- How to create headings in HTML page?
- Syntax
- Content of the heading1
- Content of the heading2
- Content of the heading3
- Content of the heading4
- Example
- Example
- Changing the size of the heading
- Syntax
- Example
- Headings and Font Size
- Headings
- So let’s see them!
- Heading 1
- Heading 2
- Heading 3
- Heading 4
- Heading 3
- Changing the font size
- Hello World Hello World Example Set the alignment of headings (with CSS): This is heading 1 This is heading 2 This is heading 3 This is heading 4 Related Pages Default CSS Settings Most browsers will display the element with the following default values: Example h1 < display: block; font-size: 2em; margin-top: 0.67em; margin-bottom: 0.67em; margin-left: 0; margin-right: 0; font-weight: bold; > Most browsers will display the element with the following default values: Example h2 <
display: block; font-size: 1.5em; margin-top: 0.83em; margin-bottom: 0.83em; margin-left: 0; margin-right: 0; font-weight: bold; > Most browsers will display the element with the following default values: Example h4 < display: block; font-size: 1em; margin-top: 1.33em; margin-bottom: 1.33em; margin-left: 0; margin-right: 0; font-weight: bold; > Most browsers will display the element with the following default values: Example h5 < display: block; font-size: .83em; margin-top: 1.67em; margin-bottom: 1.67em; margin-left: 0; margin-right: 0; font-weight: bold; > Most browsers will display the element with the following default values: Example h6 < display: block; font-size: .67em; margin-top: 2.33em; margin-bottom: 2.33em; margin-left: 0; margin-right: 0; font-weight: bold; > Источник HTML Headings The heading is a title at the head of a page or section of a book. It is very important to have different types of headings to structure the content of the web page. Headings help search engines to understand and index the structure of the web page. Heading Tags There are 6 levels of headings in HTML: , , , , , and . The — tags are used to mark headings according to their importance. The tag stands for the most important heading of the web page and the stands for the least important and smallest one. Example of — html heading tags: html> html> head> title>Title of the document title> head> body> h1>This is heading 1 h1> h2>This is heading 2 h2> h3>This is heading 3 h3> h4>This is heading 4 h4> h5>This is heading 5 h5> h6>This is heading 6 h6> body> html> Importance of Heading HTML headings highlight important topics and the document structure, thus improving user engagement. Use only one tag on any web page. The tag must describe what your page is about and also contain a keyword to improve rankings in Google. Search Engines use headings for indexing the structure and content of the webpage. Heading Size You can change the default size of the headings. Set the size of any heading with the CSS font-size property: Example of changing the size of the heading with the font-size property: html> html> head> title>Title of the document title> style> h1 < font-size: 50px; > style> head> body> h1>This is heading 1 h1> body> html> Important Notes Do not use heading tags to increase the text size or make the text bold. Instead, you should use CSS properties like font-weight and font-size . Remember, search engines use headings to structure the content. Do not skip heading levels. Use the as the main headings of the webpage, followed by the headings, then the less important headings, etc. Avoid using more than once on a page. HTML Horizontal Rules The tag defines a thematic change between paragraph-level elements in an HTML page. The element is used to separate content in an HTML page: Example of headings separated with the element: html> html> head> title>Title of the document title> head> body> h1>This is heading 1 h1> p>Lorem ipsum is simply dummy text. p> hr> h2>This is heading 2 h2> p>Lorem ipsum is simply dummy text. p> hr> h3>This is heading 2 h3> p>Lorem ipsum is simply dummy text. p> body> html> HTML Head Element Metadata provides browsers and search engines with technical information about the web page. Example of the usage of element: html> html> head> title>The title of the document title> head> body> p>HTML head element contains meta data. p> p>Meta data is data about the HTML document. p> body> html> What is a Header? Do not confuse the HTML header tag with an HTML heading tag because headers are a piece of text repeating at the top of the page. The Heading is a title or a subtitle displaying on the webpage. Источник - Hello World
- Example
- This is heading 1 This is heading 2 This is heading 3 This is heading 4 Related Pages Default CSS Settings Most browsers will display the element with the following default values: Example h1 < display: block; font-size: 2em; margin-top: 0.67em; margin-bottom: 0.67em; margin-left: 0; margin-right: 0; font-weight: bold; > Most browsers will display the element with the following default values: Example h2 <
