- Стандартные и безопасные шрифты CSS
- Times New Roman
- CSS font-family list with a generic fonts names — Examples
- EXAMPLE: font-family: Arial, «Arial Black», sans-serif;
- font-family: serif;
- CodePen
- font-family: sans-serif;
- font-family: cursive;
- font-family: fanatsy;
- font-family: monospace;
- More examples CSS generic family names
- CSS Fonts
- Font Selection is Important
- Generic Font Families
- Difference Between Serif and Sans-serif Fonts
- Some Font Examples
- The CSS font-family Property
- Example
Стандартные и безопасные шрифты CSS
Безопасные шрифты – это набор шрифтов, устанавливаемый вместе с операционной системой (Windows, MacOS, Unix/Linux).
Чтобы сайт в любой операционной системе открывался одинаково, принято в CSS-свойстве font-family задавать несколько названий шрифтов, перечисленных через запятую.
Последним указывается семейство шрифта, он используется, если в системе ни один из перечисленных не найден.
Список безопасных шрифтов:
| ‘Times New Roman’, Times, serif | Съешь же ещё этих мягких французских булок |
| Georgia, serif | Съешь же ещё этих мягких французских булок |
| Arial, Helvetica, sans-serif | Съешь же ещё этих мягких французских булок |
| ‘Arial Black’, Gadget, sans-serif | Съешь же ещё этих мягких французских булок |
| Verdana, Geneva, sans-serif | Съешь же ещё этих мягких французских булок |
| ‘Trebuchet MS’, Helvetica, sans-serif | Съешь же ещё этих мягких французских булок |
| Impact, Charcoal, sans-serif | Съешь же ещё этих мягких французских булок |
| ‘Comic Sans MS’, cursive, sans-serif | Съешь же ещё этих мягких французских булок |
| ‘Courier New’, Courier, monospace | Съешь же ещё этих мягких французских булок |
Далее о каждом шрифте подробнее:
Times New Roman
CSS font-family list with a generic fonts names — Examples
Web fonts can be are pre-installed on operating systems (these are called «safe fonts») or import from web server (these are called «web fonts»).
If, for some reason, the first specified font-family cannot be loaded, it is necessary to specify, as a backup, another similar font-family or generic family name.
Generic family names are keywords for templates from which font families of similar appearance and characteristics are generated.
Also, generic family names are very important for formatting the appearance of text on mobile phones because many standard fonts do not work on them.
EXAMPLE:
font-family: Arial, «Arial Black», sans-serif;
In this example, Arial is the first default font name, «Arial Black» is a similar fallback font if the first font fails to load, and SANS-SERIF is the name of the generic family name. A generic font family should be the last item in the list of font-family names and and are not placed under quotation marks.
If a font’s name is more than one word, it must be in quotation marks.
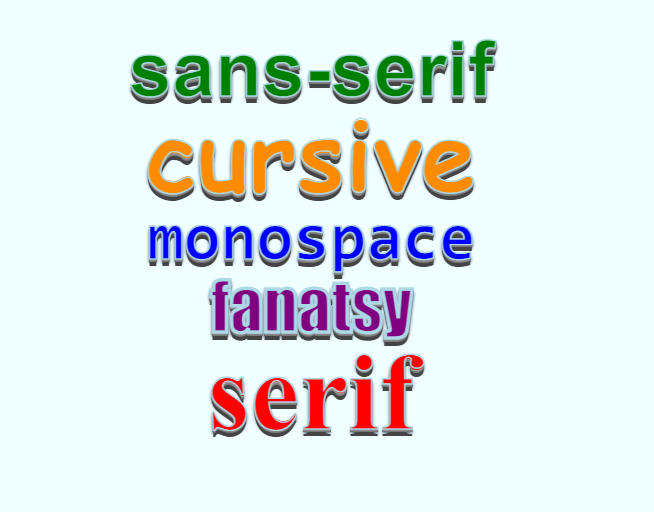
There are several generic CSS family names, the most dominant of which are:
— serif
— sans-serif
— cursive
— fantasy
— monospace
font-family: serif;
Serif fonts have small lines or decorative strokes that extend from the ends of each letter. This strokes, which are called serif, can look like caps, feet, tails, dots or flags.
