- Html hide button style
- # Hide a Button after clicking it using JavaScript
- # Hide a Button after clicking it using visibility
- # Additional Resources
- How to Disable a Button with CSS?
- Pre-requisites
- Implementation of Disable Button
- How to Disable a Button with CSS?
- How to Style Disabled Button with CSS?
- How to Disable Hover Effect When Button is Disabled?
- Complete Code Example
- Conclusion
Html hide button style
Last updated: Jan 11, 2023
Reading time · 3 min
# Hide a Button after clicking it using JavaScript
To hide a button after clicking it:
- Add a click event listener to the button.
- Each time the button is clicked set its style.display property to none .
- When the display property is set to none , the element is removed from the DOM.
Here is the HTML for the examples.
Copied!DOCTYPE html> html lang="en"> head> meta charset="UTF-8" /> title>bobbyhadz.comtitle> head> body> div id="box" style=" height: 100px; width: 100px; background-color: salmon; display: none; " > Box div> button id="btn">Click mebutton> script src="index.js"> script> body> html>
And here is the related JavaScript code.
Copied!const btn = document.getElementById('btn'); btn.addEventListener('click', () => // 👇️ hide button btn.style.display = 'none'; // 👇️ show div const box = document.getElementById('box'); box.style.display = 'block'; >);
We added a click event listener to the button, so a function is invoked every time it’s clicked.
Each time the button is clicked, its display property is set to none to hide it.
The last line in the example sets the display property of a div to block to show it after hiding the button.
If you click on the button, you’ll see the button disappear and the div get shown.
We set the button’s display CSS property to none to hide it.
# Hide a Button after clicking it using visibility
However, you might need the visibility property depending on your use case.
When an element’s display property is set to none , the element is removed from the DOM and does not affect the layout. The document is rendered as though the element doesn’t exist.
On the other hand, when an element’s visibility property is set to hidden , it still takes up space on the page, but the element is invisible (not drawn).
The element still affects the layout on the page as normal.
Here is an example that uses the visibility property to hide a button after clicking it and to show a div element.
Copied!DOCTYPE html> html lang="en"> head> meta charset="UTF-8" /> head> body> div id="box" style=" height: 100px; width: 100px; background-color: salmon; visibility: hidden; " > Box div> button id="btn">Click mebutton> script src="index.js"> script> body> html>
And here is the related JavaScript code.
Copied!const btn = document.getElementById('btn'); btn.addEventListener('click', () => // 👇️ hide button (still takes up space on page) btn.style.visibility = 'hidden'; // 👇️ show div const box = document.getElementById('box'); box.style.visibility = 'visible'; >);
If you refresh the page, you’ll see that the button still takes up space, but is invisible.
This is the difference between setting visibility to hidden and display to none .
This behavior might be better if you’re looking to avoid shifting the layout of the page which might be confusing to users.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Hide or Show an Element after a few Seconds in JavaScript
- Hide Element(s) by Class using JavaScript
- Hide/Show an Element by ID using JavaScript
- Hide element when clicked outside using JavaScript
- Show/Hide an element on Radio button Selection using JS
- Show/Hide a Form on button click using JavaScript
- Detect if the Browser is in fullscreen mode in JavaScript
- How to set the Filename of a Blob in JavaScript
- An invalid form control with name=’X’ is not focusable
- Prevent a button from submitting the form using JavaScript
- onclick not working in JavaScript or React.js [Solved]
I wrote a book in which I share everything I know about how to become a better, more efficient programmer.
How to Disable a Button with CSS?
It is possible that while designing a page or a dynamic website, you may want to disable any features that the user is not able to access by restricting their access or disabling them altogether. Depending on what the requirement is, for example, you may disable certain text fields or buttons. Front-end languages are used to accomplish this task. In creating and designing the objects, both HTML and CSS tags are used.
Content that is created through HTML tags is enhanced with a Cascade Style Sheet. CSS is also written using tags and can be defined in three different ways. In our case, we use the internal style approach. It is easy to implement HTML tags along with CSS. The user must have a basic understanding of both languages.
