- vertical — align
- Кратко
- Пример
- Подсказки
- На практике
- Алёна Батицкая советует
- Why doesn’t vertical-align: middle work? How to vertically-centre elements in HTML and CSS
- 1. Introduction
- 2. Using tables for alignment
- a. Using vertical-align on table elements
- b. Using display:table to emulate table behaviour
- 3. Using CSS grids for alignment
- a. Using align-items
- b. Using align-self
- Get a virtual business domain email
- 4. Using CSS flexboxes for alignment
- a. Using align-items
- b. Using margin: auto
- 5. Using Bootstrap 4 and up
- 6. Conclusion
- CSS vertical-align Property
- Browser Support
- CSS Syntax
- Property Values
- Related Pages
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
vertical — align
Выравниваем элемент по вертикали без флексов и гридов.
Время чтения: меньше 5 мин
Кратко
Скопировать ссылку «Кратко» Скопировано
Свойство vertical — align выравнивает текстовые элементы по вертикали относительно друг друга.
🤖 Для простого текста это не особо актуально, то вот для строчно-блочных ( inline — block ) элементов это свойство может быть очень полезным.
Пример
Скопировать ссылку «Пример» Скопировано
Пусть у нас на странице есть три строчно-блочных элемента. Для объяснения работы свойства vertical — align они будут разной высоты:
div class="parent"> div class="element small">div> div class="element medium">div> div class="element big">div> div> .element display: inline-block; width: 50px; height: 50px; background-color: white;> .medium height: 100px;> .big height: 150px;>.element display: inline-block; width: 50px; height: 50px; background-color: white; > .medium height: 100px; > .big height: 150px; >
- text — top — верхняя часть элемента выравнивается по верхнему краю родителя:

Помимо ключевых слов можно использовать числовые значения.
Если указать значение в любых доступных единицах измерения, то положительное значение сдвинет элемент вверх относительно базовой линии, а отрицательно — вниз.
Если указать числовое значение в процентах, то за 0% берётся нижняя граница текста без выносных элементов. То есть аналогично baseline . Процент рассчитывается от line — height родительского элемента.
Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 Свойство vertical — align применяется к элементам, которые нужно выровнять, а не к родительскому элементу.
💡 На всякий случай: вертикально — это сверху вниз. Слева направо — это горизонтально 😉
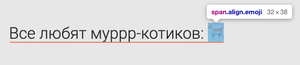
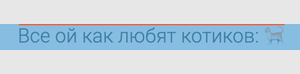
💡 Свойство очень пригождается когда нужно выровнять картинку или эмодзи относительно текста.
На практике
Скопировать ссылку «На практике» Скопировано
Алёна Батицкая советует
Скопировать ссылку «Алёна Батицкая советует» Скопировано
🛠 Свойство vertical — align каверзное. Многие начинающие разработчики пытаются применить его к родительскому элементу, по аналогии с text — align . И ничего не выходит. Просто запомни, что его нужно применять к тому элементу, который хочется выровнять.
🛠 С появлением флексбоксов выравнивание по вертикали производится при помощи align — items . Поэтому на свойство vertical — align стоит обратить внимание, только если работаешь с вёрсткой на строчно-блочных элементах.
Why doesn’t vertical-align: middle work? How to vertically-centre elements in HTML and CSS
If you are new to working with CSS, you may find that the language comes with its fair share of quirks that can be frustrating, such as the text-align attribute not always working at horizontally-aligning your content.
In a similar way to text-align , the vertical-align attribute doesn’t always work at aligning your content vertically. Take the following HTML code for example:
Even with the vertical-align:middle style assigned to it, the image doesn’t align itself vertically! What’s going on? Here’s a quick breakdown of how to do it, with lots of examples, without having to do too much reading (great for if you’re rushing out a school assignment).
1. Introduction
The reason the example listed above does not work is because vertical-align is not primarily-designed to align elements vertically in a container, like text-align does for horizontal alignment. It is designed to control the vertical alignment of inline elements relative to each other (I wrote an article about this, if you want to learn more).
There are, however, ways that you can get vertical-align to switch up its behaviour, and position elements in your container. This article explores that, if you continue reading, you will become a master at doing this:
| “Meow! I am now vertically-aligned!” |
2. Using tables for alignment
Tables are one of the oldest elements in HTML, and they also have some quirks that are unique to them. One of these quirks is that the vertical-align attribute, which, when applied to the elements in a table, aligns content with reference to the height of the entire cell.
a. Using vertical-align on table elements
Note that you can also apply vertical-align on parent elements, and it will be inherited by the children:
Article continues after the advertisement:
b. Using display:table to emulate table behaviour
However, sometimes, we might not want to use tables to create our web content, as they are designed to display tabular data, and can be very difficult to make responsive . In such cases, we can use display:table in combination with display:table-cell , so that the element with display:table-cell will display vertical-align like a table element.
