- HTML Tag
- Definition and Usage
- Browser Support
- Attributes
- Html form get examples
- Кратко
- Пример
- Как понять
- Как пишется
- Атрибуты
- Подсказки
- Ещё примеры
- На практике
- Николай Лопин советует
- Алёна Батицкая советует
- Handling an HTML Form – GET and POST Methods, and Data Encoding [Dev Concepts #38]
- HTML Form Structure
- Form Action Attribute
- Form Method Attribute
HTML Tag
An HTML form with two input fields and one submit button:
More «Try it Yourself» examples below.
Definition and Usage
The tag is used to create an HTML form for user input.
The element can contain one or more of the following form elements:
Browser Support
Attributes
| Attribute | Value | Description |
|---|---|---|
| accept-charset | character_set | Specifies the character encodings that are to be used for the form submission |
| action | URL | Specifies where to send the form-data when a form is submitted |
| autocomplete | on off | Specifies whether a form should have autocomplete on or off |
| enctype | application/x-www-form-urlencoded multipart/form-data text/plain | Specifies how the form-data should be encoded when submitting it to the server (only for method=»post») |
| method | get post | Specifies the HTTP method to use when sending form-data |
| name | text | Specifies the name of a form |
| novalidate | novalidate | Specifies that the form should not be validated when submitted |
| rel | external help license next nofollow noopener noreferrer opener prev search | Specifies the relationship between a linked resource and the current document |
| target | _blank _self _parent _top | Specifies where to display the response that is received after submitting the form |
Html form get examples
Формы разные нужны, формы разные важны. Без этого тега ни одна форма работать не будет!
Кратко
Скопировать ссылку «Кратко» Скопировано
Тег добавляет на страницу форму, которую пользователь может заполнить. Например, ввести своё имя, фамилию или почту. Данные формы отправляются на сервер.
Пример
Скопировать ссылку «Пример» Скопировано
form action="" method="get"> p> label for="name">Введите имя:label> input type="text" name="name" id="name" required> p> p> label for="email">Введите email:label> input type="email" name="email" id="email" required> p> button type="submit">Отправитьbutton> form>
Как понять
Скопировать ссылку «Как понять» Скопировано
Сайты используют формы, чтобы получить какую-то информацию от пользователя. Это может быть форма заказа в онлайн-магазине или форма обратной связи. Пользователь заполняет поля или выбирает нужную опцию в списке, а после отправки формы эти данные можно обработать.
Как пишется
Скопировать ссылку «Как пишется» Скопировано
Стилизовать можно с помощью CSS.
На странице можно сделать сколько угодно форм. Но одновременно пользователь сможет отправить только одну заполненную форму.
Атрибуты
Скопировать ссылку «Атрибуты» Скопировано
action — здесь указывается ссылка на скрипт, который обработает форму. Это может быть полная URL-ссылка, а может быть относительная, типа html / sendform . Если не указать атрибут action , то страница будет просто обновляться каждый раз, когда отправляется форма.
method — определяет, каким способом будут отправлены на сервер данные, которые ввёл пользователь. Есть два варианта:
- get — ответы пользователя дописываются в URL в формате «параметр=значение», например «email=name@yandex.ru». Выглядит это так: site . com / form ? name = Max&email = name@yandex . ru . То есть параметр — это то, что вы спрашиваете у пользователя, а значение — его ответ. Пары «параметр=значение» разделяются знаком & . Вариант method = «get» используется по умолчанию, но у него есть ограничение: URL не должен получиться длиннее, чем 3000 символов.
- post — данные из формы пакуются в тело формы и отправляются на сервер. В этом случае нет ограничений по объёму данных, поэтому этот способ подойдёт для заполнения базы данных или отправки файлов.
name — уникальное имя формы. Пользователь его не увидит, зато скрипты смогут найти нужную форму. Например, по этому имени, можно получить доступ к форме из коллекции document . forms .
autocomplete — включает или выключает автозаполнение для формы. Браузер может подставить данные, которые пользователь сохранил ранее, например, пароль, номер банковской карты или адрес. Если у пользователя в настройках браузера отключена функция автозаполнения, то этот атрибут уже ни на что не повлияет. Атрибут autocomplete можно задать и для конкретных элементов. Есть два значения:
- on — значение по умолчанию. Включает автозаполнение для этой формы.
- off — выключает автозаполнение. Например, если форма собирает уникальные данные типа капчи («Введите слово с картинки»).
novalidate — у этого атрибута нет значения. Если его добавить, браузер не будет проверять правильность заполнения формы. Например, верно ли введён адрес почты или URL для тегов и соответственно. Обычно браузер проверяет, не пропустили ли вы @ или домен. В том числе, проверяется и заполнение обязательных полей.
enctype — определяет, какой вид кодирования будет применён к данным из формы. Этот атрибут обязательно надо ставить, если через форму отправляются файлы, в остальных случаях — не обязательно. Есть три варианта кодирования:
- application / x — www — form — urlencoded — это значение по умолчанию. Данные будут кодироваться так, что пробелы превратятся в знак + , а символы вроде кириллицы будут представлены в шестнадцатеричном значении. Например, так будет выглядеть имя Степан: % D0 % A1 % D1 % 82 % D0 % B5 % D0 % B F % D0 % B0 % D0 % B D 🤡
- multipart / form — data — вариант, который надо указать, если через форму отправляются файлы. В этом случае данные не кодируются.
