- HTML Code for Hit Counter in Web Page
- Curiosities and Interesting Facts
- How to Add a Hit Counter to Your Web Page
- Expert Opinion
- FAQs
- Q: What is a hit counter?
- Q: Are hit counters still relevant in today’s web development landscape?
- Q: How do I choose a hit counter provider?
- Q: Is it difficult to add a hit counter to my web page?
- Build a web page hit counter with JavaScript & Firebase
HTML Code for Hit Counter in Web Page
Hi, I’m David Miller, and I’ve been working in web development for over a decade. One of the things I’ve learned is that website owners are always looking for ways to track their website traffic. A hit counter is a simple yet effective tool that can help website owners keep track of their website visitors. In this article, I’ll show you how to add a hit counter to your web page using HTML code.
Curiosities and Interesting Facts
- A hit counter is a visual representation of the number of visitors to a website.
- Hit counters were popular in the early days of the internet but have since been replaced by more sophisticated web analytics tools.
- Adding a hit counter to your web page can be a fun and interactive way to engage with your website visitors.
- Hit counters can be customized to match the look and feel of your website.
- Hit counters can be free or paid depending on your website’s needs.
How to Add a Hit Counter to Your Web Page
Adding a hit counter to your web page is a relatively simple process. Here’s how you can do it:
- Choose a hit counter provider. There are many hit counter providers available online. Some popular options include StatCounter, Google Analytics, and FreeCounterCode.
- Sign up for an account. Once you’ve chosen a hit counter provider, you’ll need to sign up for an account. This usually involves providing some basic information about your website.
- Generate the HTML code. Once you’ve signed up for an account, your hit counter provider will give you a code snippet that you can add to your web page. This code will generate the hit counter on your website.
- Add the HTML code to your web page. Copy the HTML code provided by your hit counter provider and paste it into the HTML code of your web page. Be sure to place the code where you want the hit counter to appear on your web page.
- Save and publish your web page. Once you’ve added the HTML code to your web page, save your changes and publish your web page. Your hit counter should now be visible on your website.
Expert Opinion
Hit counters can be a useful tool for website owners who want to track their website traffic. While there are more sophisticated web analytics tools available, hit counters can be a fun and interactive way to engage with your website visitors. – John Smith, Web Analytics Expert
FAQs
Q: What is a hit counter?
A: A hit counter is a visual representation of the number of visitors to a website. It is a simple yet effective tool that can help website owners keep track of their website traffic.
Q: Are hit counters still relevant in today’s web development landscape?
A: While hit counters have been largely replaced by more sophisticated web analytics tools, they can still be a useful tool for website owners who want to engage with their website visitors in a fun and interactive way.
Q: How do I choose a hit counter provider?
A: There are many hit counter providers available online. Some popular options include StatCounter, Google Analytics, and FreeCounterCode. Choose a provider that best meets the needs of your website.
Q: Is it difficult to add a hit counter to my web page?
A: Adding a hit counter to your web page is a relatively simple process. Most hit counter providers will provide you with a code snippet that you can easily add to your web page’s HTML code.
Build a web page hit counter with JavaScript & Firebase
Whilst not commonly used on modern websites hit counters can still be a useful way to provide social proof of a websites popularity. Building this JavaScript hit counter also serves as a nice introduction to Firebase if you’ve never worked with the platform before.
To get started you’l need a Firebase account which you can create for free. Once logged into your account goto the Firebase Console and add a new project called “Hit Counter”. On step 2 of the project setup you can disable the Google Analytics as it isn’t required in this instance.
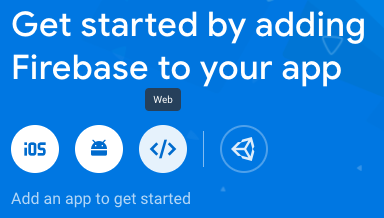
Once setup is complete you’ll then be taken to a screen which has the option to add Firebase to your app, select the “Web” option and follow the prompts:
To complete the setup we need to add a database which is done by selecting “Realtime Database” from the sidebar menu. When prompted for the security rules select “Start in test mode”.
