- How to create a website with fullscreen sections using CSS and HTML
- Defining our sections in HTML
- Making sections become full-screen
- Using viewport units
- Using percentage units
- Centering content vertically and horizontally
- Styling sections individually
- Conclusion
- Related articles
- HTML vs Body: How to Set Width and Height for Full Page Size
- Does It Matter?
- Why Does This Happen?
- And The Problem May Be Hidden
- Reverse-inheritance?
- So What is the Ideal Height Setting for a Full Responsive Page?
- The Modern Solution is Simplified
- Page Height May Cause a Horizontal Scrollbar
- So What is the Fix?
- How to Set the Page for Full Width
- How to Set Width to Your Preference
- Conclusion
- Блок на весь экран | CSS
- Блок шириной на весь экран монитора выровнять по центру окна браузера
- Картинка на весь экран CSS
- 7 комментариев:
How to create a website with fullscreen sections using CSS and HTML
Large full-screen sections are quite a common element on nowadays websites, especially on landing pages acting as a hero slider. They take the full height and full width of the viewport with the intent of bringing the focus in a single portion of the page. Here we will be explaining how to achieve just that.
Defining our sections in HTML
Let’s start by adding a couple of section elements inside a the wrapper:
main>
section>
h1>Hello!h1>
section>
section>
h1>Toodles~h1>
section>
main> Making sections become full-screen
Making sections full-height and full-width can be done in two ways:
- Using viewport units ( vh and vw ) — May feel the most intuitive out of the two. In fact, the viewport units were introduced to do just these kinds of things.
- Using implicit units like percentages. ( % ). They used to be used more in the past when viewport units were not a thing or were not widely supported.
Using viewport units
First, we will style our sections so that they scale to the height of the viewable area. We will use the vh unit, which stands for «viewport height». The vh unit is roughly 1% of the viewport’s height. And what is the «viewport»? It is the visible area of your website in the browser. To make it take 100% of the vertical space, we will set min-height to 100vh , meaning, the section will take a minimum height of 100% of the viewport height.
We set min-height instead of height because this way each section can, if required, have a bigger height, while if you used just height any content that scales beyond the viewport height would be overflowing the container.
body
margin: 0;
>
section
font-family: sans-serif;
min-height: 100vh;
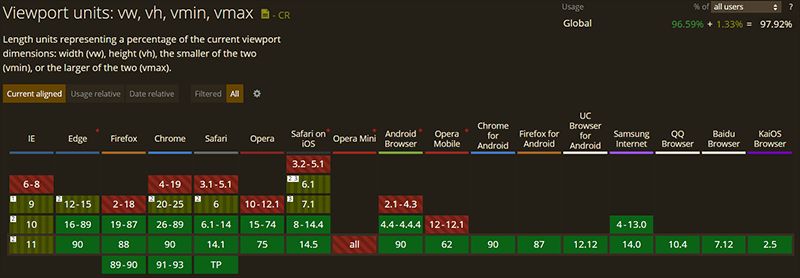
>It is important to note that if you intend to support legacy browsers, then you might want to use percentage units instead. Take a look at the following chart to verify if the browsers you intend to support are listed in green:
Using percentage units
The main difference between the percentage unit and the viewport units is that the percentage units rely on the height and width values of the parent. This means that all the parent elements must also scale to the full height and width if the children underneath wish to. This is why the html , body and main tags have height and width set to 100% . This will force each parent in the hierarchy to take up the full available height and width of the viewport.
html,
body
margin: 0;
height: 100%;
width: 100%;
>
main
height: 100%;
width: 100%;
>
section
font-family: sans-serif;
height: 100%;
width: 100%;
>Centering content vertically and horizontally
You will very probably want to have some centered content on your section. If not text or images, probably a container element.
We will be using the align-items property to vertically center whatever content we have. Then, to center them horizontally we’ll be using justify-content: center .
And to make those two properties work, we’ll display: flex in order to turn each section into a flex container.
section
font-size: 120px;
display: flex;
justify-content: center;
align-items: center;
>Styling sections individually
To make each section distinguishable from the other, we will use the nth-child selector to set a background and a color. You can achieve the same thing by using a class for each section too if you prefer so.
section:nth-child(1)
background: orange;
color: white;
>
section:nth-child(2)
background: cyan;
color: white;
>With that, you should now be able to confidently create fullscreen sections with HTML and CSS. If you want to see how it looks like, take a look at the following CodePen and while you’re at it play around with it:
And here we have the same but using a percentage instead of vh units.
Conclusion
If you’re interested in creating fullscreen websites, then you can take a look at fullPage.js. As the name suggests, fullPage.js revolves around the idea of using full-screen sections, but on top of that, it allows you to add some nifty effects like snap scrolling or horizontal scrolling with little to no effort on your part. Easy to configure and with tends of options that will make your page look quite unique.
And if you want to keep on improving your fullscreen website, adding a sticky or fixed navbar is definetely the way to go. And if you want to consider adding videos, check out how to create a fullscreen video with CSS and HTML or how to add Youtube videos as a background with CSS.
Related articles
HTML vs Body: How to Set Width and Height for Full Page Size
Dave Gray
CSS is difficult but also forgiving. And this forgiveness allows us to haphazardly throw styles into our CSS.
Our page still loads. There is no «crash».
When it comes to page width and height, do you know what to set on the HTML element? How about the body element?
Do you just slap the styles into both elements and hope for the best?
If you do, you’re not alone.
The answers to those questions are not intuitive.
I’m 100% guilty of applying styles to both elements in the past without considering exactly which property should be applied to which element. 🤦♂️
It is not uncommon to see CSS properties applied to both the HTML and body elements like this:
Does It Matter?
