- HTML form data convert into excel file using PHP|CSV file format
- Make an HTML form to convert form data into excel file
- HTML Form Code
- Create a PHP script code to collect information and convert into CSV(Excel) file
- PHP code Here
- Final Code
- Saved searches
- Use saved searches to filter your results more quickly
- License
- ctechhindi/Fill-Excel-Data-on-HTML-Form
- Name already in use
- Sign In Required
- Launching GitHub Desktop
- Launching GitHub Desktop
- Launching Xcode
- Launching Visual Studio Code
- Latest commit
- Git stats
- Files
- README.md
- About
- Connecting your HTML forms to a Google spreadsheet
- Conclusion.
- Connecting your HTML forms to a Google spreadsheet
- Conclusion.
HTML form data convert into excel file using PHP|CSV file format
The current time you mostly work on MS -Excel (Microsft Excel ) to save and alignment your data in a file.
but you have to work hard for it. If you want to just type text and create it in excel file then it will be so grateful.
. How good would you be to have to fill up a form and just click on a button and generate an Excel file?. You can convert the form data into an excel file (CSV) and It’s very simple or you can import CSV(excel data ) into database import CSV(excel data ) into a database.
Here we will convert HTML form data into CSV file using PHP .
The HTML form is to collect the data from the user side. Here we create the various form fields.
1. Name.
When the user clicks the button the form data will convert into CSV(excel format) File.
Make an HTML form to convert form data into excel file
Now ,we create an HTML form.We create form fileds and a button. When user fills the form and clicks on submit button,the form data converts into excel file.The post method handles the form data. Let’s create an HTML form.
HTML Form Code
Create a PHP script code to collect information and convert into CSV(Excel) file
We use PHP script code to handle the form data. The form of data is handled by the PHP post method.
1.First of set form fields on the button using if condition. If the button is pressed, the form data is to be converted into an excel file.
2. Set fields for excel file(CSV format) .
3. User header function and define the content type.
4. At the last fill the form and click on the button. After clicking on the button, you will be got to download a CSV file.
PHP code Here
> //if their are errors display them if(isset($error))< foreach($error as $error)< echo '$error
'; > > ?> Now this time to implement. The final code . Click on Run to execute the script and conver HTML form data into excel file .
Final Code
> //if their are errors display them if(isset($error))< foreach($error as $error)< echo '$error
'; > > ?> Saved searches
Use saved searches to filter your results more quickly
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session.
Fill data in HTML form with Excel sheet from Chrome Extension.
License
ctechhindi/Fill-Excel-Data-on-HTML-Form
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Name already in use
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Are you sure you want to create this branch?
Sign In Required
Please sign in to use Codespaces.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching Xcode
If nothing happens, download Xcode and try again.
Launching Visual Studio Code
Your codespace will open once ready.
There was a problem preparing your codespace, please try again.
Latest commit
Git stats
Files
Failed to load latest commit information.
README.md
Fill Excel Sheet Data into HTML Online Forms
Fill data in HTML form with Excel sheet from Chrome Extension.
- Fill Automatic Excel Sheet Data in the Online Form
- Automatic Generate Excel Sheet according to form fields
- Send Request (GET/POST/..) for Insert Entry
- Select the fields that depend on another field.
- Change the format of any date and fill it in the form.
- Run javascript event any field.
- Automatic click form submit button
- Insert custom javascript in the form fields
- Provide Toolbar
- Extension Context Menu Option.
- Hide JS Alert Message.
- and more..
- NEW: error_messages : If the error message matches while filling the entry, then the entry will skip and the error will be added to the Excel sheet. [Entry Error Message — ] .
- NEW: Save Entry Response Message Data in the Excel Sheet [Entry Response Message — ].
- Custom Key save_response_message
- FIXED: Checkbox element not show in the generate excel sheet.
- FIXED: Form field radio button event not run selected radio element.
- NEW: This Version Form Filler Script Run On Page Load.
- NEW: Hide JS Alert Message. Hide Option Available in the Application Settings.
- NEW: Timeout Feature Before and After
- NEW: Add Option in the Extension Context Menu
- Copy Select Box Selected Option Name
- Copy Select Box Selected Option Value
- page_loaded
- form_filled
- fill_action
- element_exists
- background_response
- entry_saved
📝 Copyright and License copyright
Code copyright 2021 ctechhindi. Code released under the MIT license.
About
Fill data in HTML form with Excel sheet from Chrome Extension.
Connecting your HTML forms to a Google spreadsheet
If you would prefer a video check it out on youtube at
.