- text / plain — в этом случае пробелы меняются на + , а остальные символы передаются без изменений.
accept — charset — задаёт кодировку, в которой сервер принимает данные из формы. Самая распространённая кодировка — UTF — 8 . Можно указать один вариант или несколько. Например, accept — charset = » U T F — 8 Windows — 1251″ . В этом случае названия кодировок нужно разделять пробелами. Здесь можно задать значение по умолчанию: accept — charset = » U N K N O W N» . Тогда кодировка будет такой, какая используется на странице с формой.
Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 Никогда не используйте method = «get» , если хочется отправить конфиденциальные данные, потому что их можно будет легко прочитать в запросе, который отправляет форма, и даже в адресной строке браузера.
💡 Вариант method = «get» удобен тем, что полученный URL с ответами можно сохранить в закладки. Например, пользователь может заполнить форму и поделиться ссылкой с результатами с кем-нибудь ещё.
Ещё примеры
Скопировать ссылку «Ещё примеры» Скопировано
Имя первого гостя: Имя второго гостя: Rare Medium Well Doneform action="" method="get"> label> Имя первого гостя: input type="text" name="name"> label> button type="submit">Сохранитьbutton> form> form action="" method="post"> label for="post-name"> Имя второго гостя: input id="post-name" type="text" name="name"> label> button type="submit">Сохранитьbutton> form> form action="" method="post"> fieldset> legend>Выберите прожаркуlegend> label> input type="radio" name="level"> Rare label> label> input type="radio" name="level"checked> Medium label> label> input type="radio" name="level"> Well Done label> fieldset> form>
Попробуем отправить данные, которые введёт пользователь, на почту. Для этого вместо URL-ссылки мы пропишем action = «mailto : html@yandex . ru» . Ключевое слово mailto : позволяет отправить что угодно на электронную почту. Не забудьте добавить атрибут enctype = «text / plain» тегу , чтобы письмо отображалось корректно:
Ваше имя Что вы хотите заказать?form action="mailto:html@yandex.ru" enctype="text/plain"> label> Ваше имя input type="text" name="name" required> label> label> Что вы хотите заказать? input type="text" name="order" required> label> button type="submit">Сделать заказbutton> form>
На практике
Скопировать ссылку «На практике» Скопировано
Николай Лопин советует
Скопировать ссылку «Николай Лопин советует» Скопировано
🛠 Без тега форма не будет работать, но это не всё, что нужно для получения данных. Введённые пользователем данные нужно собирать и отправлять на сервер. Уже на сервере с данными что-то будет происходить: будет отправляться письмо на почту или формировать заказ. За обработку и отправку данных отвечают атрибуты method и action .
Если у тега формы не указывать ни action , ни method , как в примере ниже, то данные никуда не отправятся, а страница перезагрузится:
Имя:form> label>Имя: input type="text" name="firstName">label> button type="submit">Отправитьbutton> form>
Отправка формы с помощью атрибутов action и method происходит синхронно — браузер отправляет запрос по адресу и рисует на экран все, что вернётся в ответ. Это приводит к полной перезагрузке страницы.
Можно отправлять формы асинхронно, без перезагрузки страницы, но для этого нужно писать JavaScript код, который будет отправлять запрос, получать ответ и обновлять страницу данными из ответа. Читайте, как делать асинхронные формы в статье «Работа с формами» раздела JavaScript.
Алёна Батицкая советует
Скопировать ссылку «Алёна Батицкая советует» Скопировано
🛠 Формы очень часто встречаются на сайтах. С их помощью пользователю предлагается оформить подписку, отправить запрос на цену, записаться на приём к врачу, авторизоваться на сайте и тому подобное.
Посвятите время детальному изучению форм. В том числе тому, как их стилизовать. Это отдельная боль — стилизовать разные поля формы крайне муторно. А чтобы делать это кроссплатформенно, нужно изрядно набить руку.
Handling an HTML Form – GET and POST Methods, and Data Encoding [Dev Concepts #38]
In this lesson, we discuss HTML Forms and how to use GET and POST methods to send encoded data to the server for processing.
HTML Forms are used to collect input from users and send it to the server for processing.
Examples are registration form that users fill out to sign up on a website and order submission forms on e-commerce sites.
