- Html href javascript php
- Код вывода сообщения при клике на ссылку javascript.
- Пример работы Кода вывода сообщения при клике на ссылку javascript.
- Ссылка javascript с выводом на эран.
- Код Ссылки javascript с выводом на эран.
- Пример работы Кода Ссылки javascript с выводом на эран.
- Вывод ссылки javascript из переменной
- Код Вывода ссылки javascript из переменной
- Пример работы Кода Вывода ссылки javascript из переменной
- Как вывести изображение с ссылкой javascript
- Код вывода изображения с ссылкой javascript
- Вариант №2 Ссылка на картинке javascript
- Поставить ссылку javascript на ячейку таблицы
- Код установки ссылки на ячейку таблицы javascript.
- Пример Кода ссылки на ячейке таблицы javascript.
- Поставить ссылку javascript на строку таблицы
- Код установки ссылки на строку таблицы javascript.
- Пример Кода установки ссылки на строку таблицы javascript.
- Кнопка содержит ссылку js.
- Код кнопки с ссылкой javascript
- Пример работы Кода кнопки с ссылкой javascript
- Составные части ссылки адресной строки javascript
- Как включить файл JS в PHP?
- HTML href Attribute
- Browser Support
- Syntax
- Attribute Values
- More Examples
- Example
- Example
- Example
- Example
- Example
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- Javascript Php Href Html
- Using a href (html)tag along with PHP
- How to Insert JavaScript in HTML href
- JavaScript - Get href value
Html href javascript php
Можно ли сделать ссылку с выводом сообщения на экран?
Для этого вам понадобится:
И выводим с помощью «javascript».
Код вывода сообщения при клике на ссылку javascript.
Пример работы Кода вывода сообщения при клике на ссылку javascript.
Для того, чтобы ссылка сработала в javascript нажмите на кнопку: «Вывод сообщения из ссылки javascript»
Ссылка javascript с выводом на эран.
Для того, чтобы вывести ссылку на экран монитора вам понадобится:
Добавляем в него атрибут «href» + адрес и текст в ссылке
Код Ссылки javascript с выводом на эран.
Пример работы Кода Ссылки javascript с выводом на эран.
Чтобы проверить, как работает «Код Ссылки javascript с выводом на эран» — нажмите кнопку «Ссылка javascript»
Вывод ссылки javascript из переменной
Как вывести ссылку из переменной javascript — для этого вам понадобится:
В одну переменную поместим текст:
В другую переменную поместим адрес ссылки:
Добавляем в него атрибут «href» + адрес и текст в ссылке
Код Вывода ссылки javascript из переменной
var url_js_text=»Вывод ссылки javascript из переменной[«;
Пример работы Кода Вывода ссылки javascript из переменной
Для того, чтобы проверить работу кода ссылки javascript нажмите кнопку «Вывод ссылки javascript из переменной[«:
Как вывести изображение с ссылкой javascript
Для того чтобы поставить ссылку на картинку с помощью javascript — вам понадобится:
В него помещаем адрес картинки:
+ добавим cursor:pointer, чтобы при наведении мышки появлялась рука!
Код вывода изображения с ссылкой javascript
Результат ссылка на картинке при помощи onclick
Вариант №2 Ссылка на картинке javascript
Уже выше приведенный код ссылки будем использовать в этом пункте вывода ссылки на картинке.
Просто соединяем два кода и получаем:
Результат оборачивания картинки в ссылку javascript:
Но в этом варианте! Обращаю ваше внимание на то, что под картинкой образовалась подчеркивание — это будет зависеть от прописанного поведения ссылки на сайте.
Поставить ссылку javascript на ячейку таблицы
Логика установки ссылки на ячейку таблицы javascript абсолютно аналогична предыдущему пункту. в одну из ячеек таблицы ставим ссылку.
Код установки ссылки на ячейку таблицы javascript.
Пример Кода ссылки на ячейке таблицы javascript.
Чтобы проверить работоспособность ссылки на ячейке таблицы нажмите на «Ссылка на ячейке таблицы.»
| Первый столбец | Второй столбец |
| Ссылка на ячейке таблицы. | Здесь_текст |
Поставить ссылку javascript на строку таблицы
Логика установки ссылки на ячейку таблицы javascript абсолютно аналогична предыдущему пункту, только вместо ячейки таблицы поставим ссылку на строку таблицы — это тег «tr».
Код установки ссылки на строку таблицы javascript.
Пример Кода установки ссылки на строку таблицы javascript.
Для того, чтобы проверить сработает ссылка «javascript» при нажатии на строку таблицы нажмите по любому месту второй строки таблицы:
| Первый столбец | Второй столбец |
| Здесь есть ссылка — нажми на меня! | и здесь тоже |
Кнопка содержит ссылку js.
Может ли на кнопке быть ссылка!?
Для того, чтобы сделать ссылку на кнопке JavaScript — вам понадобится:
Код кнопки с ссылкой javascript
Пример работы Кода кнопки с ссылкой javascript
Чтобы кнопка с кодом ссылки в javascript сработала нажмите кнопку «Кнопка содержит ссылку js»
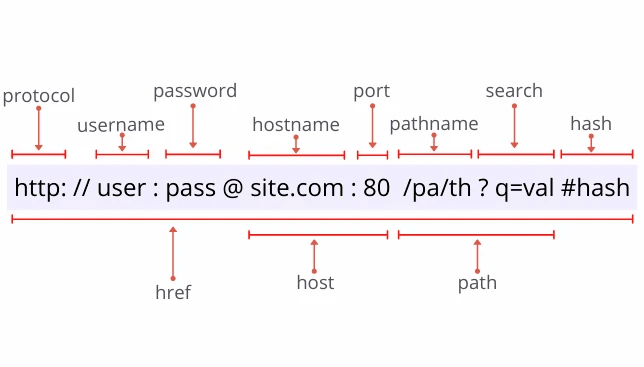
Составные части ссылки адресной строки javascript
Поскольку разговор идет оо ссылках, то об адресной строке мы тоже должны сказать!
