- High Star
- Таблица цветов
- Folyamatosan induló kurzusaink
- Tanulj online
- Interaktív feladatok
- Előképzettség nélkül
- Örökös hozzáférés
- Tapasztalt mentorok
- Pénzvisszafizetési garancia
- How to Change Text Color in HTML – Font Style Tutorial
- How to Change Text Color Before HTML5
- Welcome to freeCodeCamp! // Using internal/external CSS selector
- How to Change Text Color in HTML
- How to Change Text Color in HTML With Inline CSS
- How to Change Text Color in HTML With Internal or External CSS
- Wrapping Up
- Как в html изменить цвет текста?
- Навигация по статье:
- Изменения цвета текста средствами HTML
- Как изменить цвет текста в HTML с использованием CSS?
- Изменяем цвет в HTML коде при помощи атрибута style
High Star
А можно ли сделать текст цветным? Да ради бога! Для этого существует атрибут . Вот с этим колером мы сейчас и поработаем. Вообще, цвета можно задавать двумя разными способами. Первый — можно использовать словесное обозначение цвета: blue, black, yellow, green, white и т.д. А можно — и их цифровое обозначение, только не забывайте перед цифровым эквивалентом ставить «решетку» — «#»! Так, цвет blue (голубой) имеет свое числовое значение #0000ff, цвет red (красный) — значение #FF0000 и так далее. То есть если мы напишем:
Обе эти записи идентичны. Приведу значения некоторых цветов:
Таблица цветов
| Название цвета | Color | Код | Цвет |
|---|---|---|---|
| aква | Aqua | #00FFFF | |
| Черный | black | #000000 | |
| Синий | blue | #0000FF | |
| Фуксия | fuchsia | #FF00FF | |
| Серый | gray | #808080 | |
| Зеленый | green | #008000 | |
| Известь | lime | #00FF00 | |
| Темно-бордовый | maroon | #800000 | |
| Темно-синий | navy | #000080 | |
| Оливковый | olive | #808000 | |
| фиолетовый | purple | #800080 | |
| Красный | red | #FF0000 | |
| Серебряный | silver | #C0C0C0 | |
| Чирок | teal | #008080 | |
| Белый | white | #FFFFFF | |
| желтый | yellow | #FFFF00 |
Ну а теперь от слов к практике?
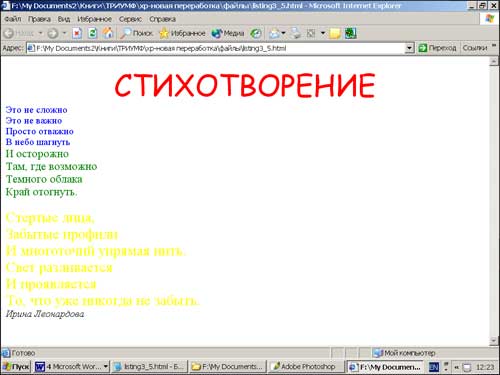
- Заголовок напишем шрифтом Comic Sans MS, дадим крупный размер в 7 пунктов, разместим по центру и зальем красным цветом.
- Каждый куплет стихотворения раскрасим в свой цвет: первый — в синий, второй — в зеленый, ну а третий — в желтый. Причем, цвет первого куплета дадим в простом названии blue, второй и третий — в числовом эквиваленте зеленого и желтого цветов.
- Первый куплет напишем шрифтом Impact
- Размер второго куплета дадим размером в абсолютном размере 4 пункта
- Размер третьего куплета дадим в относительном размере +1 пункт
- Ну и автора задвинем в тег ADDRESS
Это не сложно
Это не важно
Просто отважно
В небо шагнуть
И осторожно
Там, где возможно
Темного облака
Край отогнуть.
Стертые лица,
Забытые профили
И многоточий упрямая нить.
Свет разливается
И проявляется
То, что уже никогда не забыть.
Сохраним наш файл под именем «text4.html» и затем откроем этот файл в окне браузера:
Вот они, цвета радуги! Прошу прощенья за дизайн. Вряд ли он может выдержать даже самую мягкую критику. Но, согласитесь, зато сразу стало многое понятно. Не только как правильно форматировать текст, но и то, что не нужно смешивать в одном тексте разные стили, размеры и цвета. Вот и подошел к концу наш очередной урок. Он был не таким уж и легким, согласитесь! Но зато мы теперь знаем самое необходимое, чтобы красиво оформить любой текст. А в следующем уроке мы научимся работать с фоном. И это будет последнее, что необходимо для нашей первой странички.