An example of a CSS disable button is shown below:
Pre-requisites
Implementation of Disable Button
Our first step is to create buttons only using HTML tags. Understanding the HTML tags used in creating the button will make adding CSS to the button easier.
As a first step is to define the head section of the HTML code. The title of the page is declared in the head section of the page, which appears in the browser tab. Following that, we close the title and the head tags. In the next step, we declare the body tag. Within the body, the div tag is used. The term div container refers to a container used to contain and align its content in a particular way.
By utilizing their opening and closing tags, HTML has built-in tags for several features. Similarly, the button tag creates a button. In this step, we create two buttons. There is one button enabled and one button disabled. To do this, simply add the keyword «disabled» to the button. Using HTML tags, we can enable or disable the working of a button on a webpage. The file must be saved after we have created two buttons, closed all the tags, and saved. Open the file in your browser to run the webpage you created to see the CSS disable button.
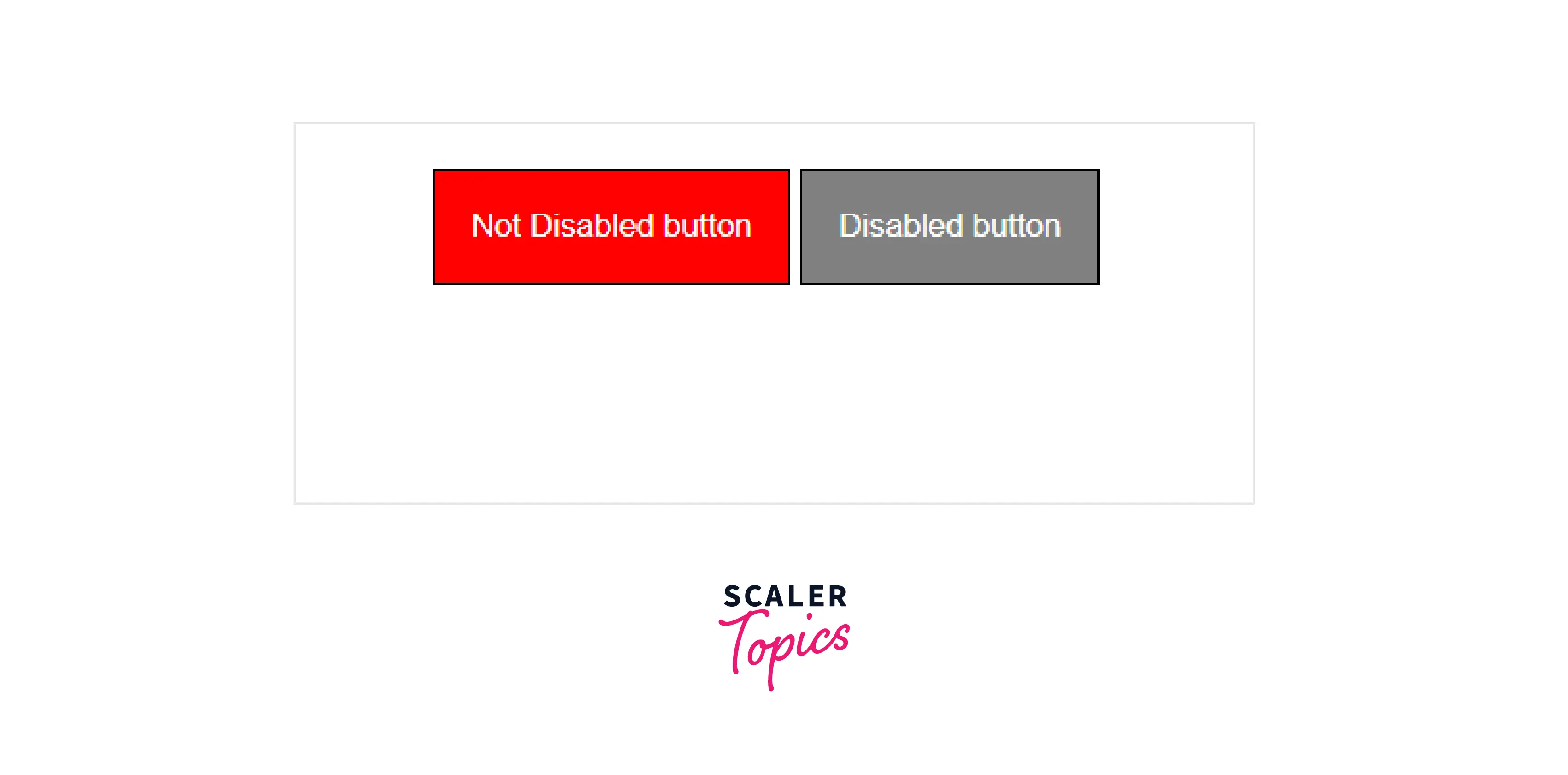
The code will create two buttons when executed. It’s enabled on one side and disabled on the other. CSS disabled buttons have lighter colors and blurred text, making them look like text blocks. As a result, the css disabled button will not work.
