- Html form and output
- Примеры использования
- Глобальные атрибуты
- Ограничения
- Нюансы
- Чем заменить тег
- HTML Tag
- Definition and Usage
- Browser Support
- Attributes
- Global Attributes
- Event Attributes
- Related Pages
- Default CSS Settings
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- Элемент output
- Определение
- for
- form
- name
- Использование атрибута for
- Свойство valueAsNumber
- Финансовый калькулятор: подробный пример
- Поддержка в браузерах
- Виджеты
- Резюме
- Что ещё почитать
- HTML Tag
- Calculating with the tag
- Syntax
- Example of the HTML tag with two elements:
- Result
- Example of the HTML tag with one element:
- Attributes
- : The Output element
- Attributes
- Examples
- Result
- Accessibility Concerns
- Technical summary
- Specifications
- Browser compatibility
- Found a content problem with this page?
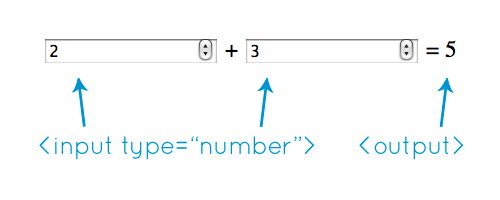
Html form and output
Тег используется для отображения результатов вычислений или действий пользователя на веб-странице. Обычно он используется в сочетании с формой и JavaScript для выполнения вычислений и отображения результатов на странице.
Атрибуты тега :
- for — идентификаторы одного или нескольких элементов, с которыми связан элемент .
- form — идентификатор формы, к которой принадлежит элемент .
- name — имя элемента .
Примеры использования
Отображение пользовательского ввода:
Для чего использовать тег
- чтобы отобразить результат вычисления на веб-странице;
- чтобы показать пользователю результат поискового запроса или операции фильтрации;
- для отображения результата игры или викторины;
- чтобы показать пользователю результат онлайн-викторины;
- для отображения результата ввода или выбора пользователя.
Глобальные атрибуты
Ограничения
- Тег не следует использовать для представления результата вычисления, критически важного для функционирования веб-страницы, поскольку результат может быть отредактирован пользователем.
- Тег не поддерживается в Internet Explorer.
Нюансы
- Если используется атрибут for , атрибут id связанного элемента (элементов) должен быть уникальным на странице.
- Если атрибут for не используется, элемент должен содержать атрибут value или дочерний текстовый узел для предоставления выходного значения.
Чем заменить тег
- использовать элемент или с соответствующим стилем и содержимым для отображения вывода;
- используйте JavaScript для динамического обновления вывода на странице.
👉 Другие теги для создания форм
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
HTML Tag
Perform a calculation and show the result in an element:
Definition and Usage
The tag is used to represent the result of a calculation (like one performed by a script).
Browser Support
The numbers in the table specify the first browser version that fully supports the element.
| Element | |||||
|---|---|---|---|---|---|
| 10.0 | 13.0 | 4.0 | 5.1 | 11.0 |
Attributes
| Attribute | Value | Description |
|---|---|---|
| for | element_id | Specifies the relationship between the result of the calculation, and the elements used in the calculation |
| form | form_id | Specifies which form the output element belongs to |
| name | name | Specifies a name for the output element |
Global Attributes
Event Attributes
Related Pages
Default CSS Settings
Most browsers will display the element with the following default values:
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
Элемент output
Посещая Интернет вы увидите ряд сайтов, которые используют калькулятор для расчёта разных вещей, таких как: погашение ссуды, ставки по ипотечным кредитам, налоги, страхование и многое другое. До сегодняшнего дня у вас не было способа семантической разметки результата таких вычислений. Встречайте — элемент ! В этой статье мы расскажем об этом элементе и некоторых связанных с ним трюках JavaScript. Расщёлкнем этот орешек.
Определение
, новый элемент в HTML5, применяется в формах. Спецификации WHATWG HTML описывает очень просто.
Наряду со стандартными глобальными атрибутами понимает следующие.
for
Список разделённый пробелами, содержащий идентификаторы элементов, значения которых участвуют в вычислениях.
form
Форма связанная с элементом . Значение должно быть идентификатором формы в том же самом документе. Это позволяет размещать за пределами с которой он связан.
name
Реализация
Начнём с создания простого примера, который складывает два целых числа (пример 1). Будем использовать новый в HTML5 тип number и функцию parseInt для преобразования строк в целое число.
Пример 1. Простой калькулятор в Chrome
Заметьте, что мы используем стандартное событие oninput , которое заменило устаревшиесобытие onforminput . Даниэль Фризен написал подробную статью о текущей поддержке oninput; oninput не поддерживается в IE8 и ниже, а его поддержка в IE9 несколько странная, но вы можете обойти эти проблемы с помощью html5Widgets.
Как и следовало ожидать, если ввести только одно значение, функция возвращает NaN. Она пытается сложить число и значение undefined, в итоге 1 + undefined = undefined.
Использование атрибута for
Возьмём за основу предыдущий пример и добавим к атрибут for (пример 2). Нам нужно добавить идентификаторы каждого связанного , это аналогично атрибуту for для .
Пример 2. Использование атрибута for для элемента
Свойство valueAsNumber
В HTML5 представлено свойство JavaScript valueAsNumber для полей формы (в частности: number, date, range). Оно возвращает значение в виде числа, а не строки, то есть нам больше не нужно использовать parseInt или parseFloat , и оператор + складывает, а не склеивает.
Пример 3. Использование свойства valueAsNumber для получения числового значения из полей
Финансовый калькулятор: подробный пример
Для более реалистичного примера сделаем финансовый калькулятор, который умножает количество часов на почасовую ставку и добавляет налог для получения конечного результата (пример 4).
Пример 4. Финансовый калькулятор отображает результат в элементе