display: block; font-size: 1.5em; margin-top: 0.83em; margin-bottom: 0.83em; margin-left: 0; margin-right: 0; font-weight: bold; > Most browsers will display the element with the following default values: Example h4 < display: block; font-size: 1em; margin-top: 1.33em; margin-bottom: 1.33em; margin-left: 0; margin-right: 0; font-weight: bold; > Most browsers will display the element with the following default values: Example h5 < display: block; font-size: .83em; margin-top: 1.67em; margin-bottom: 1.67em; margin-left: 0; margin-right: 0; font-weight: bold; > Most browsers will display the element with the following default values: Example h6 < display: block; font-size: .67em; margin-top: 2.33em; margin-bottom: 2.33em; margin-left: 0; margin-right: 0; font-weight: bold; > Источник HTML Headings The heading is a title at the head of a page or section of a book. It is very important to have different types of headings to structure the content of the web page. Headings help search engines to understand and index the structure of the web page. Heading Tags There are 6 levels of headings in HTML: , , , , , and . The — tags are used to mark headings according to their importance. The tag stands for the most important heading of the web page and the stands for the least important and smallest one. Example of — html heading tags: html> html> head> title>Title of the document title> head> body> h1>This is heading 1 h1> h2>This is heading 2 h2> h3>This is heading 3 h3> h4>This is heading 4 h4> h5>This is heading 5 h5> h6>This is heading 6 h6> body> html> Importance of Heading HTML headings highlight important topics and the document structure, thus improving user engagement. Use only one tag on any web page. The tag must describe what your page is about and also contain a keyword to improve rankings in Google. Search Engines use headings for indexing the structure and content of the webpage. Heading Size You can change the default size of the headings. Set the size of any heading with the CSS font-size property: Example of changing the size of the heading with the font-size property: html> html> head> title>Title of the document title> style> h1 < font-size: 50px; > style> head> body> h1>This is heading 1 h1> body> html> Important Notes Do not use heading tags to increase the text size or make the text bold. Instead, you should use CSS properties like font-weight and font-size . Remember, search engines use headings to structure the content. Do not skip heading levels. Use the as the main headings of the webpage, followed by the headings, then the less important headings, etc. Avoid using more than once on a page. HTML Horizontal Rules The tag defines a thematic change between paragraph-level elements in an HTML page. The element is used to separate content in an HTML page: Example of headings separated with the element: html> html> head> title>Title of the document title> head> body> h1>This is heading 1 h1> p>Lorem ipsum is simply dummy text. p> hr> h2>This is heading 2 h2> p>Lorem ipsum is simply dummy text. p> hr> h3>This is heading 2 h3> p>Lorem ipsum is simply dummy text. p> body> html> HTML Head Element Metadata provides browsers and search engines with technical information about the web page. Example of the usage of element: html> html> head> title>The title of the document title> head> body> p>HTML head element contains meta data. p> p>Meta data is data about the HTML document. p> body> html> What is a Header? Do not confuse the HTML header tag with an HTML heading tag because headers are a piece of text repeating at the top of the page. The Heading is a title or a subtitle displaying on the webpage. Источник - This is heading 2
- This is heading 3
- This is heading 4
- Related Pages
- Default CSS Settings
- Example
- Example
- Example
- Example
- Example
- Example
- HTML Headings
- Heading Tags
- Example of — html heading tags:
- Importance of Heading
- Heading Size
- Example of changing the size of the heading with the font-size property:
- Important Notes
- HTML Horizontal Rules
- Example of headings separated with the element:
- HTML Head Element
- Example of the usage of element:
- What is a Header?
How to create headings in HTML page?
Headings are the titles or the subtitles of the content that you want to display on the web page. Headings help us to get an idea on the content on the web page. Headings and subheadings represent the key concepts ideas and supporting ideas in the content of the web page. HTML have different level of heading tags.
Heading is defined with to tags. It is important to use headings to show the HTML document structure. headings should be used for main headings, followed by headings, then , and so on up to .
Syntax
Following is the syntax for heading tags. We use these tags inside the body tags to specify the title for the
tag inside the body.