Code Explanation :
In the above code we are displaying two buttons and disabled one of the buttons using the disabled attribute
Output :
How to Disable a Button with CSS?
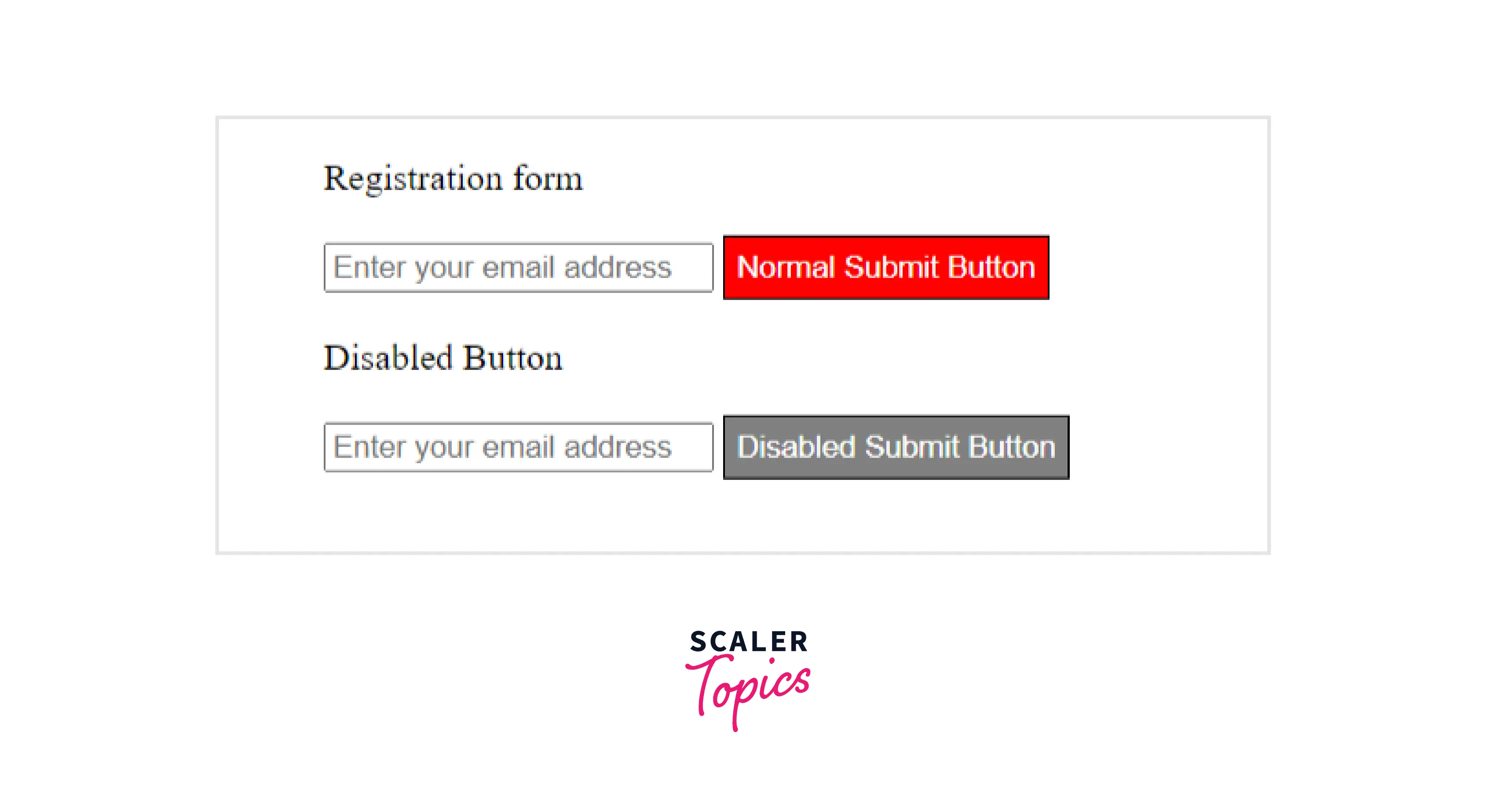
The purpose of buttons is to perform some action on a webpage. Depending on the coded action programmed by the programmer, something happens on the page when the user clicks it. Sometimes, we want the button to be visible but only clickable after a certain condition has been met. For instance, in the case of a registration page, the user would be asked to enter their username, password, and some details about themselves, and then they would be asked to click the register button so that they will be taken into the application to register. The button can be disabled when the user has not yet entered the details, as clicking the button has no purpose when the user has not yet entered the details.
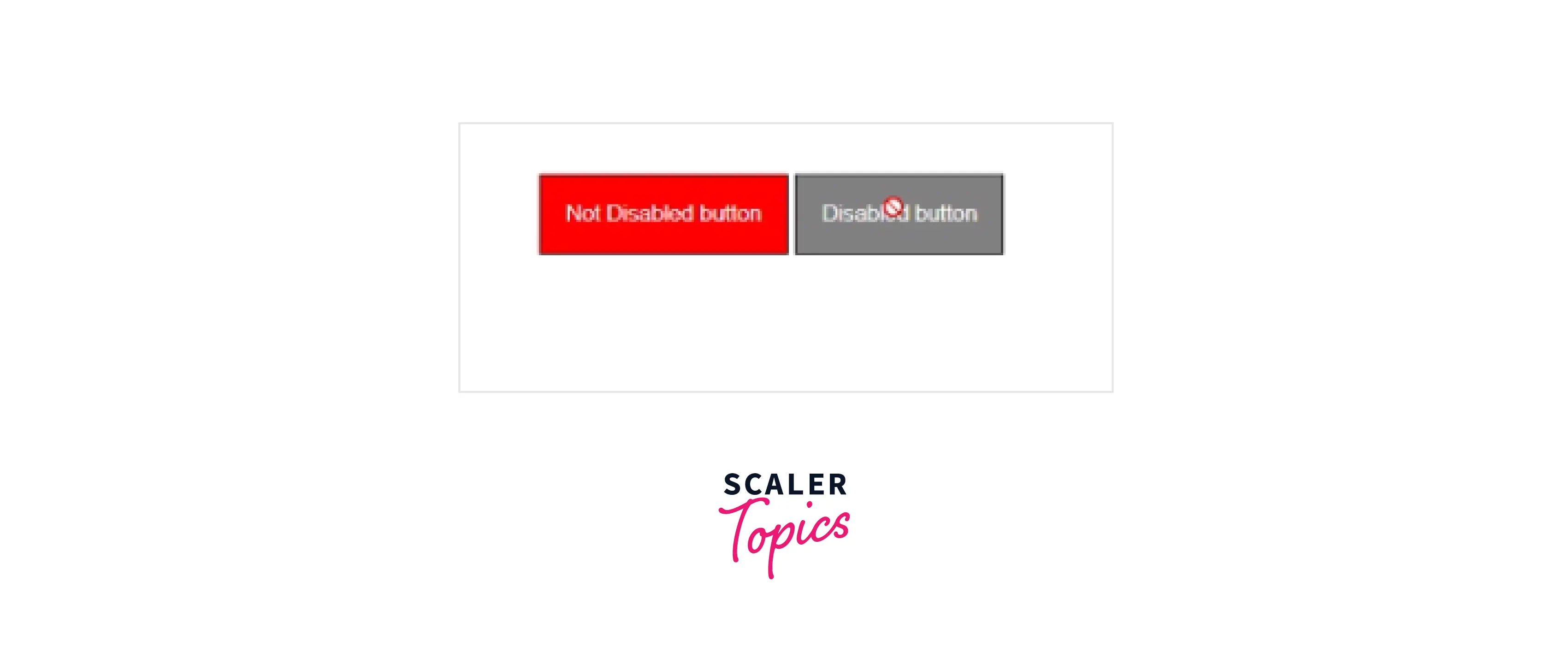
When you disable the button, it will no longer perform any action & it will be grayed out by default as a result as it will not be performing any action. It will not perform the main event when the user clicks it. CSS styles can be used to style disabled buttons as well. When the user hovers over a disabled button, the cursor can also be changed so that the user knows it is disabled.
The code to implement CSS disable button is shown below :
Code Explanation :
The above code below displays two buttons and disables one of them using the disabled attribute.
How to Style Disabled Button with CSS?