HTML forms are one part of the frontend development cycle that every web developer has had to deal with at one point or another in their career, and recently a friend of mine asked if there was a way to save data entered on an HTML form without any backend, and the Answer was YES. In this article, I would be teaching you how you can link a simple HTML form to a google spreadsheet With the easiest, quickest approach possible. All you need is an HTML form, a Google account (to create the Google sheet), and the ability to copy and paste. The steps below are used to link the forms and Sheet together: 1.) Create your HTML Form and add the appropriate input fields. For this example I would be creating a feedback form with a name and message field. 2.) Then log in to your Google account and create a Spreadsheet, fill in the first row of the sheet with the name of the input fields in your HTML form. OMIT THE FIRST COLUMN; it would be used to track the date of each entry. 3.) while still on the sheet, click on the extension menu and select app script. This would open up in another browser tab
. 4.)
Rename the app script from “untitled project” to whatever you want. I renamed mine to “feedback form”. After replace the myFunction function with the one belowconst sheetName = 'Sheet1' const scriptProp = PropertiesService.getScriptProperties() function intialSetup () < const activeSpreadsheet = SpreadsheetApp.getActiveSpreadsheet() scriptProp.setProperty('key', activeSpreadsheet.getId()) >function doPost (e) < const lock = LockService.getScriptLock() lock.tryLock(10000) try < const doc = SpreadsheetApp.openById(scriptProp.getProperty('key')) const sheet = doc.getSheetByName(sheetName) const headers = sheet.getRange(1, 1, 1, sheet.getLastColumn()).getValues()[0] const nextRow = sheet.getLastRow() + 1 const newRow = headers.map(function(header) < return header === 'Date' ? new Date() : e.parameter[header] >) sheet.getRange(nextRow, 1, 1, newRow.length).setValues([newRow]) return ContentService .createTextOutput(JSON.stringify(< 'result': 'success', 'row': nextRow >)) .setMimeType(ContentService.MimeType.JSON) > catch (e) < return ContentService .createTextOutput(JSON.stringify(< 'result': 'error', 'error': e >)) .setMimeType(ContentService.MimeType.JSON) > finally < lock.releaseLock() >>.
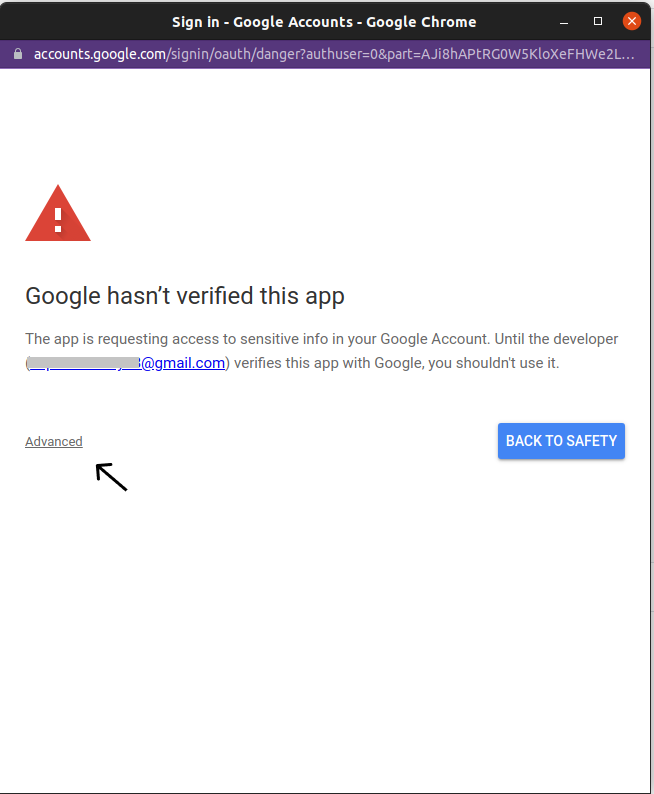
Save the project (Ctrl + S or click the floppy disk icon). 5.) Run the script. This should bring up a permission dialog, follow the steps and grant all permissions required. When you get to this partclick in advance and continue to the form. If permissions have been given properly, then you should see this
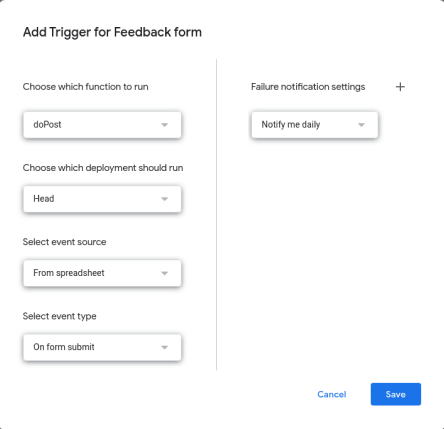
. 6.) create triggers for the script by clicking on the trigger icon(alarm) on the sidebar and clicking the fab-like button to add a trigger. This would open up a modal like this
Fill in the following options:- Choose which function to run: “doPost”
- Choose which deployment should run: “Head”
- Select event source: “From Spreadsheet”
- Select event type: “On form submit”
Then save, this might require another permission request which you should grant. 7.) After saving, click on the blue Deploy button on the top right corner and select “New Deployment”. Then click the “Select type Icon” and select “Web App”. 8.) In the form that appears fill in the description field, this can be whatever you want. In the “execute as” field, select “Me”. and then in “who has access” select “anyone” 9.) Deploy and copy the web URL that is shown afterward.