Note, however, that you will need at least 2 elements:
- An element with display:table , and;
- An element with display:table-cell as a direct child of the above element.
The element (which can be almost of any type) with display:table-cell attribute will then be able to be vertically-aligned. Below is an example:
Note that display:table-cell only works on container elements. You cannot place it directly onto an tag and vertical-align it, like so: .
If you need to horizontally-align the element too, you can still use text-align:center on the table cell:
3. Using CSS grids for alignment
A relatively-new feature in web development, CSS grids were proposed all the way back in 2008, but only implemented in its current form in 2017. It is a CSS feature that allows designers to create complex layouts without using tables or custom CSS grid systems.
You will need to have a basic understanding of CSS grids to fully-grasp the following section. To learn more about them, you can look at these resources online:
Like tables, grids also needs a container element, with multiple child elements each serving as a cell in the grid. Unlike tables, however, grids do not vertically-align elements with vertical-align . There are 2 main methods to vertically-align content in grids:
- align-items , which aligns the entire grid vertically, and;
- align-self , which aligns an individual cell in a grid.
a. Using align-items
Here is a very basic example of how to vertically-aligning an element using align-items , which has to be used with display: grid for it to work:
If you are looking to horizontally-centre it too, then it gets a bit trickier; but essentially, you need to add margin:auto (more about this explained in our other post about aligning things horizontally) to the child element:
b. Using align-self
align-self is very similar to align-items , except that it is used in individual elements, and it is used when you have multiple cells in your grid, and only want to selectively align specific cells in your grid:
Notice also, the use of grid-template-columns in the example above to specify the size of each cell.
Article continues after the advertisement:
Get a virtual business domain email
If you are running a small business and currently using a @gmail.com address, check out our new Virtual Email Hosting service. It maps a custom email address onto your existing Gmail mailbox, so you get to send and receive emails using the new address whilst keeping the same Gmail mailbox — no migrations needed.
4. Using CSS flexboxes for alignment
A closely-related cousin to CSS grids, flexbox is another great way to arrange your elements. It is a simpler version of grids that basically trades off the ability to layout your cells vertically, in exchange for more intricate options to layout cells horizontally.
If you are just looking to vertically-align 1 or 2 elements, the code is very similar to CSS grids:
a. Using align-items
You can use the same margin: auto trick to centre single items horizontally too.
b. Using margin: auto
With multiple elements, if you want to individually align each item horizontally, you can simply assign margin:auto to each of your elements under the flexbox, though this will center the item both horizontally and vertically.
If you wish to use classes instead of pure CSS as shown above, Bootstrap has a section dedicated to flexboxes, which a large variety of classes available.
5. Using Bootstrap 4 and up
The easiest of the many ways to vertically-align your items, however, is to simply use Bootstrap’s Grid System to layout your content, because vertically-aligning your items is in-built into the system. The Bootstrap Grid System uses flexbox, and makes an otherwise very complex mechanism (i.e. the CSS flexbox) very easy to use, so do check it out.
6. Conclusion
Note that this article offers a very cursory look at how the CSS grid and flexbox features can be used. They are very complex mechanisms that can be used for all kinds of stuff, so be sure to give them a more thorough look after you’re done with your assignments.
If we missed out a way to vertically-align your elements (or if you have an assignment that requires you to vertically-align more complex structures), feel free to share it with us in the comments below, and we will add it into the article!
Special thanks to placekittens.com for providing the kitten images in this post! No kittens were harmed in the making of this article.
CSS vertical-align Property
The vertical-align property sets the vertical alignment of an element.
| Default value: | baseline |
|---|---|
| Inherited: | no |
| Animatable: | yes. Read about animatable Try it |
| Version: | CSS1 |
| JavaScript syntax: | object.style.verticalAlign=»top» Try it |
Browser Support
The numbers in the table specify the first browser version that fully supports the property.
CSS Syntax
Property Values
| Value | Description | Demo |
|---|---|---|
| baseline | The element is aligned with the baseline of the parent. This is default | Demo ❯ |
| length | Raises or lower an element by the specified length. Negative values are allowed. Read about length units | Demo ❯ |
| % | Raises or lower an element by a percent of the «line-height» property. Negative values are allowed | Demo ❯ |
| sub | The element is aligned with the subscript baseline of the parent | Demo ❯ |
| super | The element is aligned with the superscript baseline of the parent | Demo ❯ |
| top | The element is aligned with the top of the tallest element on the line | Demo ❯ |
| text-top | The element is aligned with the top of the parent element’s font | Demo ❯ |
| middle | The element is placed in the middle of the parent element | Demo ❯ |
| bottom | The element is aligned with the lowest element on the line | Demo ❯ |
| text-bottom | The element is aligned with the bottom of the parent element’s font | Demo ❯ |
| initial | Sets this property to its default value. Read about initial | |
| inherit | Inherits this property from its parent element. Read about inherit |
Related Pages
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.