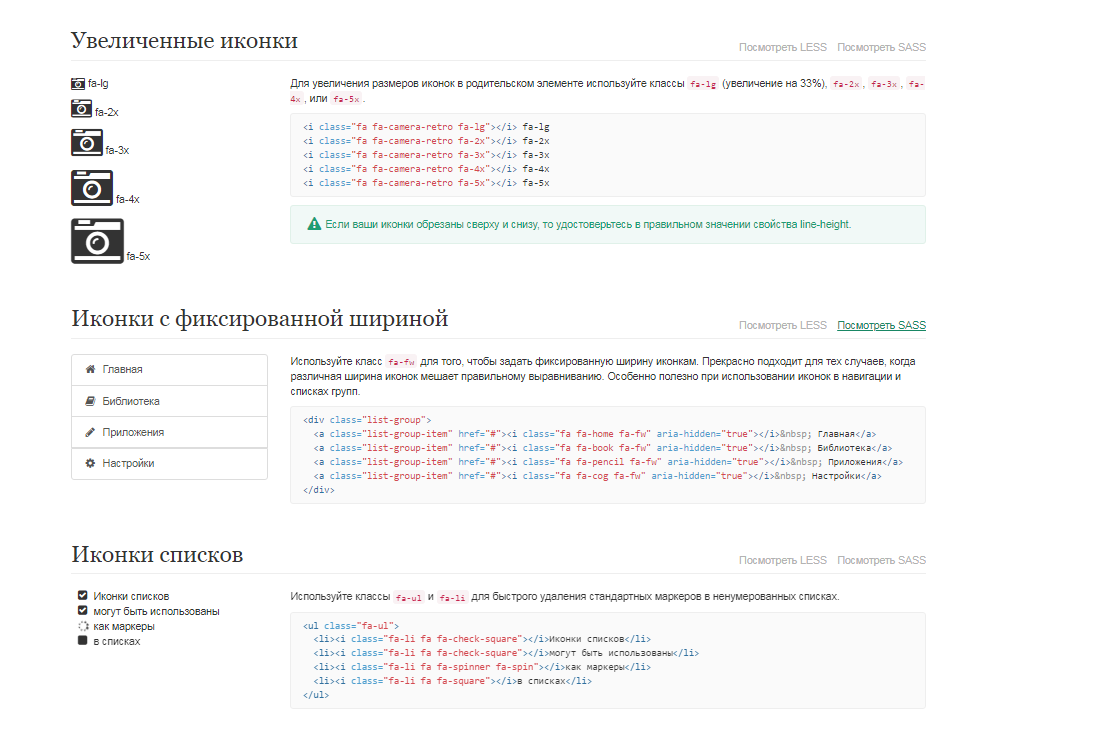
- Значки, пиктограммы, иконки: fontawesome.ru.
Примеры использования fontawesome.ru
Ошибки
Мы собрали самые частые ошибки, которые допускают начинающие (и не только они) верстальщики — при переносе макета на страницу:
- Одинаковые ID. Используя операцию копировать / вставить многие забывают: у разных блоков должны быть уникальные идентификаторы.
- Задействованы строчные компоненты для крупных блоков.
- Не указан цвет бэкграунда для блоков с фоновым изображением.
- Некорректная вложенность тегов. Особенно эта проблема была актуальна для блочной техники. Вложенность тегов всегда должна соблюдаться.
- Излишнее увлечение дивами. Начинающий верстальщики могут оборачивать в этот тег абсолютно все что они видят. Это ошибка. DIV — это элемент разделения контента. Но не нужно делить им изображение, абзацы, списки. для них есть собственные теги. И DIV нужно задействовать только тогда когда никакой иной семантический компонент не подходит.
- Пробелы или прописные буквы в расширениях, путях, названиях файлов.
- Кириллица. Просто забудьте, что она существует. Использовать ее не нужно. Код — всегда записывается символами латиницы. Особенно критичной использование кириллических символов в именах и в путях к файлам.
- Неполная верстка. Страницы должны верстаться полностью, все элементы на них — должны быть размечены.
- Не единообразный CSS-код.
- Не единообразный HTML-код.
- Не единообразный JavaScript-код.
- Верстка по разному отображается в разных браузерах и на разных устройствах.
- Абзац оформлены тегом br.
- Транслитерация кириллических названий не должна встречаться в классах, путях и атрибутах.
- Используется сразу несколько CSS-файлов для одного сайта. Такой файл должен быть один.
- Используется вложенность селекторов, превышающая два уровня.
- В «стилях» допущен !important.
- CSS-префиксы идут в некорректном порядке.
- Задействован #id для стилизации.
- Верстка съезжает при минимальном разрешении макета
- Фатальные или критические ошибки в разметке. Например, подобран некорректный тег для URL.
- Появляется горизонтальная полоса прокрутки на максимальном разрешении. Также ошибка, если макет просто смещается из центра.
- Использованы нестандартные форматы для изображений. JPEG — используется для растровых изображений, PNG — для векторных.
- У изображений не указан размер в соответствующем теге.
- Задействован normalize.css.
- Сетка сформирована таблицами с позиционированием.
Записывайтесь и за 5 недель качественно освойте верстку на HTML и CSS, и получите первый проект в портфолио.