font-family: Times, serif; Example CSS font name Times from SERIF generic family
font-family: «Times New Roman», serif; Example CSS font name «Times New Roman» from SERIF generic family
font-family: Constantia, serif; Example CSS font name Constantia from SERIF generic family
font-family: Georgia, serif; Example CSS font name Georgia from SERIF generic family
font-family: «Small Fonts», serif; Example CSS font name «Small Fonts» from SERIF generic family
font-family: «Microsoft Himalaya», serif; Example CSS font name «Microsoft Himalaya» from SERIF generic family
font-family: Gabriola, serif; Example CSS font name Gabriola from SERIF generic family
font-family: «Mongolian Baliti», serif; Example CSS font name «Mongolian Baliti» from SERIF generic family
font-family: «Bahnschrift Condendsed», serif; Example CSS font name «Bahnschrift Condendsed» from SERIF generic family
font-family: NSimSu, serif; Example CSS font name NSimSu from SERIF generic family
font-family: System, serif; Example CSS font name System from SERIF generic family
font-family: Garamond, serif; Example CSS font name Garamond from SERIF generic family
font-family: Marlett, serif; Example CSS font name Marlett from SERIF generic family
CodePen
font-family: sans-serif;
Sans-serif fonts do not have serifs stroke at the edges of each letter(«sans» is French word for «without»).
These fonts are simple, straightforward and best choice for attaining easy to read look, so they are most common in websits.
font-family: Arial, sans-serif; Example CSS font name Arial from SANS-SERIF generic family
font-family: «Microsoft Sans Serif», sans-serif; Example CSS font name «Microsoft Sans Serif» from SANS-SERIF generic family
font-family: «Arial Black», sans-serif; Example CSS font name «Arial Black» from SANS-SERIF generic family
font-family: «Lucida Sans», sans-serif; Example CSS font name «Lucida Sans» from SANS-SERIF generic family
font-family: Verdana, sans-serif; Example CSS font name Verdana from SANS-SERIF generic family
font-family: Helvetica, sans-serif; Example CSS font name Helvetica from SANS-SERIF generic family
font-family: «Trebuchet MS», sans-serif; Example CSS font name «Trebuchet MS» from SANS-SERIF generic family
font-family: «MS Gothic», sans-serif; Example CSS font name «MS Gothic» from SANS-SERIF generic family
font-family: Bahnschrift, sans-serif; Example CSS font name Bahnschrift from SANS-SERIF generic family
font-family: Ebrima, sans-serif; Example CSS font name Ebrima from SANS-SERIF generic family
font-family: «Gill Sans», sans-serif; Example CSS font name «Gill Sans» from SANS-SERIF generic family
font-family: «Noto Sans», sans-serif; Example CSS font name «Noto Sans» from SANS-SERIF generic family
font-family: «Avant Garde», sans-serif; Example CSS font name «Avant Garde» from SANS-SERIF generic family
font-family: Tahoma, sans-serif; Example CSS font name Tahoma from SANS-SERIF generic family
font-family: «Franklin Ghotics», sans-serif; Example CSS font name «Franklin Ghotics» from SANS-SERIF generic family
font-family: «Segoe UI», sans-serif; Example CSS font name «Segoe UI» from SANS-SERIF generic family
font-family: cursive;
This generic family is characterized by font glyphs that resemble handwriting, letters are partially or completely connected, the result is text looks more like pen or brush writing than print letter.
