- Facebook Open Graph META Tags
- Facebook Open Graph Meta Tags
- image
- title
- url
- site_name
- type
- More Facebook Open Graph META Tags
- Meta-теги для социальных сетей VK, Facebook, Google+, Twitter
- Микроразметка страницы с помощью Open Graph
- Создание Twitter Cards
- Настройка для Google+. Микроразметка Schema.org
- Мета теги для социальных сетей Facebook, Twitter и Google Plus
- Мета теги определения месторасположения
- Google Plus
- 5 последних уроков рубрики «Для сайта»
- Эффекты блочного раскрытия
- 15 полезных .htaccess сниппета для сайта на WordPress
- 20 бесплатных тем для WordPress в стиле Material Design
- 20 сайтов с креативным MouseOver эффектом
- 45+ бесплатных материалов для веб дизайнеров за август 2016
Facebook Open Graph META Tags
It’s no secret that Facebook has become a major traffic driver for all types of websites. Nowadays even large corporations steer consumers toward their Facebook pages instead of the corporate websites directly. And of course there are Facebook «Like» and «Recommend» widgets on every website. One problem I’ve always found with sharing URLs on Facebook is that you often have no control over the image and description text that accompany the URL. Had I known about Facebook Open Graph API, I would’ve known the solution to that problem.
Facebook’s Open Graph protocol allows for web developers to turn their websites into Facebook «graph» objects, allowing a certain level of customization over how information is carried over from a non-Facebook website to Facebook when a page is «recommended», «liked», or just generally shared. The information is set via custom META tags on the source page. Let’s take a look at the different META tags Facebook uses to allow you to customize how your website is shared.
All of Facebook’s Open Graph META tags are prefixed with og: , then continued with more specific the specific property to be set. The data relative to the property set goes within the content attribute:
Using this simple META tag strategy, you can tell Facebook what images, text, and more to use when sharing your webpage. Let’s review a few key META tags!
Facebook Open Graph Meta Tags
image
The image META tag directs Facebook to use the specified image when the page is shared:
It’s best to use a square image, as Facebook displays them in that matter. That image should be at least 600px wide in any of the usually supported image forms (JPG, PNG, etc.)
title
The title to accompany the URL:
In most cases, this should be the article or page title.
url
The URL should be the canonical address for the given page:
Familiarize yourself with the canonical LINK type if you aren’t aware of its purpose — it could help your SEO out greatly!
site_name
Provides Facebook the name that you would like your website to be recognized by:
This is very useful as Facebook may have no way of knowing outside of this META tag.
type
Provides Facebook the type of website that you would like your website to be categorized by:
Read the complete list of website types to best categorize your website.
More Facebook Open Graph META Tags
The META tags provided above are just a few of the special Open Graph META tags sniffed by Facebook. Open Graph also specified META tags for:
- Facebook Application-specific settings, if your website also has a Facebook app
- Activities
- Businesses
- Groups
- Locations
Visit the Facebook Open Graph page to retrieve more details about each META tag and its intended information. Facebook also provides a Lint tool to help you validate what you’re sending!
The Open Graph protocol is a great way to not only share a page’s information but to also control how your site’s information is shared. Using these META tags could be the difference in attracting just a few visitors from Facebook or attracting loads of visitors because your shared links provide useful keywords and imagery!
Meta-теги для социальных сетей VK, Facebook, Google+, Twitter
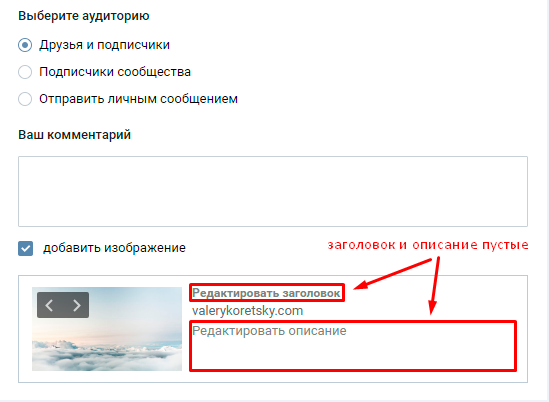
Без кнопок «Поделится» сейчас невозможно представить какой-либо сайт и это не странно, ведь социальные сети заполонили весь мир. У каждого пользователя интернета есть хотя бы один активный аккаунт в социальной сети. А возможность рассказать о посещаемом ресурсе дает сайту новых потенциальных посетителей или клиентов. Но порой установить обычную кнопку «Поделится» недостаточно, думаю, многие замечали, когда ставят кнопку, а после нажимают её, чтобы протестировать, видят не совсем желаемый результат:
Как мы видим, заголовок и описание не подгрузилось со страницы, это значит, что нам его нужно задавать вручную или же оставлять как есть. Но вот если мы еще можем задать вручную, то обычный пользователь в ряд ли будет заниматься подобным, а посетители его страницы даже если и увидят эту запись на стене, то сразу не поймут о чем она и переходить по ссылке не станут, разве что ради интереса. Хотелось бы сделать так, чтобы при нажатии на кнопку «Поделится» сайт как-то сообщал социальной сети о том, какими данными заполнять эти поля. Для этого и существуют специальные протоколы, чтобы воспользоваться ими необходимо лишь добавить в начале страницы, в разделе , приведенные ниже meta-теги.
