- Get all form’s elements in JavaScript
- Get all element
- Get only inputs
- Conclusion
- Form elements Collection
- Description
- Browser Support
- Syntax
- Properties
- Methods
- Technical Details
- More Examples
- Example
- Example
- Example
- Example
- HTMLFormElement: elements property
- Value
- Examples
- Quick syntax example
- Accessing form controls
- Disabling form controls
- Specifications
- Browser compatibility
- Found a content problem with this page?
- Document: forms property
- Value
- Examples
- Getting form information
- Getting an element from within a form
- Named form access
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- Html get all form elements
- # Table of Contents
- # Get all of a Form’s elements using JavaScript
Get all form’s elements in JavaScript
When working with forms, there are cases when you need to get all of the form elements in a nice and structured way. JavaScript offers a native way to get all of the form’s elements.
Get all element
Consider the following HTML form:
class="newsletter-form"> for="name">Name: type="text" name="name" id="name" required> for="email">Email: type="email" name="email" id="email" required> for="newsletter">I'd like to receive newsletter: type="checkbox" name="newsletter" id="newsletter"> type="submit" name="submit">Subscribe To get all form elements use the elements property on a form tag.
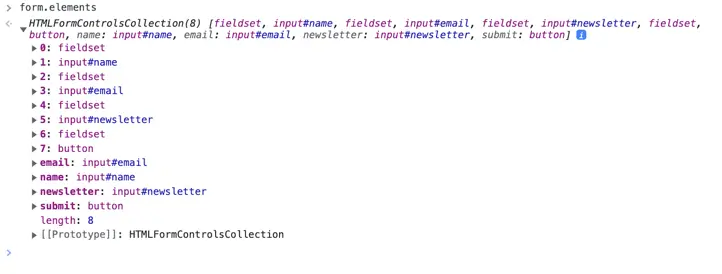
const form = document.querySelector('.newsletter-form') form.elements // HTMLFormControlsCollection(8) [fieldset, input#name, fieldset, input#email, fieldset, input#newsletter, fieldset, button, name: input#name, email: input#email, newsletter: input#newsletter, submit: button] In the console it will look as follows:
As you can see elements property will return an HTMLCollection.
To access items you can use it as an Array to access by index or as an Object to access via name property which corresponds to the HTML name attribute.
The elements that are returned via the elements property will contain the following elements:
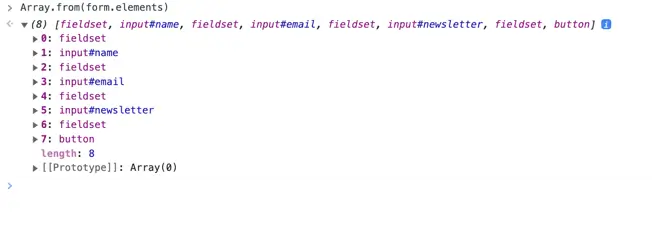
To convert HTMLCollection to an Array you can use Array.from() method.
Now you can use forEach to iterate over this Array and find specific items.
Other benefit of having an Array instead of HTMLCollection is that you can use Array methods like .map() , .filter() , .sort() , etc.
const form = document.querySelector('.newsletter-form') Array.from(form.elements) // (8) [fieldset, input#name, fieldset, input#email, fieldset, input#newsletter, fieldset, button] Get only inputs
If you want to get only input elements then you can use the querySelectorAll() method.
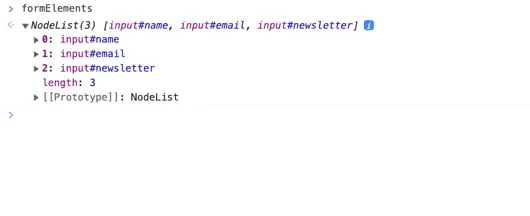
const formElements = document.querySelectorAll('.newsletter-form input') formElements // NodeList(3) [input#name, input#email, input#newsletter] In this case, you’ll get a NodeList of input elements. Similar to HTMLCollection, it is not an Array, so you won’t be able to use Array methods until you convert it to an Array.
const formElements = document.querySelectorAll('.newsletter-form input') Array.from(formElements) // (3) [input#name, input#email, input#newsletter] Conclusion
Use elements property when you need to get each form element. The HTMLCollection offers a way to access items via their name. However, if you want to iterate over it, you’ll need to convert it to an Array.
On the other hand, you can always use the for loop to iterate over HTMLCollection, and then use the name property.
To get a set of specific form elements you can use the querySelectorAll() method and specify the elements you wish to get. This approach would make sense to get specific form elements, for example, certain inputs that are confined within a fieldset element.
Form elements Collection
Find out how many elements there are in a specified element:
More «Try it Yourself» examples below.
Description
The elements collection returns a collection of all elements in a form.
Note: The elements in the collection are sorted as they appear in the source code.
Note: The elements collection returns all elements inside the element, not all elements in the document. To get all elements in the document, use the document.forms collection instead.