font-family: «Comic Sans MS», cursive; Example CSS font name «Comic Sans MS» from CURSIVE generic family
font-family: «Ink Free»; Example CSS font name «Ink Free» from CURSIVE generic family
font-family: «Lucida Handwriting», cursive; Example CSS font name «Lucida Handwriting» from CURSIVE generic family
font-family: «Brush Script MT», cursive; Example CSS font name «Brush Script MT» from CURSIVE generic family
font-family: «Segoe Print», cursive; Example CSS font name «Segoe Print» from CURSIVE generic family
font-family: Magneto, cursive; Example CSS font name Magneto from CURSIVE generic family
font-family: «MV Boli», cursive; Example CSS font name «MV Boli» from CURSIVE generic family
font-family: fanatsy;
Fantasy fonts are decorative fonts, they might be suitable for headings, subheadings and short striking sections of text.
font-family: Copperplate, fantasy; Example CSS font name Copperplate from FANTASY generic family
font-family: Papyrus, fantasy; Example CSS font name Papyrus from FANTASY generic family
font-family: Impact, fantasy; Example CSS font name Impact from FANTASY generic family
font-family: Luminari, fantasy; Example CSS font name Luminari from FANTASY generic family
font-family: monospace;
In monospace fonts all the characters have the same fixed width. They have a mechanical look which looks like pieces of code.
font-family: Courier, monospace; Example CSS font name Courier from MONOSPACE generic family
font-family: «Courier New», monospace; Example CSS font name «Courier New» from MONOSPACE generic family
font-family: Consolas, monospace; Example CSS font name Consolas from MONOSPACE generic family
font-family: Menlo, monospace; Example CSS font name Menlo from MONOSPACE generic family
font-family: Monaco, monospace; Example CSS font name Monaco from MONOSPACE generic family
font-family: «Lucida Console», monospace; Example CSS font name «Lucida Console» from MONOSPACE generic family
font-family: «Andale Mono», monospace; Example CSS font name «Andale Mono» from MONOSPACE generic family
More examples CSS generic family names
font-family: emoji; example «emoji» generic family name
font-family: math; example «math» generic family name
font-family: fangsong; example «fangsong» generic family name
font-family: system-ui; example «system-ui» generic family name
font-family: ui-rounded; example «ui-rounded» generic family name
font-family: ui-serif; example «ui-serif» generic family name
font-family: ui-sans-serif; example «ui-sans-serif» generic family name
font-family: ui-monospace; example «ui-monospace» generic family name
CSS Fonts
Choosing the right font for your website is important!
Font Selection is Important
Choosing the right font has a huge impact on how the readers experience a website.
The right font can create a strong identity for your brand.
Using a font that is easy to read is important. The font adds value to your text. It is also important to choose the correct color and text size for the font.
Generic Font Families
In CSS there are five generic font families:
- Serif fonts have a small stroke at the edges of each letter. They create a sense of formality and elegance.
- Sans-serif fonts have clean lines (no small strokes attached). They create a modern and minimalistic look.
- Monospace fonts — here all the letters have the same fixed width. They create a mechanical look.
- Cursive fonts imitate human handwriting.
- Fantasy fonts are decorative/playful fonts.
All the different font names belong to one of the generic font families.
Difference Between Serif and Sans-serif Fonts
Note: On computer screens, sans-serif fonts are considered easier to read than serif fonts.
Some Font Examples
| Generic Font Family | Examples of Font Names |
|---|---|
| Serif | Times New Roman Georgia Garamond |
| Sans-serif | Arial Verdana Helvetica |
| Monospace | Courier New Lucida Console Monaco |
| Cursive | Brush Script MT Lucida Handwriting |
| Fantasy | Copperplate Papyrus |
The CSS font-family Property
In CSS, we use the font-family property to specify the font of a text.
Note: If the font name is more than one word, it must be in quotation marks, like: «Times New Roman».
Tip: The font-family property should hold several font names as a «fallback» system, to ensure maximum compatibility between browsers/operating systems. Start with the font you want, and end with a generic family (to let the browser pick a similar font in the generic family, if no other fonts are available). The font names should be separated with comma. Read more about fallback fonts in the next chapter.
Example
Specify some different fonts for three paragraphs:
.p1 <
font-family: «Times New Roman», Times, serif;
>
.p2 font-family: Arial, Helvetica, sans-serif;
>
.p3 font-family: «Lucida Console», «Courier New», monospace;
>