Микроразметка страницы с помощью Open Graph
Протокол Open Graph понимают такие социальные сети как Facebook и VK, поэтому дальнейшие настройки будет сделаны в первую очередь под них. Добавляем на страницу следующие meta-теги:
- og:locale — локализация сайта, для русскоязычного сайта ru_RU;
- og:type — тип контента, по умолчанию используется article;
- og:title — заголовок страницы, который будет выводится в записи социальной сети;
- og:description — описание страницы;
- og:image — ссылка на изображение, которое будет публиковаться в записи;
- og:url — ссылка на текущую страницу;
- og:site_name — название сайта.
Также, но только для Facebook‘а можно добавить еще такие meta-теги:
Если основной контент на вашей странице — это видео, то необходимо добавить также следующие:
- og:video:type — тип видео;
- og:video — ссылка на видеоплеер;
- og:video:height — высота видеозаписи;
- og:video:width — ширина видеозаписи;
- og:duration — продолжительность видеозаписи в секундах.
Подробнее о протоколе Open Graph можно почитать в официальном источнике.
Создание Twitter Cards
Для сервиса микроблогов Twitter существует свой набор meta-тегов:
- twitter:card — тип карты, по умолчанию используется summary;
- twitter:site — имя/логин автора;
- twitter:title — название страницы;
- twitter:description — описание страницы;
- twitter:image — ссылка на изображение.
С более подробной информацией о типах карт, их созданию, а также валидатором можно ознакомится в официальной документации.
Настройка для Google+. Микроразметка Schema.org
Следующие meta-теги будут понятны для сети Google+ и многих других, которые используют синтаксис Schema.org.
Комментировать каждую запись смысла нету, все понятно из названия.
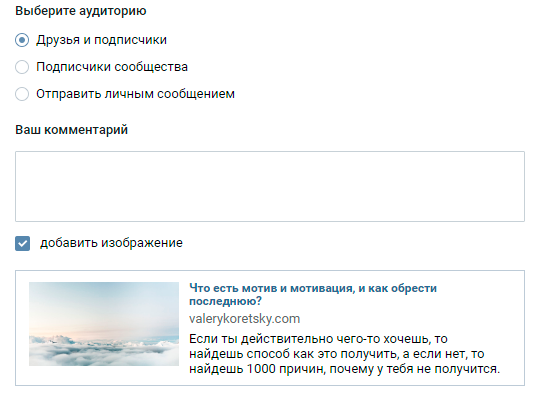
Теперь при нажатии на кнопку «Поделиться» или при простой публикации ссылки, будет подгружаться полная информация о размещаемой странице.
Если вы используете у себя какую-то популярную CMS вроде WordPress, то можете поискать уже готовый плагин и не прописывать все вручную. На этом же разбор meta-тегов для социальных сетей окончен. Возникли вопросы — не стесняйтесь, задавайте в комментариях.
Мета теги для социальных сетей Facebook, Twitter и Google Plus
Ни для кого не секрет, что интеграция вашего сайта с такими социальными сетями, как Facebook, Twitter или Google Plus может в значительной мере увеличить трафик и продажи на вашем сайте. В этой статье мы рассмотрим набор мета тегов социальных сетей, которые позволят вам чётко определять заголовки, описания и прочую информацию, которую должна забирать та или иная социальная сеть с ваших страниц.
Заметка: все рассматриваемые мета тэги необходимо поместить в раздел HEAD.
Мета теги определения месторасположения
Помогаем Google определить месторасположение вашего магазина или офиса, а так же другую контактную информацию.
Google Plus
Далее мы продемонстрируем вам несколько мета тегов, понятных социальной сети Google Plus.
Таким образом, если вы поделитесь этой страничкой с помощью специального виджета, Google извлечёт только указанную вами информацию.
Добавьте ваш сайт и проверьте на валидность.
Укажите информацию о владельце сайта
В свою очередь Facebook понимает следующие теги.
Facebook дебагер для валидации мета информации. https://developers.facebook.com/tools/debug
Данный урок подготовлен для вас командой сайта ruseller.com
Источник урока: http://www.9lessons.info/2014/01/social-meta-tags-for-google-twitter-and.html
Перевел: Станислав Протасевич
Урок создан: 28 Января 2014
Просмотров: 112948
Правила перепечатки
5 последних уроков рубрики «Для сайта»
Эффекты блочного раскрытия
Сегодня мы хотели бы поделиться несколькими идеями касающегося эффекта блочного раскрытия, которую вы можете использовать для своих проектов.
15 полезных .htaccess сниппета для сайта на WordPress
Если вы хотите существенно повысить уровень безопасности вашего сайта на WordPress, то вам не избежать конфигурации файла .htaccess. Это позволит не только уберечься от целого ряда хакерских атак, но и организовать перенаправления, а также решить задачи связанные с кэшем.
20 бесплатных тем для WordPress в стиле Material Design
Material Design — это набирающий обороты тренд от Google. В данной подборке собраны бесплатные темы для WordPress, выполненные в этом популярном стиле.
20 сайтов с креативным MouseOver эффектом
Эффекты на то и существуют чтобы впечатлять наших посетителей. В этой подборке собрано несколько десятков ресурсов, чьи создатели очень постарались впечатлить своих посетителей.
45+ бесплатных материалов для веб дизайнеров за август 2016
Под конец месяца предлагаем ознакомиться с набором бесплатных материалов для веб дизайнеров за прошедший месяц.