- Linking Image in HTML: How to create links from images
- How do you Create a Hyperlink?
- How do you Create an image in HTML?
- Image as a link
- Image and Text as a Link
- Image Links and the Alt Attribute
- Advanced Technique: Image as a Link using CSS
- Advanced Technique: Using a Button
- Advanced Technique: Image Map
- Using a Linking Image in HTML
- Recent Posts
- How to use an image as a link in HTML?
- Syntax
- Example
- Example
- Example
- HTML Links
- HTML Links — Hyperlinks
- HTML Links — Syntax
- Example
- HTML Links — The target Attribute
- Example
- Absolute URLs vs. Relative URLs
- Example
- Absolute URLs
- Relative URLs
- HTML Links — Use an Image as a Link
- Example
- Link to an Email Address
- Example
- Button as a Link
- Example
- Link Titles
Linking Image in HTML: How to create links from images
We are going to take a beginner friendly look at how to create image links on your website.
We will look at which HTML tags you need to use in the code.
If you have never done this before, don’t worry! I will guide you through the whole process.
By the end of this article, you will be creating image links all over your web page and the Internet.
We are also going to look at some more advanced techniques towards the end of the article if you are feeling brave.
Grab a coffee, let’s dive in!
How do you Create a Hyperlink?
To get links on your home page you need to create a hyperlink. To do this in HTML you need to use an tag. Each tag has two parts the opening and closing tag.
In the above, you can see that the open tag:
Creates the start of the hyperlink. Then we close the tag with:
Any text that we write between the open and close tag is your link text. For Example:
To turn this into a link we need to add a URL. To do this we add the URL to the href attribute. The URL can point to anywhere on the internet. For this example we are going to use the PageDart homepage:
a href="https://pagedart.com"> My Great Link a>Make sure to include the full URL with HTTPS at the front.
That is all there is to create a text-only link in HTML. Next, let’s look at how we can add an image to a web page using HTML.
How do you Create an image in HTML?
To add an image to your web page use an img tag.
This tag is a bit different from an a tag in that it does not have an opening and closing tag.
To create an img tag you need to give the tag a source file. Use the src attribute to do this:
This will add an image to the screen like this:

Now we have an image we need to turn it into a link. To do that we need to add a tag inside the tags creating a linking image in HTML.
Let’s look at an example next.
Image as a link
To turn an image into a link you need to add the tag inside the tag. So taking our earlier example the source code would look like this:
a href="https://pagedart.com"> img src="/favicon-32x32.png"> a>Which would produce this HTML:

If you are using WordPress then you can add this HTML code to your page using the text view in the page editor.
You can also add text and images inside the link, let’s look at this.
Image and Text as a Link
The example above showed how to add only an image as the link.
What if we wanted to add both an image and text to a link.
Well, in this case, we need to make sure that we add the text before we close the tag:
a href="https://pagedart.com"> img src="/favicon-32x32.png"> PageDart Home a>
There is one more attribute on the tag that we have not discussed and you should be using.
Image Links and the Alt Attribute
Images on the internet should have an alt attribute. This is a text description of the image.
Screen readers use the alt text to help visually impaired users. The screen readers will read out the text description when it finds an image.
To do this we add an alt attribute to the img tag like this:
a href="https://pagedart.com"> img alt="PageDart.com" src="/favicon-32x32.png"> a>Now when the screen reader reads this image it will say “PageDart.com” out loud.
It is important to follow best practices when writing image alt text.
Make sure you think about the person who is using the screen reader. Write your alt text description for them and describe the image as best you can.
This is all you need to create linking images in HTML. Yet, there are a few more advanced techniques that you can use. If you are feeling brave we will look at these next.
Advanced Technique: Image as a Link using CSS
A more advanced technique is to use CSS. CSS stands for Cascading Style Sheet and it allows you to change how a HTML page looks.
With CSS you can set a background image on an element such as our tag.
Here we would have HTML that looks like this:
style> a < background-image: url("/favicon-32x32.png"); display: block; height:32px; width:32px; > style> a href="https://pagedart.com">a>
We can use a similar technique with a tag.
Advanced Technique: Using a Button
In this example, we are going to use the tag instead of the tag.
We can create the same output as the example above using this HTML:
style> .link < background-image: url("/favicon-32x32.png"); border: 0; height:32px; width:32px; > style> script> function goHome() < return window.open("https://pagedart.com", "_blank") > script> input type="button" class="link" onclick="goHome()"/>Which creates this output:

Here we are using JavaScript to open a new browser tab. Sending the user to the PageDart home page.
I have no idea why you would ever do this! But, I wanted to show you what is possible and how flexible HTML, CSS and JavaScript can be.
The last example I am going to show is using an image map.
Advanced Technique: Image Map
Image maps are single images with clickable areas. They have lost popularity over the years but they are still part of the HTML5 specification. This means that browsers such as Internet Explorer, Chrome and Safari will support them.
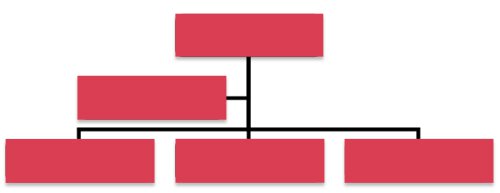
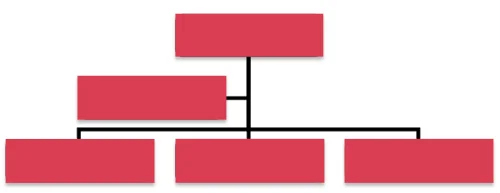
Charts are good examples of Image Maps such as organizational charts, like this:

Then to make each pink area a clickable link we would create a map like this:
img src="org.png" alt="Staff Organisation Chart" usemap="#Map"> map name="Map" id="Map"> area shape="rect" coords="176,14,323,58" href="…" alt="Chairman" > area shape="rect" coords="81,75,226,114" href="…" alt="Secretary" > area shape="rect" coords="6,138,155,182" href="…" alt="Marketing Director" > area shape="rect" coords="175,138,323,182" href="…" alt="Sales Director" > area shape="rect" coords="345,136,496,186" href="…" alt="Finance Director" > map>We have added the attribute usemap to the img tag.
Then within the map tag we have an area tag. Each of these areas creates a clickable area that acts as a button.
Using a Linking Image in HTML
We have looked at five different ways to add an image as a link on your web page:
- An image as a link
- Image and text as a link
- Using CSS to set an image as a link
- Using a button as a link
- Using image maps
All these can turn images into links. You should now have the confidence to try this yourself.
We have also looked at accessibility and how to set Alt text to help the visually impaired.
Recent Posts
In this tutorial we will add Google search to a website using the custom site search tool
In this tutorial we are going to look at how to create a WordPress plugin.
We look at how to add a search bar in HTML to your website and search connect it to Google search
How to use an image as a link in HTML?
We can add image as a link and other HTML elements as a link. A link is a connection from one Web page to another web page.
To make page links in an HTML page, use the and tags, with href attribute used to define the links. We should use the … tags inside
… tags.Syntax
Following is the syntax to add image as a link on the web page.
Example
Following is the example program to make image as a link.
DOCTYPE html> html> body> p>a href="https://www.Youtube.com/">img src="https://www.tutorialspoint.com/assets/questions/media/426142-1668760872.png" style="width:50px;height:50px;">a>p> body> html>
Following is the output for the image as a link, clicking on the image will navigate us to google home page.
Example
Following is the example program to make image as a link.
DOCTYPE html> html> body> center> h2>Image as a Linkh2> a href="https://www.tutorialspoint.com">img src="https://www.tutorialspoint.com/assets/questions/media/426142-1668760765.png" alt="Tutorialspoint" style="width:50px;height:60px;">a> center> body> html>
Following is the output for the image as a link, clicking on the image will navigate us to destination webpage.
Example
Following is another example program to make image as a link.
DOCTYPE html> html> head> title>HTML Image as linktitle> head> body> The following image works as a link:br> a href="https://www.qries.com/"> a> body> html>
After clicking on the image, it will redirect to the destination webpage.
HTML Links
Links are found in nearly all web pages. Links allow users to click their way from page to page.
HTML Links — Hyperlinks
HTML links are hyperlinks.
You can click on a link and jump to another document.
When you move the mouse over a link, the mouse arrow will turn into a little hand.
Note: A link does not have to be text. A link can be an image or any other HTML element!
HTML Links — Syntax
The link text is the part that will be visible to the reader.
Clicking on the link text, will send the reader to the specified URL address.
Example
This example shows how to create a link to W3Schools.com:
By default, links will appear as follows in all browsers:
- An unvisited link is underlined and blue
- A visited link is underlined and purple
- An active link is underlined and red
Tip: Links can of course be styled with CSS, to get another look!
HTML Links — The target Attribute
By default, the linked page will be displayed in the current browser window. To change this, you must specify another target for the link.
The target attribute specifies where to open the linked document.
The target attribute can have one of the following values:
- _self — Default. Opens the document in the same window/tab as it was clicked
- _blank — Opens the document in a new window or tab
- _parent — Opens the document in the parent frame
- _top — Opens the document in the full body of the window
Example
Use target=»_blank» to open the linked document in a new browser window or tab:
Absolute URLs vs. Relative URLs
Both examples above are using an absolute URL (a full web address) in the href attribute.
A local link (a link to a page within the same website) is specified with a relative URL (without the «https://www» part):
Example
Absolute URLs
W3C
Relative URLs
HTML Images
CSS Tutorial
HTML Links — Use an Image as a Link
To use an image as a link, just put the tag inside the tag:
Example
Link to an Email Address
Use mailto: inside the href attribute to create a link that opens the user’s email program (to let them send a new email):
Example
Button as a Link
To use an HTML button as a link, you have to add some JavaScript code.
JavaScript allows you to specify what happens at certain events, such as a click of a button:
Example
Tip: Learn more about JavaScript in our JavaScript Tutorial.
Link Titles
The title attribute specifies extra information about an element. The information is most often shown as a tooltip text when the mouse moves over the element.