Folyamatosan induló kurzusaink
A CodeBerry megtanít a legmodernebb technológiák használatára, és megadja neked a szükséges tudást és eszközöket ahhoz, hogy fejlesztőként dolgozhass.
Készen állsz a tanulásra? Csatlakozz te is a 160 000 programozást tanuló diákunk csapatához!
Tanulj online
Tanulhatsz otthon, a szünetekben, vagy a kedvenc kávézódban.
Interaktív feladatok
A tudásszintedtől függetlenül több, mint 100 órányi szórakoztató feladatsor vár.
Előképzettség nélkül
Teljesen kezdőként is belevághatsz a kurzusokba, semmilyen programozási ismeretre nincs hozzá szükséged.
Örökös hozzáférés
A kurzusok elvégzése után is bármikor hozzáférhetsz a leckékhez, hogy ismételhess és gyakorolhass, ami a programozás tanulásánál különösen fontos.
Tapasztalt mentorok
A CodeBerry tanárai több év programozói tapasztalattal rendelkező szakemberek, akikre mindig számíthatsz, ha segítségre van szükséged a tanulás folyamán.
Pénzvisszafizetési garancia
Ha nem vagy elégedett a szolgáltatásunkkal, a vásárlástól számított 14 napon belül kérdés nélkül visszaadjuk a pénzed.
How to Change Text Color in HTML – Font Style Tutorial
Joel Olawanle
Text plays a significant role on our web pages. This is because it helps users learn what the web page is all about and what they can do there.
When you add text to your web pages, this text defaults to a black color. But sometimes you will want to change the text color to be more personalized.
For example, suppose you have a darker color as the background of your website. In that case, you’ll want to make the text color a lighter, brighter color to improve your website’s readability and accessibility.
In this article, you will learn how to change the color of your text in HTML. We’ll look at various methods, and we’ll discuss which method is best.
How to Change Text Color Before HTML5
Before the introduction of HTML5, you’d use to add text to websites. This tag takes the color attribute, which accepts the color as a name or hex code value:
Welcome to freeCodeCamp. // Or Welcome to freeCodeCamp. This tag got depreciated when HTML5 was introduced. This makes sense because HTML is a markup language, not a styling language. When dealing with any type of styling, it is best to use CSS, which has the primary function of styling.
This means for you to add color to your web pages, you need to make use of CSS.
In case you are in a rush to see how you can change the color of your text, then here it is:
// Using inline CSSWelcome to freeCodeCamp! // Using internal/external CSS selector
Suppose you are not in a rush. Let’s briefly dive right in.
How to Change Text Color in HTML
You can use the CSS color property to change the text color. This property accepts color values like Hex codes, RGB, HSL, or color names.
For example, if you want to change the text color to sky blue, you can make use of the name skyblue , the hex code #87CEEB , the RGB decimal code rgb(135,206,235) , or the HSL value hsl(197, 71%, 73%) .
There are three ways you can change the color of your text with CSS. These are using inline, internal, or external styling.
How to Change Text Color in HTML With Inline CSS
Inline CSS allows you to apply styles directly to your HTML elements. This means you are putting CSS into an HTML tag directly.
You can use the style attribute, which holds all the styles you wish to apply to this tag.
You will use the CSS color property alongside your preferred color value:
// Color Name Value Welcome to freeCodeCamp!
// Hex Value Welcome to freeCodeCamp!
// RGB Value Welcome to freeCodeCamp!
// HSL Value Welcome to freeCodeCamp!
But inline styling isn’t the greatest option if your apps get bigger and more complex. So let’s look at what you can do instead.
How to Change Text Color in HTML With Internal or External CSS
Another preferred way to change the color of your text is to use either internal or external styling. These two are quite similar since both use a selector.
For internal styling, you do it within your HTML file’s tag. In the tag, you will add the tag and place all your CSS stylings there as seen below:
While for external styling, all you have to do is add the CSS styling to your CSS file using the general syntax:
The selector can either be your HTML tag or maybe a class or an ID . For example:
// HTMLWelcome to freeCodeCamp!
// CSS p
// HTMLWelcome to freeCodeCamp!
// CSS .my-paragraph
// HTMLWelcome to freeCodeCamp!