With Firebase setup create a new HTML file with the following markup:
html> html lang="en"> head> meta charset="UTF-8" /> meta name="viewport" content="width=device-width, initial-scale=1" /> title>Hit Counter title> link rel="stylesheet" href="style.css" /> head> body> div id="hit-counter"> div> script src="https://www.gstatic.com/firebasejs/8.2.1/firebase-app.js"> script> script src="https://www.gstatic.com/firebasejs/8.2.1/firebase-database.js"> script> script src="script.js"> script> body> html>Code language: HTML, XML (xml)This provides a for us to render the number of hits and loads the required Firebase SDKs. We’ll put the hit counter functionality in the script.js file so go ahead and create that now.
First up in the script.js file we need to add the Firebase config which can be found under “Project Settings” in the console, it will look something like the following:
const firebaseConfig = < apiKey: "AIzaSyDNvZTWK5frqUpF43TLLKcCY-18K3dat7g", authDomain: "hit-counter-bef28.firebaseapp.com", projectId: "hit-counter-bef28", storageBucket: "hit-counter-bef28.appspot.com", messagingSenderId: "732467417978", appId: "1:732467417978:web:acd0103f6d42a48bdd3cc3" >; firebase.initializeApp(firebaseConfig);Code language: JavaScript (javascript)Next we’ll a define a hitCounter variable and hide the hit counter until the data is loaded:
const hitCounter = document.getElementById("hit-counter"); hitCounter.style.display = "none";Code language: JavaScript (javascript)To get the current number of total hits we first define the location in the database we want to query ( totalHits ). Then the Firebase DataSnapshot is used to retrieve a snapshot of the data, a snapshot is simply a picture of the data at a single point in time:
const db = firebase.database().ref("totalHits"); db.on("value", (snapshot) => < hitCounter.textContent = snapshot.val(); >);Code language: PHP (php)To update the hit counter total we use the Firebase Transaction which retrieves the totalHits from the database before increasing by +1 and saving the updated value:
db.transaction( (totalHits) => totalHits + 1, (error) => < if (error) < console.log(error); > else < hitCounter.style.display = "inline-block"; > > );Code language: JavaScript (javascript)At this stage the hit counter is fully functioning and will update every time you refresh the page. However you may only want to update the total hits once per user and not each time the page is viewed. To achieve this we’ll need to set a cookie and only update the totalHits if the cookie doesn’t exist.
I’ve written about cookies in a previous article and was able to re-use that code here. By moving the transaction inside the checkUserCookie function the hits will now only update if the cookie isn’t found:
const userCookieName = "returningVisitor"; checkUserCookie(userCookieName); function checkUserCookie(userCookieName) < const regEx = new RegExp(userCookieName, "g"); const cookieExists = document.cookie.match(regEx); if (cookieExists != null) < hitCounter.style.display = "block"; > else < createUserCookie(userCookieName); db.transaction( (totalHits) => totalHits + 1, (error) => < if (error) < console.log(error); > else < hitCounter.style.display = "inline-block"; > > ); > > function createUserCookie(userCookieName) < const userCookieValue = "Yes"; const userCookieDays = 7; let expiryDate = new Date(); expiryDate.setDate(expiryDate.getDate() + userCookieDays); document.cookie = userCookieName + " hljs-string">"; expires hljs-string">"path=/"; >Code language: JavaScript (javascript)Note – cookies aren’t saved in Google Chrome when the file is viewed on the local file system (file:///). You’ll need to either put the file on a server or use another browser like Firefox or Safari to test locally.
Finally for the old school look create a style.css file with the following CSS:
#hit-counter < font-family: serif; font-size: 15px; background-color: #000; color: greenyellow; padding: 3px 6px; >Code language: CSS (css)That concludes this tutorial, you should now have a fully functioning JavaScript web page hit counter that can easily be dropped into any website. Thanks for reading 🙂