Есть замечательная карта разложения ссылки в javascript :
P.S. Вообще – это довольно странное занятие делать ссылку через javascript, когда есть самый простой вариант ссылки через html, или же сделать ссылку в php — это тоже можно понять, получение и обработка ссылок… но здесь.
Я конечно не истина в последней инстанции, но мне кажется зачем усложнять какие-то простые решения! Если есть код проще и короче, зачем его удлинять и усложнять!
Некоторые функции в работе с ссылками – очень интересны… Но это все — темы для будущих статей…
И вообще у меня есть задумка – сделать один из сайтов полностью на javascript, ну вернее ту часть, которую можно сделать с помощью javascript и использовать php по минимуму!
Как включить файл JS в PHP?
Извините, но этот ответ не совсем верный. Если вы хотите уменьшить HTTP-запросы, PHP на самом деле ответ. Таким образом, скрипт генерирует весь контент для браузера, а не для извлечения его у вас или другого веб-хостинга. Например, включение библиотеки jquery вместо реального хранилища jquery.
@Cl0ttERS Cl0ttERS этот конкретный вопрос все еще не является проблемой PHP, хотя. Все, что видит браузер, это сгенерированный HTML; PHP только играет роль в его создании. Это правда, что вы можете использовать PHP, чтобы поместить все ваши вещи в один скрипт, хотя (хотя это приносит новые проблемы . )
В вашем примере вы используете атрибут href , чтобы указать, где можно найти файл JavaScript. Это должен быть атрибут src :
Для получения дополнительной информации см. w3schools.
«Кроме того, JavaScripts должен быть добавлен в заголовок раздела документа». Нет, они должны быть там, где, по мнению автора, они должны быть. Нет никакой причины, по которой вы не можете поместить теги script в свой раздел body , и на самом деле для этого могут быть веские причины. Например: developer.yahoo.com/performance/rules.html
Ой? У меня сложилось впечатление, что это разрешено только в головной секции. Спасибо за хорошую статью по оптимизации, я сразу прочитал! 🙂
Не волнуйтесь. 🙂 Тег script можно использовать везде, где ожидается «содержание метаданных» или «содержание фраз»; ссылка (взорванная SO, не подчеркивающая ссылки) , которая находится почти где угодно в head или body . Большинство рекламных сетей используют теги script вложенные в разметку сайта.
@ThusithaSumanadasa Вы редактировали неправильно. Тег
У Pekka есть правильный ответ (отсюда мой ответ на этот вопрос — Community Wiki): Используйте src , а не href , чтобы указать файл.
первый тег в функции document.write закрывается
Каков правильный способ сделать это?
Вы не хотите или нуждаетесь document.write для этого, но на всякий случай do нужно поместить символы внутри тега script по какой-то другой причине: вы сделайте это, убедившись, что анализатор HTML (который не понимает JavaScript) не видит литерала . Есть несколько способов сделать это. Один из способов — выйти из / , даже если вам не нужно:
Или, если вы чувствуете себя более параноидально:
. так как в каждом случае JavaScript видит строку как , но парсер HTML не делает.
Я никогда не был поклонником закрытия блоков PHP для вывода контента в браузер, я предпочитаю, чтобы мой вывод был захвачен, поэтому, если в какой-то момент в моей логике я решил, что хочу изменить свой вывод (после того, как результат уже был отправлено) Я могу просто удалить текущий буфер.
Но, как сказал Пекка, основная причина, по которой у вас возникают проблемы с включением javascript, заключается в том, что вы используете href для указания местоположения файла js, где вы должны использовать src .
Если у вас есть файл функций с вашими функциями внутри, добавьте что-то вроде:
function js_link($src) < if(file_exists("my/html/root/" . $src)) < //we know it will exists within the HTTP Context return sprintf("",$src); > return ""; > В вашем коде n без необходимости закрытия блоков с помощью ?> вы можете просто использовать:
echo js_link("jquery/1.6/main.js"); HTML href Attribute
The href attribute specifies the URL of the page the link goes to.
If the href attribute is not present, the tag will not be a hyperlink.
Tip: You can use href=»#top» or href=»#» to link to the top of the current page!
Browser Support
Syntax
Attribute Values
- An absolute URL — points to another web site (like href=»http://www.example.com/default.htm»)
- A relative URL — points to a file within a web site (like href=»default.htm»)
- Link to an element with a specified id within the page (like href=»#section2″)
- Other protocols (like https://, ftp://, mailto:, file:, etc..)
- A script (like href=»javascript:alert(‘Hello’);»)
More Examples
Example
How to use an image as a link:
Example
How to link to an email address:
Example
How to link to a phone number:
Example
How to link to another section on the same page:
Example
How to link to a JavaScript:
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
Javascript Php Href Html
PHP can’t directly call a Javascript function because PHP runs on the server side and Javascript on the client. What you can do is echo the Javascript call into an onclick handler or any other event handler for example:
Link1 echo 'Link1'; echo ''; Using a href (html)tag along with PHP
But calling javascript from an href attribute is not recommended. That attribute is intended for urls. I would advice you to create a function that displays the messagebox and based on the action of the user, calls the delproduct function.
Id Name Description Unit Price "; while($row = mysql_fetch_array($result)) < echo ""; echo " ".$row['Id']." ".$row['Name']." ".$row['Description']." ".$row['UnitPrice']." Delete
"; > > ?>