The above style definition creates a problem:
Setting min-height to 100% on both elements does not allow the body element to fill the page like you might expect. If you check the computed style values in dev tools, the body element has a height of zero.
Meanwhile, the HTML element has a height equal to the visible part of the page in the browser.
Look at the following screenshot from Chrome Dev Tools:
Why Does This Happen?
Using a percentage as a size value requires the element to reference a parent to base that percentage on.
The HTML element references the viewport which has a height value equal to the visible viewport height. However, we only set a min-height on the HTML element. NOT a height property value.
Therefore, the body element has no parent height value to reference when deciding what 100% is equal to.
And The Problem May Be Hidden
If you started out with enough content to fill the body of the page, you might not have noticed this issue.
And to make it more difficult to notice, if you set a background-color on both elements or even on just one of them, the viewport is full of that color. This gives the impression the body element is as tall as the viewport.
It’s not. It’s still at zero.
The image above is taken from a page with the following CSS:
Reverse-inheritance?
In a strange twist, the HTML element assumes the background-color of the body element if you don’t set a separate background-color on the html element.
So What is the Ideal Height Setting for a Full Responsive Page?
For years, the answer was the following:
This allows the HTML element to reference the parent viewport and have a height value equal to 100% of the viewport value.
With the HTML element receiving a height value, the min-height value assigned to the body element gives it an initial height that matches the HTML element.
This also allows the body to to grow taller if the content outgrows the visible page.
The only drawback is the HTML element does not grow beyond the height of the visible viewport. However, allowing the body element to outgrow the HTML element has been considered acceptable.
The Modern Solution is Simplified
This example uses vh (viewport height) units to allow the body to set a minimum height value based upon the full height of the viewport.
Like the previously discussed background-color, if we do not set a height value for the HTML element, it will assume the same value for height that is given to the body element.
Therefore, this solution avoids the HTML element overflow present in the previous solution and both elements grow with your content!
The use of vh units did cause some mobile browser issues in the past, but it appears that Chrome and Safari are consistent with viewport units now.
Page Height May Cause a Horizontal Scrollbar
Shouldn’t this say «Page Width»?
In another strange series of events, your page height may activate the horizontal scrollbar in your browser.
When your page content grows taller than the viewport height, the vertical scrollbar on the right is activated. This can cause your page to instantly have a horizontal scrollbar as well.
So What is the Fix?
You may sleep better knowing it starts with a page width setting.
This problem arises when any element — not just the HTML or body element — is set to 100vw (viewport width) units.
The viewport units do not account for the approximate 10 pixels that the vertical scrollbar takes up.
Therefore, when the vertical scrollbar activates you also get a horizontal scrollbar.
How to Set the Page for Full Width
Not setting a width on the HTML and body elements will default to the full size of the screen. If you do set a width value other than auto, consider utilizing a CSS reset first.
Remember, by default the body element has 8px of margin on all sides.
A CSS reset removes this. Otherwise, setting the width to 100% before removing the margins will cause the body element to overflow. Here’s the CSS reset I use:
How to Set Width to Your Preference
While it may not always be necessary to set a width, I usually do.
If you set the width to 100% on the body element you will have a full page width. This is essentially equivalent to not setting a width value and allowing the default.
If you want to use the body element as a smaller container and let the HTML element fill the page, you could set a max-width value on the body.
Conclusion
With no height value provided for the HTML element, setting the height and/or min-height of the body element to 100% results in no height (before you add content).
However, with no width value provided for the HTML element, setting the width of the body element to 100% results in full page width.
This can be counterintuitive and confusing.
For a responsive full page height, set the body element min-height to 100vh.
If you set a page width, choose 100% over 100vw to avoid surprise horizontal scrollbars.
I’ll leave you with a tutorial from my YouTube channel demonstrating the CSS height and width settings for an HTML page that is full screen size and grows with the content it contains:
Do you have a different way of setting the CSS width and height that you prefer?
Блок на весь экран | CSS
If the height of the containing block is not specified explicitly (i.e., it depends on content height), and this element is not absolutely positioned, the percentage value is treated as ‘0’ (for ‘min-height’) or ‘none’ (for ‘max-height’). [w3.org]
html, body < height: 100%; margin: 0; padding: 0; overflow: hidden; >body < overflow: auto; /* добавить полосу прокрутки */ > main
Блок шириной на весь экран монитора выровнять по центру окна браузера
У многих сайтов, в том числе у «Шпаргалки блоггера» содержание ограничено определённой шириной и горизонтально выравнивается по середине экрана.
Для того, чтобы контент выходил за пределы этих 1200px , но был ограничен шириной окна браузера, достаточно такого кода:
Картинка на весь экран CSS
Особенно здорово смотрятся изображения. Они занимают необходимое им пространство, но не более ширины окна браузера.
Код немного доработан, опираясь на статью «Размер изображения меняется при изменении экрана браузера». Там же написан соответствующий вариант для видео.
7 комментариев:
Agent_Smith Полезная штука, спасибо Вам) NMitra Для себя делала :)) Другие прописывают max-width для каждого отдельного тега (p, pre и т.п.), а не для всей колонки main. Анонимный С высотой блока не работает. просто по ширине экрана, ниже обрезается и никуда не скролится NMitra Ничего не поняла 🙂 Приведите пример, пожалуйста. Анонимный о Иван Сафронов не работает данный метод NMitra Так не может быть: на данной странице ведь работает. Покажите URL, где внедрён код и поясните что именно хотите сделать. Например, блок с заголовком «Популярное».