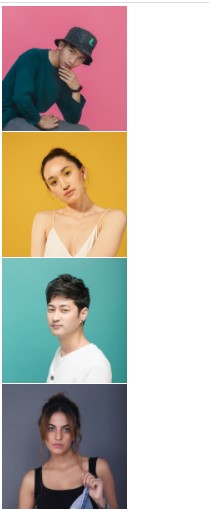
- Наложение фигуры на фигуру
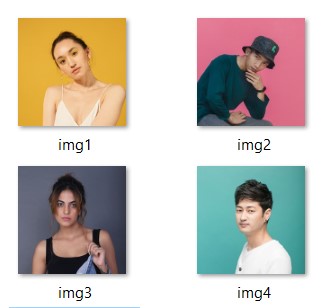
- Изображения внутри треугольников
- HTML-разметка
- CSS код
- Комментарии ( 0 ):
- Геометрические фигуры на CSS
- Квадрат
- Прямоугольник
- Круг
- Овал
- Треугольник вверх
- Треугольник вниз
- Треугольник налево
- Треугольник направо
- Треугольник в левом верхнем углу
- Треугольник в правом верхнем углу
- Треугольник в левом нижнем углу
- Треугольник в правом нижнем углу
- Параллелограмм
- Трапеция
- Звезда (6-конечная)
- Звезда (5-конечная)
- Пятиугольник
- Шестиугольник
- Восьмиугольник
- Сердечко
- Знак бесконечности
Наложение фигуры на фигуру
Наложение текстуры в Three.js на фигуру
Здравствуйте! У меня возникла проблема с наложением текстуры на 3d фигуру,помогите кто разбирается.
Наложение текстуры на нарисованную фигуру
на Image рисуются геометрические фигуры (треугольники, квадрат) рисуются Line-ами по рассчитанным.
Наложение текстур на стандартные фигуры
Ребят! возник вопрос! как наложить текстуру на glutSolidCube . очень срочно надо!!
Наложение изображения на определенную грань 3Д фигуры
Приветствую. Возникла проблема, ранее обращался за помощью по созданию фигуры, на данный момент.
Объединить 2 фигуры, заданные точками на плоскости в 1 фигуру
Предположим есть декартова система координат. Фигура задается следующим образом: есть.
Youngchi, с помощью border никак. Во-первых, при задании размеров percentage не учитывается border у bar и надо увеличивать его вручную, а это неудобно. Во-вторых, шаг процентов у вас будет кратен 25% так как вы не можете задать отображение только части border. Т.е. вы не можете отобразить скажем половину от border-top. Вернее вы можете это сделать с помощью градиента, но отсюда вытекает в-третьих — градиент можно задавать только через border-image, а последний не работает с border-radius.
Могу предложить вот такой вариант:
div class="bar"> div class="percent">/div> /div>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33
.bar { width: 200px; height: 200px; background: conic-gradient( from 225deg, #000, #000 270deg, transparent 270deg ); border-radius: 50%; position: relative; } .percent { position: absolute; top: 0; left: 0; width: 100%; height: 100%; border-radius: 50%; background: radial-gradient( #fff, #fff 80px, transparent 81px ), conic-gradient( from 180deg, transparent 45deg, red 45deg, red 50%, transparent 0% ); }
Правда percent работает только от 12.6%, но либо так, либо высчитывать соответствие процентов к градусам поворота. Ну либо использовать другие решения
Добавлено через 4 минуты
P.S. Кстати, насколько я понимаю вы тут миксины less использовали? Я про это: get-vh(200px)
Если да, то они через точку пишутся, а если это не less, то расскажите что это, а то я от жизни отстал
Изображения внутри треугольников
У нас есть четыре изображения, каждое из которых поместим в свой собственный треугольник. Полученные четыре маленьких треугольника поместим в один большой треугольник.
HTML-разметка
Создадим контейнер container, куда поместим четыре блока div с изображениями. Один блок с классом card — это будущий треугольник.




CSS код
С помощью CSS-свойств сделаем наш контейнер флексовым и переместим его в центр страницы.