With the above steps, we are done with the google sheet aspect. All that is left now is to link the HTML Form to the sheet. There are several methods of doing this but I would be showing you the one I perceive to be the easier and most flexible. Copy and paste the code below in a script tag.
- submits the form data.
- prevents the page from reloading.
- Disables the submit button while the data is being sent to prevent double clicks.
Conclusion.
If you follow the instructions above, then you should be able to any type of HTML form to a google spreadsheet. Below is a list of helpful links.
Connecting your HTML forms to a Google spreadsheet
If you would prefer a video check it out on youtube at
.
HTML forms are one part of the frontend development cycle that every web developer has had to deal with at one point or another in their career, and recently a friend of mine asked if there was a way to save data entered on an HTML form without any backend, and the Answer was YES. In this article, I would be teaching you how you can link a simple HTML form to a google spreadsheet With the easiest, quickest approach possible. All you need is an HTML form, a Google account (to create the Google sheet), and the ability to copy and paste. The steps below are used to link the forms and Sheet together: 1.) Create your HTML Form and add the appropriate input fields. For this example I would be creating a feedback form with a name and message field. 2.) Then log in to your Google account and create a Spreadsheet, fill in the first row of the sheet with the name of the input fields in your HTML form. OMIT THE FIRST COLUMN; it would be used to track the date of each entry. 3.) while still on the sheet, click on the extension menu and select app script. This would open up in another browser tab
. 4.)
Rename the app script from “untitled project” to whatever you want. I renamed mine to “feedback form”. After replace the myFunction function with the one belowconst sheetName = 'Sheet1' const scriptProp = PropertiesService.getScriptProperties() function intialSetup () < const activeSpreadsheet = SpreadsheetApp.getActiveSpreadsheet() scriptProp.setProperty('key', activeSpreadsheet.getId()) >function doPost (e) < const lock = LockService.getScriptLock() lock.tryLock(10000) try < const doc = SpreadsheetApp.openById(scriptProp.getProperty('key')) const sheet = doc.getSheetByName(sheetName) const headers = sheet.getRange(1, 1, 1, sheet.getLastColumn()).getValues()[0] const nextRow = sheet.getLastRow() + 1 const newRow = headers.map(function(header) < return header === 'Date' ? new Date() : e.parameter[header] >) sheet.getRange(nextRow, 1, 1, newRow.length).setValues([newRow]) return ContentService .createTextOutput(JSON.stringify(< 'result': 'success', 'row': nextRow >)) .setMimeType(ContentService.MimeType.JSON) > catch (e) < return ContentService .createTextOutput(JSON.stringify(< 'result': 'error', 'error': e >)) .setMimeType(ContentService.MimeType.JSON) > finally < lock.releaseLock() >>.
Save the project (Ctrl + S or click the floppy disk icon). 5.) Run the script. This should bring up a permission dialog, follow the steps and grant all permissions required. When you get to this partclick in advance and continue to the form. If permissions have been given properly, then you should see this
. 6.) create triggers for the script by clicking on the trigger icon(alarm) on the sidebar and clicking the fab-like button to add a trigger. This would open up a modal like this
Fill in the following options:- Choose which function to run: “doPost”
- Choose which deployment should run: “Head”
- Select event source: “From Spreadsheet”
- Select event type: “On form submit”
Then save, this might require another permission request which you should grant. 7.) After saving, click on the blue Deploy button on the top right corner and select “New Deployment”. Then click the “Select type Icon” and select “Web App”. 8.) In the form that appears fill in the description field, this can be whatever you want. In the “execute as” field, select “Me”. and then in “who has access” select “anyone” 9.) Deploy and copy the web URL that is shown afterward.
With the above steps, we are done with the google sheet aspect. All that is left now is to link the HTML Form to the sheet. There are several methods of doing this but I would be showing you the one I perceive to be the easier and most flexible. Copy and paste the code below in a script tag.
- submits the form data.
- prevents the page from reloading.
- Disables the submit button while the data is being sent to prevent double clicks.
Conclusion.
If you follow the instructions above, then you should be able to any type of HTML form to a google spreadsheet. Below is a list of helpful links.
.png)
.png)
.png)
.png)
.png)
.png)