Browser Support
Syntax
Properties
| Property | Description |
|---|---|
| length | Returns the number of elements in the element. |
Methods
| Method | Description |
|---|---|
| [index] | Returns the element in with the specified index (starts at 0). |
Technical Details
| DOM Version: | Core Level 2 Document Object |
|---|---|
| Return Value: | An HTMLFormsControlCollection Object, representing all elements in a element. The elements in the collection are sorted as they appear in the source code |
More Examples
Example
Get the value of the first element (index 0) in a form:
Example
Get the value of the first element (index 0) in a form:
Example
Get the value of the element with name=»fname» in a form:
Example
Loop through all elements in a form and output the value of each element:
var x = document.getElementById(«myForm»);
var txt = «»;
var i;
for (i = 0; i < x.length; i++) txt = txt + x.elements[i].value + "
«;
>
document.getElementById(«demo»).innerHTML = txt;
The result of txt will be:
HTMLFormElement: elements property
The HTMLFormElement property elements returns an HTMLFormControlsCollection listing all the form controls contained in the element.
Independently, you can obtain just the number of form controls using the length property.
You can access a particular form control in the returned collection by using either an index or the element’s name or id attributes.
Prior to HTML 5, the returned object was an HTMLCollection , on which HTMLFormControlsCollection is based.
Note: Similarly, you can get a list of all of the forms contained within a given document using the document’s forms property.
Value
An HTMLFormControlsCollection containing all non-image controls in the form. This is a live collection; if form controls are added to or removed from the form, this collection will update to reflect the change.
The form controls in the returned collection are in the same order in which they appear in the form by following a preorder, depth-first traversal of the tree. This is called tree order.
Only the following elements are returned:
Examples
Quick syntax example
In this example, we see how to obtain the list of form controls as well as how to access its members by index and by name or ID.
form id="my-form"> label> Username: input type="text" name="username" /> label> label> Full name: input type="text" name="full-name" /> label> label> Password: input type="password" name="password" /> label> form>
const inputs = document.getElementById("my-form").elements; const inputByIndex = inputs[0]; const inputByName = inputs["username"];
Accessing form controls
This example gets the form’s element list, then iterates over the list, looking for elements of type «text» so that some form of processing can be performed on them.
const inputs = document.getElementById("my-form").elements; // Iterate over the form controls for (let i = 0; i inputs.length; i++) if (inputs[i].nodeName === "INPUT" && inputs[i].type === "text") // Update text input inputs[i].value.toLocaleUpperCase(); > >
Disabling form controls
const inputs = document.getElementById("my-form").elements; // Iterate over the form controls for (let i = 0; i inputs.length; i++) // Disable all form controls inputs[i].setAttribute("disabled", ""); >
Specifications
Browser compatibility
BCD tables only load in the browser
Found a content problem with this page?
This page was last modified on Apr 7, 2023 by MDN contributors.
Your blueprint for a better internet.
Document: forms property
The forms read-only property of the Document interface returns an HTMLCollection listing all the elements contained in the document.
Note: Similarly, you can access a list of a form’s component user input elements using the HTMLFormElement.elements property.
Value
An HTMLCollection object listing all of the document’s forms. Each item in the collection is a HTMLFormElement representing a single element.
If the document has no forms, the returned collection is empty, with a length of zero.
Examples
Getting form information
doctype html> html lang="en"> head> title>document.forms exampletitle> head> body> form id="robby"> input type="button" onclick="alert(document.forms[0].id);" value="robby's form" /> form> form id="dave"> input type="button" onclick="alert(document.forms[1].id);" value="dave's form" /> form> form id="paul"> input type="button" onclick="alert(document.forms[2].id);" value="paul's form" /> form> body> html>
Getting an element from within a form
const selectForm = document.forms[index]; const selectFormElement = document.forms[index].elements[index];
Named form access
doctype html> html lang="en"> head> title>document.forms exampletitle> head> body> form name="login"> input name="email" type="email" /> input name="password" type="password" /> button type="submit">Log inbutton> form> script> const loginForm = document.forms.login; // Or document.forms['login'] loginForm.elements.email.placeholder = "test@example.com"; loginForm.elements.password.placeholder = "password"; script> body> html>
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Jul 7, 2023 by MDN contributors.
Your blueprint for a better internet.
Html get all form elements
Last updated: Jan 12, 2023
Reading time · 3 min
# Table of Contents
# Get all of a Form’s elements using JavaScript
To get all the elements in a form:
- Select the form element.
- Use the elements property to get a collection of the form’s elements.
- Optionally, convert the collection to an array using the Array.from() method.
Here is the HTML for the example.
Copied!DOCTYPE html> html lang="en"> head> title>bobbyhadz.comtitle> meta charset="UTF-8" /> head> body> form id="my-form"> input type="text" id="first_name" name="first_name" /> input type="text" id="last_name" name="last_name" /> textarea id="message" name="message" rows="5" cols="30">textarea> input type="submit" value="Submit" /> form> script src="index.js"> script> body> html>
And here is the related JavaScript code.
Copied!const form = document.getElementById('my-form'); // ✅ Get all form elements const formElements = Array.from(form.elements); formElements.forEach(element => console.log(element); >); console.log('--------------------------'); // ✅ Get only the input elements in a form const onlyInputs = document.querySelectorAll('#my-form input'); onlyInputs.forEach(input => console.log(input); >);
We selected the form element using the document.getElementById() method.
Copied!const form = document.getElementById('my-form');
The elements property on the form returns a collection containing all of the form controls.
Copied!const form = document.getElementById('my-form'); // ✅ Get all form elements const formElements = Array.from(form.elements);