To make users understand that a button is disabled, it needs to be styled properly. User may keep clicking the button if he is unable to understand, thinking there is something wrong with the website. The opacity property allows you to make the button appear faded. Having a title text on the page is also a great way to give quick information to the user. Hovering over the button automatically displays the title text.
There should be a difference in the style of the disabled button from the normal button. It is possible, therefore, to define two sets of CSS styles for normal and disabled buttons.
The code to style the disabled buttons is shown below:
Code explanation :
In the above code, we are displaying two buttons and disabled one of the buttons using the disabled attribute and have styled them using CSS so we can make a difference between a normal and a disabled button
How to Disable Hover Effect When Button is Disabled?
The «hover effect» is applied to all buttons when it is defined in styles. Either way, the same style applies regardless of whether the button is enabled or disabled. This default behavior can be altered if you wish by setting the style only to apply to buttons on pages that have been enabled or if you want to alter the default behavior of the site in general. Hover effects will not be displayed for disabled-buttons.
Because disabled buttons are hovered before being clicked, a change in the hover effect is necessary for disabled-buttons. If the disabled button hovers effect is unchanged from the enabled button hover effect, then the disabled button might appear as an enabled button. disabled buttons usually have a faint style. It is therefore possible to style the hover effect to follow the same pattern to maintain consistency.
The code to disable the hover effect when the button is disabled is shown below :
Code explanation :
In the above code we are displaying two buttons and disable one of the buttons using the disabled attribute and have styled them using CSS. We have also disabled the hover attribute on the disabled button as it is not needed for a disabled button
Complete Code Example
The disabled attribute can be added to the button in HTML to disable it. disabled buttons cannot be clicked or used. If you do not want to disable the attribute, you can remove it manually or you can use Javascript to do so. The disabled attribute can be added to the button in HTML to disable it. disabled buttons cannot be clicked or used. If you do not want to disable the attribute, you can remove it manually or you can use Javascript to do so. Let us look at an example to understand it
Code explanation :
With the above code, we’re displaying two buttons with one disabled, and we’ve styled them with CSS. On disabled buttons, we have also disabled the hover attribute since it is not required for a disabled button
Conclusion
- The disabled attribute can be added to a button in HTML to make it disabled.
- disabled buttons cannot be clicked, so they cannot be used.
- A boolean value is assigned to the disabled attribute. In other words, there are only two possible values for it: true and false .
- Its value is true when the button has it, and the button is disabled. By removing it, it becomes false and the button becomes enabled.