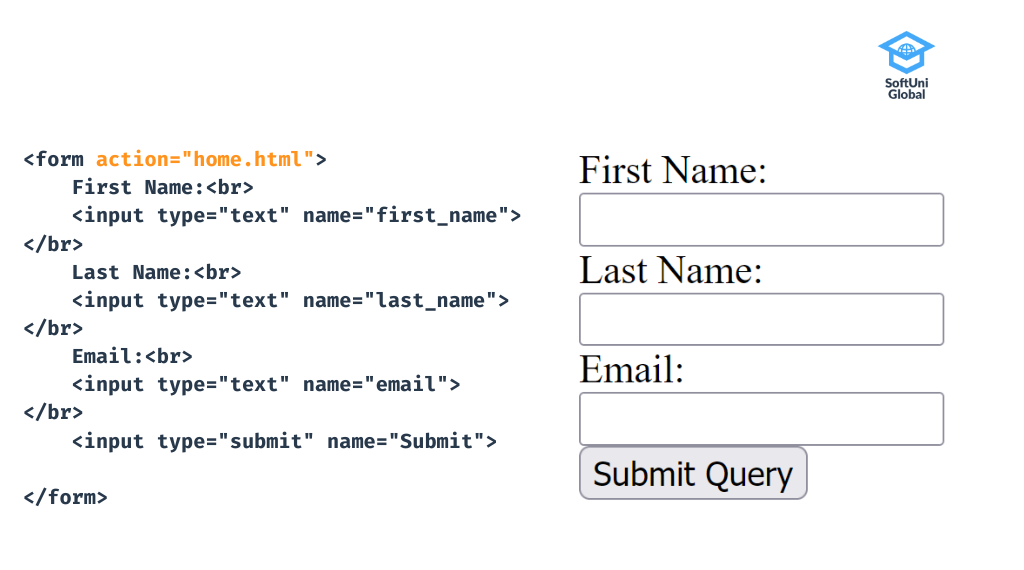
HTML Form Structure
HTML has input elements displayed in different ways such as input field, checkbox (for selecting zero or more of multiple choices), radio buttons (for selecting one of multiple choices), submit button etc. The basic structure of a form consists of input fields and a submit button. The user fills out the input fields with the required information and upon clicking the submit button the data is sent to a form handler. Typically, the form handler is a file on the server with a script for processing input data.
Form Action Attribute
You add an action attribute to the form to define where the submitted data goes. In the example above the submitted information will be handled by the script of the home.html document.
In this case, the URL is called relative. Relative URLs are compared to the current URL that is loaded in the Web browser. We can use slashes and the “double dot” notation to address a different folder or the parent folder of the virtual folder structure on the Web server.
Full URLs are used to submit the form data to completely different Web site. For example, a Web site may embed an HTML form for newsletter subscription which submits its form fields to an external Web site, which provides email newsletter services.
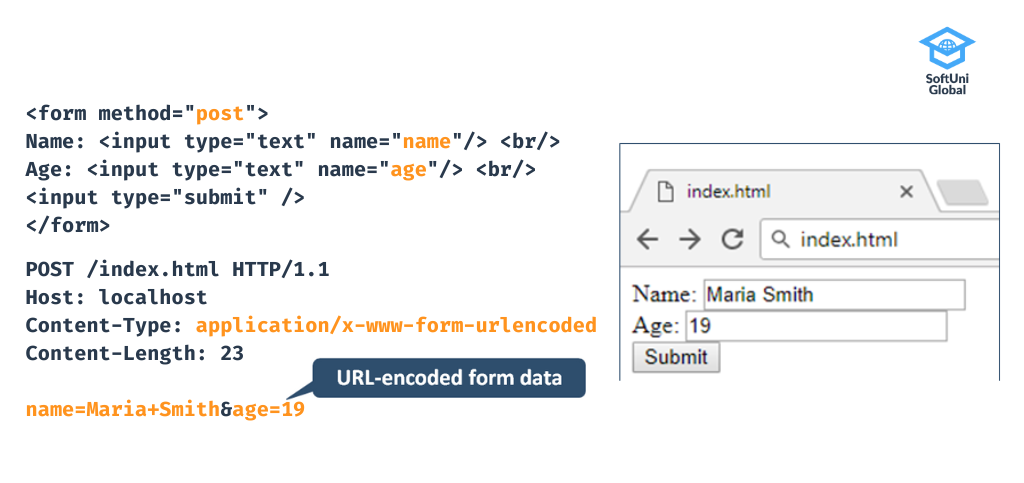
Form Method Attribute
In the following example, we have added an HTTP method attribute to the form. The method can be either GET or POST. Both methods are used to transfer data from client to server.
The GET method transfers data in the URL with a query string. Therefore, the length of the URL is limited. GET is preferable for images, word documents or data that does not require any security.
POST is an HTTP method that encodes form data in a specified format and sends it to the server via the HTTP message body. The World Wide Web frequently uses POST to send user-generated data or an uploaded file to the web server.
In the example above, you can see the standard URL encoding used to encode the HTML form fields and URLs. The URL encoding is a long string of name and value pairs. Each pair is separated from one another by an ampersand (&) sign and each name is separated from the value by an equals (=) sign. For example: key1=value1&key2=value2.
This encoding can be used for text and other data fields, but it does not support file upload fields. We can overcome this limitation by switching to multipart encoding.