Content of the heading1
Content of the heading2
Content of the heading3
Content of the heading4
Content of the heading5
Content of the heading6
Example
Below is the example program for the using a single heading tag.
DOCTYPE html> html> head> title>Title of the pagetitle> head> body> h1>HTML Articles - Heading1 tagh1> body> html>
Example
Below is the example program for the using different heading tags.
DOCTYPE html> html> head> title>Title of the pagetitle> head> body> h1>HTML Articles - Heading1 tagh1> h2>HTML Articles - Heading2 tagh2> h3>HTML Articles - Heading3 tagh3> h4>HTML Articles - Heading4 tagh4> h5>HTML Articles - Heading5 tagh5> h6>HTML Articles - Heading6 tagh6> body> html>
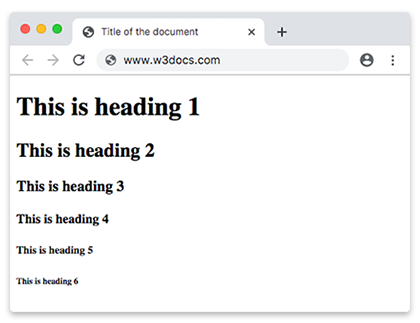
Following is the output for the different heading tags. As we see the font for the different heading tags in below output.
Changing the size of the heading
We can also change the size of the heading with the style attribute using the font-size property inside the heading tag.
Syntax
Following is the syntax for changing the font size of the heading tag.
Example
Following is the example program for the resizing the heading tag.
DOCTYPE html> html> head> title>Title of the pagetitle> head> body> h1 style="font-size:40px;" >HTML Articlesh1> h2>HTML Articles h2> body> html>
Following is the output for the resizing the font size of the heading tag.
Headings and Font Size
In order to give your documents correct structure, you should use graded HTML heading tags to show the main points and subpoints of the page. The font tag described below is no longer used, so it’s only here for completeness.
This page was last updated on 2012-08-21
Headings
In the beginning, heading tags were invented as a graded method of information layout and division. You used big headings for the main points in a page and go down through the numbers. There are 6 gradings or levels of HTML headings: to . Graphically, these create decreasingly large text, with h1 being the biggest, and h6 being the smallest of the group.
So let’s see them!
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
Oh, that’s my cue. Ok: here are the examples:
You just wrap the preferred heading tag around the text, like so:
Heading 3
The text will then appear bold and big. One thing to note is that headings are always apart from the rest of your text, like a paragraph. This is a property of block-level tags. You cannot flow headings and normal text together. If you want text to follow straight away, you should just change the font size and not use a heading.
sourcetip: Headings take on the color and font face of the surrounding text, so you can change a headings color, say, by wrapping a font color around the h tag. Read this tutorial on font and color for more.
Headings can also be aligned. Values are center , justify , left or right .
Changing the font size
FUTURE WATCH:
Ever since HTML 4.0 came out in 1998, the tag has been deprecated. This means that it should not be used anymore, since we have the vastly superior stylesheets at our disposal to format the text in our HTML pages.
Somewhat tragically, there has been very little decline in tag usage since then, so many years ago. To this end, I strongly discourage you from using the tag at all in your HTML. It is highly restrictive and can add multiple kilobytes to the filesizes of every one of your HTML files.
CSS on the other hand, gives you far more control over how your text looks, and adds almost nothing to your download times. If you have yet to tackle stylesheets at all, don’t be afraid — they’re really not all that hard to get to grips with. Read the introduction to stylesheets, and then CSS and text and you’ll never look back.
The following is just a description of how the tag used to work. Since you won’t be using it, of course, you should read this purely out of interest.
There are two ways to denote the size you want your text: relatively and definitely. Relative sizes mean that if all the other text is normal sized, your will be relatively big or small, in relation to the rest. The tag and attribute for this is
size=»x»> .
You have a range between +6 to +1 and -1 to -6. Plus 1 and minus 1 will be the ones you’ll use most. As shortcuts to these two sizes, there are the tags and , which helps.
Now absolute or definite sizes. This is similar, but you only have between 1 and 7. The default font size is 3. Most sites will stick with size 3 or 2 (the text you’re now reading is probably at size 2).