// CSS #my-paragraph
Note: As you have seen earlier, with inline CSS, you can use the color name, Hex code, RGB value, and HSL value with internal or external styling.
Wrapping Up
In this article, you have learned how to change an HTML element’s font/text color using CSS. You also learned how developers did it before the introduction of HTML5 with the tag and color attributes.
Also, keep in mind that styling your HTML elements with internal or external styling is always preferable to inline styling. This is because it provides more flexibility.
For example, instead of adding similar inline styles to all your
tag elements, you can use a single CSS class for all of them.
Inline styles are not considered best practices because they result in a lot of repetition — you cannot reuse the styles elsewhere. To learn more, you can read my article on Inline Style in HTML. You can also learn how to change text size in this article and background color in this article.
I hope this tutorial gives you the knowledge to change the color of your HTML text to make it look better.
Embark on a journey of learning! Browse 200+ expert articles on web development. Check out my blog for more captivating content from me.
Как в html изменить цвет текста?
При оформлении текста на сайте нам часто приходится изменять цвет текста, размер, жирность, начертание и так далее. В этой статье вы узнаете как в HTML изменить цвет текста не прибегая к помощи дополнительных плагинов, модулей и библиотек.
Навигация по статье:
Если ваш сайт сделан на одной из CMS, то для изменения цвета текста вы можете использовать встроенный функционал визуального редактора, однако такая функция там не всегда есть, а ставить ради этого дополнительный модуль или плагин не всегда есть смысл.
Плюс бывают ситуации когда вам нужно изменить цвет текста в виджете или слайдере или ещё где то, где визуальный редактор не поддерживается.
Изменения цвета текста средствами HTML
К счастью в HTML есть специальный тег с атрибутом color, в котором можно указать нужный цвет текста.
Значение цвета можно задавать несколькими способами:
- При помощи кодового названия (Например: red, black, blue)
- В шестнадцатиричном формате (Например: #000000, #ccc)
- В формате rgba (Например: rgba(0,0,0,0.5))
Более подробно о способах задания цветов и перечень их значений описан в этой статье: Изменение цвета шрифта в CSS. Коды цветов HTML и CSS
Таким образом вы можете изменить цвет у целого абзаца, слова или одной буквы, обернув то что вам нужно в тег
Как изменить цвет текста в HTML с использованием CSS?
Для изменения цвета текста для определённого абзаца или слова можно присвоить ему класс, а затем в CSS файле задать для этого класса свойство color.
Вместо color-text вы можете указать свой класс.
Если вам нужно изменить цвет текста для элемента на сайте у которого уже есть класс или идентификатор, то можно вычислить его название и указать в CSS.
Как вычислить класс или идентификатор рассказано в этой статье: Как определить ID и класс элемента на странице?
Если вы не хотите лезть в CSS файл чтобы внести изменения, то можно дописать CSS стили прямо в HTML коде станицы, воспользовавшись тегом .
- 1. Находи вверху HTML страницы тег . Если ваш сайт работает на CMS, то этот фрагмент кода находится в одном из файлов шаблона. Например: header.php, head.php или что-то наподобие этого в зависимости от CMS.
- 2. Перед строкой добавляем теги
.
- 3. Внутри этих тегов задаём те CSS свойства, которые нам нужны. В данном случае color:
Этот способ подходит если вам нужно изменить цвет сразу для нескольких элементов на сайте.
Если же такой элемент один, то можно задать или изменить цвет текста прямо в HTML коде.
Изменяем цвет в HTML коде при помощи атрибута style
Для этого добавляем к тегу для которого нам нужно изменить цвет текста атрибут style.
Здесь же при необходимости через ; вы можете задать и другие CSS свойства, например, размер шрифта, жирность и так далее.
Лично я обычно использую вариант с заданием стилей в CSS файле, но если вам нужно изменить цвет текста для какого то одного-двух элементов, то не обязательно присваивать им класс и потом открывать CSS файл и там дописывать слили. Проще это сделать прямо в HTML при помощи тега или артибута style.
Так же вы должны знать, что есть такое понятие как приоритет стилей. Так вот когда вы задаёте цвет текста или другие стили в html при помощи атрибута style, то у этих стилей приоритет будет выше чем если вы их зададите в CSS файле (при условии что там не использовалось правило !important)
Чтобы изменить цвет текста отдельного слова, фразы или буквы мы можем обернуть их в тег span и задать ему нужный цвет.