* margin: 0;/*обнуление отступов*/
padding: 0;/*обнуление полей*/
box-sizing: border-box;/*метод расчета размеров блока*/
>
body display: flex;/*сетка flexbox*/
justify-content: center;/*горизонтальное выравнивание*/
align-items: center;/*вертикальное выравнивание*/
min-height: 100vh;/*на всю высоту*/
>
.container position: relative;/*относительное позиционирование*/
display: flex;
flex-wrap: wrap;/*разрешен перенос элементов на новую строку*/
justify-content: center;
align-items: center;
width: 600px;/*ширина контейнера*/
gap: 12px 0;/*промежуток между столбцами в сетке*/
>
Для создания фигуры треугольника перейдем в онлайн-генератор CSS clip-path maker и скопируем оттуда код polygon.
.container .card position: relative;
width: 300px;/*ширина блока*/
height: 300px;/*высота блока*/
overflow: hidden;
margin: 0 -68px;
clip-path: polygon(50% 100%, 0 0, 100% 0);/*фигура треугольник*/
>
В середине конструкции образовались пустоты. Чтобы большой треугольник красиво заполнить маленькими, изменим форму второго треугольника.
Обратимся к нему через псевдокласс nth-child с другими значениями фигуры polygon.
.container .card:nth-child(2) clip-path: polygon(50% 0%, 0% 100%, 100% 100%);
>
.container .card img transition: 0.5s;
>
.container .card:hover img transform: scale(1.5);/*масштабирование при наведении*/
>
Если Вам не хватает знаний для лучшего восприятия этого урока, то посмотрите мой видеокурс «Верстка сайта с нуля 2.0».
Создано 21.01.2022 10:39:36
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
Она выглядит вот так: - Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт - BB-код ссылки для форумов (например, можете поставить её в подписи):
Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2023 Русаков Михаил Юрьевич. Все права защищены.
Геометрические фигуры на CSS
Отличная подборка, как нарисовать различные геометрические фигуры одним элементом HTML.
Квадрат
Прямоугольник
Круг
Овал
Треугольник вверх
Треугольник вниз
Треугольник налево
Треугольник направо
Треугольник в левом верхнем углу
Треугольник в правом верхнем углу
Треугольник в левом нижнем углу
Треугольник в правом нижнем углу
Параллелограмм
Трапеция
Звезда (6-конечная)
Звезда (5-конечная)
#star-five < margin: 50px 0; position: relative; display: block; color: red; width: 0px; height: 0px; border-right: 100px solid transparent; border-bottom: 70px solid red; border-left: 100px solid transparent; -moz-transform: rotate(35deg); -webkit-transform: rotate(35deg); -ms-transform: rotate(35deg); -o-transform: rotate(35deg); >#star-five:before < border-bottom: 80px solid red; border-left: 30px solid transparent; border-right: 30px solid transparent; position: absolute; height: 0; width: 0; top: -45px; left: -65px; display: block; content: ''; -webkit-transform: rotate(-35deg); -moz-transform: rotate(-35deg); -ms-transform: rotate(-35deg); -o-transform: rotate(-35deg); >#star-five:after
Пятиугольник
Шестиугольник
#hexagon < width: 100px; height: 55px; background: red; position: relative; >#hexagon:before < content: ""; position: absolute; top: -25px; left: 0; width: 0; height: 0; border-left: 50px solid transparent; border-right: 50px solid transparent; border-bottom: 25px solid red; >#hexagon:after
Восьмиугольник
#octagon < width: 100px; height: 100px; background: red; position: relative; >#octagon:before < content: ""; position: absolute; top: 0; left: 0; border-bottom: 29px solid red; border-left: 29px solid #eee; border-right: 29px solid #eee; width: 42px; height: 0; >#octagon:after
Сердечко
#heart < position: relative; width: 100px; height: 90px; >#heart:before, #heart:after < position: absolute; content: ""; left: 50px; top: 0; width: 50px; height: 80px; background: red; -moz-border-radius: 50px 50px 0 0; border-radius: 50px 50px 0 0; -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg); -webkit-transform-origin: 0 100%; -moz-transform-origin: 0 100%; -ms-transform-origin: 0 100%; -o-transform-origin: 0 100%; transform-origin: 0 100%; >#heart:after
Знак бесконечности
#infinity < position: relative; width: 212px; height: 100px; >#infinity:before, #infinity:after < content: ""; position: absolute; top: 0; left: 0; width: 60px; height: 60px; border: 20px solid red; -moz-border-radius: 50px 50px 0 50px; border-radius: 50px 50px 0 50px; -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg); >#infinity:after