Try to stay away from really small text, as it’s always too hard to read and big text can swamp a page. Get a balance going on.
Keep Learning // Font and Colour → Go! Go!
The to tags also supports the Event Attributes in HTML.
Set the background color and text color of headings (with CSS):
Hello World
Hello World
Example
Set the alignment of headings (with CSS):
This is heading 1
This is heading 2
This is heading 3
This is heading 4
Related Pages
Default CSS Settings
Most browsers will display the element with the following default values:
Example
h1 <
display: block;
font-size: 2em;
margin-top: 0.67em;
margin-bottom: 0.67em;
margin-left: 0;
margin-right: 0;
font-weight: bold;
>
Most browsers will display the element with the following default values:
Example
h2 <
display: block;
font-size: 1.5em;
margin-top: 0.83em;
margin-bottom: 0.83em;
margin-left: 0;
margin-right: 0;
font-weight: bold;
>
Most browsers will display the element with the following default values:
Example
h3 <
display: block;
font-size: 1.17em;
margin-top: 1em;
margin-bottom: 1em;
margin-left: 0;
margin-right: 0;
font-weight: bold;
>
Most browsers will display the element with the following default values:
Example
h4 <
display: block;
font-size: 1em;
margin-top: 1.33em;
margin-bottom: 1.33em;
margin-left: 0;
margin-right: 0;
font-weight: bold;
>
Most browsers will display the element with the following default values:
Example
h5 <
display: block;
font-size: .83em;
margin-top: 1.67em;
margin-bottom: 1.67em;
margin-left: 0;
margin-right: 0;
font-weight: bold;
>
Most browsers will display the element with the following default values:
Example
h6 <
display: block;
font-size: .67em;
margin-top: 2.33em;
margin-bottom: 2.33em;
margin-left: 0;
margin-right: 0;
font-weight: bold;
>
HTML Headings
The heading is a title at the head of a page or section of a book. It is very important to have different types of headings to structure the content of the web page. Headings help search engines to understand and index the structure of the web page.
Heading Tags
There are 6 levels of headings in HTML: , , , , , and .
The — tags are used to mark headings according to their importance. The tag stands for the most important heading of the web page and the stands for the least important and smallest one.
Example of — html heading tags:
html> html> head> title>Title of the document title> head> body> h1>This is heading 1 h1> h2>This is heading 2 h2> h3>This is heading 3 h3> h4>This is heading 4 h4> h5>This is heading 5 h5> h6>This is heading 6 h6> body> html>Importance of Heading
- HTML headings highlight important topics and the document structure, thus improving user engagement.
- Use only one tag on any web page. The tag must describe what your page is about and also contain a keyword to improve rankings in Google.
- Search Engines use headings for indexing the structure and content of the webpage.
Heading Size
You can change the default size of the headings. Set the size of any heading with the CSS font-size property:
Example of changing the size of the heading with the font-size property:
html> html> head> title>Title of the document title> style> h1 < font-size: 50px; > style> head> body> h1>This is heading 1 h1> body> html>Important Notes
- Do not use heading tags to increase the text size or make the text bold. Instead, you should use CSS properties like font-weight and font-size . Remember, search engines use headings to structure the content.
- Do not skip heading levels. Use the as the main headings of the webpage, followed by the headings, then the less important headings, etc.
- Avoid using more than once on a page.
HTML Horizontal Rules
The tag defines a thematic change between paragraph-level elements in an HTML page. The
element is used to separate content in an HTML page:
Example of headings separated with the
element:
html> html> head> title>Title of the document title> head> body> h1>This is heading 1 h1> p>Lorem ipsum is simply dummy text. p> hr> h2>This is heading 2 h2> p>Lorem ipsum is simply dummy text. p> hr> h3>This is heading 2 h3> p>Lorem ipsum is simply dummy text. p> body> html>HTML Head Element
Metadata provides browsers and search engines with technical information about the web page.
Example of the usage of element:
html> html> head> title>The title of the document title> head> body> p>HTML head element contains meta data. p> p>Meta data is data about the HTML document. p> body> html>What is a Header?
Do not confuse the HTML header tag with an HTML heading tag because headers are a piece of text repeating at the top of the page. The Heading is a title or a subtitle displaying on the webpage.